Ensuring your WordPress site looks great and functions properly across different browsers is necessary to provide a consistent user experience.
Browser compatibility issues can affect site performance, layout, and user engagement. Testing your site in various browsers helps you identify and fix these issues before they impact your visitors. It helps make sure that your website looks good on different browsers, screen sizes, operating systems, and mobile devices.
Over the last 16 years, we have built and managed countless WordPress websites, constantly updating their layouts and adding new features. To ensure a seamless experience across different browsers, we thoroughly test our websites after every change. This approach ensures that our visitors enjoy a consistent experience, no matter which device or browser they use.
In this article, we will show you how to easily test a WordPress site in different browsers.

What Is Cross Browser Testing, and Why Do You Need It?
Cross-browser testing is the process of testing your website across different browsers, screen sizes, operating systems, and mobile devices to make sure your site works correctly.
Testing a WordPress site in different browsers lets you see what your site looks like for all of your visitors.
You might be using a popular browser like Google Chrome, which has a 65% market share on desktop computers and 66% on mobile devices.
However, other browsers like Firefox, Microsoft Edge, Safari, and Opera are still widely used by millions of users worldwide.
While all browsers may seem similar, they all use different code, meaning that they handle website elements differently from time to time. As a website owner, this means that your website may look different across browsers.
If your WordPress blog doesn’t work right on one of those browsers, then you are missing out on all those visitors and traffic.
Since these are not common WordPress errors that are visible to everyone, you may go months without ever knowing about the issue until someone reports it.
This is why it’s considered best practice to test your site across different browsers on multiple platforms and screen sizes. Then, you can make sure that your website offers the same user experience to all your users.
Luckily, there are cross-browser testing tools that can help automate the process with just one click.
But before we share the list of the best cross-browser testing tools for WordPress, it’s important to know which browsers are popular among your users so you know which ones to test.
How to Find Which Browsers and Devices Your Website Visitors Use
Considering the number of available operating systems, browsers, and browser version combinations, cross-browser testing can be tedious for small business owners.
However, if you know the popular browsers, operating systems, and devices that your website visitors use, this information can make the process much easier. Depending on your specific stats, you may be able to get away with testing only a few popular combinations.
The easiest way to find out which browsers, operating systems, and devices are popular with your users is by using Google Analytics.
However, setting up Google Analytics the right way can be challenging for a lot of website owners.
That’s why we recommend using MonsterInsights. It’s the best analytics solution for WordPress, used by over 3 million websites.
For more details, see our beginner’s guide on how to install Google Analytics in WordPress.

Note: Once Google Analytics is installed, you will need to wait a couple of weeks to collect relevant data about your users.
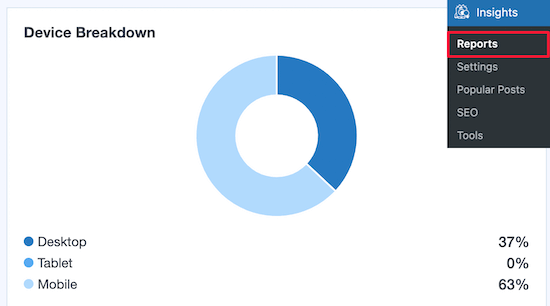
After that, you can view which devices your visitors use to access your website. To do this, you must visit the Insights » Reports page in your WordPress dashboard.
As you scroll down the screen, you’ll see a ‘Device Breakdown’ section that shows you the devices your visitors use to access your website.

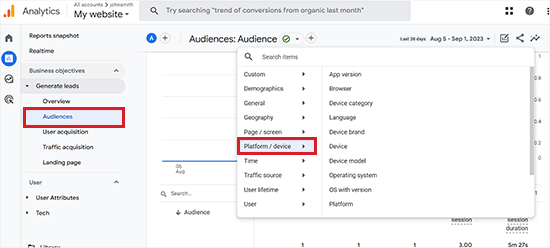
To find out which browsers are popular among your users, you need to log in to your Google Analytics account and visit the Generate Leads » Audiences page.
Once you’ve done that, click the ‘+’ button next to the ‘Audiences’ option to open a prompt and click the ‘Platform/Device’ tab in it.
From here, you can find out which website browsers, operating systems, and devices are most commonly used by your website visitors.

Once you have this list, you can save time by focusing on the top combinations and avoiding the rest.
Best Cross Browser Testing Tools for WordPress
Cross-browser testing tools make it easy for you to test your WordPress site across multiple browsers, operating systems, and devices in just a few clicks.
Here is our list of top cross-browser testing tools for WordPress sites.
1. BitBar

BitBar is an easy-to-use and highly powerful cross-browser testing tool with live testing and screenshot features.
We use this tool here at Awesome Motive to test our websites like WPBeginner and our premium WordPress plugins.
It is a paid service, but they do offer a free trial account with 100 minutes to test out the product.
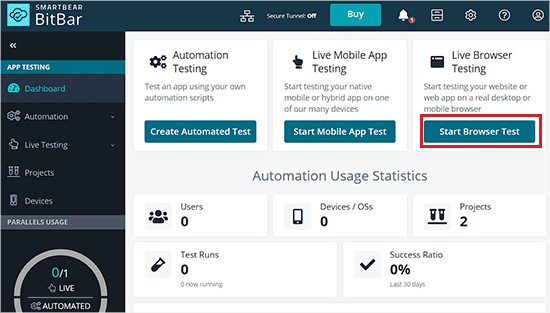
After creating your trial account, click on the ‘Start Browser Test’ button on the dashboard.

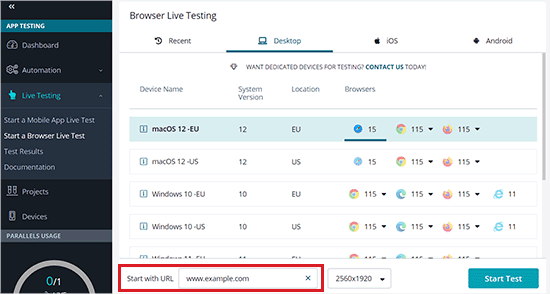
This will take you to a new screen where you can select an operating system and browser.
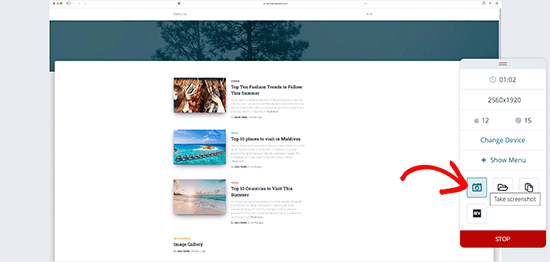
After that, add your website URL, and then the BitBar will show you what it looks like in the browser you selected on a new screen.

From here, you can also get screen grabs for the device that you’ve chosen by clicking on the ‘Screenshots’ icon and running a new screenshots test.
This will allow you to fetch screenshots on Mac, Windows, Android, and iOS devices running Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer, and hundreds of other web browsers.

Keep in mind that the free account is limited in terms of browsers and operating system combinations that you can run. However, it covers the most popular browsers on top mobile and desktop platforms.
Pricing: Starts from $45 per month when billed annually and allows for unlimited screenshots, manual tests, and more.
2. BrowserStack

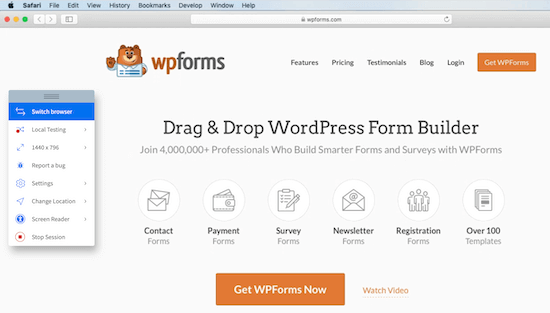
BrowserStack is a paid cross-browser and cross-platform testing tool for mobile apps and websites.
They also offer a limited free trial account, which gives you 30 minutes of interactive browser testing, 100 minutes of automated testing, and 5000 screenshots.
It comes with both live testing and screenshot features. You can select the platform you want to test and then select a browser.
BrowserStack will load the virtual emulator with an actual browser window. You can simply enter the URL you want to test to start the test.

The results are pretty accurate, and the speed is quite satisfying. However, you will still have to perform the tests manually by opening up each browser.
Pricing: Starts from $29 per month when billed annually and gives you unlimited testing minutes and support for both Windows and macOS.
3. LambdaTest

LambdaTest is another premium cross-browser testing tool for both live and screenshot testing.
It comes with a free lifetime plan that gives you 60 minutes of browser testing, 10 responsive tests, and 10 responsive screenshots per month.
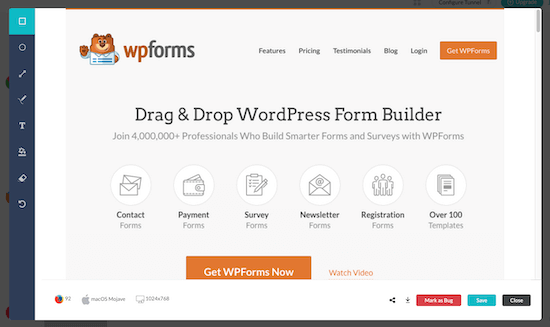
After creating a free account, you can choose whether to run a live test, responsive test, or screenshot test in various browsers. You have complete control over the devices and web browsers you want the test to run.
LambdaTest will then automatically give you results based on the type of test you’re running.
Simply click on a screenshot, and it will open in a popup for you to inspect.

The free account is limited in terms of the number of tests you can run, but the results are pretty in-depth and will give you a ton of actionable information to improve your website.
Pricing: Starts at $15 per month when billed annually and offers support for unlimited real-time testing, screenshots, and responsive testing.
You’ll need the higher-priced plan for $25 per month when billed annually for real device testing.
4. WordPress Theme Customizer

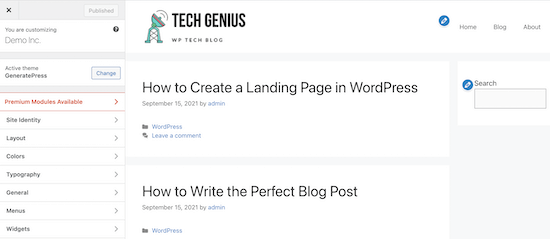
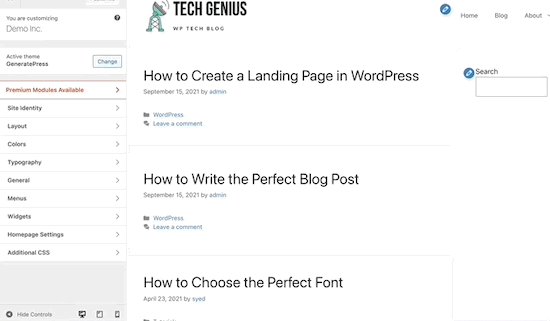
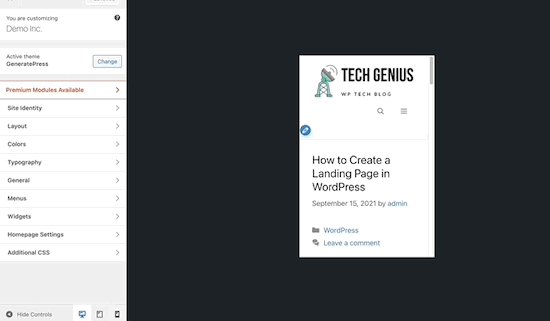
Another way to test your website is with the built-in WordPress theme customizer. This tool is a part of every WordPress installation and lets you completely customize your website.
Once you have finished customizing your site, you can preview your changes and live site in different screen sizes.
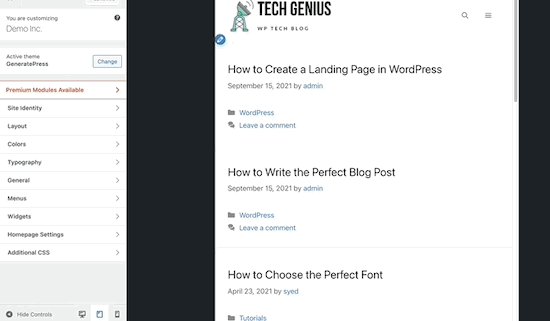
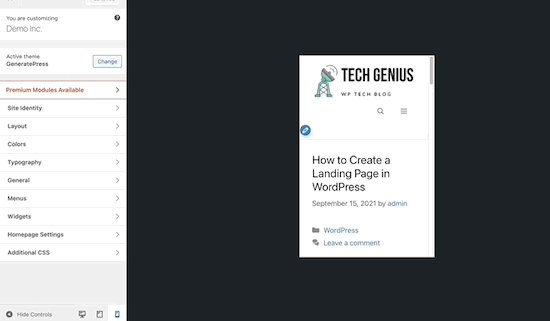
There’s a responsive view section at the bottom of your customizer that lets you view your site on desktop, tablet, and mobile.
Simply select the screen size you want to preview your website, and the window will automatically adjust.

Although this won’t let you preview your website in different browsers automatically, you can test the responsiveness of your WordPress website in real time.
How to Analyze Cross-Browser Test Screenshots
Now that you’ve learned the easiest way to test your WordPress site in different browsers, the next step is to analyze your results to see if something is broken that needs fixing.
If you are using a responsive WordPress theme with good-quality code behind it, then most of your screenshots will look pretty much the same.
However, in some cases, website elements may look slightly different from one browser to another. If this difference is minor and doesn’t impact user experience, aesthetics, or functionality, then you can ignore it.
On the other hand, if the difference is too noticeable, affects user experience, looks unpleasant, or prevents users from using your website as intended, then it needs your attention.
In most cross-browser tests, you will discover CSS issues with your theme.
This can be fixed by using the Inspect Element feature to find out which CSS rules need to be updated. After that, you can add custom CSS to fix those issues.
If you are unable to fix the issues yourself, then you can always hire a WordPress developer to help you fix them.
We hope this article helped you learn how to easily test a WordPress site in different browsers. You may also want to see our step-by-step guide on how to uninstall and delete a WordPress theme and our tutorial on how to clear your browser cache in all the major browsers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Olaf
This is a big help. Many people often don’t realize how crucial it is to test how a website displays on various platforms and devices before launching it. I used to frequently find that the website looked fine everywhere, only to get feedback later that, for example, it didn’t display correctly on an iPhone. The more testing that’s done, the lower the risk of something not working as it should somewhere. Thanks for the great tool recommendations.
Mrteesurez
Yes, you are right, majority of people including myself using Google chrome and I see it as a best practice to test one’s site across all other browsers not only chrome as it’s common use.
I have experienced a condition whereby the site I used to view normally on chrome break and not showing well on Internet explorer, that’s why I see it crucial to perform cross browser testing to avoid bad users experience.
This list contains some tools I am not familiar with making me learning new things about them. Thanks for your recommendation.
Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Mrteesurez
Like you, I typically rely on just two browsers, Chrome and Opera (even I don’t often use Opera). I never fully appreciated the importance of cross-browser compatibility checks until reading this. It really opened my eyes to the necessity of testing across different browsers, especially after launching or making major updates to the design and interface of my site. This is definitely something I’ll prioritize moving forward. Thanks for the detailed guide!
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up