As we create tutorials for our readers, we often need quick ways to test WordPress features, plugins, and themes. After all, recommending solutions without thoroughly testing them first wouldn’t be very helpful, would it?
Enter WordPress Playground: a practical tool that lets you explore WordPress directly in your browser. No complex setup required, and more importantly, no risk to your existing website.
We’ve found WordPress Playground incredibly useful in our own testing process, and we’ve discovered several clever ways to make the most of its features. Whether you’re just starting with WordPress, wanting to safely try new tools, or need a quick testing environment, this tool can make your life much easier.
In this guide, we’ll walk you through everything you need to know about using WordPress Playground effectively.

What Is WordPress Playground?
WordPress Playground is a temporary, in-browser WordPress instance where you can experiment and learn more about the content management system.
It’s like a test environment where you can do all sorts of WordPress development without setting up an actual, live site.

All you need to do is go to the WordPress Playground website to open it. Then, you can use WordPress as you normally would: add new pages, install new plugins, try out new themes, and so on.
If you refresh the WordPress Playground page, all the customizations will disappear. However, you can also download your WordPress instance and upload it again to WordPress Playground.
How Does WordPress Playground Work?
WordPress Playground runs on some cool technologies that let you test WordPress without the usual web server and database setup:
- WebAssembly binary (Wasm): It lets you run PHP code directly in your web browser, making WordPress work without a traditional server. It also makes the platform compatible with all browsers, from Chrome and Edge to Firefox and Safari.
- SQLite database: Instead of MySQL, WordPress Playground uses a lighter file-based database system called SQLite, which runs right in your browser.
- Service Worker and Worker Threads APIs: These web tools help handle requests and run background JavaScript scripts, making it possible for WordPress Playground to run PHP apps smoothly in your browser.
These technologies also enable developers to integrate WordPress Playground with node.js, Visual Studio Code, CLI apps, and even OpenAI.
With these tools, developers can also use WordPress Playground on a development platform for testing or staging purposes.
What Are the Limitations of WordPress Playground?
Despite its benefits, WordPress Playground has several limitations, like:
- Customizations in WordPress Playground are temporary – If you decide not to save the changes in the browser, you will have to be careful not to accidentally refresh the page to avoid losing your progress.
- It can be prone to errors – From our experience testing plugins using WordPress Playground, not everything will work properly. So you can expect some hiccups here and there, but you can provide feedback to WordPress to improve the platform.
- iFrame issues are common – If you embed a WordPress Playground instance on your web page, you may expect some problems, from accidental refreshes to iFrame not working.
Now that you know what WordPress Playground is, let’s see how you can use it. You can use the quick links below to navigate through our tutorial:
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
How to Set Up WordPress Playground
To use WordPress Playground, you can directly go to this domain name in your web browser: https://playground.wordpress.net
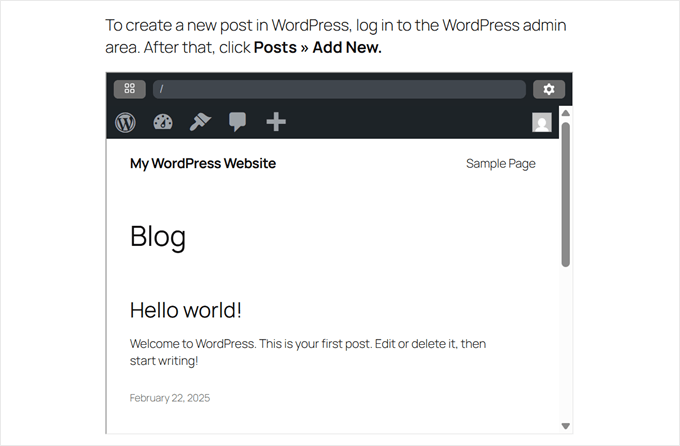
Once you are on the website, wait a few moments for the Playground to set up. Then, you will see the front end of the website using a default WordPress theme.
If you are using WordPress Playground for testing, then you may want to configure the environment to reflect the WordPress software for your actual website.
To do this, click the gear ‘Settings’ icon in the top right corner.

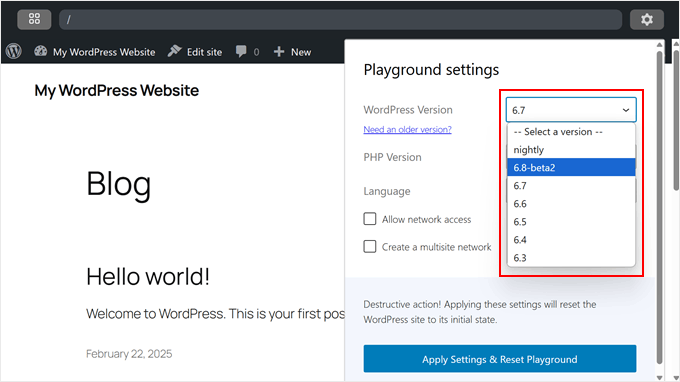
The first thing you need to do is select a WordPress version for the Playground. You can pick the version you are already using or plan to use for your WordPress website.
WordPress also makes the ‘WordPress Nightly’ version available. This is the development version of WordPress that includes the latest changes made by the WordPress development team.
You can use this if you are a plugin or theme developer and want to test compatibility with the next WordPress update.

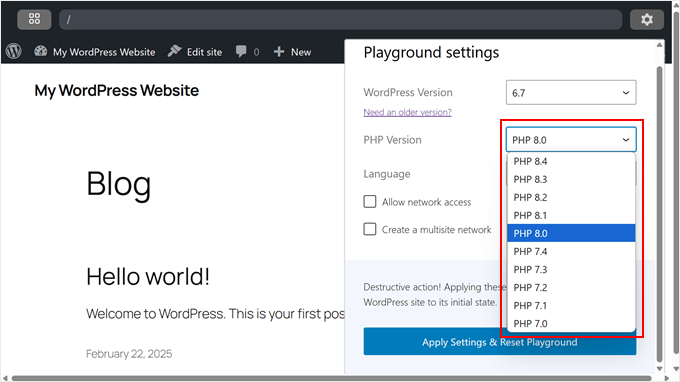
The next thing you want to configure is the PHP version.
We recommend making it the same as the PHP version you use for your website. That said, you may not find PHP versions older than 7.0 here.

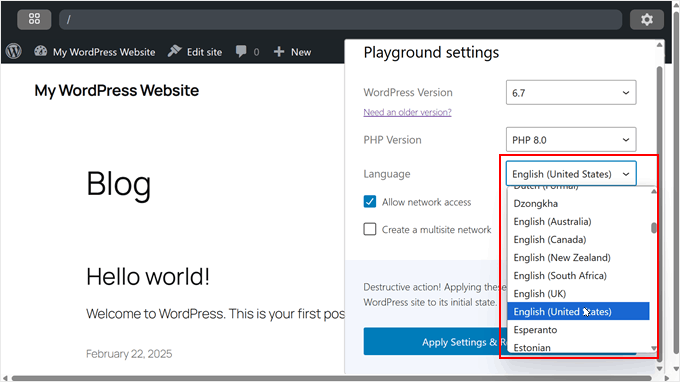
Another thing you can do in WordPress Playground is choose the language of your admin area.
There are dozens to choose from, but for the sake of demonstration, we’ll use ‘English (United States)’.

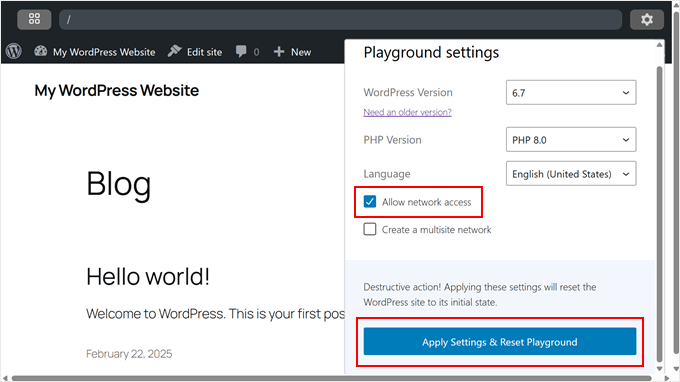
Below that, you can enable the ‘Allow network access’ and ‘Create a multisite network’ settings.
We recommend allowing the network access feature because you will be able to install WordPress themes and plugins right from the environment. This way, you don’t have to set them up manually.
If you want to create a test WordPress multisite network, then we suggest activating the second setting.
Once done, just click ‘Apply Settings & Reset Playground.’

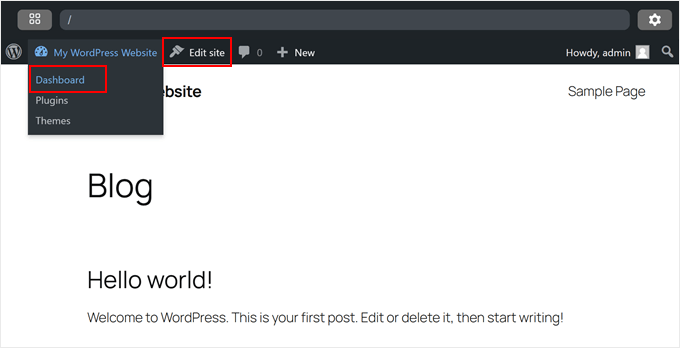
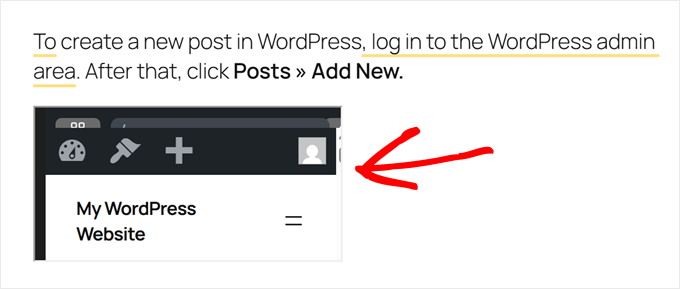
To open the admin area, hover over the site title menu and click ‘Dashboard.’
Or, you can also go to the Full Site Editor by clicking ‘Edit site.’

The basic WordPress Playground setup is now complete, but let’s explore some additional settings that can enhance your experience.
How to Use WordPress Playground Blueprints
In WordPress, a blueprint is a simple JSON file that helps you set up a custom WordPress environment quickly and easily. This includes settings like which version of WordPress and PHP to use, what plugins and themes to install, and even what WordPress design elements to have.
This is a great option if you frequently create test environments but need to set them up quickly. Or if you need to share specific WordPress configurations with others.
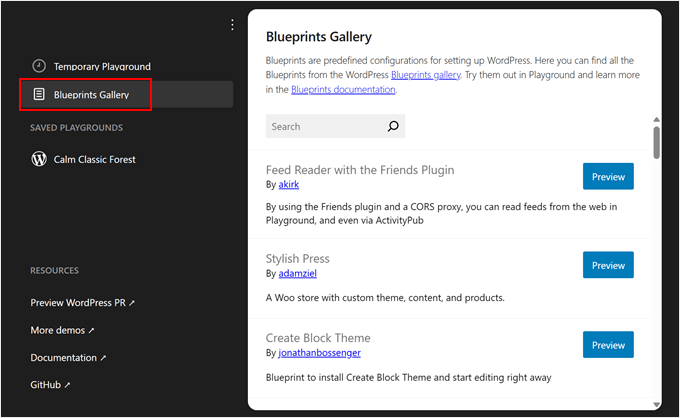
To access blueprints, click on the little square icon in the top left corner.

Then, navigate to the ‘Blueprints Gallery’ tab.
Here you’ll find public blueprints shared by other users. There are many options to choose from. You can use the ‘Create Block Theme’ option to build a custom block theme using the Create Block Theme plugin or try ‘Stylish Press’ to set up a demo WooCommerce website.
We love the Stylish Press in particular because it’s really useful for testing WooCommerce plugins and themes for our tutorials.
To use any blueprint, simply click the ‘Preview’ button to load it in your WordPress Playground.

You can also turn your own WordPress Playground instance into a blueprint.
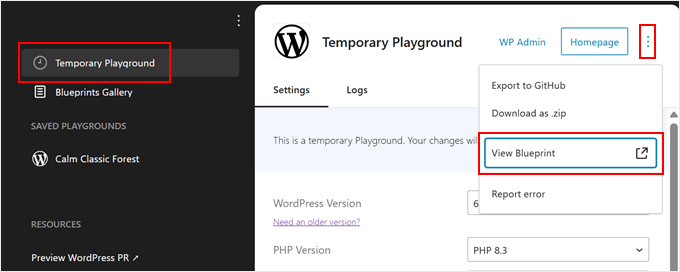
Just switch to the ‘Temporary Playground’ tab, click the three-dot button next to ‘Homepage,’ and select ‘View Blueprint.’

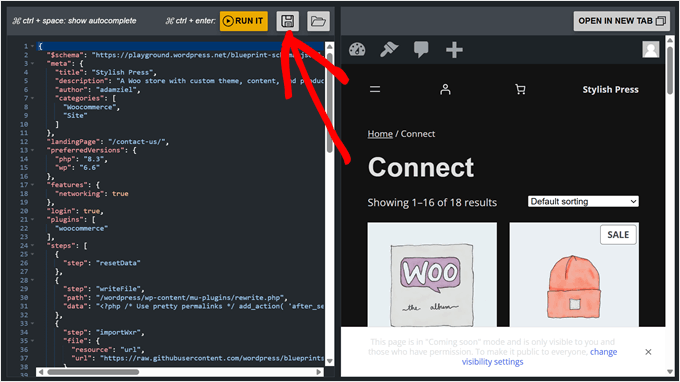
This will display your instance as a blueprint .json file.
If you want to save the blueprint file to your computer, just click the floppy disk ‘Save’ icon.

Saving your blueprint is useful for future reference, or you can share it in the blueprints gallery by following the Contribution Guidelines.
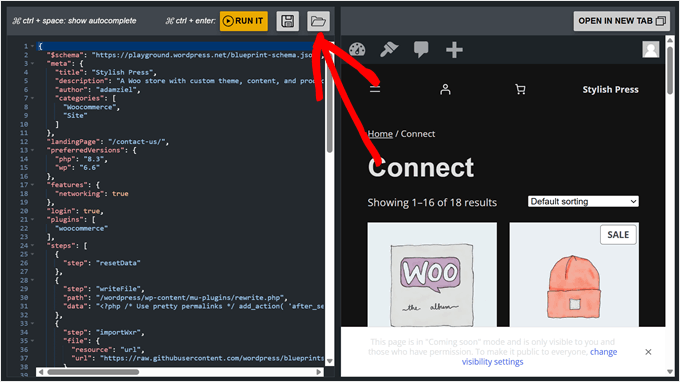
To load a saved blueprint, click the open folder icon next to the floppy disk button.
Simply select your blueprint.json file, and WordPress will automatically set up your environment based on that configuration.

How to Install Themes and Plugins in WordPress Playground
There are several ways to install WordPress plugins and themes in WordPress Playground. If you enabled the network access feature during setup, you can install them directly from the WordPress dashboard, just like you would on a regular WordPress site.
For step-by-step instructions on the standard installation process, check out our detailed guides:
- How to Install a WordPress Plugin (Step by Step for Beginners)
- How to Install a WordPress Theme (Beginner’s Guide)
If you haven’t enabled network access or are installing premium WordPress plugins or themes, you’ll need to follow the manual installation method.
First, download the theme or plugin file. For free options, go to WordPress.org, find your desired plugin or theme, and click the ‘Download’ button. This saves a zip file to your computer.

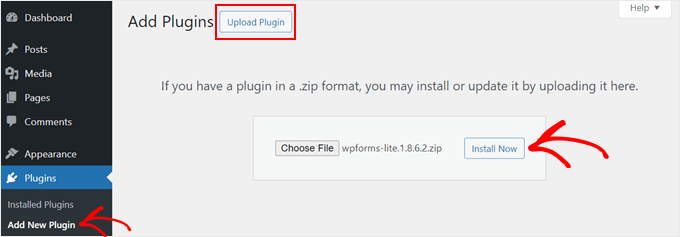
For plugins, simply go to the dashboard of the WordPress Playground and navigate to Plugins » Add New Plugin.
After that, click the ‘Upload Plugin’ button and select ‘Choose File’ to upload the plugin zip file you downloaded earlier. Finally, click ‘Install Now.’

As for themes, WordPress will have a default theme installed for you when you first use the Playground.
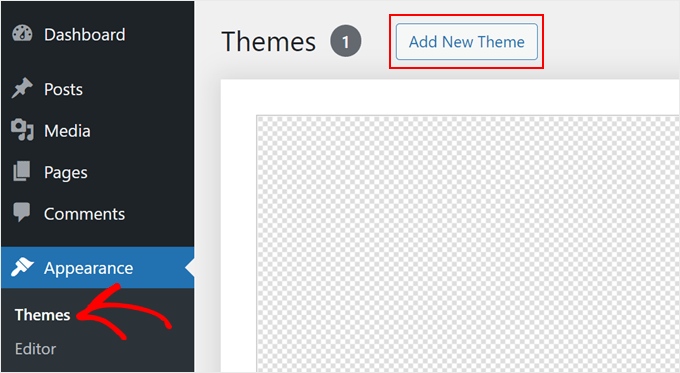
But if you want to use a different free or even a premium WordPress theme, you can download it manually from your source. Then, in the Playground, go to Appearance » Themes and click ‘Add New Theme.’

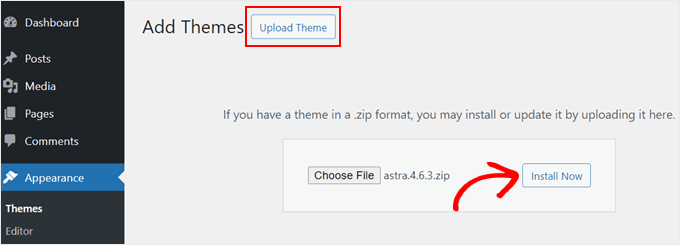
On the next screen, click the ‘Upload Theme’ button.
After that, choose the theme file you downloaded earlier and click ‘Install Now.’

Another way to install themes and plugins is to use WordPress Playground’s Query API. This method requires you to add some query parameters to the WordPress Playground URL.
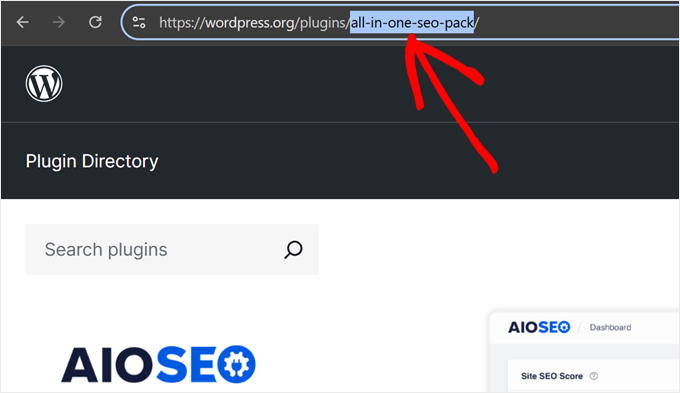
So, for example, if you want to install and test AIOSEO’s free version in WordPress Playground, then you can go to AIOSEO’s WordPress.org page. After that, take note of the AIOSEO’s URL slug.

Now, on a new browser tab, type in WordPress Playground’s URL with AIOSEO’s slug, like so:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
When you hit the ‘Enter’ key, WordPress Playground will automatically create a new environment with the AIOSEO plugin installed.
If you want to install the theme, then just replace the plugin parameter with theme, like so:
https://playground.wordpress.net/?theme=neve
You can even combine multiple query parameters if you want to install multiple plugins or themes on top of WordPress core. Just make sure to separate each parameter with the ampersand & sign.
Here’s what the URL will look like if you are installing the AIOSEO and MonsterInsights plugins as well as the Neve theme:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
If you are a Chrome user, you can also install the Open in WordPress Playground extension. With this, whenever you go to a plugin or theme page on WordPress.org, you will see the ‘Playground’ button.
Clicking it will open a new WordPress Playground environment with the plugin or theme installed. It simplifies the query parameter method.

How to Save a WordPress Playground Instance in Your Browser
Let’s say you’ve played around with WordPress Playground and created an entire waitlist landing page or even a website. It would be a waste to just close the tab and lose all of your progress forever.
Luckily, WordPress Playground allows you to save your instance in your browser. To do this, click on the little square icon in the top left corner.

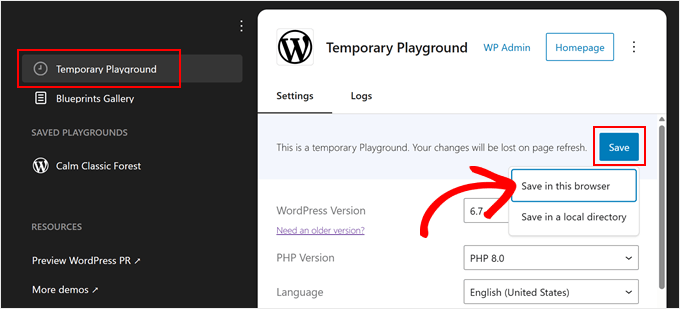
Make sure you’re on the ‘Temporary Playground’ tab.
Then, click on the ‘Save’ button and choose ‘Save in this browser.’

Now, wait for WordPress to store this playground on your browser. In our experience, this will take a few minutes.
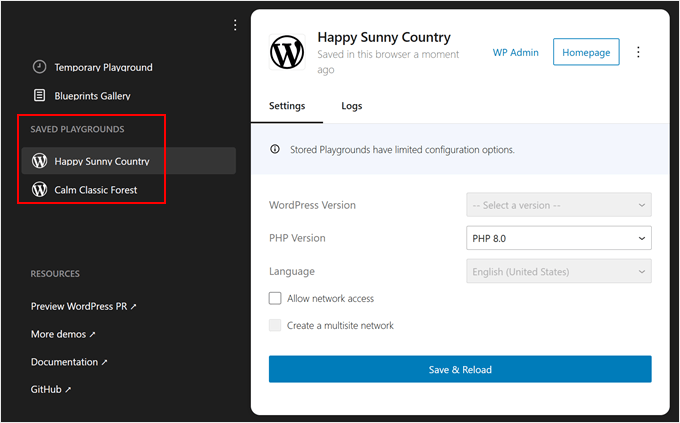
Once done, you’ll see a new section called ‘Saved Playgrounds.’ WordPress will automatically name your playground with a creative name, like ‘Happy Sunny Country’ or ‘Calm Classic Forest.’
You can still configure the environment settings here, just like in the previous section. However, you’re limited to changing the PHP version and network access settings.
After making any changes, click ‘Save & Reload’ to open the instance.

Now, WordPress will save every change you make to the Playground instance, even if you close the browser tab.
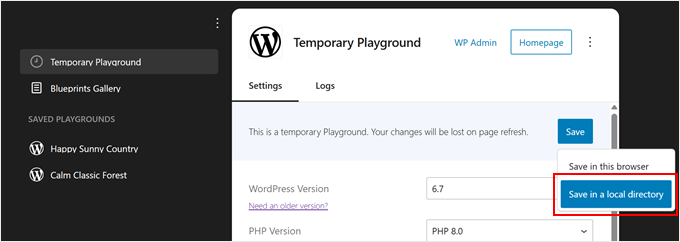
WordPress also allows you to ‘Save in a local directory.’ Just click on the same ‘Save’ button from earlier and select ‘Save in a local directory.’
What we found is that this option downloads all the Playground files unzipped, just like a normal WordPress installation. You’ll get standard WordPress folders like wp-content, wp-admin, and others.

We recommend using this option if you want to upload these files to a staging environment or an empty website on a hosting service.
It’s particularly useful when you want to build in WordPress Playground first, then work on it outside of the Playground environment.
How to Download/Restore a WordPress Playground Site
While saving your playground in the browser is convenient for quick access, and saving unzipped files works well for live sites, sometimes you need something in between.
Downloading your WordPress Playground as a zip file gives you a portable backup that’s easy to store and share. You can also restore it to any WordPress Playground instance.
To start, click on the little square icon in the top left corner.

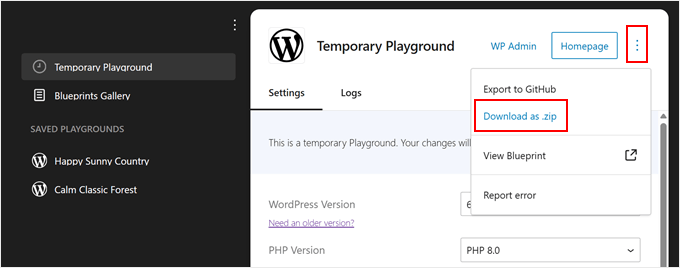
Make sure you’re on the ‘Temporary Playground’ tab or in a saved playground. Then, click on the three-dot menu in the top right corner next to the ‘Homepage’ button.
Click ‘Download as .zip’ and your browser will start downloading the file to your computer.

Your browser will then start downloading the file to your computer.
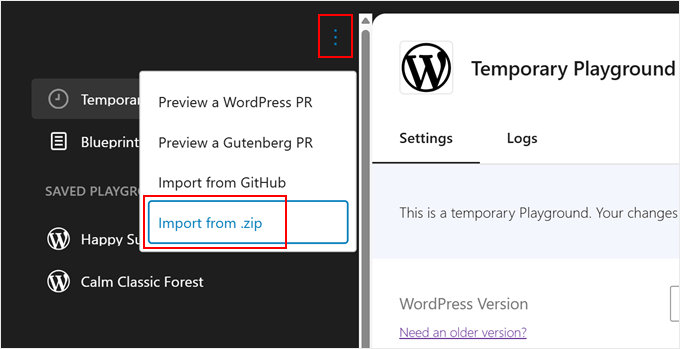
To restore your downloaded playground, click on the three-dot menu above ‘Temporary Playground’ and select ‘Import from .zip.’

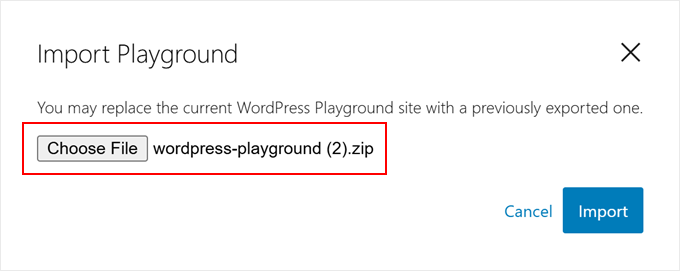
A popup will appear and ask you to choose your exported file.
Select it and click ‘Import.’

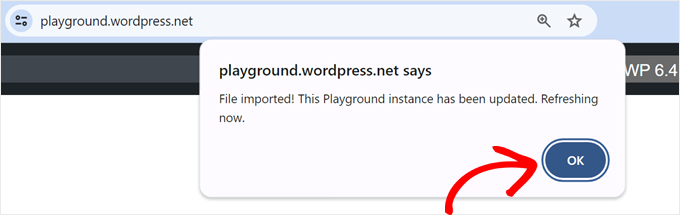
If the file is valid, you’ll see a success message, and the Playground will refresh with your restored setup.
Just click ‘OK’ to close the popup and start working with your restored site.

One cool thing about WordPress Playground’s zip exports is that you can use them with Studio by WordPress.com, which is WordPress.com’s local development tool. This lets you continue working on your site in a proper local environment.
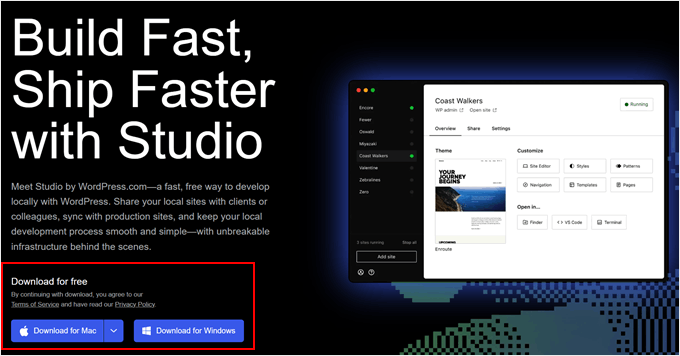
First, head to the Studio by WordPress.com website and click either ‘Download for Windows’ or ‘Download for Mac,’ depending on your computer.

Open the downloaded file to begin the installation.
You’ll see a popup window showing the installation progress.

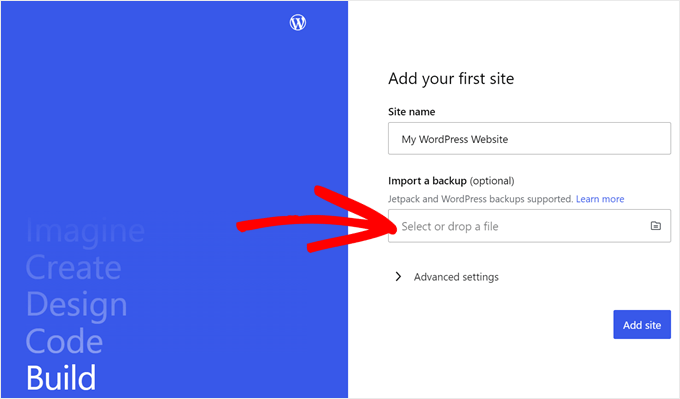
After the installation finishes, you’re ready to add your first site.
Simply drag your WordPress Playground zip file into the ‘Import a backup’ field. You can give your site any name that helps you identify it easily.

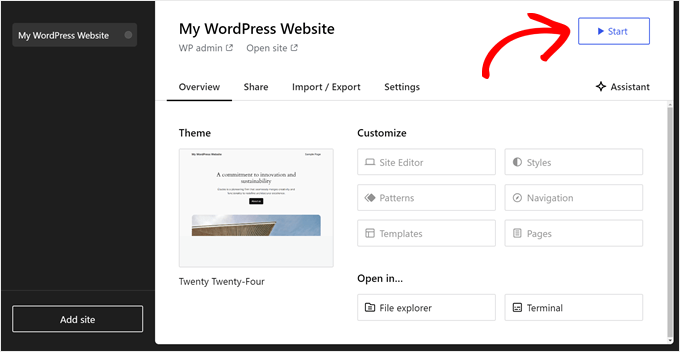
Once imported, you’ll see your local WordPress site dashboard.
To start working on your site, click the ‘Start’ button in the top right corner. This makes your local website active on your computer.

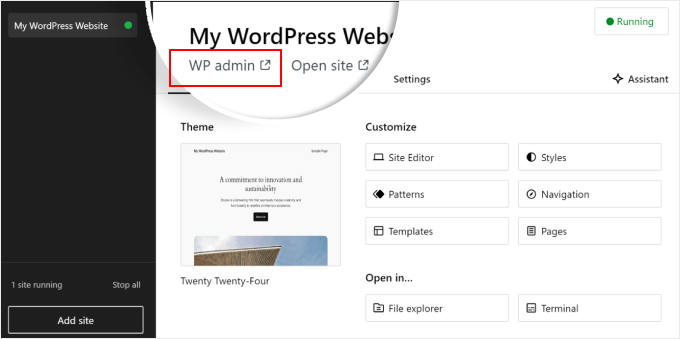
Wait for the ‘Start’ button to change to ‘Running,’ then click the ‘WP Admin’ link in the top left corner.
This opens your local WordPress admin page, where you can continue developing your site.

How to Import/Export WordPress Playground to GitHub
If you have a GitHub account, then you can also export and import your site from WordPress Playground. GitHub is a great platform that allows you to track changes to your website, back up your files, and collaborate with other users.
Start by clicking on the little square icon in the top left corner.

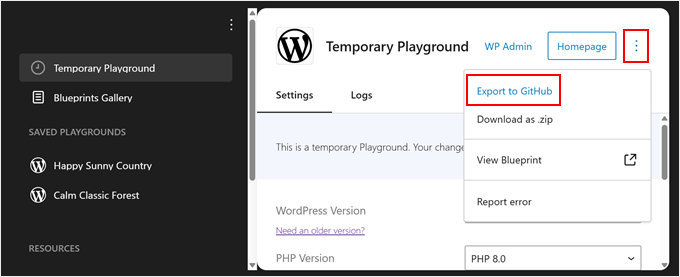
To export a site from WordPress Playground to GitHub, click the three-dot menu next to the ‘Homepage’ button.
After that, select ‘Export to GitHub.’

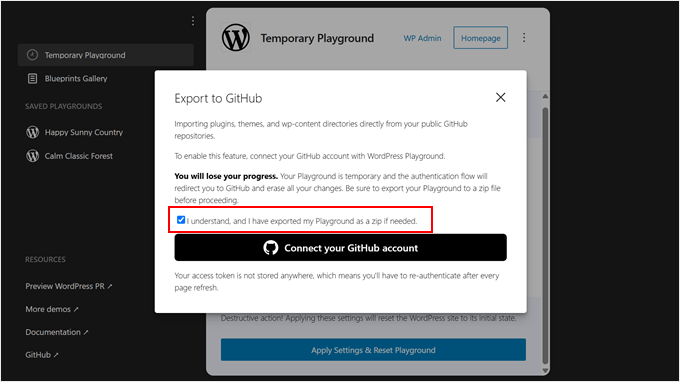
In the next popup, you will see that WordPress encourages saving your website to your computer as a backup. Once you do that, you can tick the ‘I exported my Playground as zip’ box.
Then, click the ‘Connect your GitHub account’ button.

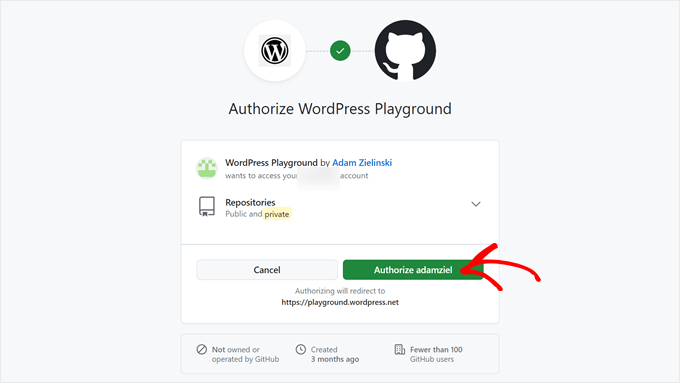
Next, you must confirm that you are authorizing WordPress Playground to access your repositories.
Just click ‘Authorize adamziel’ to continue.

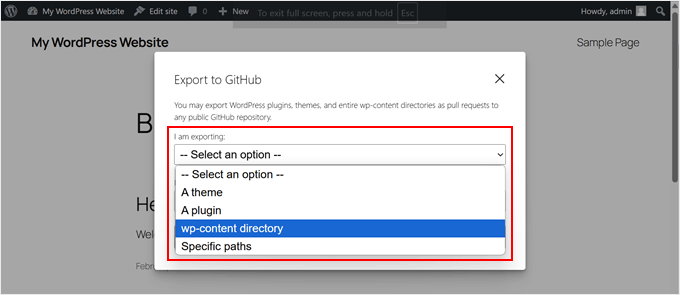
At this stage, go ahead and select what type of files you are exporting: plugins, themes, wp-content directory, or specific paths.
If you want to export all your plugins, themes, media files, widgets, menus, and fonts, then select the last option.

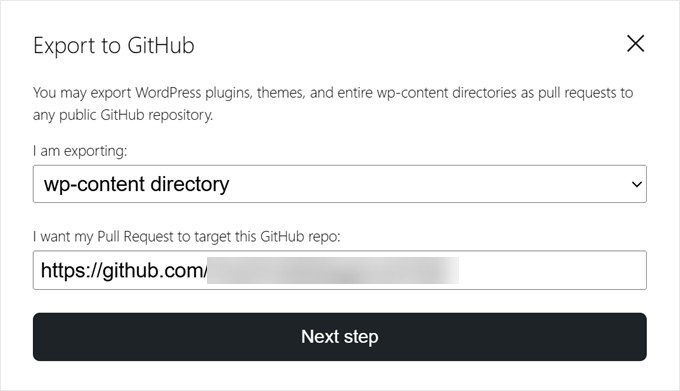
You will also need to specify the URL of the public GitHub repository where you’d like to export the site.
Then, click the ‘Next step’ button.

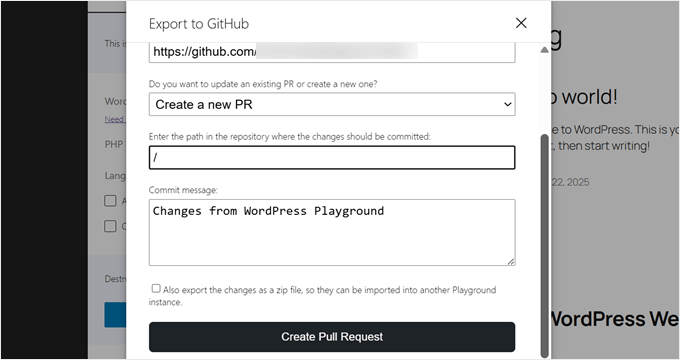
Once you’ve done that, you need to choose whether to create a new pull request or update an existing one. For demonstration purposes, we will choose the first option.
After that, enter the path in the repository where the changes should be committed.
You will also need to insert a commit message to specify the changes made using the WordPress Playground.
With all that done, click ‘Create Pull Request.’

If the export is successful, WordPress will show a popup with a link to the new pull request.
Just click the link to see it in action.

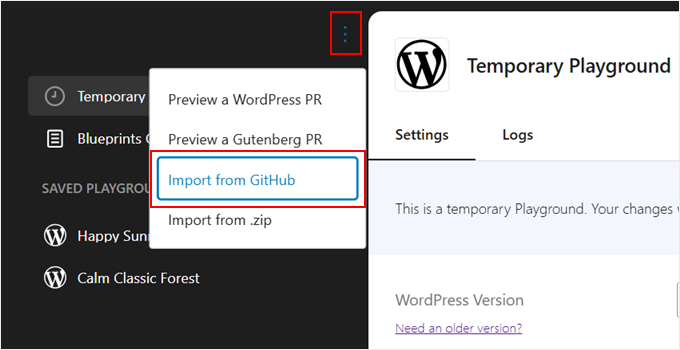
Now, if you want to import a site from GitHub into WordPress Playground, just click the three-dot menu above ‘Temporary Playground.’
Then, select ‘Import from GitHub.’

If you are opening a completely new WordPress Playground environment, then you might need to do the whole GitHub Playground authorization process again.
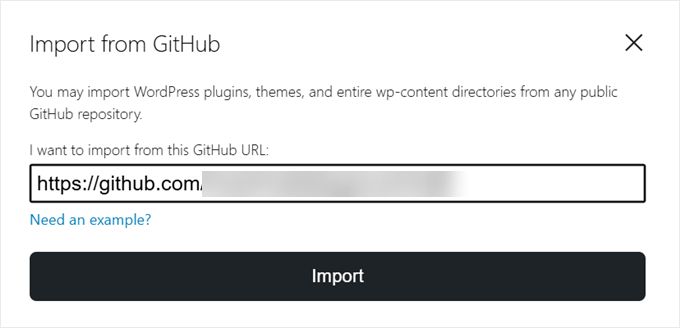
After that, just enter the GitHub repository or path URL you’d like to import from.

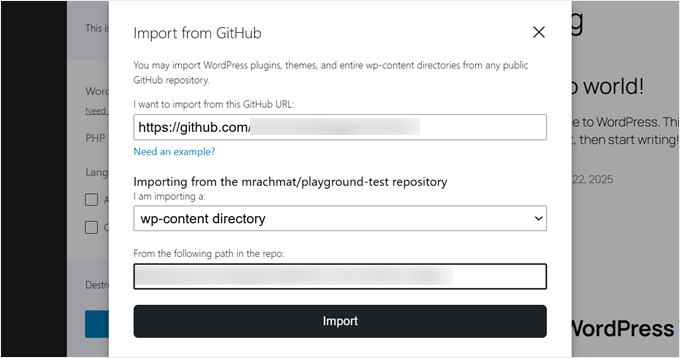
Next, you have to specify what files you are importing: themes, plugins, or the entire wp-content directory.
You may also insert the path of the repository that you are importing from again if needed. Otherwise, WordPress will automatically populate this field itself if it already knows which path to import from.
Once done, simply click ‘Import.’

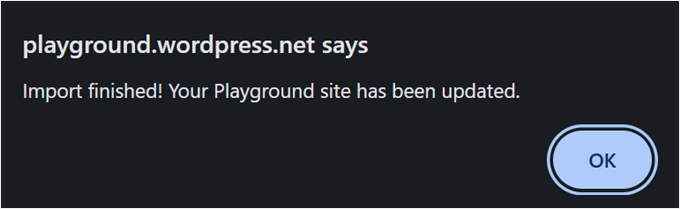
If the import works, you will see a success message popup.
Just click ‘OK’ to close it.

Another thing you can do with WordPress Playground and GitHub is preview an existing GitHub pull request from the WordPress project. This way, you can see what improvements and developments are being made to WordPress and test them out.
Do note that, at the time of writing, this feature only works for previewing pull requests from the WordPress Develop or Gutenberg repositories.
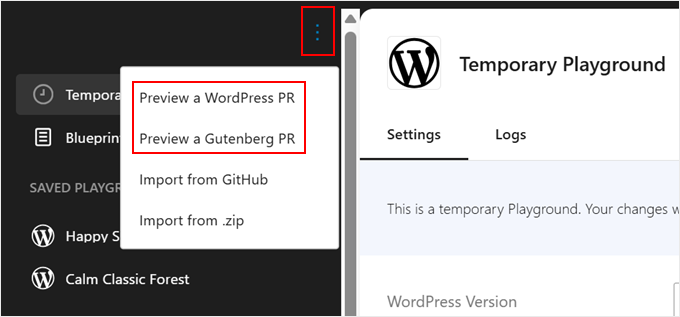
To do this, you can click on the three-dot menu button again and select ‘Preview a WordPress PR’ or ‘Preview a Gutenberg PR.’

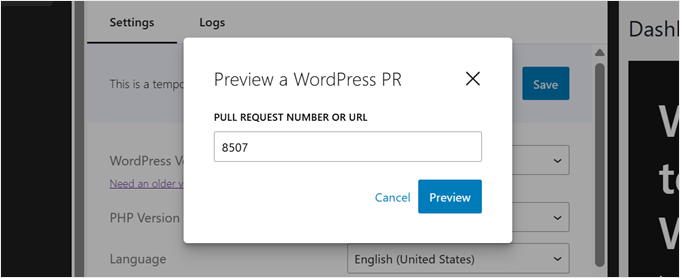
Next, you can insert the URL or the ID of the pull request in the appropriate field.
After that, click ‘Go.’

How to Embed WordPress Playground on Your Website
If you are writing a WordPress tutorial, then you will likely include screenshots from the WordPress dashboard to guide users through your instructions. However, sometimes screenshots just don’t accurately illustrate the actions you are describing.
This is where WordPress Playground can come in handy. You can embed it on your page or post, giving users a more interactive reading experience. They can follow along with your instructions using Playground.
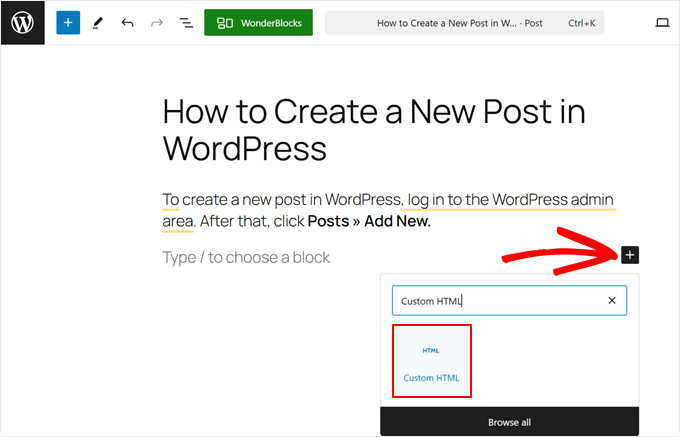
First, you need to open the Gutenberg block editor for a page or post. Once there, click the ‘+’ add block button and select the ‘Custom HTML’ block.

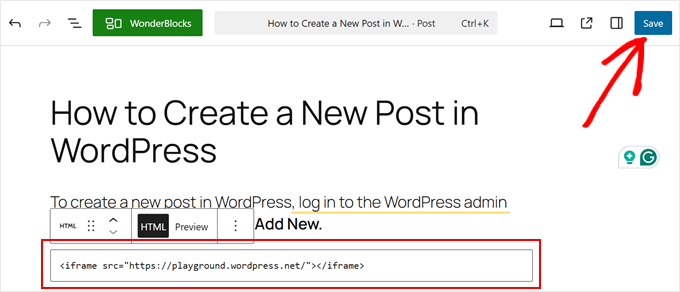
Now, go ahead and copy the code below, and paste it into the HTML block:
<iframe src="https://playground.wordpress.net/"></iframe>
If you want, you can also add some query parameters to this URL, as we have shown you earlier.
After that, click ‘Save’ or ‘Publish’ to make the changes live.

The WordPress Playground may look different depending on your theme.
In our case, it did not look aligned with the blocks above it, and the element itself was too small to interact with.

To avoid this, you can use this code instead:
<div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div>
Here, the iFrame tag is wrapped in div tags to make the Playground embed follow the padding and margin of the container.
We also added the style attribute to set the iFrame’s width to 100% of its container, and the height to be 500 pixels tall.
Here’s what it looks like on the front end:

How to Report an Error in WordPress Playground
If you experience any issues in WordPress Playground, you can report them to the WordPress team to get those errors fixed.
To do that, go ahead and click on the little square icon in the top left corner.

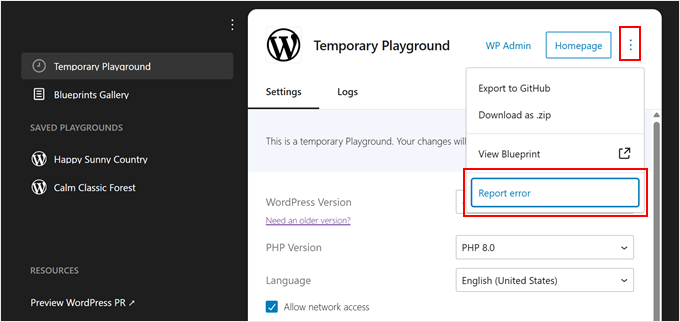
After that, you can click on the three-dot menu at the top right corner of the page.
Then, click on the ‘Report error’ option.

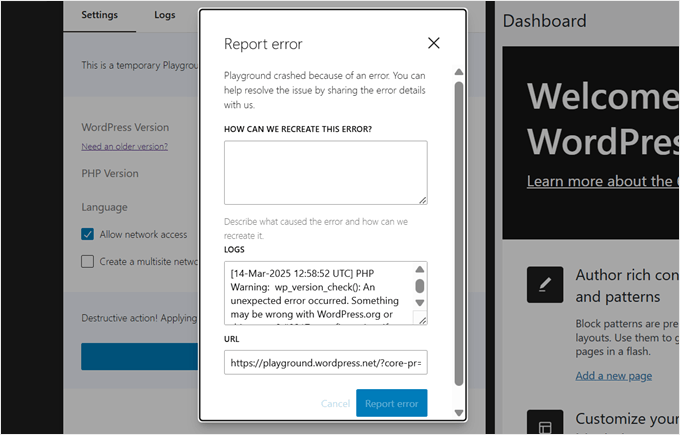
You should now see a popup where you can describe how the error occurs. You should also insert the URL of your WordPress Playground environment so that the team can see what exactly happened.
Once done, just click ‘Report error.’

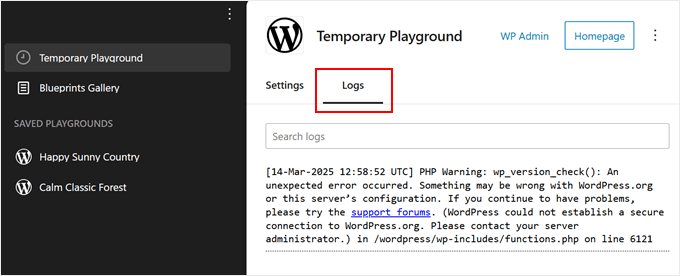
Additionally, WordPress Playground lets you view your environment’s error logs.
You can do this by navigating to the ‘Logs’ section in the ‘Temporary Playground’ tab or in one of the playgrounds you’ve saved.

Frequently Asked Questions About WordPress Playground
Let’s cover some frequently asked questions about WordPress Playground.
Can you use WordPress in your browser?
Yes, WordPress Playground lets you use WordPress directly in your browser. You can build websites and try out themes and plugins before installing them on your live site.
Can I install custom themes and plugins in WordPress Playground?
Yes, you can install and change themes or plugins in WordPress Playground to see if they work in the admin area and are compatible with certain WordPress versions.
Can I upload a site made with WordPress Playground to my hosting account?
Yes, you can export your site from WordPress Playground and import it into your WordPress hosting account. Just save your WordPress Playground files into a local directory and then upload them to an empty website in your hosting account.
How do I run WordPress plugins and themes locally?
If you want to run WordPress plugins and themes in a local development environment, then you must create a local WordPress site first. You can read our tutorial on how to build a local WordPress site for step-by-step instructions.
We hope this article has helped you learn what WordPress Playground is and how to use it in your browser. You may also want to check out our article on the best drag-and-drop WordPress page builders and our guide on how to add dynamic content in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
WordPress Playground tool is perfect for testing updates safely.
Here’s what works great for me:
– I use blueprints for different site types (e.g., e-commerce, portfolios)
– It makes testing super streamlined
One additional tip: I recommend taking screenshots of your Playground configurations before testing major changes, as it helps track what combinations worked best for specific scenarios.
Dayo Olobayo
I’ve been using WordPress fora while now but I never knew about WordPress Playground. This tutorial is very helpful in understanding how to use it. I’ll be sharing this with my fellow WordPress users. Thank you.
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Wow, that’s awesome. I had no idea there was such a thing as Worpdress Playground. Thank you for expanding my knowledge. Thanks to wpbeginner, every day I come across new topics and things that I didn’t know before. I will definitely try the Wordpress playground as well.
WPBeginner Support
Glad we could share this helpful tool
Admin
Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.