WordPress plugins are powerful tools that extend the functionality of your website. But our readers often ask us if too many plugins or poorly coded plugins can affect a site’s loading time. After all, a slow website leads to frustrated visitors, higher bounce rates, and lower search rankings.
We have plenty of first-hand experience running plugins on WordPress websites. Along the way, we have learned that it is possible to have both a feature-rich website and optimal performance.
This article will show how WordPress plugins affect your site’s loading time and how you can control them to keep your website running at peak performance.

This is a comprehensive guide on plugins and WordPress performance. Please use the links below to navigate this article:
- How Do WordPress Plugins Work?
- How Plugins Affect a Site's Load Time
- Will Too Many Plugins Slow Down WordPress?
- Will Inactive Plugins Slow Down WordPress?
- How to Choose Faster Plugins
- How to Control Your Plugins Using Plugin Organizer
- How to Check Files Loaded by WordPress Plugins (Advanced)
- How to Manually Optimize WordPress Plugin Assets (Advanced)
- How to Manually Disable Plugin Stylesheets in WordPress (Advanced)
- How to Manually Disable Plugin JavaScript in WordPress (Advanced)
- How to Load Scripts Only on Specific Pages (Advanced)
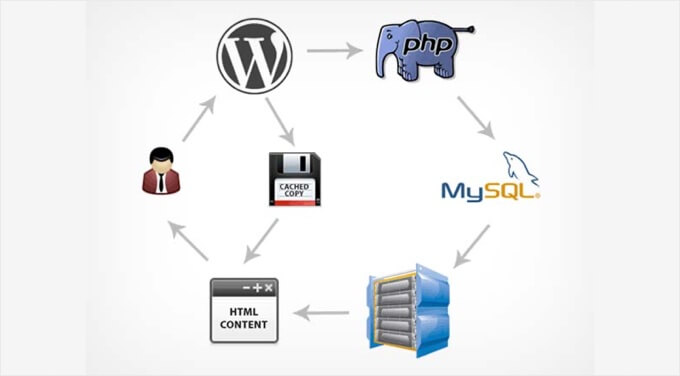
How Do WordPress Plugins Work?
WordPress plugins are like apps for your WordPress site. You can install them to add more features, such as contact forms, photo galleries, or an eCommerce store.
Both WordPress core and plugins are written in PHP. This PHP code runs on your web server and uses its resources.
That’s why it is important to choose fast WordPress hosting that lets you easily manage your server resources and run your site efficiently.
When someone visits your website, WordPress first loads its core files and then loads all your active plugins. You can learn more in our guide about WordPress plugins and how they work.
How Plugins Affect a Site’s Load Time
So, while WordPress plugins add amazing features, they also consume resources that can affect your site’s loading speed.
Some plugins look up information from your website’s database. If a plugin has to look up too much information or doesn’t do it efficiently, then it can make your website slow to respond.
Other plugins add files that need to be downloaded to your visitors’ computers. These files might be images, stylesheets that control how your website looks, or JavaScript files that make your site interactive. Each extra file adds a little bit of time to how long it takes your website to load.

With this in mind, make sure you carefully choose well-coded plugins for your website. You should also avoid running too many plugins unnecessarily.
Let’s take a look at these issues in detail.
Tip: Would you like professional help improving your site’s load time? Our Site Speed Optimization Service engineers will create a complete site speed and website performance report and then use that data to make your site load faster.
Will Too Many Plugins Slow Down WordPress?
How many plugins are too many? Many WordPress users wondering whether their website will slow down if they install too many plugins.
We believe the key problem is not the quantity of plugins but rather the quality.
All well-coded plugins try to keep the files they load to a minimum. You can have dozens of good WordPress plugins like this running on your website without any issues.
However, not all plugin developers are that careful. Some plugins will load files on every single page load, even when they don’t need those files. Too many plugins like this will slow your website down.
This means that the real issue is choosing fast plugins and avoiding poorly-coded ones.
For further discussion on this issue, please refer to our guide on how many WordPress plugins you should install.
Pro Tip: You can reduce the number of plugins by using WPCode, a powerful code snippet management plugin for WordPress. It will easily make at least 5 plugins unnecessary.
Will Inactive Plugins Slow Down WordPress?
You can temporarily switch off a plugin in WordPress by deactivating it. This does not delete the plugin, so you can easily reactivate it when you need it.
You might be wondering if inactive plugins slow down your website. They don’t.
WordPress does not load inactive plugins, so they will not use your website’s resources. Inactive plugins will not query your database or access files.
However, if you never plan to use an inactive plugin in the future, we recommend you delete it. Inactive plugins will still ask to be updated, and hackers can sometimes use them to gain access to your site.
For more details, see our guide called: Do inactive plugins slow down WordPress?
How to Choose Faster Plugins
As we said earlier, the most important thing is to choose well-coded plugins. These are plugins with good reviews and are recommended by trusted sources.
You can start by reading our detailed guide on how to choose the best WordPress plugins.
You will want to pay special attention to the plugin’s ease of use and performance. Here are some top picks:
- WPForms, the fastest and most beginner-friendly contact form plugin for WordPress
- All in One SEO, a powerful WordPress SEO plugin that emphasizes website performance.
- MonsterInsights, the best Google Analytics plugin for WordPress that lets you load gtag.js locally to speed up your Google Core Web Vitals scores
- SeedProd, a WordPress page builder that creates blazing-fast landing pages and themes
Besides these recommendations, you can run your own speed tests. Simply test your site speed before and after installing a plugin to compare its impact on performance.
If you find that a WordPress plugin is affecting your site’s load, then look for a better plugin that does the same job without slowing down your website.
How to Control Your Plugins Using Plugin Organizer
Some of the plugins you use will not need to run on every page of your website. You can speed up your website by only running them where they are needed.
For example, if a plugin only needs to run in the WordPress admin area, then it should not load on the front end of your website.
Plugin authors can’t always anticipate how you will use their plugin features, so they may load the code whether it is needed or not. Now, if the plugin loads JavaScript and CSS files, then this may increase your website’s page load time.
Disabling those plugins on the pages where you don’t need them will improve their loading time.
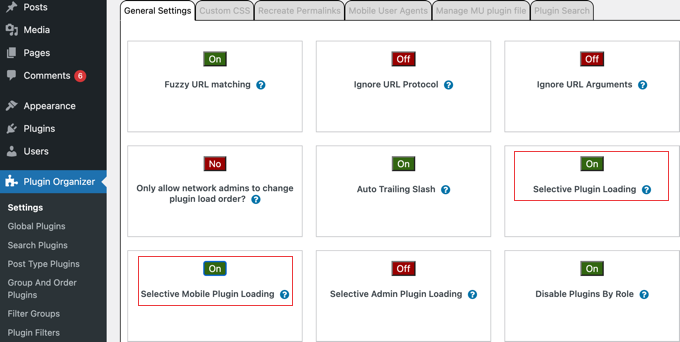
This is where Plugin Organizer can help. It is a WordPress plugin that lets you control your other plugins in the following ways:
- It lets you selectively enable or disable specific plugins based on URL.
- It lets you enable or disable plugins for different user roles.
- It lets you enable or disable plugins based on post type.
- It lets you rearrange the order in which plugins are loaded.
- It lets you disable certain plugins and only load them when needed.
Using these features, Plugin Organizer will let you control your plugins and fine-tune your website performance.
Note: You might notice that Plugin Organizer has not been tested with the last 3 versions of WordPress. However, we have carefully tested the plugin, and it is working correctly at the time of writing.
For detailed instructions, see our guide on how to use Plugin Organizer to speed up your WordPress site.
And since more than half of your website visitors will be using smartphones or other devices, you need to make sure your site loads quickly for them as well.
You can do this by using the Plugin Organizer to disable specific plugins on mobile. To learn how, see our guide on how to disable specific WordPress plugins for mobile users.

However, if you prefer to control your WordPress plugins without installing another plugin, then we will explain how to do that step-by-step in the remainder of this guide. However, this is only recommended for more technical users.
How to Check Files Loaded by WordPress Plugins (Advanced)
To see how plugins affect your page load time, you need to check which files are loaded by your WordPress plugins. Luckily, there are plenty of tools that you can use to figure this out.
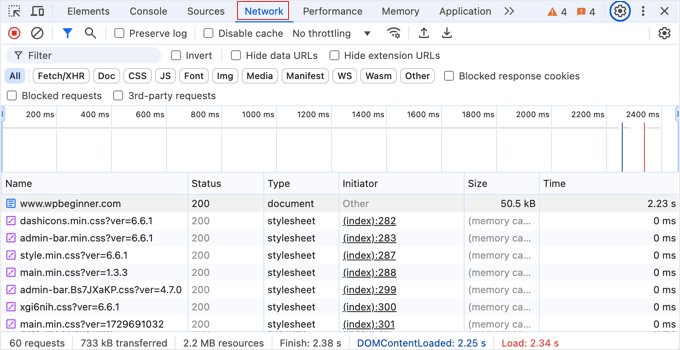
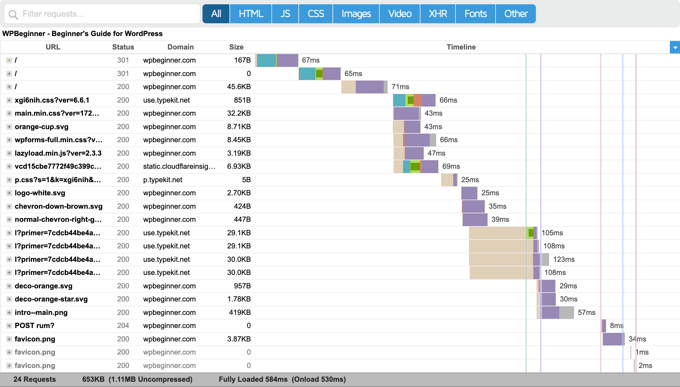
One simple way is to use your browser’s developer tools. In Google Chrome or Firefox, simply right-click your website and select ‘Inspect’. This will open the developer tools panel.
You need to click on the ‘Network’ tab and then reload your website. As the page reloads, you will be able to see how your browser loads each file.

Watch out for files that are slow to load. You can see how long it took each file to load by looking at the ‘Time’ column.
If you just want to see certain types of files that may impact your loading times, such as JS (JavaScript) or CSS, then simply use the buttons along the top to filter the list.
For a more detailed report, you can also use third-party tools like Pingdom and GTmetrix. These tools will give you even more useful information about all the files that are loaded and the time they take to load.

How to Manually Optimize WordPress Plugin Assets (Advanced)
Advanced WordPress users can try to manage how WordPress plugins load files on their site. Keep in mind that this requires some knowledge of coding and some debugging skills.
Important Note: We strongly recommend that you don’t test any of the methods below on a live site. The best place to experiment is on a local WordPress install or a staging site with a managed WordPress hosting provider.
The proper way to load scripts and stylesheets in WordPress is by using the wp_enqueue_style and wp_enqueue_script functions.
Most WordPress plugin developers use these functions to load plugin files, ensuring that files are loaded only when and where needed. WordPress also comes with easy functions to deregister those scripts and stylesheets.
However, if you simply disable loading those scripts and stylesheets, then this will break your plugins and they will not work correctly. To fix that, you will need to copy and paste those styles and scripts into your theme’s stylesheet and JavaScript files.
This way, you will be able to load all of them at once, minimizing the HTTP requests and effectively decreasing your page load time.
Let’s see how to easily deregister stylesheets and JavaScript files in WordPress.
How to Manually Disable Plugin Stylesheets in WordPress (Advanced)
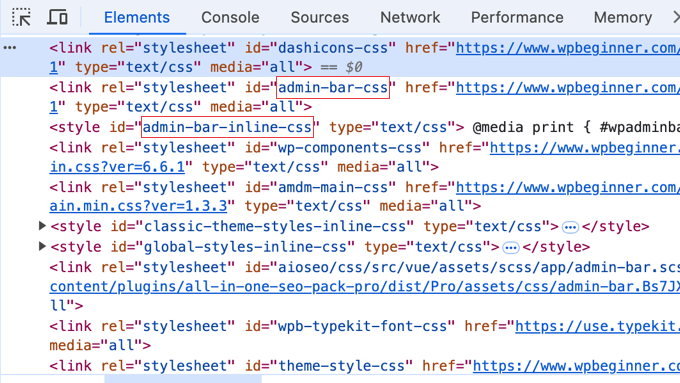
First, you will need to find the name or handle of the stylesheet that you want to deregister. You can locate it using your browser’s inspect tool.

After you find the stylesheet handle, you can deregister it by adding this code to your theme’s functions.php file using a code snippet plugin like WPCode (recommended).
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
Don’t forget to change 'gdwpm_styles-css' to the style handle you wish to disable.
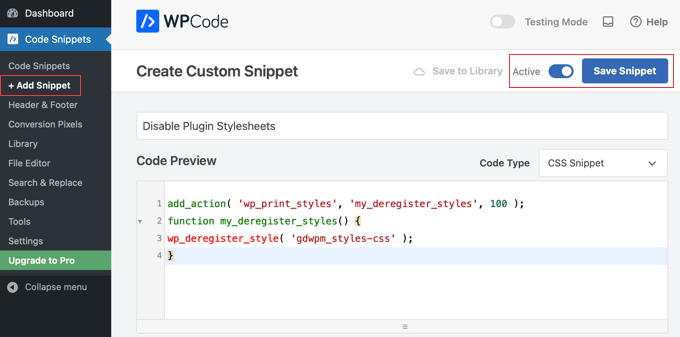
To add this code snippet using WPCode, simply create a custom PHP snippet, give it a name, and then paste the code into the Code Preview pane.

After that, make sure you toggle the snippet ‘Active’ and then click the ‘Save Snippet’ button to store the code. For more details, see our guide on how to add custom code snippets in WordPress.
You can deregister as many style handles as you want within this function.
For example, if you have more than one plugin to deregister the stylesheet for, then you would do it like this:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}
Remember that deregistering these stylesheets will affect plugin features on your website. You need to copy the contents of each stylesheet you deregister and paste them into your WordPress theme’s stylesheet or add them as custom CSS.
How to Manually Disable Plugin JavaScript in WordPress (Advanced)
Just like stylesheets, you will need to find out the handle used by the JavaScript file to deregister them. However, you will not find the handle using the inspect tool.
For that, you will need to dig deeper into plugin files to find out the handle used by the plugin to load a script.
Another way to find out all the handles used by plugins is to add this code to your theme’s functions.php file or a new WPCode snippet:
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');
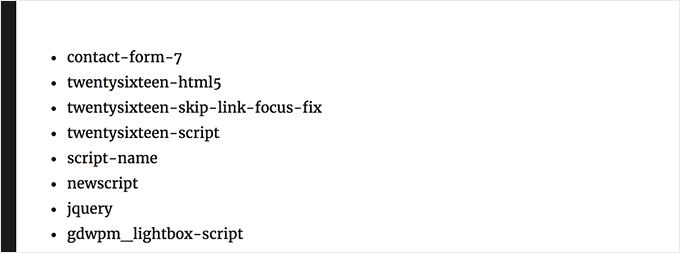
After adding this code, you can use the[pluginhandles] shortcode to display a list of plugin script handles.
It should look like this:

Now that you have script handles, you can easily deregister them using the code below.
Simply add the code to your theme’s functions.php file or a new WPCode snippet, as you did when disabling stylesheets:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
You can also use this code to disable multiple scripts.
It will look like this:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
Now, as we mentioned earlier, disabling these scripts will stop your plugins from working properly. To avoid this, you will need to combine the JavaScript code. This doesn’t always work smoothly, so you need to know what you are doing and learn from trial and error.
How to Load Scripts Only on Specific Pages (Advanced)
If you know that you will need a plugin script to load on a specific page on your website, then you can allow a plugin on that particular page.
This way, the script remains disabled on all other pages of your site and is loaded only when needed.
Here is how you can load scripts on specific pages:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
This code simply disables the contact-form-7 script on all pages except the contact page. Simply change the page name and plugin script handle to those you want to use.
We hope this article helped you learn how WordPress plugins affect your site’s load time. You may also want to see our ultimate guide to improving WordPress speed and site performance and our expert pick of the best WordPress caching plugins to speed up your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
That part about picking faster plugins really hit home for me.
I’ve started doing something that’s been a huge help – I test every new plugin on a staging site first before it goes live. It’s saved me so many headaches with my client websites! It’s amazing to see the difference between plugins that are well-built versus ones that are just thrown together.
Totally agree about quality beating quantity. I’ve learned that having fewer, better-coded plugins often works better than loading up on mediocre ones. Even if you need 20 solid plugins, they’ll probably run better than 5 poorly-made ones slowing everything down.
Jiří Vaněk
I would like to respond to the question of how many plugins are too many. This website finally opened my eyes regarding the number of plugins. I always worked with WordPress under the assumption that I had to keep the website within 20 plugins, otherwise it would be slow. Sometimes, I struggled a lot with this and reevaluated which plugins to choose to fit into this limit. Only on your recommendation, that it’s not so much about quantity but about quality, did I abandon this dogma. Today, I have 38 plugins on my website (half of which are paid), and the website is still fast and doesn’t exceed any PHP limits. Your education on this matter helped me a lot in selecting plugins and generally working with them.
Moinuddin Waheed
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Korii
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support
To protect the changes, you would likely want to create a child theme
Admin
Thomas
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk
Very good article! Thanks.
pete
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine
Thanks for the tips @Wpbeginner. I love you guys!
Matus
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine
Try out Social Warfare plugin