経験豊富なマーケターやブロガーであれば、記事の最初の数行が読者をすぐに惹きつける方法をすでに知っているでしょう。しかし、WordPressウェブサイトでサイト全体の抜粋に最も興味深いフックを表示するにはどうすればよいでしょうか?
WordPressの抜粋は投稿の要約として機能し、ホームページ、アーカイブ、検索結果に表示されます。読者にコンテンツの内容を垣間見せ、クリックするかどうかを判断するのに役立ちます。
このガイドでは、コードを書かずにWordPressの抜粋をカスタマイズする方法を紹介します。わずか数ステップで、抜粋をより効果的に活用する方法を学びます。

WordPressで抜粋を使用する時期と理由
抜粋を使用すると、WordPressサイトのパフォーマンスに大きな違いが生じることに気づきました。サイトを高速化し、重複コンテンツの問題を回避するための簡単な方法です。
デフォルトでは、WordPressはホームページ、ブログページ、アーカイブに完全な投稿を表示します。これは便利に思えるかもしれませんが、サイトの速度を低下させ、検索エンジンが好まない重複コンテンツを作成する可能性があります。
抜粋に切り替えると、各記事の短い部分のみが読み込まれるため、ページの読み込みが速くなります。抜粋の使用が理にかなっている場所をいくつかご紹介します:
ほとんどのWordPressテーマは、ホームページやアーカイブで抜粋を使用するようにすでに設定されています。プレミアムテーマを使用している場合は、完全な投稿と抜粋を切り替えるオプションが得られる場合もあります。
詳細については、完全投稿と抜粋に関するガイドをご覧ください。抜粋が優れた選択肢である理由をさらに説明しています。
なぜ抜粋をカスタマイズしたいのか
WordPress テーマがデフォルトで抜粋を使用している場合、WordPress は自動的に抜粋を生成します。
デフォルトでは、WordPressは投稿の最初の55語を使用しますが、多くのテーマではそれよりも少し多く表示されます。
それの何が問題なのでしょうか? WordPressに抜粋を自動生成させることで、時間を節約できないのでしょうか?
私たちの経験では、これはほとんどのウェブサイトでうまく機能しません。
自動生成される抜粋は、投稿の先頭にあるテキストで始まります。これは場合によっては問題ありませんが、投稿の紹介を始める前に何かがある場合にはあまりうまくいきません。
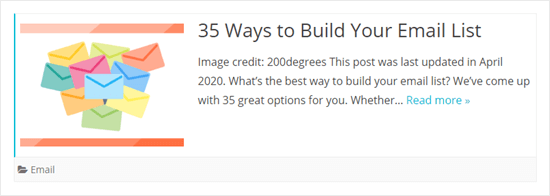
Ribosomeテーマを使用しているサイトの例を次に示します。

ご覧の通り、抜粋部分には投稿の冒頭のテキストが表示されます。これには、注目の画像のクレジットと、投稿が最後に更新された日時に関する注意書きが含まれます。これはあまり見栄えが良くありません。
テーマが抜粋をうまく処理しない場合は、読みやすくするためにカスタマイズすることを検討してください。これにより、投稿のクリック数を増やすことができます。
それでは、WordPressで抜粋をカスタマイズするさまざまな方法を見てみましょう。以下のリンクを使用して、目的の方法にジャンプできます。
1. WordPressでカスタム抜粋を追加する方法(デフォルト)
WordPressでカスタム抜粋を追加するのは非常に簡単です。まず、新しい投稿を作成するか、既存の投稿を編集する必要があります。
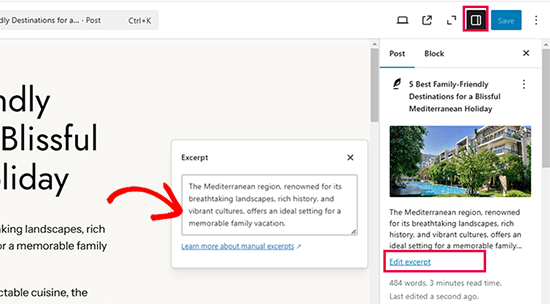
WordPressコンテンツエディターの右側にある「投稿」パネルで、投稿タイトルとアイキャッチ画像の下に「抜粋を編集」リンクが表示されるはずです。

これをクリックすると、投稿の概要を記述できる抜粋ボックスが表示されます。
ここにカスタム投稿の抜粋を入力できます。投稿自体の最初の段落をコピーしただけです。
注意: まだ古いクラシックエディターを使用している場合は、右上にある「画面オプション」タブをクリックする必要があります。次に、「抜粋」ボックスにチェックを入れます。これで、投稿を作成するボックスの下に抜粋用のスペースが表示されます。
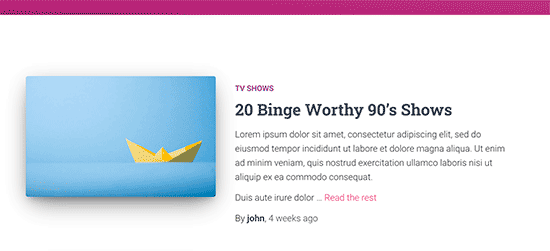
WordPressテーマは、この投稿にカスタム抜粋を使用するようになります。

ご覧の通り、抜粋の後に「続きを読む」リンクが表示されていません。お使いのテーマによっては、カスタム抜粋にこのリンクがない場合があります。
リーダーは引き続き投稿タイトルまたは投稿のアイキャッチ画像をクリックして、完全な投稿を読むことができます。
2. 抜粋の長さを変更する
サイトの抜粋の長さを変更したい場合は、無料のWPCodeプラグインを使用できます。
私たちの意見では、WPCodeはWordPressでカスタムコードを管理する最も簡単な方法です。WordPressのカスタマイズに役立つ、一般的に使用される多数のスニペットの便利なライブラリが付属しており、追加のプラグインをインストールする必要がありません。
詳細については、完全なWPCode レビューをご覧ください。
このセクションでは、WPCode の組み込みスニペットの 1 つを使用します。
まず、WPCodeをインストールしてアクティブ化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
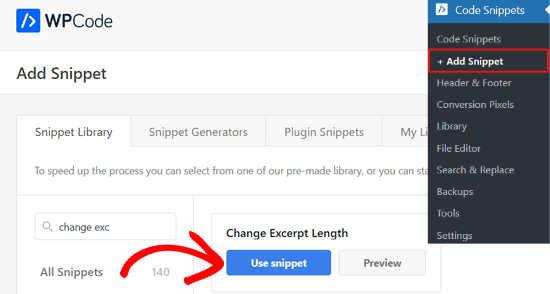
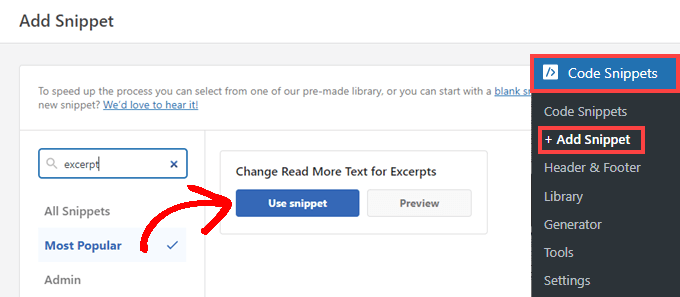
有効化したら、WordPress管理画面のCode Snippets » Add Snippetに移動して「excerpt」を検索してください。
「抜粋の長さを変更」というタイトルの結果にマウスカーソルを合わせ、「スニペットを使用」ボタンをクリックします。

プラグインは、次のコードスニペットを挿入します。
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
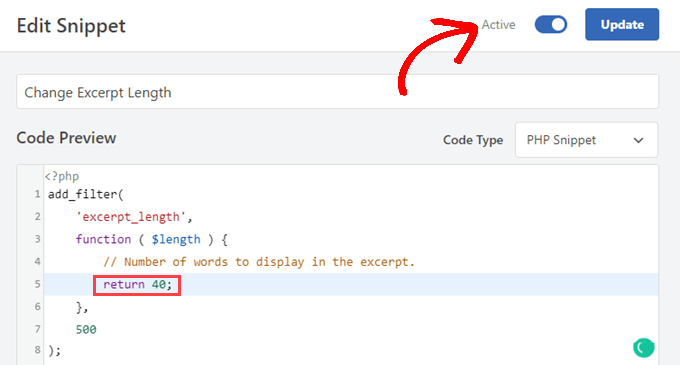
その後、「スニペットの編集」画面が表示されます。WPCodeはすでにすべての設定を事前構成しています。
デフォルトでは、このスニペットは抜粋を 40 語に制限します。Line 5 の数値を、WordPress ブログに最適なものに調整できます。

希望する抜粋の長さを設定したら、「アクティブ」に切り替えて「更新」ボタンをクリックするだけです。
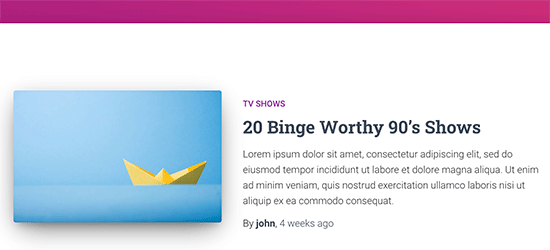
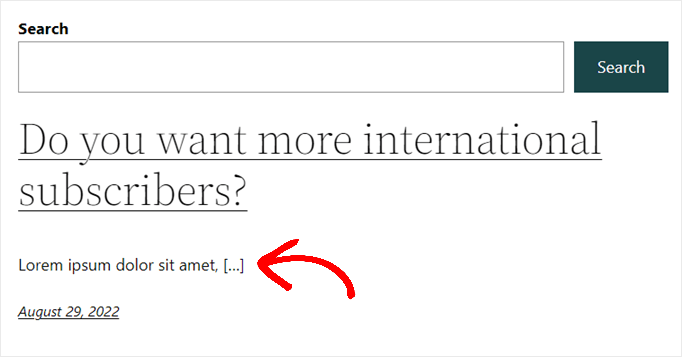
これで、サイトにアクセスすると、テーマが表示されている場所に短縮された抜粋が表示されます。
Twenty Twenty-Twoテーマを使用し、WPCodeスニペットを5単語表示に設定した場合の例を以下に示します。

WPCodeのスニペットは、WordPressが生成するデフォルトの抜粋でのみ機能することに注意してください。
カスタム抜粋の長さを変更する
カスタム抜粋の長さを変更したい場合は、WPCodeに個別のカスタムスニペットを追加する必要があります。WordPressにコードスニペットをコピーして貼り付けるのは非常に簡単です。WPCodeを使用しているため、その手順は上記の多くの手順と同じです。
まず、コードスニペット » スニペットを追加に移動します。「カスタムコードを追加(新規スニペット)」にマウスカーソルを合わせるだけで、「+カスタムスニペットを追加」ボタンをクリックします。

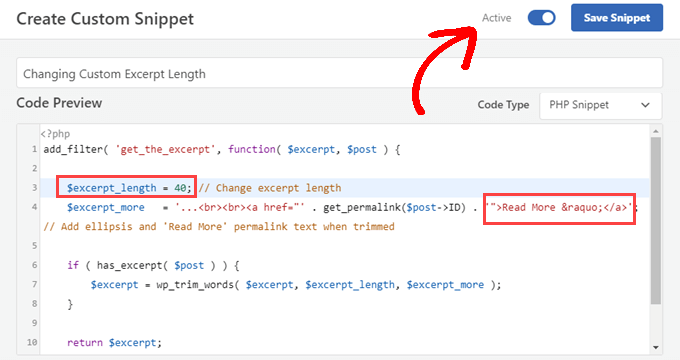
次に、「カスタムスニペットを作成」ページが表示されます。
新しいスニペットにタイトルを付け、次のコードを「コードプレビュー」フィールドに貼り付ける必要があります。
add_filter( 'get_the_excerpt', function( $excerpt, $post ) {
$excerpt_length = 40; // Change excerpt length
$excerpt_more = '...<br><br><a href="' . get_permalink($post->ID) . '">Read More »</a>'; // Add ellipsis and 'Read More' permalink text when trimmed
if ( has_excerpt( $post ) ) {
$excerpt = wp_trim_words( $excerpt, $excerpt_length, $excerpt_more );
}
return $excerpt;
}, 10, 2 );
カスタム抜粋の単語数を指定するには、3行目の$excerpt_lengthの値を変更できます。
さらに、4行目のハイライトされたテキストを編集すると、抜粋が切り詰められたときの「続きを読む」リンクのアンカーテキストが変更されます。

スニペットをニーズに合わせてカスタマイズしたら、「コードタイプ」が「PHPスニペット」に設定されていることを確認してください。
次に、スイッチを「アクティブ」に切り替え、「スニペットを保存」ボタンをクリックします。
これで、サイトにアクセスすると、カスタム抜粋が3行目で選択した長さに短縮されていることがわかります。
3. 抜粋の「続きを読む」テキストを変更する
上記のスニペットに加えて、WPCode スニペットライブラリを使用して、ほとんどのテーマの抜粋に表示される「続きを読む」テキストを変更することもできます。
無料のWPCodeプラグインをインストールして有効化するだけです。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドに従ってください。
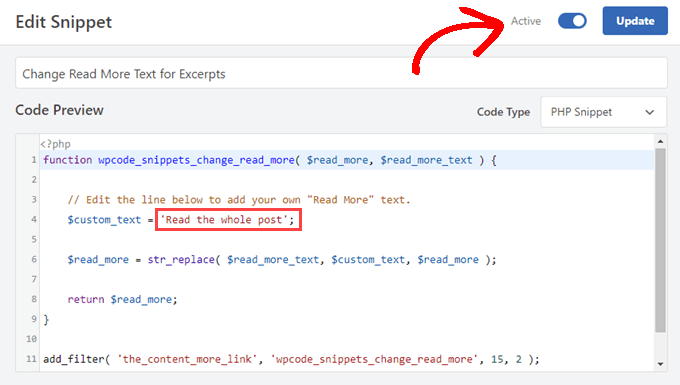
有効化したら、管理画面のCode Snippets » Add Snippetに移動できます。そこから、「excerpt」を検索し、「Change Read More Text for Excerpts.」というタイトルの結果にマウスカーソルを合わせます。

「スニペットを使用」ボタンをクリックすると、「スニペットの編集」ページに移動できます。WPCodeはすでにコードスニペットを事前設定しており、デフォルトでは「続きを読む」と表示されます。
ただし、4行目のテキストは好きなものに変更できます。

新しいテキストに満足したら、スイッチを「アクティブ」に切り替えて、「更新」ボタンをクリックするだけです。
5. テーマでの抜粋の表示
最も人気のあるWordPressテーマの多くは、投稿にカスタム抜粋を表示するための組み込みサポートを備えています。
ただし、一部のテーマでは抜粋のサポートがない場合があります。お使いのテーマがその場合、テーマテンプレートを手動で編集する必要があります。
ブロックテーマでの投稿抜粋の追加
ブロックテーマを使用している場合は、外観 » エディターページに移動して、サイトエディターでテーマを編集できます。
これでサイトエディターが開きます。左側のサイドバーから編集したいテンプレートをクリックするか、投稿が表示されている領域を simply 指します。

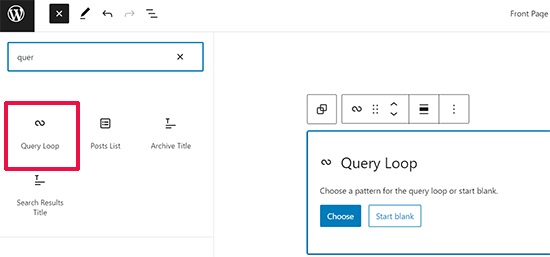
フルサイトエディターは、Query Loopブロックを使用して最新の投稿を表示できます。これは、投稿リストを表示するための標準的な方法です。
Query loopブロックを追加した後、「Choose」ボタンをクリックしてパターンを選択する必要があります。

WordPress には、クエリーループ用のパターンとしていくつかのレイアウトが含まれており、グリッド、テーブル、リストなどから選択できます。
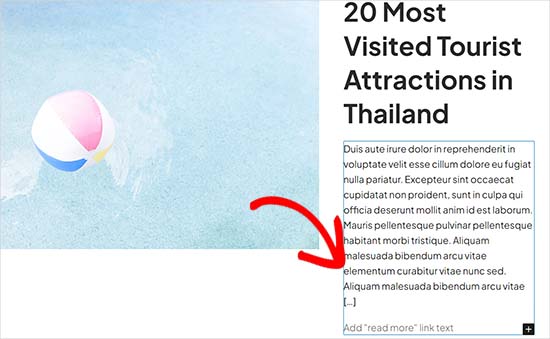
生成された投稿テンプレートが、投稿の抜粋を自動的に表示するようになります。

ただし、ここで変更できるのは「続きを読む」のテキストだけです。
クラシックテーマに投稿抜粋を追加する
クラシックテーマを使用している場合は、子テーマを作成してコードを追加することで、投稿の抜粋を追加できます。
これによりプロセスが複雑になります。それに抵抗がある場合は、この記事のメソッド3を使用できます。このメソッドではコードを追加する必要はありません。
子テーマでは、変更したいページを表示するために使用されるテンプレートが必要になります。どのテンプレートを編集する必要があるかを判断するには、WordPressテンプレート階層に関するガイドを参照してください。
ファイル名はテーマによって若干異なりますが、おそらくhome.php、content.php、archive.php、category.phpを探しているでしょう。
これらの各ファイルで、この行を見つける必要があります。
<?php the_content(); ?>
次に、次のようにthe_excerptタグに置き換える必要があります。
<?php the_excerpt(); ?>
重要:この方法は初心者にはお勧めしません。WordPressにかなり慣れている方でも、子テーマを作成してテンプレートファイルを編集することは避けた方が良いかもしれません。
次の2つの方法は、優れた代替手段です。
5. Moreタグで投稿の冒頭を表示する
WordPressのホームページやアーカイブページに投稿の短いバージョンを作成するもう1つの方法は、「More」タグを使用することです。
これは抜粋とは少し異なります。テキストのみのスニペットを作成する代わりに、Moreタグを使用すると、投稿を特定のポイントで分割できます。
これは、投稿の最初の部分(タグまで)のみが、ホームページやカテゴリーページなどの投稿リストに表示されることを意味します。「続きを読む」タグの利点は、すべての書式設定を保持できることです。
Moreタグを挿入した時点で、WordPressは「続きを読む」リンクを表示します。読者はこれをクリックして投稿全体にアクセスできます。投稿の正しい位置に自動的にジャンプします。
More タグを作成するには、新しい投稿を作成するか、既存の投稿を編集します。
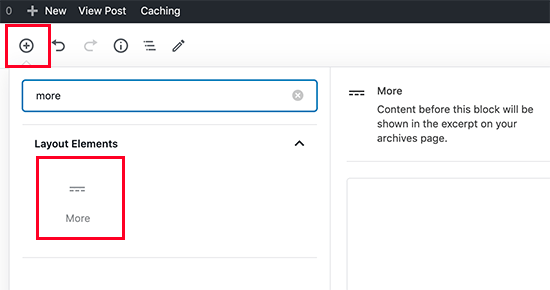
次に、よりタグを配置したい場所にブロックを追加する必要があります。レイアウトオプションセクションから「より」ブロックを選択するか、検索バーを使用して検索します。

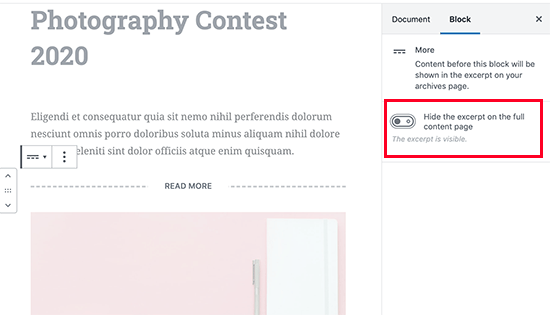
これは、Moreタグがコンテンツエディター内でどのように表示されるかです。
必要に応じて、実際の投稿で「続きを読む」タグより前のコンテンツを非表示にすることもできます。

注意: 古いクラシックエディターにも「続きを読む」タグを追加できます。投稿内のタグを挿入したい場所をクリックし、ビジュアルツールバーの「続きを読む」ボタンをクリックしてください。
ほとんどすべてのテーマで、投稿が表示される場所ならどこでもMoreタグを使用できます。ただし、テーマが抜粋を表示する場合、抜粋自体をカスタマイズする必要があることに注意してください。投稿にMoreタグを追加しても変更することはできません。
6. プラグインを使用したカスタムWordPress抜粋の追加
WordPressの組み込みカスタム抜粋機能が意図したとおりに機能せず、Moreタグも使用したくない場合はどうすればよいですか?
簡単な解決策があります。プラグインを使用してカスタム抜粋を作成および表示できます。
まず、Advanced Excerptプラグインをインストールして有効化する必要があります。
注意: プラグインページには、新しいバージョンでテストされていないという警告が表示される場合があります。しかし、私たちはプラグインをテストし、期待どおりに動作しました。詳細については、テストされていないWordPressプラグインのインストールに関する解説をお読みください。
プラグインをインストールしたことがない場合は、WordPressプラグインのインストール方法に関するステップバイステップの説明をご覧ください。
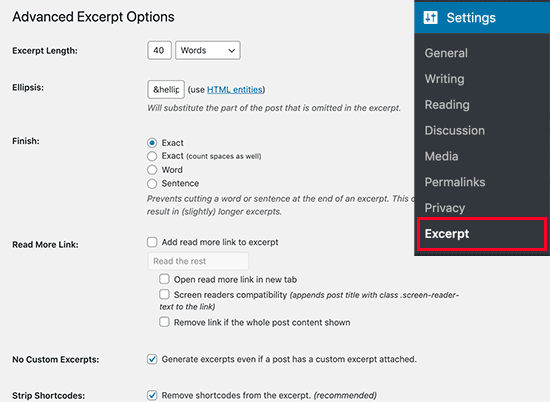
有効化したら、設定 » 抜粋に移動して、その動作を設定できます。

ここで、抜粋を表示する文字数や単語数などを変更できます。抜粋が単語の途中や文の途中でカットオフされることを許可するかどうかを決定することもできます。
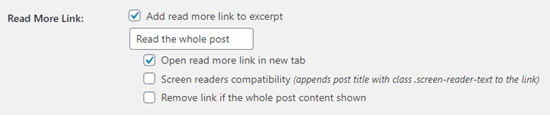
カスタム抜粋から通常消えてしまう「続きを読む」リンクを復元することもできます。これを好きなテキストに変更したり、その機能を変更したりすることもできます。

ヒント:このプラグインでカスタム抜粋を使用するには、「カスタム抜粋が添付されている場合でも抜粋を生成する」のチェックを外してください。
このようになります。

高度な抜粋設定を変更した後は、画面下部にある「保存」ボタンをクリックしてください。
Advanced Excerpt プラグインを使用すると、抜粋は投稿の書式設定を保持します。これは、プラグインが有効になっている自動生成された抜粋です。
改行と斜体テキストが保持されていることがわかります。

デフォルトでは、Advanced Excerptプラグインは、ホームページ、RSSフィード、およびその他のアーカイブページで抜粋を使用します。
コンテンツには一切変更がなく、無効にしたい場合は、プラグインを非アクティブ化するだけで済みます。
動画チュートリアル
追加リソース
以下に、WordPressをカスタマイズしてユーザーエンゲージメントを向上させるのに役立つ便利なリソースをいくつかご紹介します。
- WordPressでキーワードとメタディスクリプションを追加する方法
- ランディングページのコンバージョンを保証するためのCTA(コールトゥアクション)のベストプラクティス
- WordPressテーマにFacebook Open Graphメタデータを追加する方法
- WordPressでカスタム分類にカスタムメタフィールドを追加する方法
この記事で、コーディングなしで簡単にWordPressの抜粋をカスタマイズする方法がお分かりいただけたことを願っています。また、ビジネスサイトに必須の必須プラグインのリストや、WordPressテーマでブログ投稿のメタデータを表示する方法に関するガイドも役立つかもしれません。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Mrteesurez
自動生成される抜粋の制限については、まったくその通りです。ブログ記事の作成中にこの問題に何度も遭遇しました。特に、引用、画像のキャプション、または記事の冒頭にあるその他の不要なコンテンツが含まれている場合、自動生成される抜粋は関連性やエンゲージメントが不十分なテキストをプルしてしまうことがよくあります。だからこそ、抜粋をカスタマイズすることは非常に有益なのです。コンテンツを正確に反映し、読者の注意を引く魅力的な要約を作成するコントロールが得られます。例えば、記事の抜粋をカスタマイズしたところ、最初から重要なメッセージやフックを強調できたため、クリック率が向上したことに気づきました。この小さな調整は、コンテンツがどのように認識され、やり取りされるかに大きな違いをもたらす可能性があります。
Dom
特定のページで抜粋の長さを編集する方法はありますか?または特定のカテゴリで?
WPBeginnerサポート
特定の投稿またはページでカスタム長さを希望する場合は、投稿/ページ自体で抜粋を手動で設定する必要があります。
管理者
Marie-Christine
こんにちは。
コードエディタで、抜粋タブをサイドバーではなくメインウィンドウに表示する方法はありますか?
WPBeginnerサポート
現時点では、メイン編集エリアに強制的に表示させる推奨する方法はありません。
管理者
Raihan
大きな問題に直面しています。抜粋は、デスクトップおよびタブレットのレスポンシブモードでは投稿に完璧に表示されます。しかし、主な問題は、モバイルレスポンシブモードで表示されないことです。どうすればよいですか…?
WPBeginnerサポート
使用しているテーマによって異なります。各テーマには異なるスタイルがありますが、テーマのサポートに問い合わせれば、通常はモバイルスタイリングについて支援を受けることができます。
管理者
Kristie
ありがとうございます!この問題を数週間解決しようとしていました。
Kristie
Edwin
抜粋ボックスに書き込んだ内容がそのまま表示されず、コンテンツの概要の最初の40文字しか表示されないという問題が発生しています。何が間違っていますか?
WPBeginnerサポート
特定のテーマのデザインのようであるため、テーマのサポートに確認することをお勧めします。
管理者
Roni Lion
見落としたかもしれませんが、私が探していて見つからなかったのは、ユーザーにとってどのように見えるかです。ユーザーはウェブページまたは投稿を見て、抜粋を見て、「続きを読む」ボタンをクリックします。どこでどのように表示されるのでしょうか?この投稿に含めると有益でしょう。すでに含めていて見落としたのでなければ!
WPBeginnerサポート
表示は、各テーマが異なるため、特定のテーマに大きく依存します。特定のテーマが抜粋をどのように表示するかは断言できません。
管理者
Rintesh Roy
「Ádvanced Excerpt」プラグインをご提案いただきありがとうございます。非常に良いものです。
WPBeginnerサポート
Glad you found our recommendation helpful
管理者
Khubaib
抜粋のソリューションに感謝します。皆さんはコミュニティに多大な貢献をしています。
WPBeginnerサポート
You’re welcome, glad you found our guide helpful
管理者
Temitayo
お願いします。Diviテーマでは高度な抜粋が機能しません
WPBeginnerサポート
プラグインのサポートに問い合わせれば、そのような競合について支援を受けられるはずです。
管理者
Márcio
新しいバージョンの投稿エディターでは、「続きを読むタグを追加」ボタンが非表示になっています。
問題を解決するために見つけた方法は、クラシックエディタープラグインをインストールすることでした。
WPBeginnerサポート
For adding it in Gutenberg, you can use the more block or the manual excerpt can be found in the document’s settings
管理者
Nancy
Advanced Excerptプラグインをインストールし、投稿の続きを読むボタンの場所を選択し、ドロップダウンボックスの一番上にある画面オプションで抜粋が選択されていることを確認しましたが、機能しません。ホームページに長い投稿がありますが、続きを読むボタンがなく、プラグインがどのように影響するか全くわかりません。助けてください。ありがとうございます。
Leanna
この記事はサイト上の投稿に役立ちますが、新しい投稿が追加されたときに加入者に送信される自動メールにも適用されますか?現在、メールには新しい投稿全体が表示され、サイトを訪問する理由がありません。
テレサ・フロニウス
これは非常に役立ちました。最初の2つを試しましたが、うまくいきませんでした。しかし、最後の、Advanced Excerptプラグインのインストール – それがうまくいきました!他のすべてを試すのに何時間も費やす前にこれを見つけられていればよかったです。ありがとうございます!
ベクスター
素晴らしい投稿でした!投稿の抜粋の要約に画像キャプションが表示されないようにしたいと思っていました。これは簡単に解決しました!また、現在表示されていないCTAボタンが必要なため、このプラグインも検討しています。ありがとうございます!!
Michał - Poland
本当にありがとうございます。「抜粋」を拡張する方法を長い間考えていました。コードのどこかで見つけようとさえしました。この情報に非常に感謝しています。
Jeff Risley
ありがとう!とても参考になりました
ジョン
WordPressの無料ブログを作成中で、Saporを使用していますが、ブログにすでにあった写真を変更する方法がわからないため行き詰まっています。右上隅のボタンを押して画像を選択したところ、すでにあった写真の上に表示されました。別の写真を追加したいのではなく、既存の写真を変更したいのですが、どのようにすればよいか教えていただけますか?(Saporを使用しています)
敬具
ジョン
Jules
どうもありがとう、これはとても役に立ち、理解しやすかったです。
Nic Mattson
特定の投稿表示モジュールに自動抜粋が表示されるのを完全に削除したいのですが、何かアドバイスはありますか?
Roz
どうもありがとうございます!参考になりました。
シャンク
ありがとう!! Advanced Excerpt プラグインは、Twenty seventeen テーマで役立ちました。
Ernie
投稿ページで「続きを読む」を削除するのを手伝ってもらえませんか?プライバシーポリシーページにも、この迷惑な「続きを読む」ボタンがあります。WPをインストールしましたが、すでにこのボタンがありました。ありがとうございます!!
Great Ravian
プラグインを使用せずに、投稿の抜粋で <p> タグやその他の HTML タグを許可するにはどうすればよいですか?
shubham
wampで実行中のWordPressで途中で止まったままのウェブサイトのカスタマイズを続けるにはどうすればよいですか?
イフサン
著者様
Recent Post Extended プラグインで、投稿の抜粋にリンク(<a> タグ)を許可する方法を教えていただけますか?いくつか試しましたが、抜粋ボックスにタグを追加したり、過去3時間で見つけたオンラインのいくつかの方法を試しましたが、成功しませんでした。助けてください。
ありがとうございます。よろしくお願いいたします。
Ihsan
Hemang Rindani
WordPress は、使いやすいインターフェイスを通じて大量のデータを処理できる強力な CMS プラットフォームです。ウェブサイト全体で、より多くの訪問者を引き付けるためにランディングページで提供内容を紹介することが重要です。WordPress は、開発者がウェブページに要約ブロックを追加するのに役立つ抜粋を提供します。このブロックのサイズ、形状、色はユーザーがカスタマイズできます。完全なコンテンツへのリンクをブロックに配置し、ダッシュボードから手動で管理できます。ウェブサイトのセキュリティを損なわない Advanced Excerpt のような認証済みプラグインのみを使用してください。
Ken Schleimer
プラグインは良いアイデアですが、「続きを読む」にテキストの代わりに画像を使用したいと考えており、簡単な方法が見つかっていません。
deuns26
こんにちは、
このウェブサイトには全く同じ記事があります。
オリジナルの記事を作成するのは誰だろうか。
多くの場合、同じ記事だが、他の言語で書かれている。
Maxwell Ifeanyi Anozie
Pls,help me customize my wordpress account.This is my account:
WPBeginnerサポート
セルフホスト型WordPress.orgと無料のWordPress.comブログの違いに関するガイドをご覧ください。
管理者
Sue Waterworth
私にとって複雑な質問に対して、あなたの簡単な回答にとても感謝しています。ありがとうございます。