Recently, some of our readers have been asking us questions about how to set up online food ordering for restaurants in WordPress.
At WPBeginner, we understand the growing demand for online food ordering. This digital system offers numerous benefits for restaurants, allowing them to expand their customer base, streamline operations, and ultimately drive business growth.
Whether it is a brand new venture or you have been serving customers in person for years, offering food delivery can help boost your revenue.
In this guide, we will share step-by-step instructions for how to set up online food ordering for restaurants using WordPress.

What You Need to Set Up Online Food Ordering
You will need a website to set up online food ordering for your restaurant.
If you don’t have a website yet, don’t worry. You can easily start a website using WordPress, which is the best website builder in the world used by millions of small businesses.
Creating a WordPress website isn’t going to eat too much into your profit margin, either. Bluehost, one of WordPress’s recommended hosting providers, is offering our readers a great deal.

Basically, you can get a free domain name, free SSL, and a HUGE discount on web hosting.
There are also loads of great WordPress themes for restaurants available. A theme is like a template for your website. Choosing a good one will help your site look professional and reputable, encouraging customers to order from you.
That being said, let’s see how to easily add online food ordering to your website.
Adding Online Food Ordering to Your Website
Once you’ve got your WordPress website set up, you can easily add an online form so that customers can order food.
The easiest way to do this is by using WPForms, which is the best WordPress form builder plugin on the market. It allows you to easily create online forms on your website (no coding required).
Plus, during our testing, we found that the plugin makes it super easy to view all your form entries right from the dashboard. This means you will never lose track of any orders placed on your site. To learn more, see our WPForms review.
First, you need to install and activate the WPForms plugin. If you’re not sure how to do that, check out our full instructions on how to install a WordPress plugin.
Upon activation, visit the WPForms » Settings page from the WordPress admin sidebar to enter your license key.
You can find this information in your account on the WPForms website.

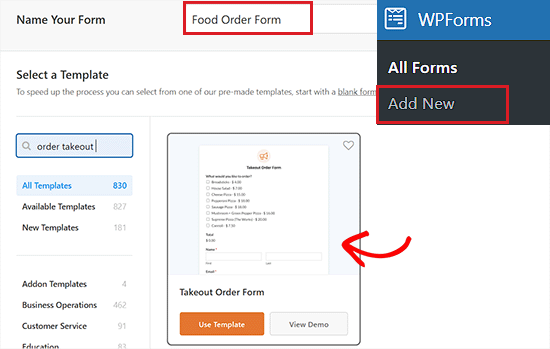
Next, visit the WPForms » Add New page in your WordPress dashboard to create your online food ordering form.
First, you need to type in a name for your new form. It can be anything that makes sense to you, as customers won’t see this title unless you want them to.
Next, scroll down to the ‘Select a Template’ section and locate the ‘Takeout Order Form’.

Upon locating it, simply click on the template to launch it in the form builder.
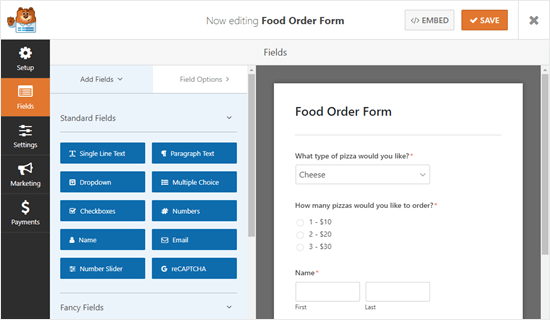
Once the form opens up, you’ll notice that it is designed for pizza takeout. You can change it in any way you want, though. Simply click on a field (a part of the form) to edit it.

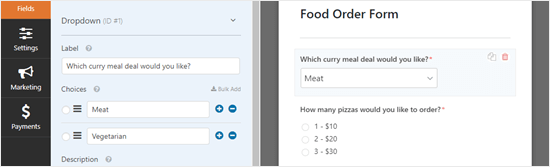
We are going to edit the ‘What type of pizza would you like?’ field at the top of the form.
You can change the label for the field. This is the question or prompt for the customer to answer.
You can also change the choices and remove or add them using the (+) and (-) buttons.

You can also add more fields to your form. For instance, you’ll likely want to add a field so that customers can specify what time they want their delivery.
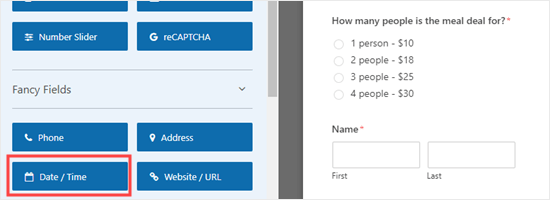
To add a field, click on the ‘Add Fields’ tab on the left-hand side of your screen. Next, scroll down to the ‘Fancy Fields’ section and find the ‘Date / Time’ field.
Drag and drop this field to wherever you want it on your form.

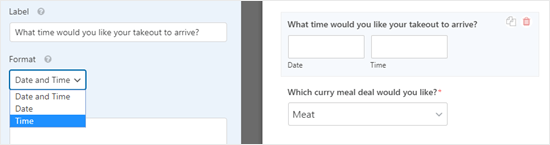
As before, you can click on the field to edit it.
You can then change the label, format, or description of the field according to your liking.

In the ‘Advanced’ options for the field, you can choose to change the different intervals offered. The options are 15 minutes, 30 minutes, or 1 hour.
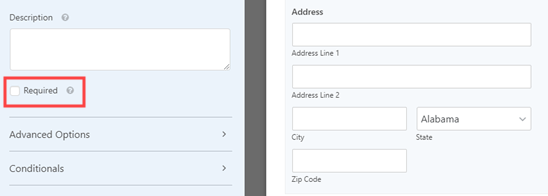
It’s a good idea to make the ‘Address’ field for your form mandatory. By setting a field as ‘Required’, you prevent the customer from submitting the form until they complete it.
Just click on the ‘Address’ field to edit it, then check the ‘Required’ box on the left-hand side of the screen.

When you’ve finished creating your form, click ‘Save’ at the top of the screen before moving on to the next step.
Setting Up Notifications for Your Food Ordering Form
You’ll need to make sure that orders are coming through to the right people. WPForms automatically sends out an email to the administrator for your website, but that might not be where you want orders to go.
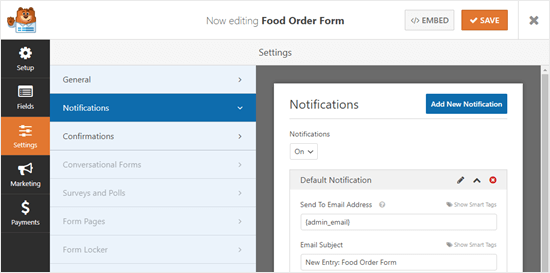
First, you need to click on the ‘Settings’ tab on the left-hand side of your screen.
Next, switch to the ‘Notifications’ tab, where you’ll see the default notification on the right.

From here, you can change the ‘Send to Email Address’ so that it’s different from your website administrator’s email.
You can simply delete {admin_email} and enter one or more email addresses here. Make sure you separate multiple email addresses with a comma.

You may also want to change the subject line so that your orders don’t all have the exact same subject. You can easily include the customer’s name in the subject line using Smart Tags.
Just click on ‘Smart Tags’ and scroll down to ‘Name’. Click on that, and WPForms will insert the correct code for it into your subject line. In this case, that’s {field_id="3"}.
For detailed instructions, please see our tutorial on how to send confirmation emails after form submission in WordPress.

Once you are happy with the notification, just click ‘Save’ at the top of the screen.
💡 Tip: WPForms saves form entries in the WordPress database, so don’t worry if you accidentally delete an order from your email inbox.
To see all orders, go to WPForms » Entries in your dashboard. Click on the name of your form to view the orders.
You can also set up an email notification for your customers by clicking on the ‘Add New Notification’ button.

This will open a prompt on your screen asking you to enter a name for a new notification.
You can use whatever makes sense to you here, as the customer won’t see it.

Now, to send the order confirmation email to the customer, you’ll have to delete {admin_email} from the ‘Send To Email Address’ box.
After that, click the ‘Show Smart Tags’ option at the top of the field and add the ‘Email’ smart tag.
Your confirmation message will now be sent to users instead of the admin of your WordPress site.

Next, you’ll want to change the email subject line and your details. Simply type in whatever you want to use here.
You can also add the details of your customer’s orders into the ‘Message’ field using smart tags.
For detailed instructions, please see our tutorial on how to create a contact form with multiple recipients.

Once you’re happy with the customer notification, click ‘Save’ at the top of the screen.
Tip: To get back to the first notification you were editing, just scroll down.
Editing the Confirmation Message Your Customer Sees
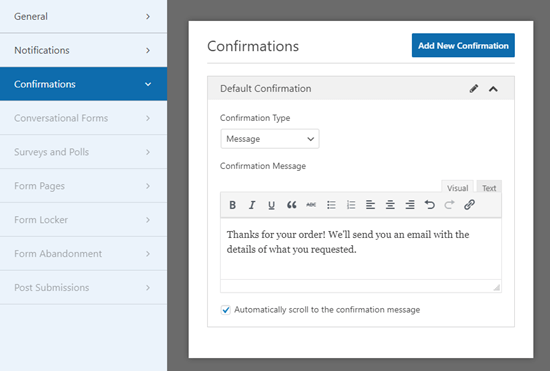
When your customer completes the form, WPForms will show them a message to confirm that the form was submitted successfully.
You can edit this message by going to Settings » Confirmations. Just type whatever message you want into the box. You can even use the visual editor to format this message.

You can also choose to change the ‘Confirmation Type’ and send the customer to a thank you page if you want.
Once you are done, don’t forget to click the ‘Save’ button to store your settings.
Taking Payment Through Your Food Ordering Form
The standard takeout form isn’t set up for payments. That’s fine if you only accept cash on delivery. However, in some situations, you might prefer to make an upfront online payment to the customer.
If you want to take payments, you’ll need to set up your form with special fields that calculate the customer’s owes and use it with a payment processor such as PayPal.
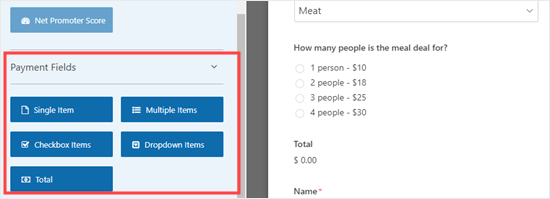
To do this, go to the ‘Fields’ tab in the left column and scroll down to the ‘Payment Fields’ section.
Next, replace any of your fields that list prices with one of the ‘Item’ fields.

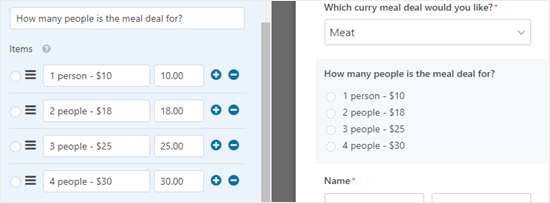
On our form, we’ve removed the original ‘How many people is the meal deal for?’ field that we were using.
We’ve replaced it with the ‘Multiple Items’ payment field.

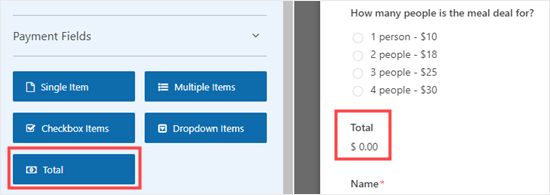
When you use payment fields in your form, you need to make sure you include a ‘Total’ field, too. This is so your form can show the customer the total they’ll pay.
Again, simply drag and drop the ‘Total’ field from ‘Payment Fields’ to wherever you want it on your form.

Make sure you save your form after making changes.
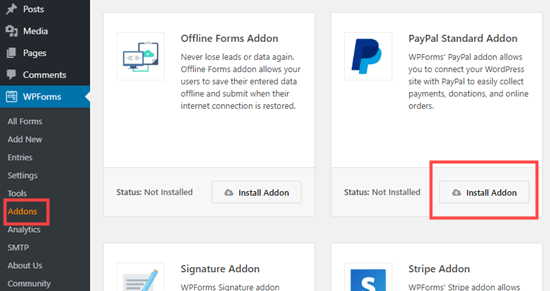
Next, you’ll need to choose a payment processor to use with your form. WPForms integrates seamlessly with PayPal and Stripe. To add either of these, visit the WPForms » Addons page from your WordPress dashboard.
We’re going to use the ‘PayPal Standard Addon’ for our form.
Simply locate and click the ‘Install Addon’ button for the payment gateway.

Now, go back to your food ordering form from the WPForms » All Forms page on your WordPress admin area.
Once you are there, simply click on the ‘Payments’ tab of your form and select the payment integration you want to use.

Make sure you check the box ‘Enable PayPal Standard payments’ to activate this feature for your form.
Next, you must enter the PayPal email address that you are using for your restaurant. Leave ‘Mode’ set to ‘Production and ‘Payment Type’ set to ‘Products and Services’.

You can change ‘Shipping’ to ‘Don’t ask for an address’ if you want, as the customer will have already filled in their address on the order form.
Go ahead and click ‘Save’ at the top of the screen.
Your form will now automatically redirect customers to PayPal after they submit their order.
Adding the Online Food Ordering Form to Your Site
Finally, you need to add the form you have created to your website.
First, you’ll need to choose an existing page or create a new page for the form to go on. To create a page, go to Pages » Add New in your WordPress dashboard.
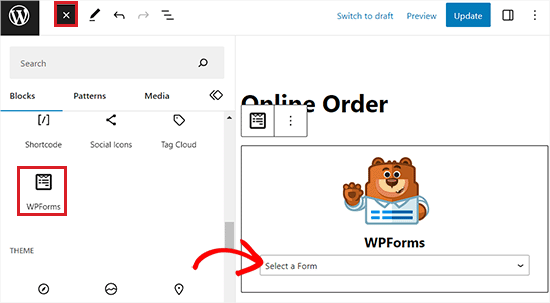
Once you are there, click the ‘Add Block’ (+) button to open the block menu. Next, simply find and add the WPForms block to the page.

After that, you will have to select the online ordering form you made from the dropdown menu in the block itself.
It will then be automatically added to your page. Simply publish (or update) your page to put the form live on your website.
We recommend testing out your form to make sure it’s working as expected. Check that you receive the email notification. If not, then you can follow our instructions to fix the WordPress not sending email issue.
Bonus: Create an Online Restaurant Menu in WordPress
If you have set up online food ordering, then it is also a good idea to create a menu page on your restaurant website.
This will make it easier for customers to browse through your products and come to a decision. Including menu items and descriptions on your website can even boost SEO. This means that when visitors search for a restaurant in your area, your website will come in the top search results.
You can easily create an attractive restaurant menu with SeedProd. In our opinion, it’s the best WordPress page builder on the market. It comes with a drag-and-drop builder, integration with email marketing services, and 300+ premade templates.
We’ve even used SeedProd to build entire eCommerce sites, and we’ve had a great experience with it. For more details about the plugin, see our SeedProd review.

Upon plugin installation, simply visit the SeedProd » Landing Pages screen where you must click the ‘Add New Landing Page’ button.
This will take you to the ‘Select a Template’ screen where you can select any of the premade templates that you like.

Once you do that, the landing page will be launched in the drag-and-drop builder.
From here, you can use the heading, paragraph, and image blocks in the left column to create a visually pleasing restaurant menu for your website.

For more detailed instructions, you can see our tutorial on how to easily create an online restaurant menu in WordPress.
We hope this article helped you learn how to set up online food ordering for restaurants. You might also be interested in our beginner’s guide on is WordPress good for eCommerce and our great list of ways to use conditional logic in WordPress forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I have been helping some few local restaurants to online orderring and I have never thought of using WPForms for this!
THank you for the step-by-step instructions for using WPForms to create a customizable order form.
I have WPForms installed on the websites but I have never created an ordering form. I’ll build one.
I’ll also test the conditional logic within WPForms to show or hide certain menu items based on the customer’s previous selections. This can help streamline the ordering process and reduce confusion.
This article has given me some ideas to test them out.
THANKS WPBeginner! You the best!
Moinuddin Waheed
thanks for this guide.
I think wpform is so much powerful that it can be used for multi-purpose forms related task.
we can make survey based forms where one can submit the survey related to something, we can make feedback forms and others.
I was thinking there might be some dedicated plugin for this task, but thanks to wpforms that this task can be easily accomplished through wpforms.
J.Vedovelli
Hello,
First of all thank you for this video.
I need a Wordpress website for my restaurant, it is possible to download a app to my restaurant’s tablet so all orders can be seen to my team ?
WPBeginner Support
That would depend on what tools you are using for orders normally.
Admin
Brad
How do you calculate taxes ? Is this done in stripes side?
WPBeginner Support
You would want to include tax in the individual product cost for the moment with this method.
Admin
Mark
Hello,
Great guide. Will this work with the free version of WP Forms?
Thanks,
WPBeginner Support
The method we cover in this guide is for using the paid version of the plugin and would not be for the free version.
Admin