You might have noticed that the category blocks in Gutenberg and the site editor widget in WordPress don’t display categories that are still empty, meaning categories without any published posts.
While this default behavior keeps things clean, you might be missing out. In our experience, showing empty categories can actually be beneficial, especially when you’re working on organizing your content or planning to add posts in the future.
Displaying these categories can help improve your site’s structure, make navigation easier for visitors, and keep your content organized.
In this article, we’ll show you how to easily display these empty categories in WordPress widgets or blocks.

Why Show Empty Categories in WordPress?
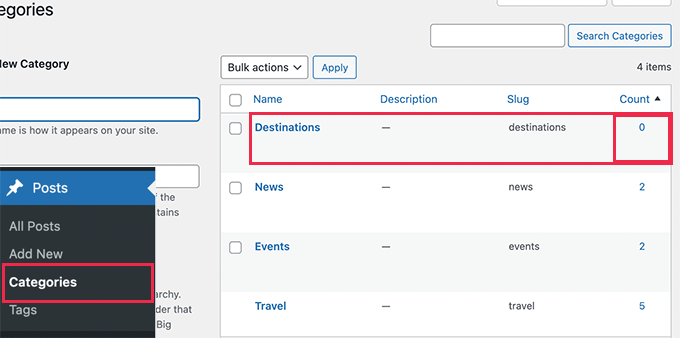
By default, the WordPress categories widget or block doesn’t show empty categories.
Empty categories are categories that don’t currently have any posts assigned to them.

However, if you are in the middle of making a website, then you may need to show empty categories in sidebar widgets or elsewhere.
Seeing empty categories in widgets can prompt website owners to create content for those categories, filling gaps in their content strategy.
Beyond that, if you own a news site or blog post with guest posting capabilities, you might also want to show empty categories. That’s because it may encourage users to contribute content relevant to those categories. For instance, if users see an empty category related to a topic they are knowledgeable about, they might be more inclined to submit content for that category.
That being said, let’s take a look at how to easily display empty categories in your WordPress sidebar or block widgets. You can click the links below to jump to the method you prefer:
Method 1. Show Empty Categories in WordPress Widgets With WPCode
While you can add code snippets into your theme’s functions.php file, it’s best to use a plugin like WPCode.
The problem with adding custom code to your core WordPress files is that even the tiniest of mistakes can break your WordPress site, making it inaccessible.
We recommend using WPCode, which is the most popular code-snippet plugin out there. With it, you can easily and safely add any code you want to your WordPress site.
If you haven’t done this before, then check out our guide on how to add custom code snippets in WordPress.
First, you’ll need to install and activate the free WPCode plugin. For detailed instructions, see our guide on how to install a WordPress plugin.
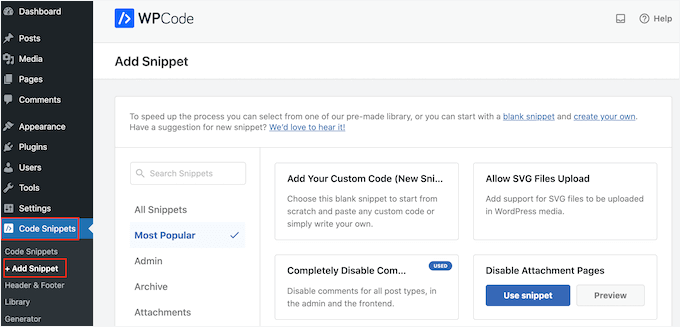
Once activated, you’ll want to navigate to Code Snippets » + Add Snippet.

This brings you to the snippet library, which gives you dozens of proven shortcodes that work for specific use cases like allowing SVG file uploads, disabling comments, and much more.
You’ll want to start by finding the ‘Add Your Custom Code (New Snippet)’ option and clicking the ‘+ Add Custom Snippet’ button underneath it.

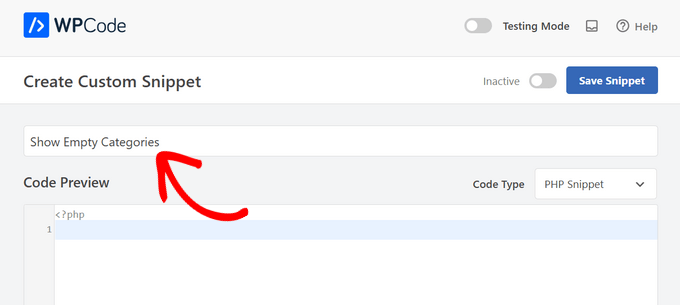
Next, you need to choose ‘PHP Snippet’ as the code type from the list of options that pop up on the screen.

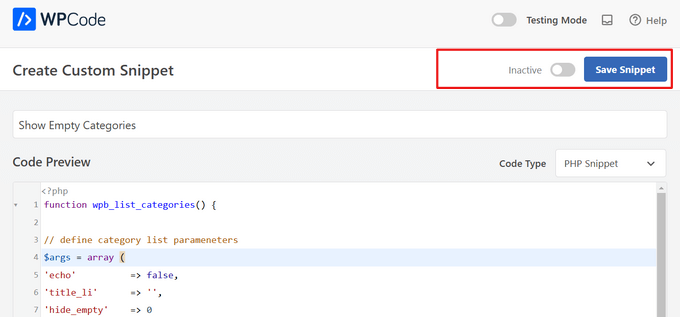
On the ‘Create Custom Snippet’ page, make sure to add a title for the snippet, such as ‘Show Empty Categories.’

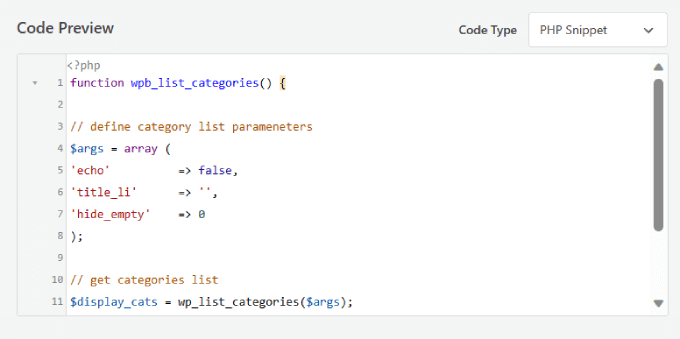
Next, under the Code Preview box, add the following code:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
It should look something like this:

This code simply creates a custom categories list that includes empty categories as well as populated ones.
After that, you’ll need to toggle the switch from ‘Inactive’ to ‘Active’ in the top right corner.
Then, just click the ‘Save Snippet’ button.

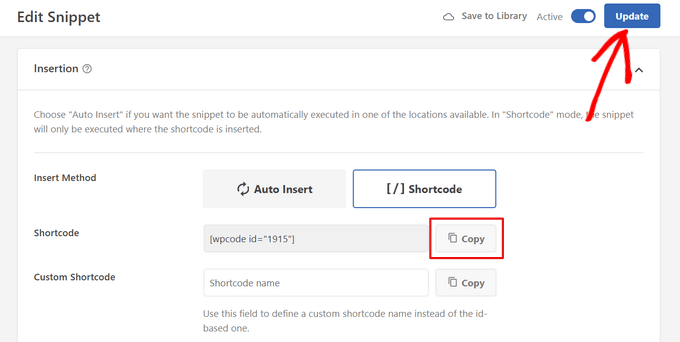
Now, scroll down to the Insertion section of the page. Select the ‘Shortcode’ option next to ‘Insert Method.’
Don’t forget to click the ‘Update’ button after setting Shortcode as the insert method.
Since you want to add the categories to the main sidebar, you’ll need to copy the ‘Shortcode’ generated by WPCode.

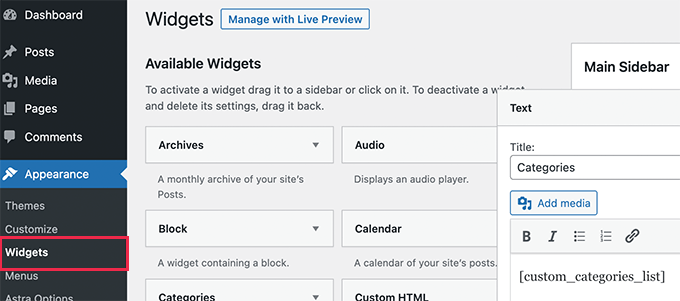
Once that’s done, head over to Appearance » Widgets in your WordPress admin area.
This page is where you can add code to your website.

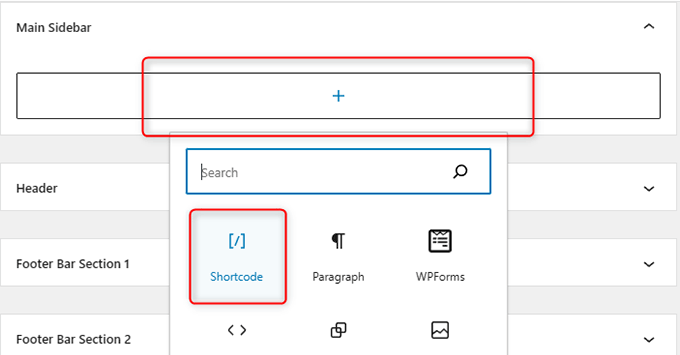
You’ll need to select the dropdown arrow for ‘Main Sidebar.’
Then click on the ‘+’ icon and choose ‘Shortcode.’

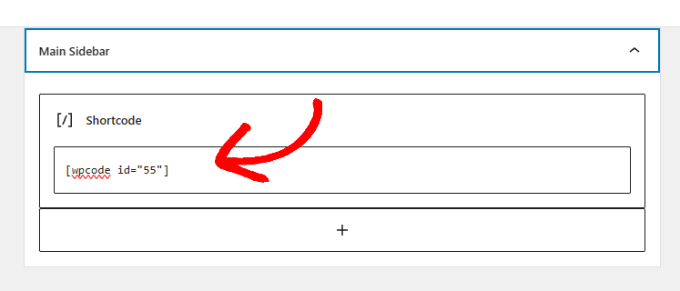
Paste the shortcode generated by WPCode into the box.
This allows you to add your custom shortcode to the main sidebar.

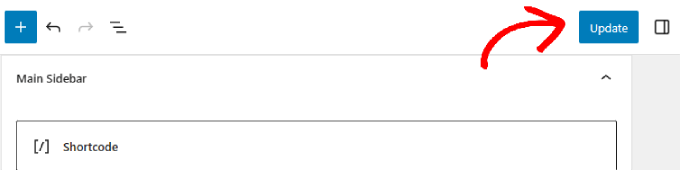
Finally, click the ‘Update’ button at the top right-hand corner of the page.
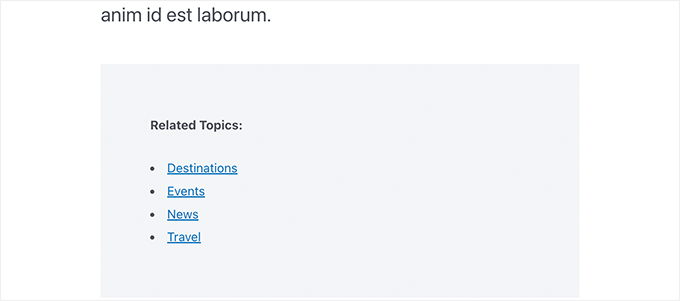
You can now go to your website to see your categories list in action.

Now, you can preview your website live.
It should display your empty categories as well as categories with posts.

You can also use this shortcode in your WordPress posts and pages.
This is a great way for visitors to browse by categories to find related topics.

Method 2. Display Empty Categories in Classic Widgets
This method can be used if you have disabled block widgets and are using classic widgets on your WordPress website.
The advantage of this method is that instead of creating the shortcode, you can modify the behavior of the default category widget.
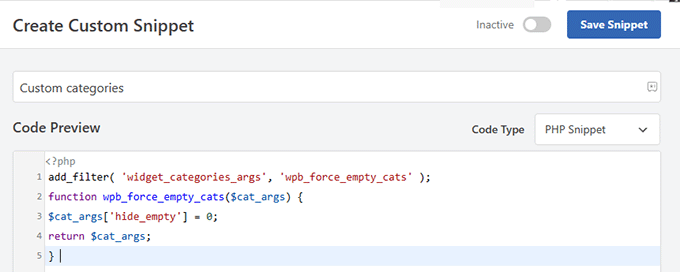
Simply add the following code to WPCode. You can follow the same steps from the example above:
add_filter( 'widget_categories_args', 'wpb_force_empty_cats' );
function wpb_force_empty_cats($cat_args) {
$cat_args['hide_empty'] = 0;
return $cat_args;
}
It should look like this:

After that, you can simply add the widget to your sidebar. To do this, you can repeat the same process as Method 1 as well.
All you need to do is copy the shortcode generated by WPCode. Then paste it to the text widget and save your changes.

Finally, you can go check out your live website to see your changes.
You should now see empty categories displayed in the categories list.

Bonus: How to Hide Specific Categories in WordPress
You can also hide categories in WordPress. This will help if you have a long list of categories cluttering your home page, and you only want to show the important ones.
Plus, it will focus the user’s attention on important details that you may want to highlight on your website.
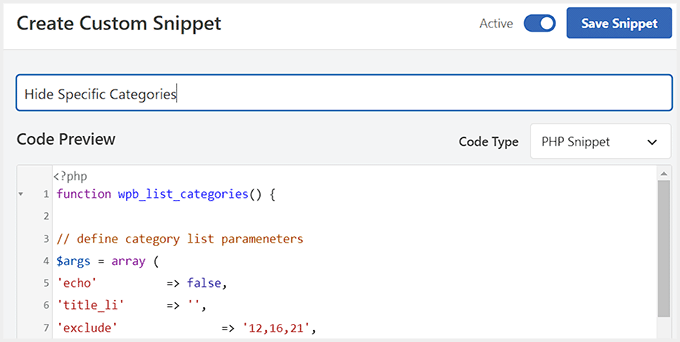
To do this, you will need to download WPCode. After that, add the following custom PHP code into the code preview box:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'exclude' => '12,16,21',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
// create shortcode
add_shortcode('custom_categories_list','wpb_list_categories');
You can then add the ID for the categories that you want to hide next to the exclude option in the code.
Once you are done, just toggle the ‘Active’ switch and click the ‘Save Snippet’ button to store your settings.

For details, see our tutorial on how to show/hide categories in WordPress.
We hope this article helped you learn how to display empty categories in WordPress widgets. You may also want to see these handy WordPress tips, tricks, and hacks, or take a look at our tutorial on how to add subcategories on category pages in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
On the website within the newsletter, I occasionally ask users in which category they would like more posts. Of course, I have some prepared, but since they weren’t visible, I had to list them as new in the newsletter. With this snippet, I won’t have to do that anymore, which is nice. I probably need to search better next time to see what is and isn’t possible to make my work easier. And it’s probably best to search right here
Faisal
Thanks…Its working fine……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord
nesting categories inside of empty categories
Wojciech Warczakowski
You’re right. We can use empty categories for grouping other categories.
Balaji
Nice & Thanks