You know what’s better than displaying “10,000+ Happy Customers” on your website? When those numbers actually count up from zero! This engaging animation, called a number counter, can make your statistics and achievements truly stand out.
We’ve occasionally used number counters in our partners’ landing pages when we want to highlight important milestones or capture visitors’ attention. They’re particularly effective for showcasing things like customer count, download numbers, or completed projects.
The best part? Adding these animated counters to your WordPress site is much simpler than you might expect. In this guide, we’ll show you two easy methods to create eye-catching number animations.

Before You Add a Number Count Animation in WordPress… 📊
Before we dive into the “how,” let’s quickly consider where these animated counters work best on your WordPress website:
- Homepage hero sections to showcase major achievements
- Product pages to highlight customer satisfaction rates
- About pages to display company milestones
- Landing pages to emphasize social proof
- Pricing sections to show customer base or savings
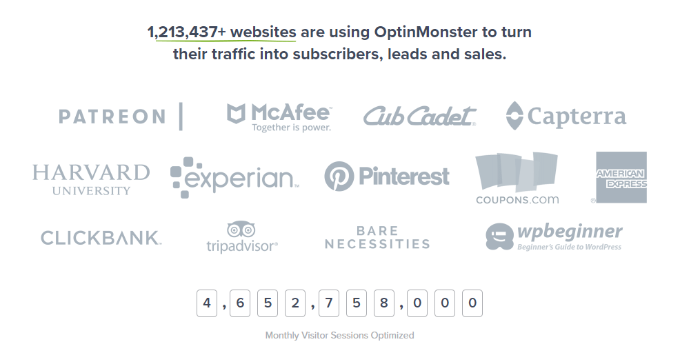
From our experience, we’ve found that strategic placement is just as important as the animation itself. For example, OptinMonster effectively uses a number counter to display monthly visitor sessions optimized, placing it right where potential customers are making their decisions.

Adding and customizing a number count in WordPress usually requires editing code. This can be tricky for beginners who don’t know how to write code.
That said, let’s see how you can show an animated number counter in WordPress. We will cover 2 simple methods using a premium website builder and a free plugin.
You can click the links below to jump ahead to your preferred section:
💡 Don’t let limited WordPress themes hold you back! Our WordPress design experts can create a custom WordPress theme with interactive elements like animated counters that perfectly match your brand.
Option 1: Create a Landing Page With Number Count Animation With a Page Builder
If you’re building a landing page and want full control over how your number counters look and behave, a page builder is your best bet.
We’ve tested dozens of WordPress page builders over the years, and SeedProd consistently stands out for its extensive customization options, especially for dynamic elements like number counters.
For this tutorial, we will use the SeedProd Pro version because it includes advanced blocks and allows you to add a counter. There is also a SeedProd Lite version you can try for free.
For more information, you can check out our in-depth SeedProd review.
The first thing you’ll need to do is install and activate SeedProd. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, SeedProd will ask you to enter the license key. You can find the license key in your account area and the purchase confirmation email.

Next, you’ll need to head over to SeedProd » Landing Pages from your WordPress admin panel.
SeedProd lets you create professionally designed custom landing pages, including a coming soon page, maintenance mode page, login page, and 404 page.
Go ahead and click the ‘Add New Landing Page’ button.

After that, you can select a SeedProd template for your landing page and show the animated number counter.
Simply hover over a template and click the orange check button.

A popup window will now open. Just enter a page name and page URL.
After that, click the ‘Save and Start Editing the Page’ button.

This will launch the SeedProd drag-and-drop builder.
Next, you can edit your page template by adding different blocks or clicking existing elements on the page.
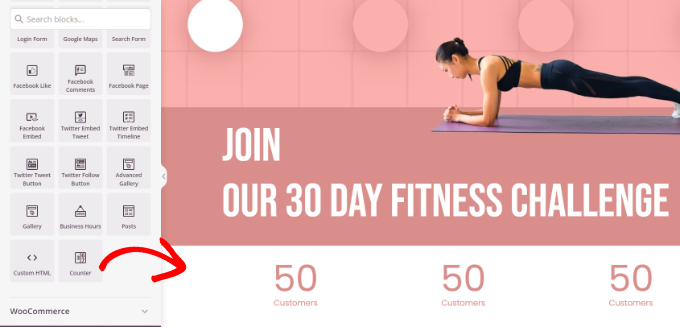
To add an animated number count, simply drag the Counter block from the menu on your left and drop it onto the template.

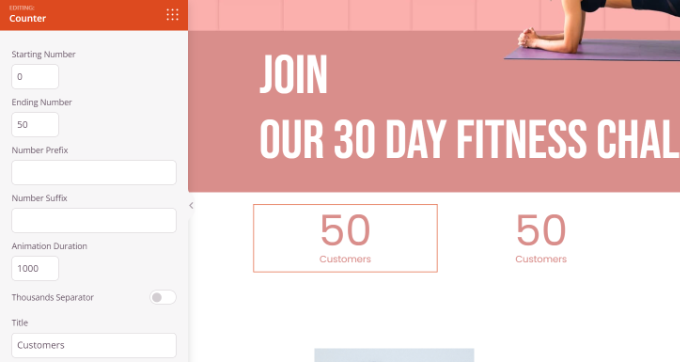
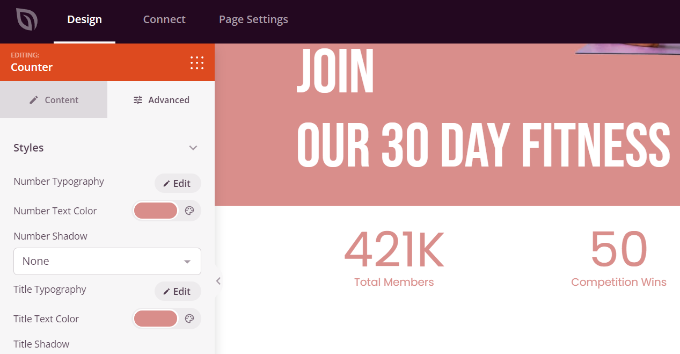
After that, you can select the Counter block to customize it further.
For instance, there are options to change the counter’s starting and ending numbers, enter a number prefix and suffix, and edit the title.

Next, you can switch to the ‘Advanced’ tab under the Counter block settings on your left.
Here, you’ll find more options to change the style, color scheme, spacing, font, and more for your Counter block.

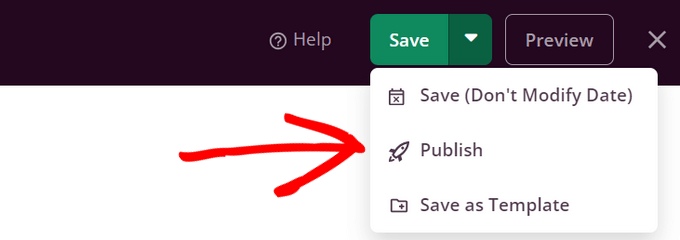
Next, click the ‘Save’ toggle at the top.
You can now choose ‘Publish’ from the dropdown menu.

To see the animated number counter in action, go ahead and visit your WordPress blog.
This is what it looked like on our demo site.

Option 2: Add a Quick Number Count Animation to Any Page Using a Plugin
Sometimes a page builder can be too much when all you need is a simple number counter. That’s where the Counter Number plugin comes in. It’s a free, lightweight solution that does one thing and does it well: letting you add number animations anywhere on your site using simple shortcodes.
First, you’ll need to install and activate the Counter Number plugin. For more details, please see our guide on how to install a WordPress plugin.
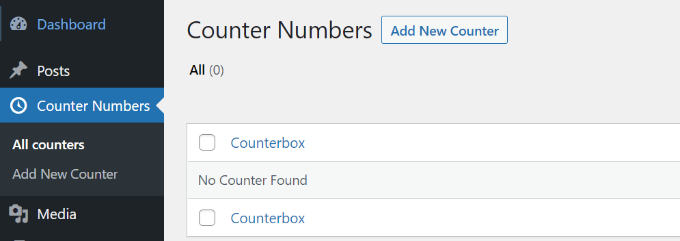
Upon activation, you can go to Counter Numbers » All counters from your WordPress dashboard and click the ‘Add New Counter’ button.

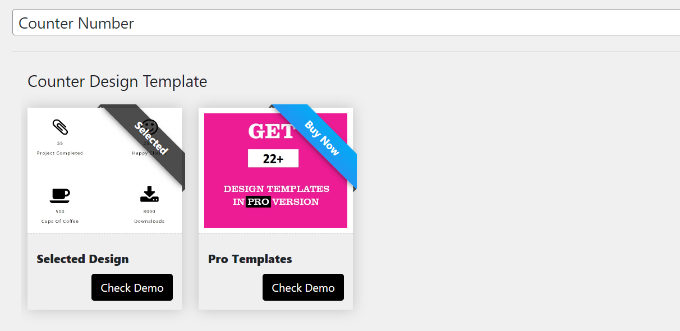
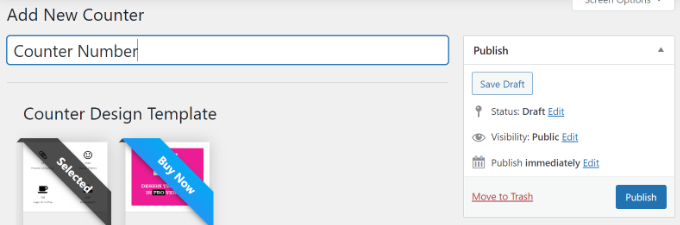
After that, you can enter a title for your counter number.
In the free version, you can only select the plain design template.

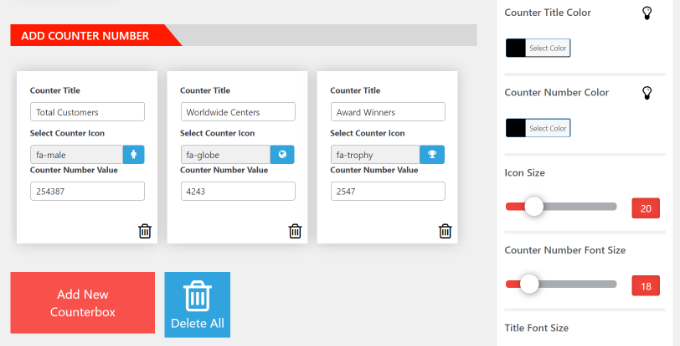
Next, you can add counter number details. There are options to edit the counter title, select an icon, and enter the counter number value.
You can add as many counter numbers as you want by clicking the ‘Add New Counterbox’ button at the bottom.

Besides that, you get more customization options from the panel on your right.
For example, the plugin lets you change the counter title color, number color, icon size, font size, font family, and more.
After making the changes, scroll back to the top and publish your counter.

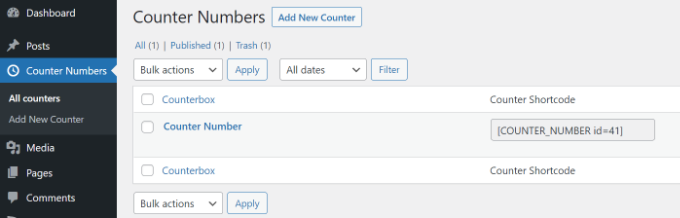
Next, you can head to Counter Numbers » All counters from your WordPress dashboard.
Go ahead and copy the Counter Shortcode. It will look something like this:
[COUNTER_NUMBER id=41]

Afterward, you can place this WordPress design element anywhere on your website, from posts and pages to sidebars.
Simply add a new post or page or edit an existing one. Once you are in the content editor, simply click the ‘+’ sign and add a Shortcode block.

Next, you can paste the counter number shortcode in the block.
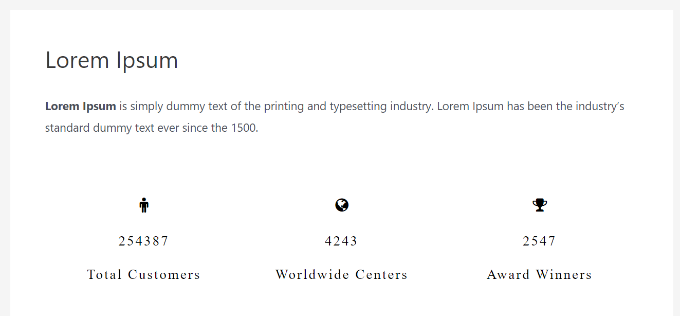
From here, preview and publish your page or post to see the animated number count in action.

We hope this article helped you learn how to show a number count animation in WordPress. You can also see our tutorial on how to add an animated background in WordPress and our expert pick of the best WordPress theme builders to design your perfect theme.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I really like using SeedProd. It’s simple, elegant, and really easy to use, even for beginners. A counter on a website is useful for many things, but it’s especially important for me on personal portfolios, where I use it to draw attention to the person the portfolio belongs to. SeedProd makes all of this much easier.
WPBeginner Support
Glad to hear you like the plugin
Admin