One excellent way to become more productive in WordPress is by customizing the content editor.
One example is the default placeholder text ‘Add Title’, which indicates where to add your post’s headline. There are times when displaying more relevant text can be a game-changer for your content creation process.
As seasoned WordPress developers, we’ve learned that small tweaks can have a big impact on efficiency and organization. Customizing placeholder text is one of those subtle yet powerful changes that can enhance your writing experience.
In this article, we will show you how to easily replace the ‘Add Title’ placeholder with text that aligns with your content strategy. Let’s make your WordPress editor work even better for you!

When and Why You Need to Replace Title Placeholder Text
When creating a new post on your WordPress website, the placeholder text ‘Add title’ is a helpful prompt that lets you and your authors know how to get started.
That’s true whether you use the block editor or the classic editor.

However, when you are using custom post types or creating a custom CMS for clients, it can be more useful to your users to change the text to something less generic.
Let’s say you have created a custom post type to create personal profiles, and you want the person’s name to be used as the title. By replacing the placeholder text, you can instruct users to use this field to enter the name.
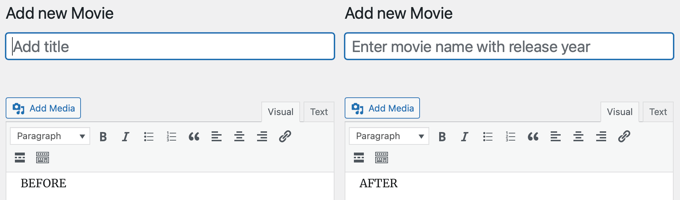
Or if you have created a custom post type for a movie database, then a more helpful placeholder text might be ‘Enter movie name with release year’.
With that being said, let’s have a look at how to replace ‘Add title’ text in WordPress.
Replacing The Title Placeholder Text in WordPress
To replace the title placeholder text in WordPress, you’ll need to add code to your WordPress theme files. If you need help adding code to your site, then you can follow our beginner’s guide on how to paste snippets from the web into WordPress.
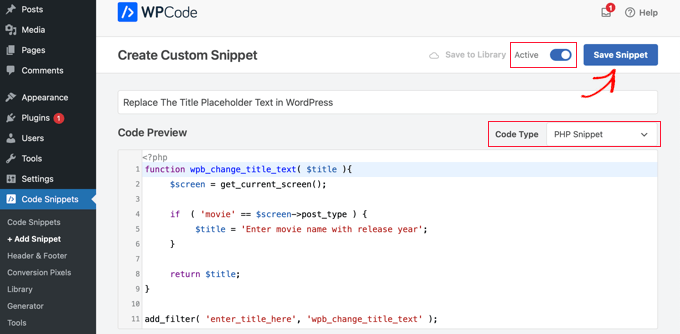
All you need to do is add this code snippet to your theme’s functions.php file or use the free WPCode plugin (recommended) to safely add custom code:
function wpb_change_title_text( $title ){
$screen = get_current_screen();
if ( 'movie' == $screen->post_type ) {
$title = 'Enter movie name with release year';
}
return $title;
}
add_filter( 'enter_title_here', 'wpb_change_title_text' );

Don’t forget to replace ‘movie’ with your own custom post type and the text ‘Enter movie name with release year’ with your custom text.
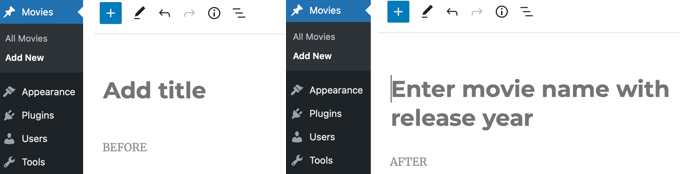
This code will change the placeholder text for the custom post type ‘movie’ when using the block editor.

Notice in the screenshot above that the ‘Add title’ placeholder has been replaced with ‘Enter movie name with release year’ when creating a new Movie post type.
The best thing is that the same code snippet will also work if you are using the classic WordPress editor.

How Does This Code Snippet Work?
Let us explain the code. First, we created a function wpb_change_title_text. Inside the function, we added a check to see if the user is on a particular custom post type screen.
When it detects that a user is on that particular custom post type screen, then it will return our custom title text. After that, we simply hooked our function to the enter_title_here filter, which allows you to change the default title text.
That’s all. You can now create a new entry in your custom post type, and you will see your own custom placeholder text in the title field.
Expert Guides on Titles in WordPress
We hope this tutorial helped you learn how to replace the ‘Enter title here’ or ‘Add title’ placeholder text in WordPress. You may also want to see some other articles related to WordPress titles:
- SEO Title vs H1 Post Title in WordPress: What’s the Difference?
- How to Properly Use Heading Tags in WordPress (H1-H6 Explained)
- How to Automatically Truncate Blog Post Titles in WordPress
- How to Split Post or Page Title in WordPress
- How to Hide the Title for Selective WordPress Posts and Pages
- How to Add Sponsored Post Prefix to Post Title in WordPress
- How to Use Headline Analyzer in WordPress to Improve SEO Titles
- How to Create a List of Forbidden Words for WordPress Titles
- How to Prevent Duplicate Post Titles in WordPress
- How to Add Subtitle for Posts and Pages in WordPress (Step by Step)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





raju
Really.. great tutorial. It has helpmed a lot. I have small question. how to change “Title” column to my “custom colomn” in custom post type list and i want to give edit option for that custom column as like “title”. I have been to google about this, it has been found that, by default “Title” comes with “Edit, Trash” etc links. but I want to change “title” to custom column with same edit, trash columns. Thanks in advance.
Max
This is great.
I always wondered if this was possible.
Is there a plugin that can do this?
WPBeginner Staff
You can call PHP scripts by using PHP include, require and require_once functions.
Mike
This is pretty easy to fix, nice one.
I have a quick question regarding the functions.php. I’ve seen people adding functions in separate .php files in their “inc” folder of their theme. To this day I’m unsure on how to link these other files into the functions.php. Any idea?
Davide De Maestri
Great! Easy, but really nice usability fix for dummy clients ^^! Thank you guys
Daron Spence
Very nice! I was just contemplating how to do this for a plugin before I went to bed last night. You guys just made my day a lot better!