Recently, one of our readers asked us how they could use Mailchimp with WordPress.
Mailchimp is one of the most popular email marketing services, and it can be easily used with your WordPress website. However, most people don’t know how to do that and how to make the most of Mailchimp.
At WPBeginner, we have over 16 years of experience helping users set up different email marketing services on their websites.
In this guide, we will show you how to easily integrate Mailchimp in WordPress and start building your email list.

Here is a quick overview of the topics we will cover in this guide:
- Why Build an Email List?
- Why Use Mailchimp With Your WordPress Site?
- Getting Started With Mailchimp
- Adding Mailchimp Email Signup Forms in WordPress
- Adding Beautiful Signup Forms Using OptinMonster
- Creating a Custom Mailchimp Signup Form With WPForms
- Automate Anything in WordPress and Mailchimp
- Bonus Tips to Grow Your Mailchimp Email List Fast
Why Build an Email List?
More than 70% of users who abandon your website will probably never come back unless you successfully get them to subscribe to your email list.
Email is private, personal, and by far the most direct form of communication on the internet. Many people check their inboxes more than their social media feeds.
Plus, an email will stay in the inbox unless a user takes action on it. On social media, your message will soon get buried in an endless timeline.
For more details on how email marketing can grow your business, see our guide on why you should start building your email list right away.
Why Use Mailchimp With Your WordPress Site?
Mailchimp is one of the most popular email marketing services. Why? Because they offer a free forever plan where you can send up to 1,000 emails per month to no more than 500 subscribers.
Now, as your subscribers grow to more than 500 or you need to send more emails, then you’ll need a paid plan, which can get quite expensive.
Apart from email marketing, Mailchimp also offers basic automation tools that can help you grow your business online.
However, Mailchimp is far from perfect. They are no longer the easiest or most cost-effective email marketing service on the market.
Some Mailchimp alternatives like Constant Contact, Drip, and HubSpot offer more advanced marketing automation tools that are easier to use.
Other companies, like Brevo (formerly Sendinblue) and Kit, (formerly ConvertKit) also offer forever-free plans that allow you to send more emails to more subscribers.
That being said, let’s see how to use Mailchimp with WordPress to grow your business and start building your email list.
Getting Started With Mailchimp
To connect Mailchimp to your WordPress site, the first thing you will need is a Mailchimp account.
To get started, visit the Mailchimp website and click on the ‘Sign Up Free’ button in the top right.

Simply fill in your email, create a username and password for your account, and continue following the on-screen instructions to finish the account setup.
Once you have created your account, you’ll reach your Mailchimp dashboard, which looks like this:

Adding Mailchimp Email Signup Forms in WordPress
Mailchimp comes with built-in subscription forms that you can embed on your WordPress website.
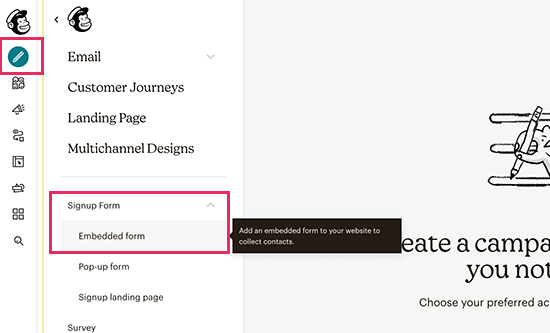
Simply click on the Create button from the toolbar on the left and then select the Signup Form » Embedded Form option.

This will bring you to the form configuration page.
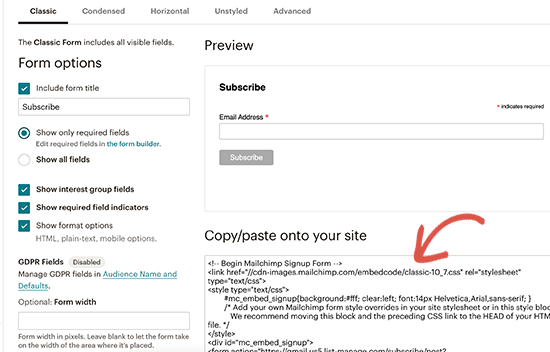
From here, you can choose which form fields to display and select other options for your signup form.

Once you are satisfied with the form, you need to copy the embed code shown on the screen.
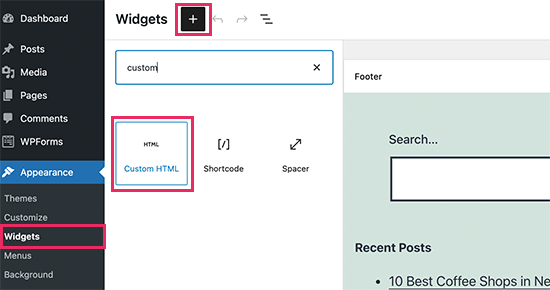
Next, you need to switch to the admin area of your WordPress website and go to the Appearance » Widgets page. From here, you need to add the Custom HTML widget block to your widget area.

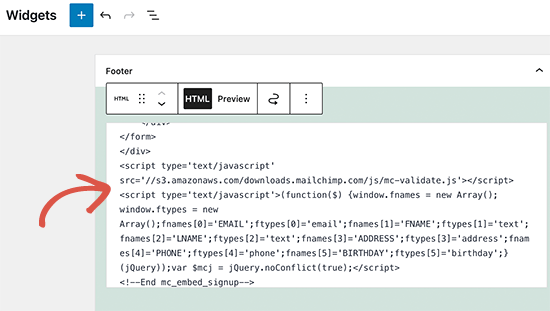
Inside the widget settings, you need to paste the code you copied from the Mailchimp website.
Don’t forget to click on the ‘Update’ button to save your widget settings.

If you are using a block theme, then you won’t have access to a widget area. However, you can add the Mailchimp form to your website using the full site editor. For more details, see our complete guide to full site editing.
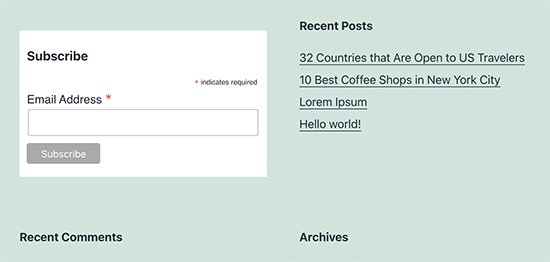
You can now visit your website to see your Mailchimp signup form in action.
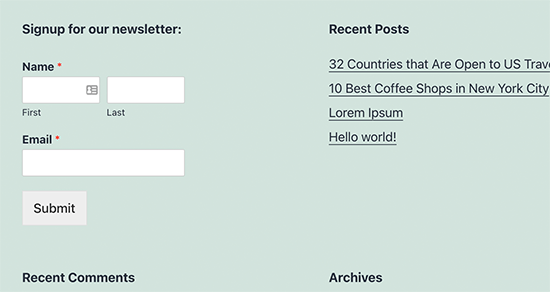
This is what it looks like on our demo website.

You can also add the embed code to posts or pages using the HTML block. See our guide on how to edit HTML in WordPress for more details.
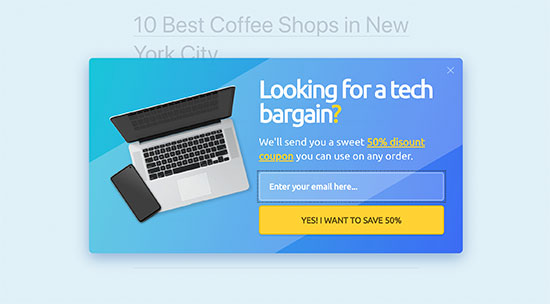
Adding Beautiful Signup Forms Using OptinMonster
Mailchimp allows you to create basic email signup forms. However, these forms are hard to customize and don’t come with many targeting and personalization options.
This is where OptinMonster comes in. It is the best conversion optimization and lead generation software on the market and helps you easily convert website visitors into subscribers.
OptinMonster integrates with your Mailchimp account and comes with dozens of beautiful templates and a powerful campaign builder.
Plus, it has incredible targeting and display rules, which allow you to display your signup forms at the right time. For instance, you can show a popup to users who are about to leave your site, show a different campaign to users in specific regions, and more.
First, you need to sign up for an OptinMonster account.

After that, you need to install and activate the OptinMonster plugin on your WordPress website. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin acts as a connector between WordPress and your OptinMonster account.
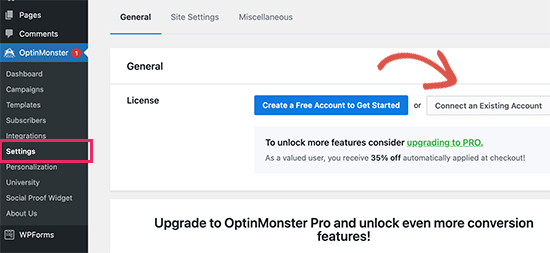
Upon activation, you need to visit the OptinMonster » Settings page. From here, simply click on the ‘Connect on existing account’ button to integrate OptinMonster into your website.

Now, you are ready to create your first Mailchimp newsletter signup form.
To get started, go to the OptinMonster » Campaigns page and click on the ‘Add New’ button at the top.

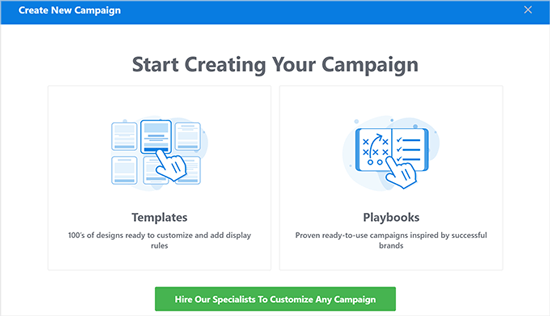
Next, OptinMonster will ask you to choose either Templates or Playbooks.
Templates are campaigns where you design your own campaigns. Playbooks allow you to use designs inspired by successful campaigns run by the world’s leading organizations.

For the sake of this tutorial, we will go with templates.
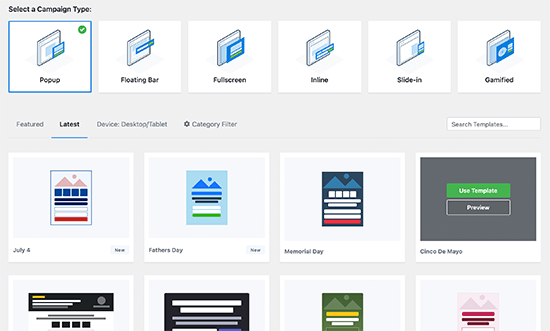
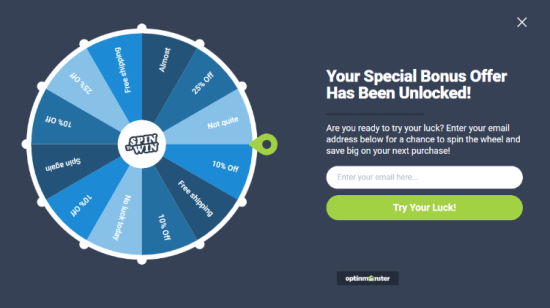
OptinMonster allows you to create several types of campaigns, including lightbox popups, floating bars, inline campaigns, slide-in, fullscreen, and gamified spin-a-wheel popups.

Below that, you need to choose a template for your campaign. There are several beautiful designs to choose from, and you can modify them as much as you like.
After choosing the template, you’ll need to enter a name for your campaign and launch the campaign builder.

OptinMonster has an intuitive drag-and-drop interface where you can simply point and click to edit any item. You can also add new design elements called blocks to add your own images, text, buttons, and more.
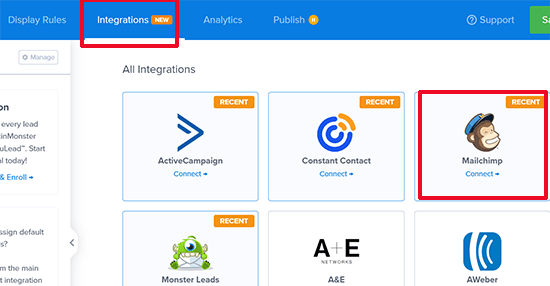
Once you are satisfied with the campaign design, connect it to your Mailchimp account. Simply switch to the Integrations tab and click ‘Connect’ under the Mailchimp integration.

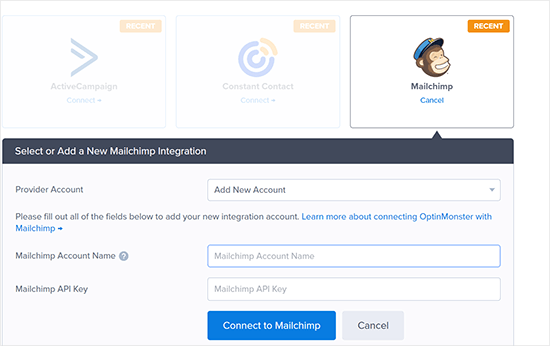
Next, you must choose a name for this connection.
After that, you need to enter your Mailchimp API key.

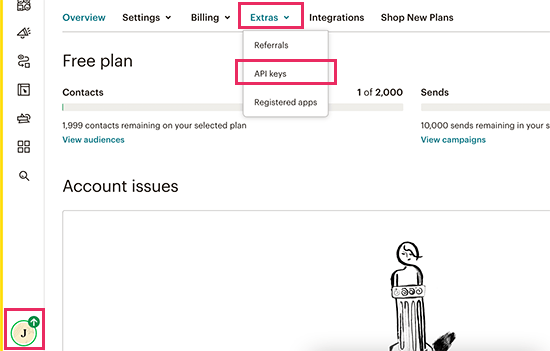
You can generate or locate your Mailchimp API key in your account on the Mailchimp website.
From your Mailchimp dashboard, simply click on your profile icon on the bottom left of the screen. Then click on Extras » API keys from the top menu.

After entering your API keys in the OptinMonster builder, click on the ‘Connect to Mailchimp’ button.
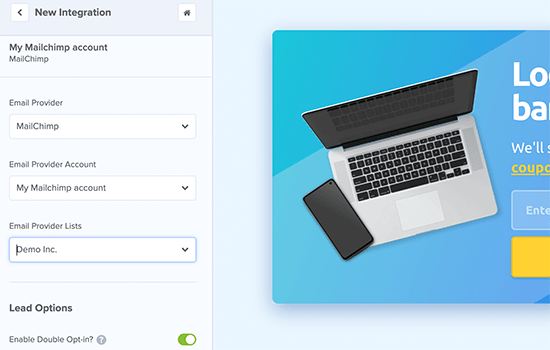
Next, you need to select your Mailchimp account and your email list.

You can now save and publish your OptinMonster campaign.
Next, close the form builder.

This will bring you to the campaign output page on your WordPress website.
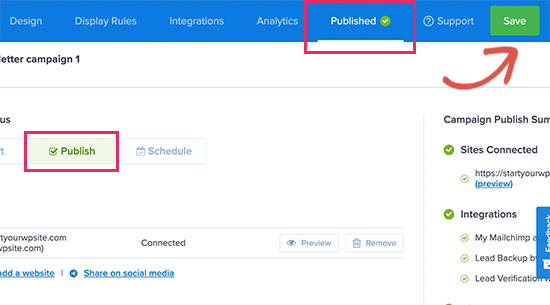
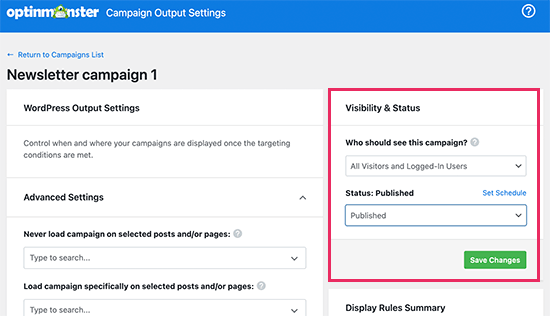
From here, you need to choose where you want to display the campaign and publish it.

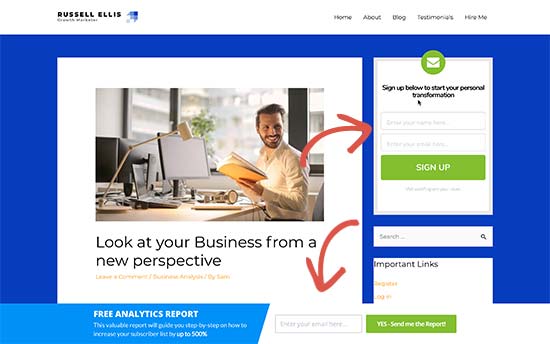
You can now visit your website to see your email newsletter form in action.
This is what it looks like on our demo site.

Creating a Custom Mailchimp Signup Form With WPForms
WPForms is the best WordPress form builder plugin on the market. It allows you to easily create any type of form, including newsletter signup forms.
WPForms is also one of the best Mailchimp plugins. It integrates with your Mailchimp account so that you can save your form entries to your email list.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find it in your account on the WPForms website.

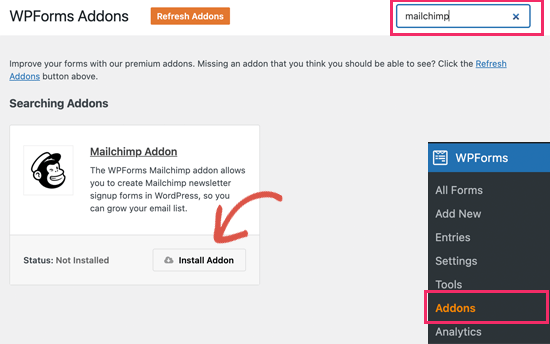
Next, you need to visit the WPForms » Addons page.
From here, you can install the Mailchimp addon.

Now, you are ready to create your first newsletter signup form.
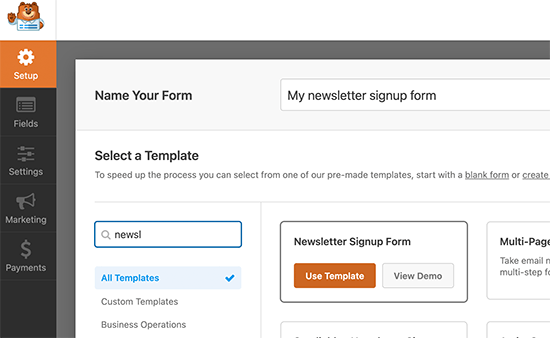
Simply head over to WPForms » Add New page, enter a title for your form, and then choose the Newsletter Signup Form template.

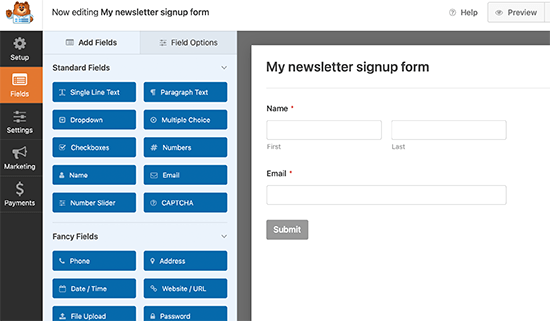
This will launch the form builder with all the required fields for your email list signup form.
You can edit or remove the fields from the form by simply clicking on them.

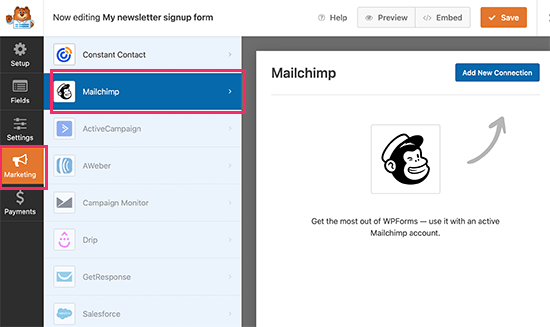
Once you are satisfied with the form, switch to the ‘Marketing’ tab and click on the Mailchimp section.
From here, you need to click on the ‘Add New Connection’ button.

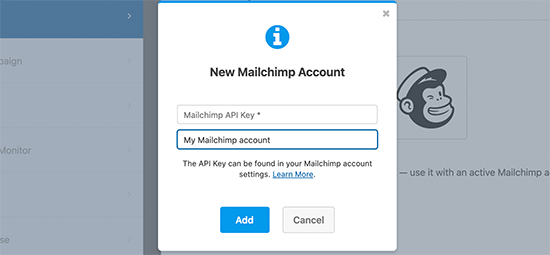
Next, you’ll be asked to name the connection and enter your Mailchimp account API key.
You can find the API key in your account on the Mailchimp website.

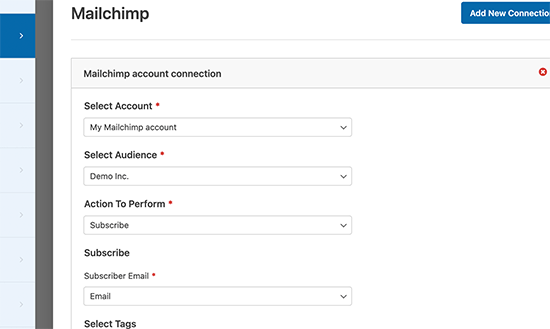
Next, you need to choose your Mailchimp account and audience.
You can then choose which form field corresponds to the email field.

You can now save your form settings and exit the form builder.
WPForms makes it very easy to add your form anywhere on your website.
If you want to display the form in your site’s sidebar, then you can go to the Appearance » Widgets page and add the WPForms widget block to your sidebar or any widget area.

Don’t forget to click on the ‘Update’ button to save your widget settings.
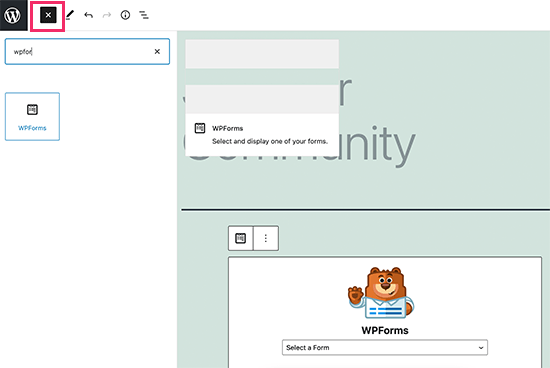
Similarly, if you want to add the newsletter sign-up form to a post or page, then you can edit the post or page and add the WPForms block.

Don’t forget to publish or save changes to update your post or page.
You can now visit your website to see your Mailchimp custom newsletter sign-up form in action.

Automate Anything in WordPress and Mailchimp
Email is extremely powerful, especially when it is personalized and timely. With the right tools, you can easily create high-converting email automations that are targeted to each subscriber.
For instance, you could send an automatic email to showcase products similar to those your customers have already bought or to automatically send users an email when you publish a new article on your website.
This is where you need Uncanny Automator. It is the best WordPress automation plugin that allows you to create automated workflows for your WordPress site.

Uncanny Automator works with all top WordPress plugins, eCommerce platforms, membership plugins, and 3000+ apps through Zapier. It also connects with Mailchimp, which means you can create smarter email campaigns with just a few clicks.
The first thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
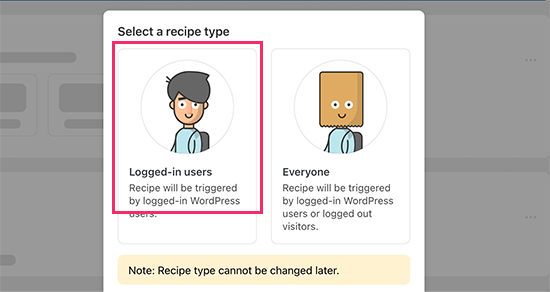
Upon activation, you need to visit the Automator » Add New page to create your first recipe. You’ll be asked to select which type of recipe you want to create.
For the sake of this tutorial, we will send an automated email to subscribers whenever we publish a new post. To get started, select the ‘Logged-in users’ option.

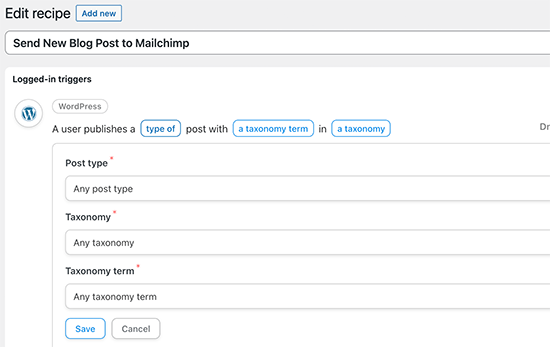
Next, you need to choose WordPress as your integration that will trigger the action.
For the trigger, you can choose when a user publishes a post.

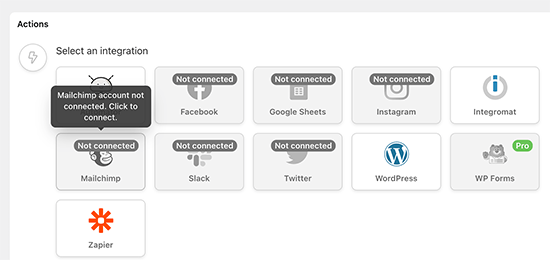
Next comes the action part, where you choose what action will be triggered.
Simply click on the Mailchimp icon to connect it to your website.

This will bring up a popup where you need to follow the on-screen instructions to finish the connection.
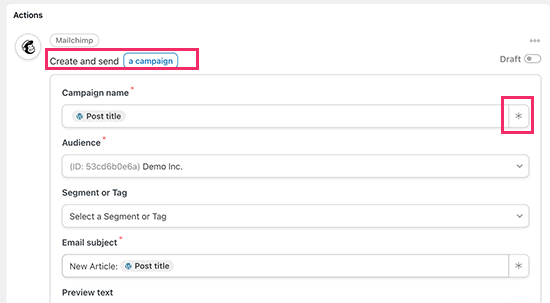
Once connected, you will be able to choose what action you want to perform on your Mailchimp account.

For instance, here, we have set it up to send a new email to our audience with the blog post title and a custom message.
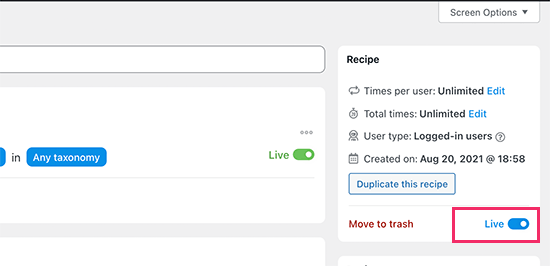
Once you are finished, you can switch the recipe from Draft to Live.

From now on, when you publish a new article on your website, Mailchimp will automatically send an email to your subscribers.
Uncanny Automator is a powerful tool for connecting Mailchimp and WordPress. It allows you to automate your marketing and boost sales and conversions.
Bonus Tips to Grow Your Mailchimp Email List Fast
If you are not promoting your email list to your website visitors, then you are losing potential subscribers, customers, and sales.
Following are some of the best proven tips that will help you grow your Mailchimp newsletter faster.
1. Multiple Signup Forms

Don’t just add one signup form in the sidebar. Instead, give your users plenty of opportunities to sign up with multiple email subscription forms.
See our tutorial on how to make a website banner signup form in WordPress.
2. Use Gamification to Win Subscribers

Gamification brings fun interaction to your email forms. People are more likely to enter their email addresses if they have a chance to win something in exchange.
See our tutorial on how to add spin to win popups in WordPress.
3. Create Lead Magnets

Lead magnets are incentives that you can offer to your users in exchange for signing up for your email list. For instance, you can send them an ebook, a sample chapter, a discount code, and more.
Learn more in our tutorial on how to require an email address to download a file in WordPress.
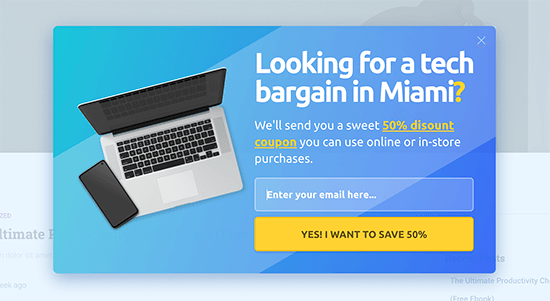
4. Use Targeted Campaigns and Personalization

Your email signup forms will get more subscribers if they are displayed to the right users at the right time.
For instance, you can show a welcome message to visitors from social media or display a discount offer to shoppers who are about to abandon their carts.
For detailed instructions, see our guide on how to show personalized content to users in WordPress.
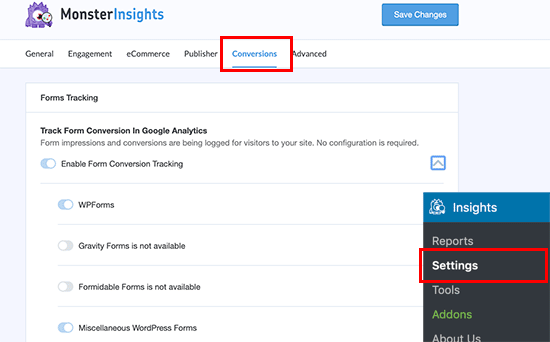
5. Track Your Conversions

Want to know which forms bring you more subscribers? For that, you’ll need MonsterInsights, which is the best Google Analytics plugin on the market.
MonsterInsights helps you understand which forms are more effective in growing your email list. For more details, see our complete guide on how to track conversions in WordPress like a pro.
For more on this topic, see our guide on how to grow your email list quickly with more actionable tips.
We hope this article helped you learn how to use Mailchimp with WordPress to build your email list. You may also want to see our guide on how to create a Mailchimp subscribe form in WordPress or our expert pick of the best Mailchimp alternatives.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Li
All of a sudden, only my featured photo shows in my mailchimp email campaign. No other photos in my article. Would that be a WordPress or mailchimp issue? I can’t seem to find help either way
WPBeginner Support
You would want to first go through MailChimp’s troubleshooting recommendations first to ensure it is not an issue from their end.
Admin
Jiří Vaněk
Setting up Mailchimp correctly was quite difficult for me until I understood everything and set up the newsletter. Thanks for the guide.
WPBeginner Support
You’re welcome
Admin
Maria G
Is there a way to use an embedded form to allow users to update their newsletter preferences without them having to type in their email? If they’re logged into Wordpress, is there a way for the MailChimp form to already be prefilled with their email address and all they have to do is select the newsletters they wish to subscribe to and submit?
WPBeginner Support
You would want to check with MailChimp for their current integration options.
Admin
Michael
I would like to make accessible the monthly MailChimp newsletters from a non-profit’s website so subscribers can access past newsletters.
Thank you for any help you can provide.
WPBeginner Support
You would need to reach out to MailChimp and they should be able to assist you with what tools they have available
Admin
Poornima M
I’m trying to add an embedded form from Mail Chimp to my WordPress website for blog subscription, but unable to see where to paste the form code inside WordPress. The Text box as mentioned in this article doesn’t seem to be the right place.
WPBeginner Support
You should be able to use a custom HTML widget now but other than that the method has not changed for embedding it on your site.
Admin
Chloé
Hello,
Is it possible to use Mailchimp if I don’t have a domain?
For example : myblog(.)wordpress(.)com
WPBeginner Support
WordPress.com does allow you to use MailChimp currently.
Admin
Tolu
Thanks for your helpful articles. My challenge is how to make a newsletter that automatically updates my subscribers on new posts. How do I place latest blog posts in an automated mail using mailchimp?
WPBeginner Support
It would depend on the newsletter tool you are using but there should be the option to set up an RSS campaign for what you’re wanting
Admin
jan
I’m really struggling with this tutorial. The “Adding MailChimp Email Signup Forms in WordPress” section looks like nothing I can find. There is nothing called, “lists page” anywhere.
WPBeginner Support
MailChimp changed lists to audience as well as a few other updates, we will be sure to look into updating this article when we are able.
Admin
P V Chowdary
I was struggling to integrate email subscription list with my blog.
This guide helped me complete from start till end.
Thank you
Colleen Wildenhaus
Is this information updated? I am on mailchimp right now trying to follow this post and I am not seeing the same information. Thank you.
Shakir
What about, MailChimp forms created in wordpress section of mailchimp, i used that form, but can’t get the email
Eric S Brister
Thanks! I was finally able to hook this up and design a welcome letter! Your information was very easy to understand, and setting it up with a cinch! I’ve been avoiding this because I thought it would be hard but this was simple thank you so much for the help!
thank you so much for the help!
Seth
I don’t see a widget option anywhere. Just Customize, Menus, Header, Background, Theme FAQ, and Editor. Any ideas how I can get this to work?
Shelley
There’s a MailChimp Sign-Up Form widget. Why do you recommend using a text widget?
My MailChimp Sign Up Form isn’t working; do you recommend the text widget instead?
edward
hello, my rss feed is sending only one post. How can i send all post of a day in one email?
Greg
Hello,
I am running a blog on wordpress.com with Rowling theme.
I tried to add newsletter signup using Mailchimp following this guide, but once I put the copied Mailchimp’s standard (also superslim or naked) signup form code to Wordpress.com Sidebar text widget – half of the code comes up as text. Moreover, the subscribe button does not work and fields that should be filled up do not show up (only their “titles/description”.
I consulted the previous comments, but none of the solutions seem to be working.
HELP!
Vivian
I had the same issue at first. Then I found out I pasted the MailChimp’s standard text in the ‘Visual’ box instead of ‘text’ box. It’s a simple fix for me – just click ‘text’ and past the content in ‘text’ instead of visual.
Amir
Amazing Article. This is probably my favorite site on the internet, right behind Google. I’m doing so much with Wordpress and I admire how much hard work you put into it. Thanks a lot brother
Terminally Pretty
Can I only install plugins if I have a wordpress business plan? I have a personal plan and when I paste the code provided by mailchimp into a text widget on my blog sidebar, it just appears like code text on my sidebar instead of an email subscribe form. I don’t know why it’s happening, please help me.
WPBeginner Support
Hello,
If you are talking about WordPress.com, then yes you’ll need a Business Plan to install plugins. For self-hosted WordPress.org website, you just go a head and install any plugin you need. For details see our comparison of WordPress.com vs WordPress.org.
Admin
Nat
So I created my first email campaign for blog updates with mailchimp. I sent out a test update and it looks great. However, I am still receiving the old automated blog updates and I dont know how to delete them, so now everytime theres a new blog, people are getting 2 update emails about the same post. How do I delete the old blog identification? I don’t have anything other then mail chimp installed for this and I don’t see any other campaign for blog updates there that I can delete. please help.
WPBeginner Support
Hi Nat,
Please check your MailChimp settings or contact their support.
Admin
yashwanth
Hi I dont find the Rss button I have the automated button instead . I would like to know how to work on with that option .
Tosin Oluwalowo
How can I make it send emails to subscribers immediately I publish?