Is your WordPress site loading slower than expected? The culprit might be hiding in plain sight: third-party domain requests – and they’re more common than you might think!
We’ve seen many WordPress site owners struggle with performance issues caused by unchecked third-party requests. These requests can slow down your site, frustrate your users, and even hurt your search rankings.
But don’t worry — there are ways to manage and optimize these requests.
In this article, we’ll show you how to track third-party domain requests in WordPress for better site performance.

What Are Third-Party Domain Requests in WordPress, and Why Track Them?
Third-party domain requests occur when a WordPress website you’re visiting sends requests to other websites or services on the internet.
When you visit a website, your browser loads content from that site’s own server. This is called first-party content.
However, many websites also include elements that come from other sources. These elements are third-party content. Now, the process of getting them is called third-party domain requests.
Here are some common examples:
- Analytics tools. Many websites use services like Google Analytics to track visitor numbers and behavior.
- Social media buttons. ‘Like’ or ‘Share’ buttons often connect to social media platforms.
- Advertising. Ads on websites usually come from external ad networks like Google AdSense.
- Fonts. Some websites use special fonts from services like Google Fonts.
- Content Delivery Networks (CDNs). Websites might store images or scripts on separate servers for faster loading.
- Embedded content. Videos from YouTube or maps from Google Maps are examples of embedded third-party content.
In WordPress, plugins and themes often create these third-party domain requests.
For example, a contact form plugin might connect to a spam-checking service, or a performance plugin might load scripts from its own servers.
While these requests can add useful features to a website, third-party domain requests can also affect your site’s performance.
🚨 Note: Even with the best WordPress hosting and optimized images, too many requests can slow down a website. Even so, some third-party services might collect user data.
Sometimes, even a single third-party request can block the rest of the page from loading. When this happens, WordPress will connect to the third-party URL and download all the required content before loading the rest of your page.
As you work with WordPress, it’s good to be aware of what third-party requests your site is making. You can use tools to monitor these requests and make more informed decisions about which ones are necessary for your site.
In the following sections, we’ll show you how to speed up your website by tracking and optimizing third-party domain requests. Let’s start with identifying all the third-party domain requests in your WordPress site.
How to Identify Third-Party Domain Requests in WordPress
The first step is identifying all the third-party domain requests your site is making, using Pingdom.
It’s a popular performance monitoring tool that allows you to monitor your WordPress server uptime. It can also show all your site’s third-party domain requests.
To get started, you can visit the Pingdom website and paste your domain name into the ‘URL’ field. Once you’ve entered the information, simply click on ‘Start Test.’

After a few moments, Pingdom will show a breakdown of your site’s performance.
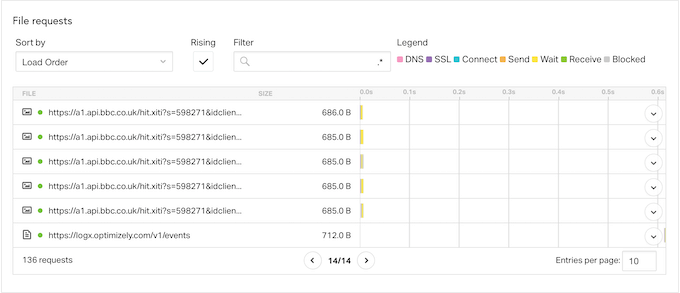
To see all the third-party domain requests, you’ll want to scroll down and locate the ‘File Requests’ section. Here, you’ll see the content type, URL, and size of each request.

To find the third-party requests, look for any items that don’t begin with your site’s domain name.
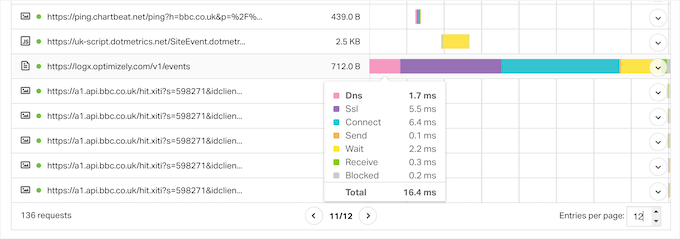
If you want to learn more about a request, then simply hover your mouse over its bar in the waterfall chart.

Here, you’ll see all the steps that WordPress takes to get content from this third-party domain, including making a DNS lookup, establishing the SSL handshake, and downloading data from that domain.
Pingdom also shows how long each step takes so you can identify the domain requests that make the biggest impact on your site’s performance.
If you don’t recognize a third-party service, then just paste its URL into a search engine such as Google. Often, this will bring up links to documentation, pages, and forums where you can learn more about the domain.

How to Optimize Third-Party Domain Requests
Once you’ve identified the third-party domain requests that are hurting your website’s performance, there are a few different ways to optimize those requests and boost your WordPress speed.
The method that works best for you may vary depending on how your WordPress website is set up, the requests it makes, and other factors.
With that in mind, simply use the quick links below to jump straight to the method you want to learn more about:
Ready? Let’s get started.
Method 1. Remove the Third-Party Domain Request
This method isn’t a good option for all WordPress blogs, but removing one or more third-party requests can have a huge impact on your page loading times.
You may have added a domain request by accident, or you might have changed direction, so a particular third-party request no longer works well for your business.
For example, you may have originally added Google AdSense but now make more money selling WooCommerce products on your online store. By removing Google AdSense, you might improve your store’s performance to a point where you get lots more sales and make far more money compared to showing online ads.
Here, there’s no easy solution that will work for all websites. That said, you may want to try removing different services and content from your site, and then tracking the impact this has on important metrics such as your conversion rates.
Now, here are some tips:
💡 If you do decide to remove features and plugins that make third-party domain requests, then it’s smart to back up your WordPress website. This allows you to quickly restore your website if you encounter any errors or make a mistake.
🛠️ You may also want to put your site into maintenance mode while making this change, just in case it breaks your website.
The steps for removing third-party domain requests will vary depending on the request. However, you can often find detailed step-by-step guides in the documentation for the related service, plugin, or software or by typing your search query into Google.
For more on this topic, please see our guide on how to properly ask for WordPress support and get it.
Method 2. Remove Unnecessary WordPress Plugins
Plugins are a huge reason why WordPress is so popular. With the right plugins, you can add missing features, extend the built-in functionality, and turn your WordPress blog into any kind of website.
However, some WordPress plugins make a lot of third-party requests and slow down your website. You might be completely unaware that these requests are even happening.
We recommend going to Plugins » Installed Plugins from the WordPress dashboard to remove any plugins that you no longer need.

You can even try replacing multiple smaller plugins with a single WordPress plugin.
For example, while countless SEO plugins exist, AIOSEO stands out as a comprehensive solution.
AIOSEO offers a complete SEO toolkit that handles all your essential SEO tasks in one place. We use it on the WPBeginner website, and we love it. You can see our full AIOSEO review for details about our experience.
Method 3. Preconnect to Important Third-Party Domains
Another option is to connect to the external domain right at the beginning of the page loading process. When a browser first pre-connects to an external domain, it can often download third-party content much faster.
Be aware that reconnecting to external sites may slow down the loading of other page elements. So, you’ll want to make sure to only do this for important external resources. If you connect to less important sites, it might slow down the rest of your page, making visitors wait longer.
To use the pre-connect method, you’ll need a list of all your third-party domain requests. If you haven’t already, then you can get this information using Pingdom, and by following the process described above.
After that, you’ll need to add custom code in WordPress. Some guides will tell you to edit your theme files directly, but this can cause many common WordPress errors. You also won’t be able to update your WordPress theme without losing customization.
That’s why we recommend WPCode.

WPCode is the best code snippets plugin that allows you to add custom CSS, PHP, HTML, and more without putting your site at risk. You can also enable and disable your code snippets with the click of a button.
We use it to extend the functionality of our own websites, and it’s been a wonderful tool to work with. You can learn more about it in our complete WPCode review.
To get started, let’s install and activate the free WPCode plugin. For more information, you can see our step-by-step guide on how to install a WordPress plugin.
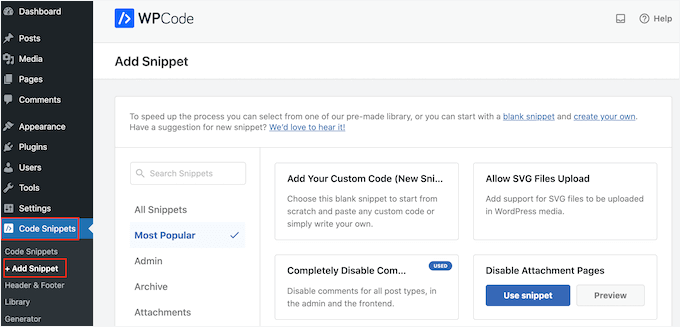
Once the plugin is activated, go to Code Snippets » Add Snippet.

Here, you will see all the ready-made WPCode snippets you can add to your site.
These include a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
Simply hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option. Then, you’ll want to click the ‘Use snippet’ button when it appears.

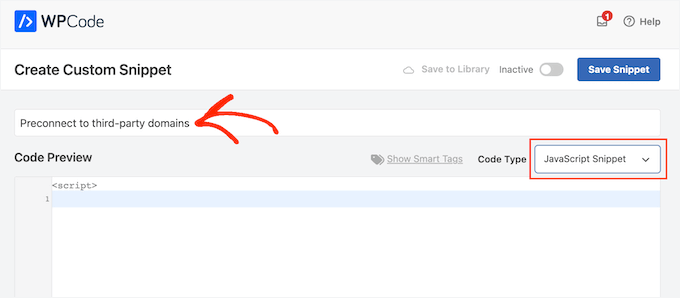
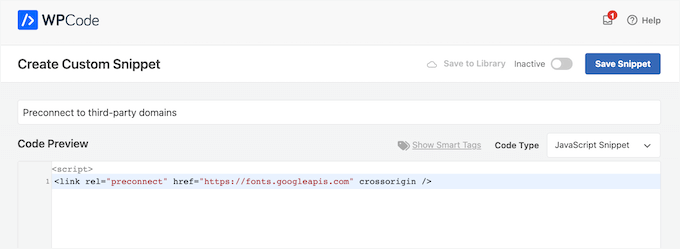
On the next screen, you’ll need to type in a title for the code snippet. This is just for your reference, so you can use anything you want.
In the ‘Code Type’ dropdown, you’ll need to choose ‘JavaScript Snippet.’

With that done, you’re ready to add each domain that WordPress should pre-connect to.
For example, in the following code snippet, we’re pre-connecting to Google Fonts:
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
In the code editor, simply add each external URL that you want to use.

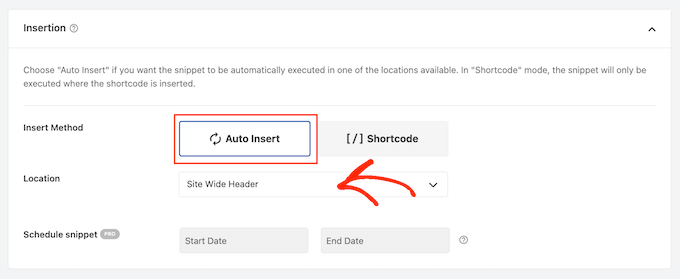
Then, go ahead and scroll to the ‘Insertion’ settings and select ‘Auto Insert’ if it isn’t already selected.
The next step is to open the ‘Location’ dropdown and choose ‘Site Wide Header.’

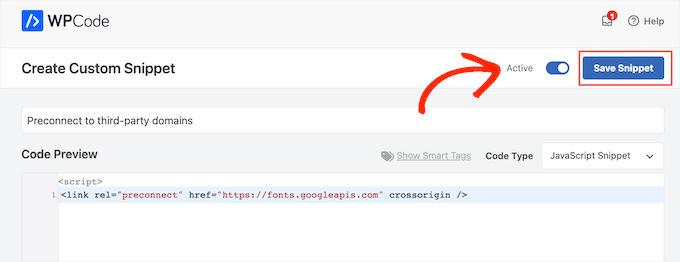
When you’re ready to make the code snippet live, you’ll want to scroll to the top of the page and click on the ‘Inactive’ toggle so it changes to ‘Active.
Go ahead and click the ‘Save Snippet’ button.

Method 4. Implement DNS Prefetching
DNS prefetching allows you to perform a DNS lookup in the background before the visitor needs the linked content or resource.
This method is particularly useful for third-party resources that are used across your website, such as Google Analytics, Google Fonts, or your WordPress Content Delivery Network (CDN) service.
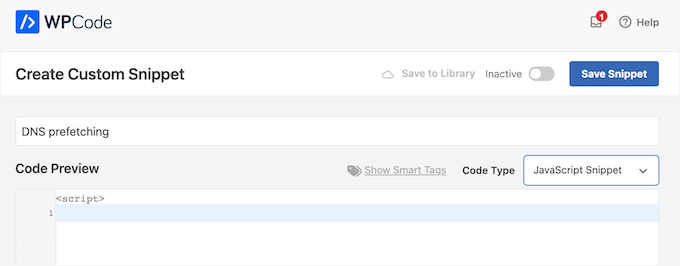
To use DNS prefetching, simply create a new JavaScript snippet using WPCode, and by following the same process described above.

Once done, you can add each domain name that you want to prefetch using the following format:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
After entering this information, add the code to your site-wide header by following the steps described in Method 3. Then, you can finally publish the code snippet.
Method 5. Host Resources Locally
When used correctly, preconnecting and prefetching allow you to make third-party domain requests without impacting the visitor experience. However, wherever possible, you should try to host resources and content locally.
Using a local server to store your website’s content makes it load faster. It also gives you more control to improve speed even further. For example, you might use a caching plugin or a CDN.
There are lots of different WordPress plugins and services that can help you host content locally.
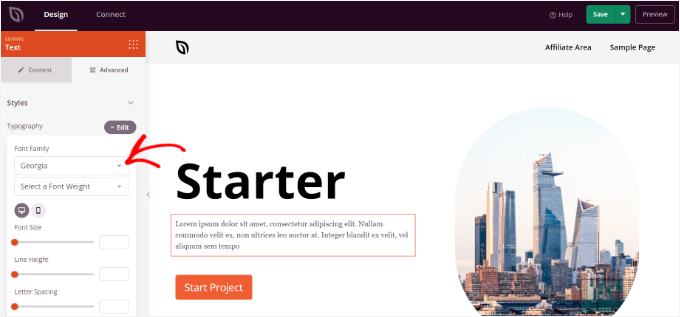
For example, if you want to use custom typography, then you can host local fonts in WordPress rather than load them from a third party, such as Google Fonts.
Similarly, you can easily add unique icon fonts to your WordPress theme using a plugin such as SeedProd.

Many of our partner brands have trusted SeedProd to design their entire websites, including customizing fonts to match their unique personalities.
For more information about the plugin, refer to our SeedProd review.
If you’re using Google Ads, Google Analytics, Campaign Manager, or other popular free Google products, then you can host the gtag.js script locally on your own server using MonsterInsights with the Performance Addon.
By replacing external domain requests with local resources, you can often improve your website’s performance without compromising on its features and content.
Method 6. Use Lazy Loading
Instead of loading all your content at once, lazy loading downloads only the content visible on the user’s screen. It will then load more content as the user scrolls down the screen. This can make it seem like the page is loading faster.
WordPress will lazy load images by default, and it may help to lazy load externally hosted content, too.
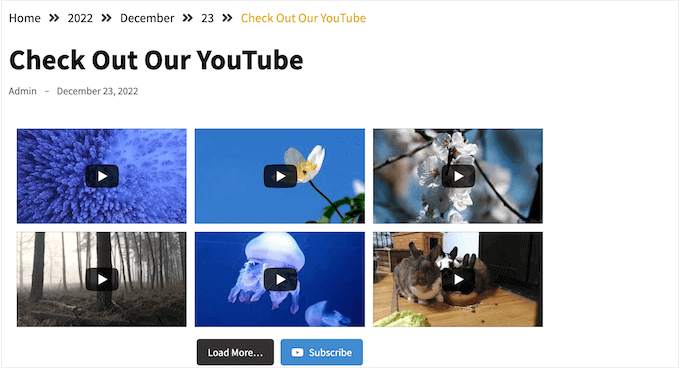
For example, if you want to embed YouTube videos in WordPress blog posts, then you can choose a plugin that has lazy loading built-in.
Other plugins such as Smash Balloon YouTube Feed come with built-in caching and delayed loading for the video player. This can improve the perceived page load times, even when you’re showing content from third-party websites.

Bonus Tip: Improve Your Overall Site Health Check Score
Now that you’ve learned how to track and optimize third-party requests, you may want to take your site’s performance to the next level.
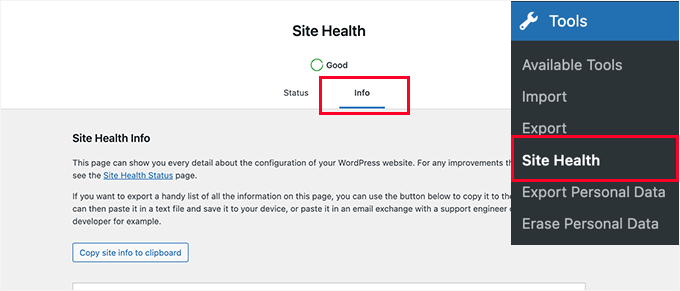
A solid site health score is key to maintaining your WordPress site’s performance and security. The built-in site health feature runs a series of tests to spot common issues, like outdated software or security vulnerabilities.

For instance, it checks whether your site is using the latest PHP version. This is crucial because running an older PHP version can slow down your site and cause compatibility issues with popular plugins.
By improving your site health score, you’ll ensure your website runs smoothly, boosting speed, security, and overall performance.
For details, see our article on tips to improve your WordPress site health check score.
We hope this article helped you learn how to track third-party domain requests in WordPress. Next, you may also want to check out our guide on using a plugin organizer to speed up your site or our expert tips for things to do if your WordPress site keeps going down.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As a part time dev, I’ve noticed that many clients overlook this aspect of site optimization.
One additional tip I’d suggest is to regularly audit your third-party requests, as plugins and themes may add new ones over time.
This proactive approach has helped me maintain faster loading times for my clients’ sites.
Thanks for the comprehensive guide by the way.
Jiří Vaněk
Thank you for the guide. According to my Pingdom results, I had several requests mainly directed towards Google, like Google Fonts, etc. Using your guide, I implemented preconnect, and it seems to be working very well. It saved me a few milliseconds, but any improvement in speed is good. Thank you very much.
WPBeginner Support
You’re welcome!
Admin
Ralph
After I started using Google Adsense 2-3 months ago I noticed my website slowed down a bit. Not very much, but still I can feel it every time I check.
I have to take care of it and I am sure this guide will definitely help me. I have some third party domain requests and it may be not the fault of ads, but just something else that I can get rid of and with ads its just to much. Thanks for info about pingdom tool. This will help to locate the problem.
WPBeginner Support
Glad we could share some helpful tools
Admin