When we are helping small business owners improve their online stores, one of the most common requests is to streamline the checkout process. After all, every extra step between “Add to Cart” and “Place Order” can lead to abandoned carts and lost sales.
We discovered that skipping the WooCommerce cart page and redirecting customers straight to checkout is one of the easiest ways to boost sales. In fact, improving the checkout process in your online store can increase the conversion rate by up to 35%.
That’s why we’ve put together this straightforward guide to show you exactly how to skip the cart page in WooCommerce. We’ll also share our tips for how to do this without annoying your customers.

Skipping the WooCommerce Cart Page: Is It Right for Your Store? 🛒
Before we dive into the technical details, let’s see if skipping the WooCommerce cart page is the right choice for your online store. We’ve helped many store owners with this decision, and we know exactly when going straight to checkout works best.
Skipping the cart page in WooCommerce works really well if you sell only one item. In this scenario, sending customers straight to the checkout page can boost sales.
Also, if you take appointments or sell services, going straight to the WooCommerce checkout page makes things easier for your customers.
Now, if your store sells many different items, and people often use their cart functionality to buy several things at once, then you might want to keep your cart and checkout pages.
In this case, you could try offering a one-click WooCommerce checkout instead. This gives people two options: add the item to their chart or immediately go to payment.
Here’s another good option: you could add a WooCommerce mini cart that slides in from the side of the page. This way, customers can see what’s in their cart without leaving the page they’re on. It’s both fast and helpful.
If you’ve decided to remove the cart page from your store, we can show you two ways to do it. You can choose the method that works best for you:
Important: You will need a functional WooCommerce store before following either of the tutorials in this guide. If you don’t have one yet, then please see our ultimate WooCommerce tutorial.
Option 1: Use FunnelKit + CartHopper Addon (More Customizable)
This method is best for store owners who want complete control over their checkout process and are serious about reducing cart abandonment. With FunnelKit, you can create a WooCommerce direct checkout experience that’s fully customized to your needs.
Step 1: Install the FunnelKit Plugins
You’ll need three WooCommerce plugins for this solution:
- FunnelKit Funnel Builder Pro
- FunnelKit Funnel Builder (free version)
- FunnelKit CartHopper add-on (free)
The first two plugins work together to help you create a beautiful checkout page that converts better.
The Pro version comes with a price tag. However, we think it’s worth the investment because it gives you powerful tools to customize the checkout experience, optimize your sales funnels, and add upselling features like one-click order bumps.
On the other hand, the free CartHopper add-on allows you to skip the cart page and send customers directly to your WooCommerce checkout page.
Want to learn more about FunnelKit’s features? Check out our in-depth FunnelKit review.
First, install and activate all three plugins in your WordPress dashboard. If you need help, see our guide on how to install a WordPress plugin.
Next, go to FunnelKit » Settings in your admin area.
Click on the ‘License’ tab in the left column and enter your license key. You can find your license key in your account on the FunnelKit website.

Once done, just click ‘Activate’ and ‘Save Changes.’ Now, you’re ready to start customizing your checkout experience.
Step 2: Remove the Cart Page
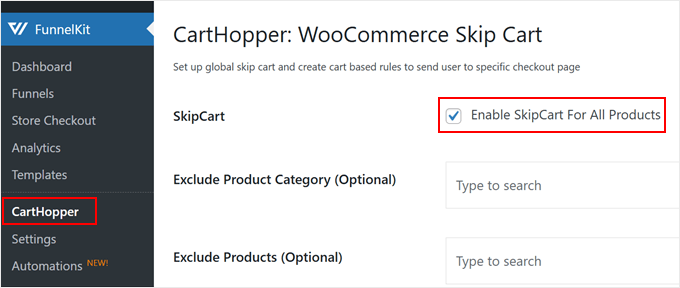
To skip the cart page in WooCommerce, go to FunnelKit » CartHopper. This is where you’ll find all the settings to customize your cart functionality and redirect to the checkout directly.
Simply check the ‘Enable SkipCart for all Products’ setting. This will remove the cart page and send customers straight to your WooCommerce checkout page whenever they click the add to cart button.

This basic setup is enough to create a direct checkout for WooCommerce. However, the plugin offers more ways to optimize the customer journey.
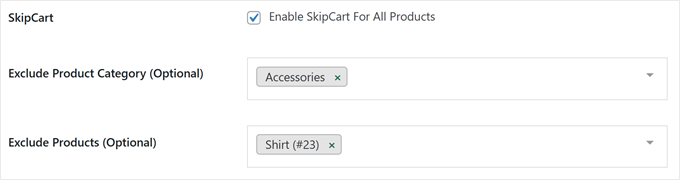
Below the main setting, you can choose specific product categories or products where you want to keep the normal cart and checkout pages. Just type in the names of the categories and products that you don’t want to skip in the appropriate fields.

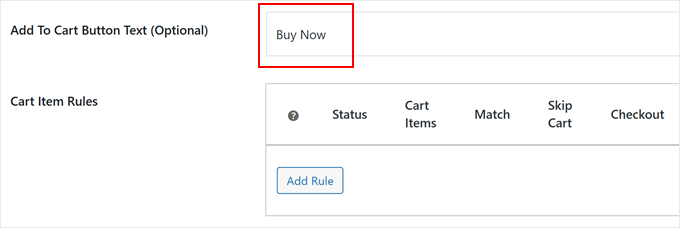
You can also customize the ‘Add to cart’ text to something more fitting.
While it defaults to “Buy Now,” you might prefer “Purchase Now” or “Checkout Instantly.” Consider adding some sense of urgency and fear of missing out to reduce cart abandonment.

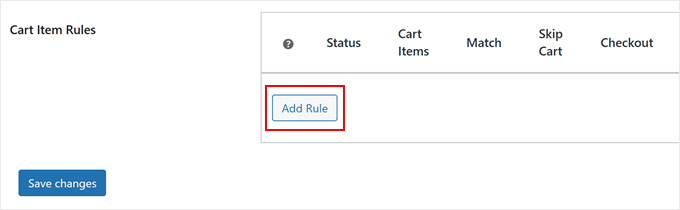
For even more control, you can set up custom rules by clicking ‘Add Rule.’
A popup will then appear.

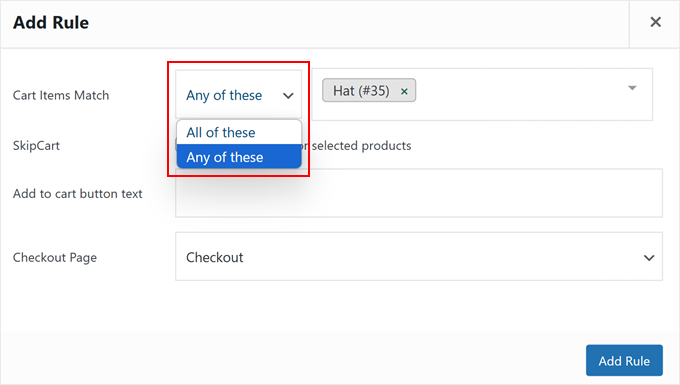
Here, you can choose whether the rule applies to ‘Any of these’ or ‘All of these’ cart items.
For example, if you sell a hat, then choosing the ‘Any of these’ option will skip the cart when customers buy the hat alone or with other items.
On the other hand, choosing the ‘All of these’ option will only skip the cart when customers buy the exact combination of products you specify, like when they buy both the hat and a matching scarf together.

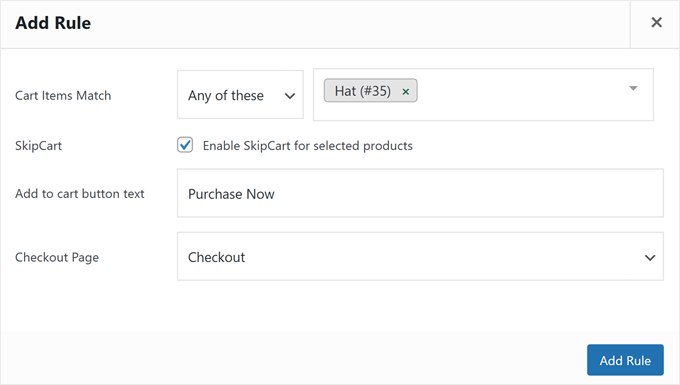
Then you can also decide whether to enable or disable cart functionality for this rule, and customize the add to cart button specifically for these products.
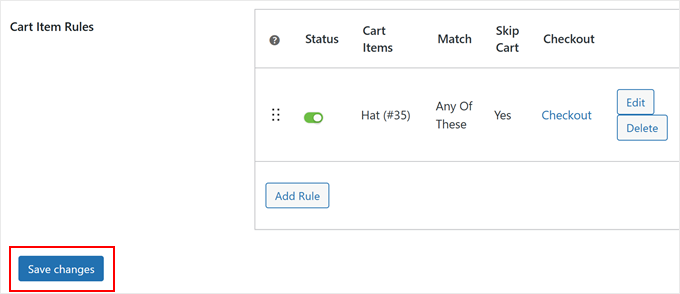
If you have multiple checkout pages, then you can also select which WooCommerce checkout page to use for different products. After setting up your rule, just click ‘Add Rule.’

The popup will now close.
Don’t forget to click ‘Save Changes’ to apply your new settings to your WooCommerce store.

Step 3: Customize Your Checkout Page
Technically, completing steps 1 and 2 is enough, but what’s the point of installing a powerful funnel plugin if you’re not using it to its full potential?
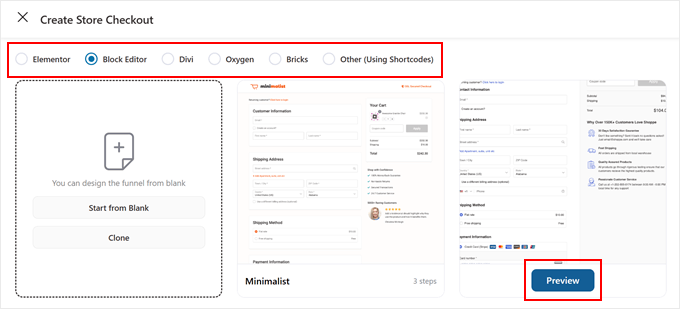
To customize your checkout page, navigate to FunnelKit » Store Checkout. Then, switch to the ‘Store Checkout’ tab and click the ‘Create Store Checkout’ button.

FunnelKit has several checkout templates that you can edit using either the block editor or popular page builder plugins like Divi or Bricks.
At the top of the page, select your preferred editing platform. Then click ‘Preview’ on any checkout template that interests you.

Most FunnelKit templates include a checkout page, plus upsell and thank you pages to encourage more purchases.
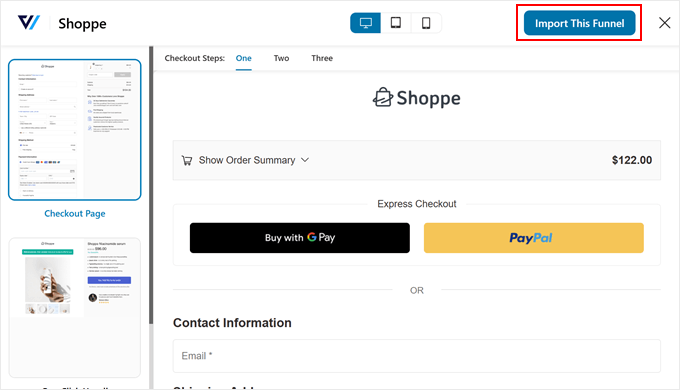
Once you find a template you like, just click the ‘Import This Funnel’ button.

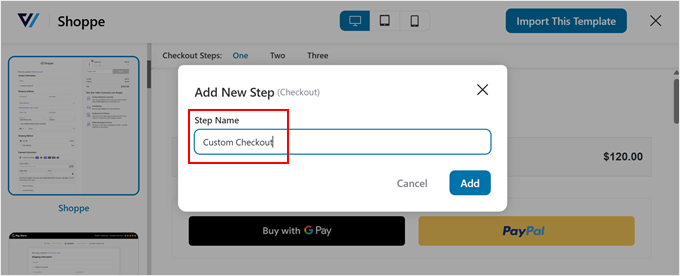
Next, you’ll need to give your checkout a name. This helps you track different checkout funnels if you create multiple versions for different products or customer groups.
After naming it, click ‘Done.’

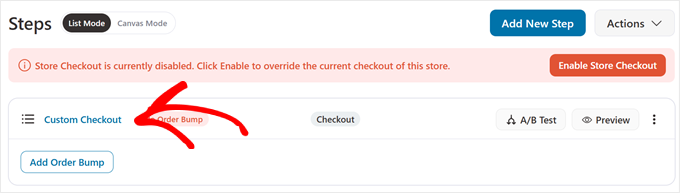
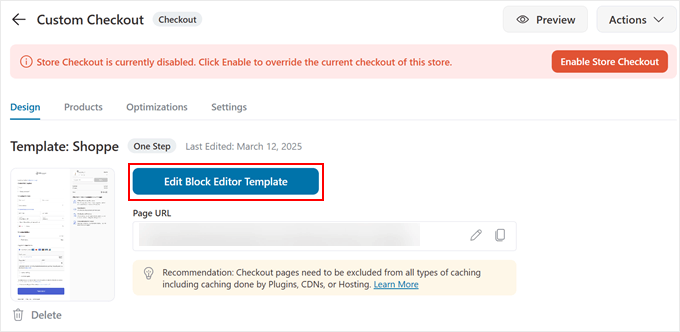
To edit the checkout page, click on the checkout name above the ‘Add Order Bump’ button.
You’ll then see several settings for customizing the checkout page.

In the ‘Design’ tab, click ‘Edit … Template’ to customize the design using the editing platform of your choice.
We go into more detail about these customization steps in our guide on how to customize the WooCommerce checkout page.

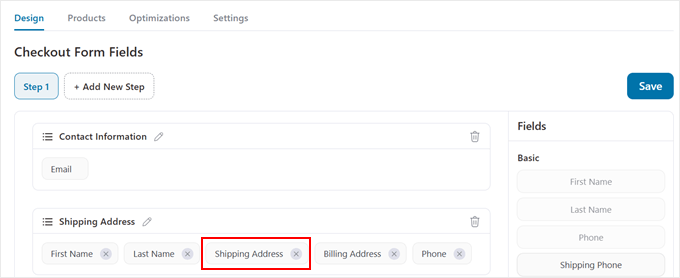
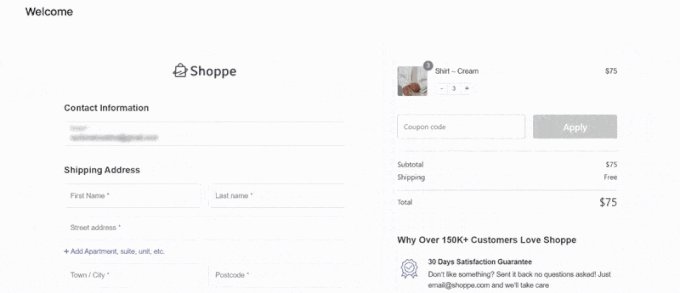
If you scroll down the page, you can also customize the sections and fields required on the checkout page.
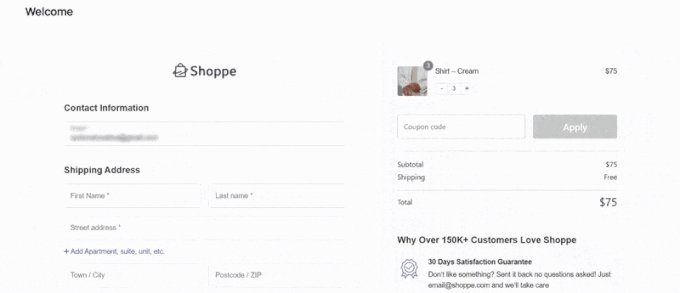
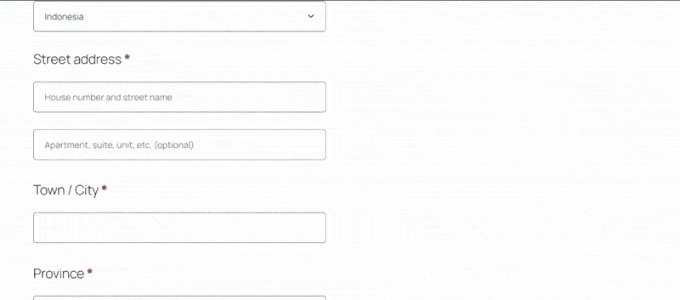
By default, the Checkout Form includes sections for Contact Information (Email) and Shipping Address (First Name, Last Name, Shipping Address, Billing Address, Phone). While these default fields work well for most online stores, you can customize them further by clicking on any field.
For example, to modify the Shipping Address, simply click on it.

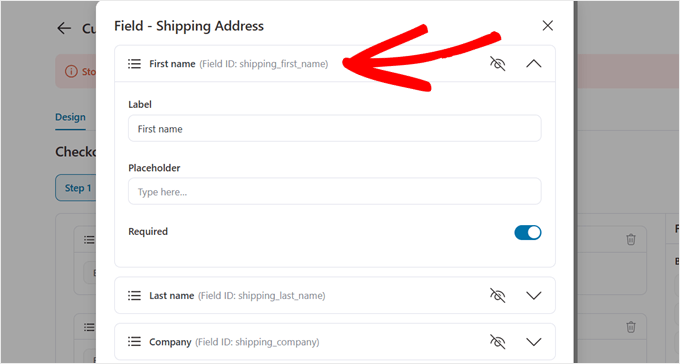
A popup will appear where you can customize the fields in this section as needed.
If you edit the First Name field, you can change the label, add a placeholder text to provide an example, and make the field required or optional.

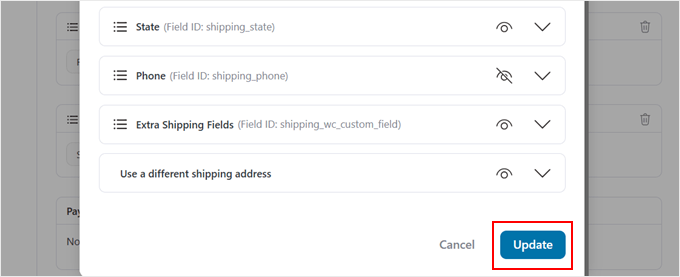
You can make as many changes as you like to the form fields.
Once you’re satisfied with your changes, scroll down and click ‘Update.’

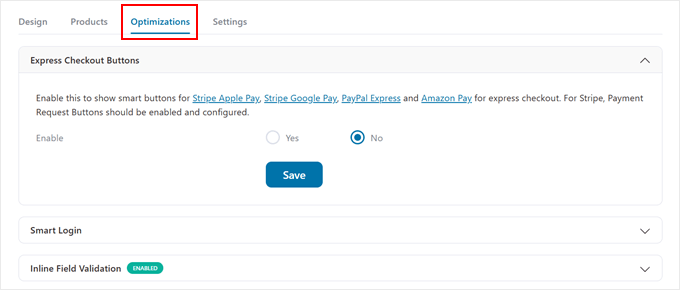
The ‘Optimizations’ tab offers additional ways to improve the checkout experience.
For example, you can enable express checkout, which will allow users to pay quickly using methods like Apple Pay and Google Pay.
We have a detailed tutorial on how to add express checkout buttons in WooCommerce if you want more information.

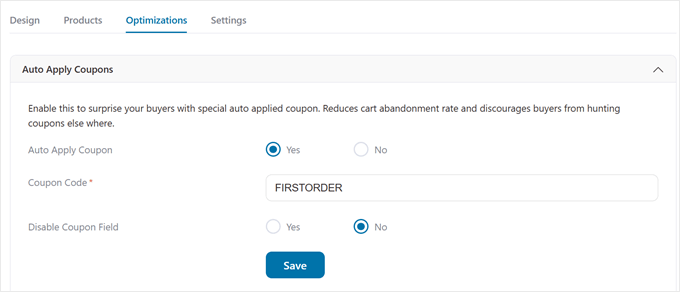
You can also set up auto-apply coupons. These are coupon codes that will get automatically applied when users are initiating the checkout process.
To configure auto-apply coupons, open the ‘Auto Apply Coupons’ tab, select ‘Yes’ in the ‘Auto Apply Coupon’ option, and enter the coupon code you want to apply automatically. You can also disable the coupon field if needed. Remember to click ‘Save.’

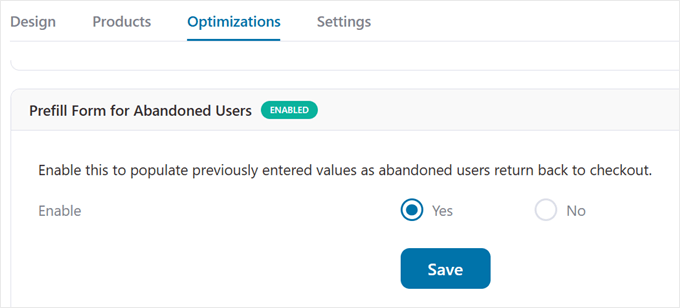
Another useful feature is the ‘Prefill Form for Abandoned Users’ setting.
This feature automatically populates previously entered values when users return to checkout after receiving an abandoned cart email. This makes it easier for them to complete their purchase.
Simply click ‘Yes’ in the ‘Enable’ option and click ‘Save.’

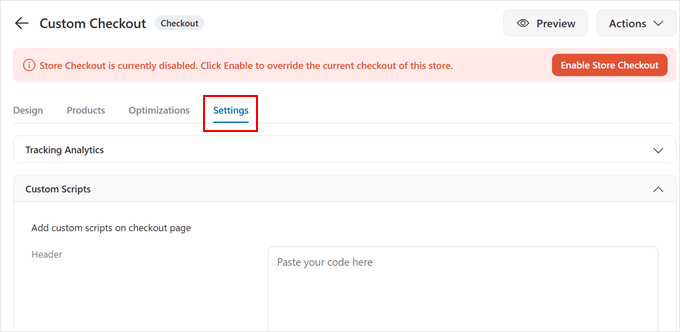
If you switch to the ‘Settings’ tab, you can add custom code like tracking scripts.
This is where you may want to add your scripts if you’re tracking WooCommerce conversions. You can read our guide on WooCommerce conversion tracking for more details.

Once you’re happy with all your customizations, just click ‘Enable Store Checkout.’
And that’s it! Now, when users click on the Buy Now button on your product pages, they’ll be taken directly to your optimized checkout page.

Expert Tip: FunnelKit also lets you customize your post-purchase WooCommerce thank you page.
If you want to boost your cross-sell opportunities and improve customer retention, then read our guide on how to easily create a custom WooCommerce thank you page.
Option 2: Use Direct Checkout Plugin (Free Method)
If you want to use WooCommerce without cart pages and prefer a simple “set it and forget it” solution, then we recommend using the free WooCommerce Direct Checkout plugin. This cart plugin offers fewer customization options than FunnelKit but is perfect for sending shoppers straight to checkout.
First, you need to install and activate the plugin. Check our guide on how to install a WordPress plugin if you need help.
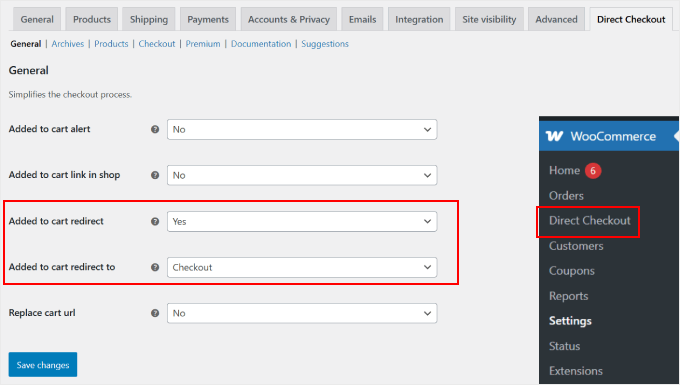
Next, go to WooCommerce » Direct Checkout. You’ll notice a new Direct Checkout tab in your WooCommerce settings page, starting with the General section.

Here, make sure to set ‘Added to cart redirect’ as ‘Yes.’
After that, in the ‘Added to cart redirect to’ setting, select ‘Checkout’ from the dropdown menu. Now, customers will be redirected to your checkout page immediately after clicking the add to cart button.
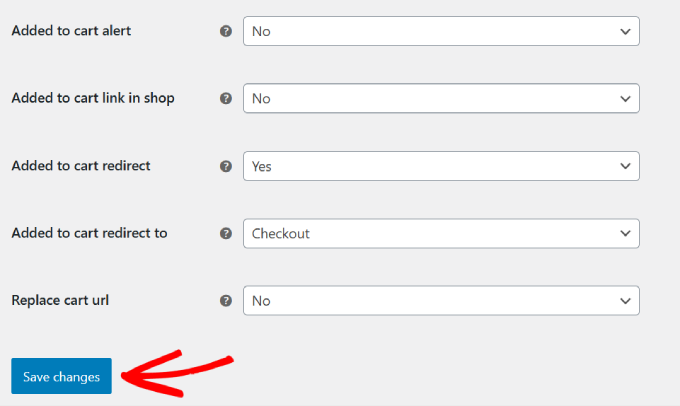
There are also a couple of optional settings. One is the ‘Added to cart alert’ setting.
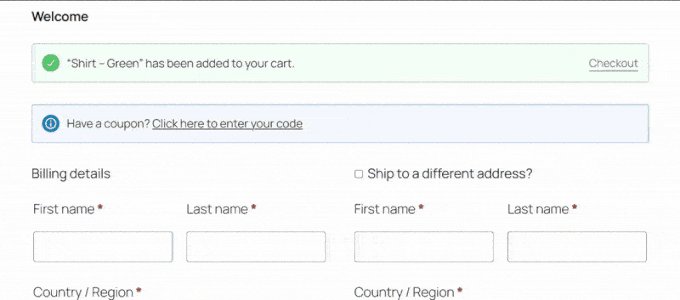
When customers add products to their cart, they see a message saying “[product name] has been added to your cart” with a link to view their cart. Setting this setting to ‘Yes’ makes that link take customers directly to the checkout page instead of the cart page.
Another optional setting to modify is ‘Added to cart link in shop.’ If you set it to ‘Yes,’ then customers who click on the “View cart” link in your store will be taken straight to checkout instead of the shopping cart.
We recommend carefully testing both of these optional settings before enabling them. While they can speed up checkout, some customers might prefer to review their cart first and get annoyed if they’re taken somewhere else.
Finally, we recommend leaving the ‘Replace cart url’ setting as ‘No’ since it’s not essential for basic cart page redirect functionality.
Don’t forget to click on the ‘Save Changes’ button once you’re done with these settings.

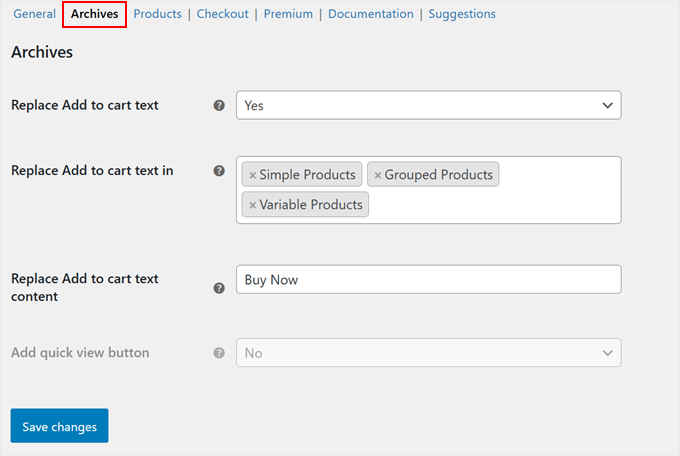
Let’s now switch to the ‘Archives’ tab.
This is where you can customize how the add to cart button appears on your WooCommerce store’s Shop page.

To replace the cart button, you need to set the ‘Replace Add to cart text’ setting to ‘Yes.’
Then, you can choose the types of WooCommerce products that you want to replace the “add to cart” text, including simple products, grouped products, variable products, virtual products, and/or downloadable products.
These are the WooCommerce default settings for product types, but there may be more if you have installed certain WooCommerce plugins.
After that, you can customize the add-to-cart text to be more action-oriented, like “Buy Now” or “Purchase Instantly.”
When you’re done, click ‘Save Changes.’
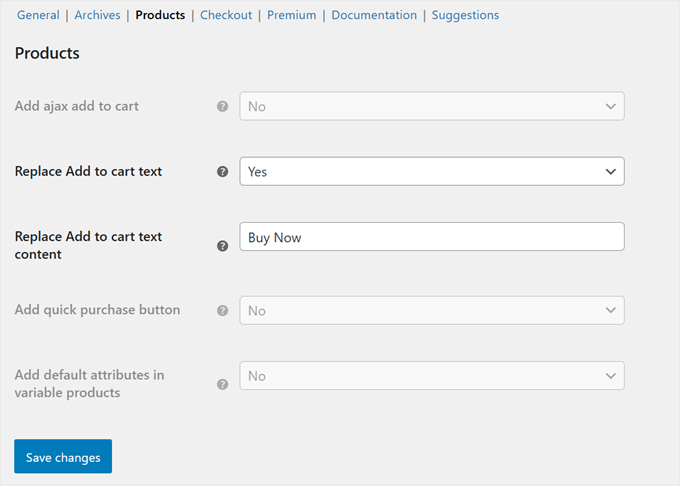
Now, navigate to the ‘Products’ tab. This section is similar to the previous one, but it controls how your cart page and redirect settings work on single product pages.
You can set ‘Replace Add to cart text’ to ‘Yes’ and customize the button text in the appropriate field.

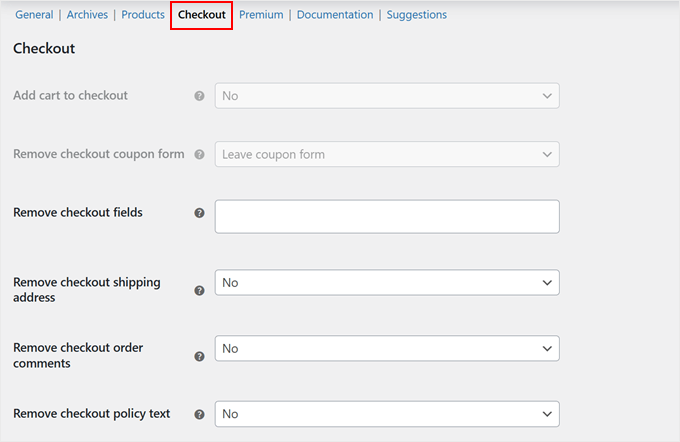
The next step is optional, but you can go to the ‘Checkout’ tab. Here, you can remove specific checkout fields to optimize the WooCommerce checkout page experience.
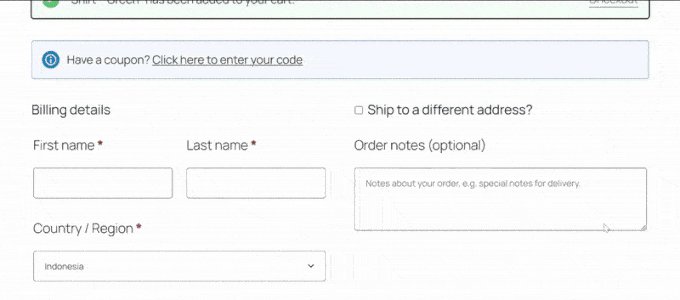
For example, you can remove the checkout shipping address fields if you only sell digital products, hide the checkout policy text, and more if needed.

And that’s about it! Now, you can visit your WooCommerce store as a customer to test how the direct checkout works.
When customers click the add to cart button, they’ll skip the shopping cart completely and go straight to checkout.

Best Practices for Skipping the WooCommerce Cart
While setting up direct checkout for WooCommerce is straightforward, here are some important considerations to make sure it works effectively for your store:
- Payment methods – Not all payment gateways work smoothly when you skip the cart page. Check our guide on the best WooCommerce payment gateways for WordPress to choose options that support direct checkout.
- User experience – When you remove the cart page, make sure to track how this affects your customers’ shopping behavior. Consider enabling customer tracking and setting up post-purchase surveys to gather feedback.
- Performance impact – While skipping the WooCommerce cart page can speed up the checkout process, you should still speed up your online store to ensure a smooth shopping experience.
- Security – A faster checkout shouldn’t compromise security. It’s good to learn how to prevent fraud and fake orders in WooCommerce to protect your store from malicious activity.
🚨 Looking for a high-converting WooCommerce store? Let our WPBeginner Pro Services team handle all the technical details for you. We’ll set up a streamlined checkout process, optimize your store settings, and ensure everything runs smoothly. You’ll even get a dedicated project manager to oversee the process from start to finish.
We hope this article has helped you learn how to skip the WooCommerce cart page and redirect to checkout. You may also want to check out our guide on how to show frequently bought together products in WooCommerce and our expert picks of the best WooCommerce automations to boost sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.