As WordPress website owners, we all strive to deliver a fast and optimal user experience. This not only keeps visitors engaged but also helps our websites to rank higher in search results.
When improving WordPress performance, many beginners overlook unused CSS. This is code added by themes or plugins that isn’t essential for your site’s functionality or design. Loading that unnecessary code can cause web pages to load more slowly.
Our team has been optimizing WordPress websites for over a decade. In this guide, we’ll show you the methods we find most effective for removing unused CSS without breaking your website, and walk you through the process step-by-step.

What Is Unused CSS in WordPress?
Unused CSS in WordPress is CSS code that loads on your website but isn’t actually needed in order to display the page.
The extra code can make a visitor’s browser take a bit longer to render a page, which creates a bad user experience. The slower loading times can even affect your search rankings, resulting in less traffic to your site.
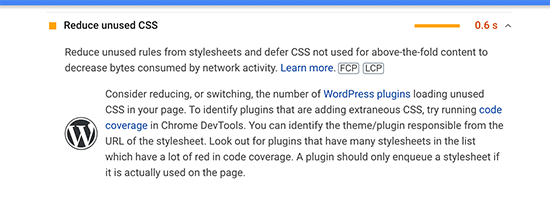
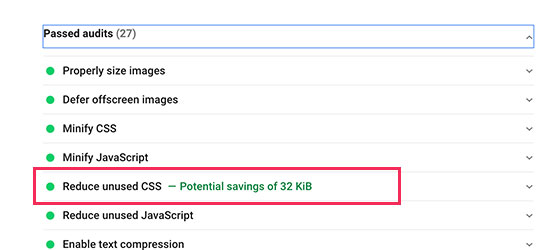
You can see how unused CSS code is affecting your website by using Google Pagespeed Insights. It will show you a section titled ‘Remove unused CSS’ with details of which CSS files are affecting your loading times.

Why Is Unused CSS Added in WordPress?
CSS is used to style the appearance of your WordPress website. Your WordPress theme includes CSS, with most of it included in a single style.css file.
In addition to your theme’s CSS, your WordPress plugins will also load their own CSS.
For instance, WooCommerce will load CSS to display products, a page builder plugin will add its own CSS to display your custom pages, and a form builder plugin will include CSS to style your forms.
Then, you have your web fonts, icon fonts, and other elements that will need to add their own CSS files as well.
Usually, these files are very small and load quickly. However, if your WordPress site has a lot of them, then the effects can add up and have a noticeable impact on your site speed.
How to Remove Unused CSS in WordPress
There are a few different ways that you can reduce unused CSS on your WordPress website.
However, it would be quite a difficult task to completely remove all unused CSS in WordPress. Because of the way WordPress works behind the scenes, some unused CSS may be hard to find and remove.
That said, we will show you two methods to remove unused CSS, and you can choose the one that works best for you.
Method 1: Remove Unused CSS in WordPress Using WP Rocket
This method is easier and is recommended for beginners. It greatly improves the overall delivery of CSS files on your WordPress website, including removing most of the unused CSS.
We think it is the best solution for beginners because it is easier and achieves the main goal of providing a better experience for your users. This means your website loads fast on speed testing tools and also feels fast to your users.
First, you need to install and activate the WP Rocket plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
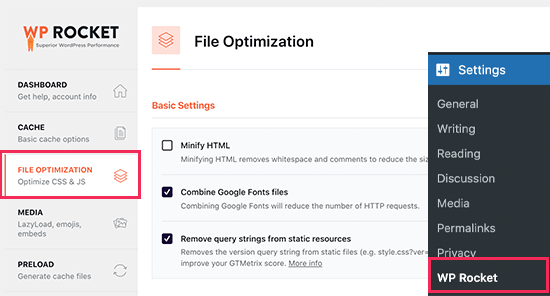
Upon activation, you need to visit the Settings » WP Rocket page and switch to the ‘File Optimization’ tab.

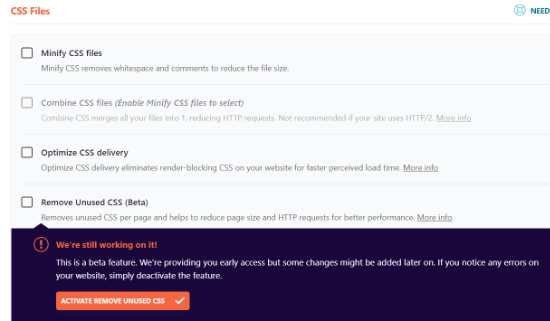
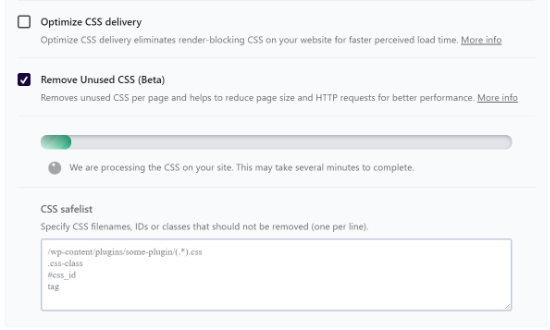
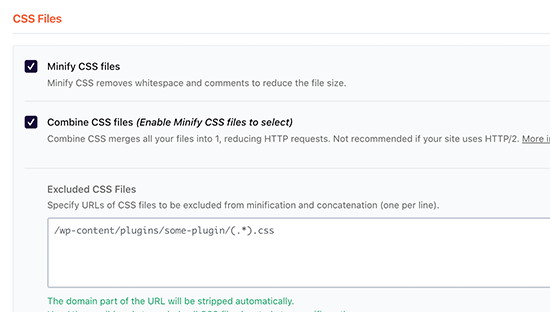
Next, you need to scroll down to the CSS Files section and then check the box next to the ‘Remove Unused CSS (Beta)’ option.
Since this feature by WP Rocket is in beta, it will ask again if you want to enable the setting. You can go ahead and click the ‘Activate Remove Unused CSS’ button.

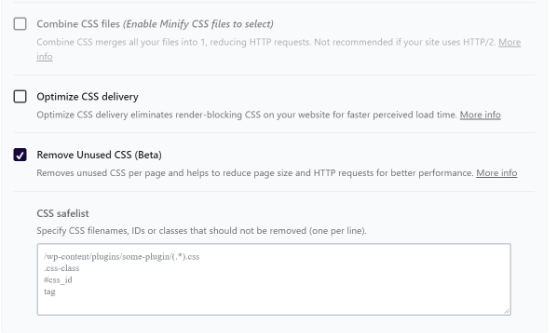
Once the ‘Remove Unused CSS’ option is active, you can then specify CSS filenames, IDs, or classes that shouldn’t be removed under the ‘CSS safelist’ box.
Simply enter them into the box.

Next, you will need to save your changes by scrolling down and clicking the ‘Save Changes’ button.
When you do that, WP Rocket will start to process your CSS files and show you a progress bar.

It will take a few minutes for the plugin to process and remove unused CSS files from your website.
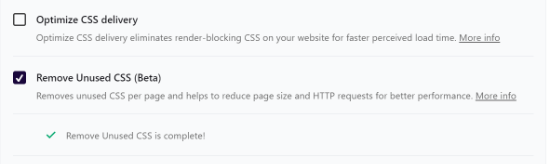
You will see a ‘Remove Unused CSS is complete!’ message when the plugin has completed the process.

Now, visit the Google Pagespeed Insights tool and test your site’s performance.
Remove Render-Blocking CSS for WordPress
WP Rocket lets you optimize your CSS files and remove render-blocking CSS from your website.
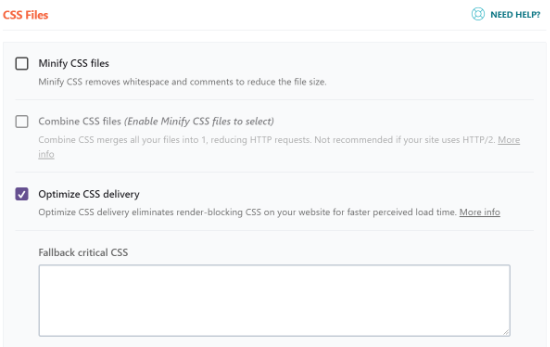
To start, you can navigate to the ‘File Optimization’ tab in WP Rocket. From here, scroll down to the CSS Files section and then check the box next to the ‘Optimize CSS delivery’ option.

This option generates a CSS file that only contains the CSS code needed to display the visible part of your website. It loads that file first, displays the page to your visitors, and then loads other CSS files using a technology called deferred loading.
By removing this render-blocking CSS, your website becomes viewable to users much more quickly than it would if you had to load all the CSS files before the page is displayed.
After enabling the ‘Optimize CSS delivery’ option, click the ‘Save Changes’ button and wait for WP Rocket to generate the necessary CSS file for all your posts and pages. It will also automatically clear the cache for your website.
Once finished, you can go ahead and test your website performance again using Google Pagespeed Insights.
Additional File Delivery Tweaks to Boost Performance
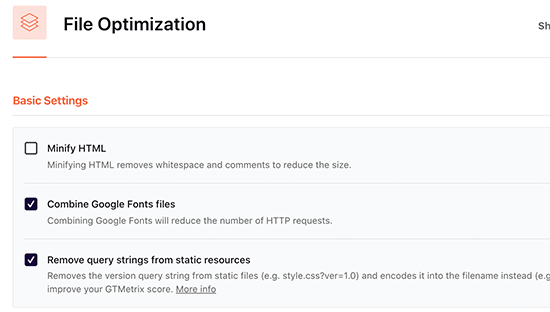
WP Rocket also allows you to remove query strings from static files, combine Google Fonts files, and minify HTML.
All of these tweaks add tiny improvements to your overall speed, which adds up to a faster loading experience for your visitors.

You will also see options to minify and combine CSS files. These options will reduce HTTP requests and give you an additional speed boost.
However, you will need to carefully check your website to make sure that nothing is broken after enabling these settings.

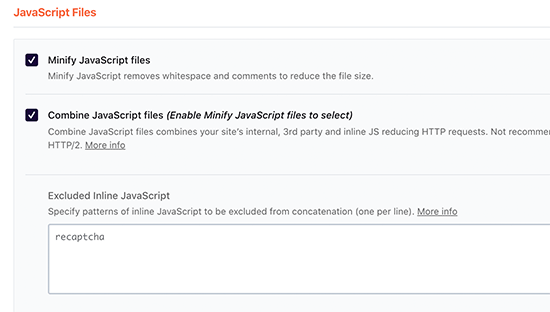
Additionally, you can apply the same optimization for JavaScript files on your website.
You can minify and combine them to serve as a single file and defer loading for JavaScript files to improve performance.

For more details, see our step-by-step tutorial on how to properly set up WP Rocket in WordPress.
Method 2: Remove Unused CSS in WordPress Using Asset CleanUp
This method is a little advanced but incredibly powerful and will let you easily remove any unused CSS from any page of your WordPress website.
However, it is a bit complicated, and you will need to test your website functionality and appearance thoroughly to make sure nothing is broken.
First, you need to install and activate the Asset Cleanup plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
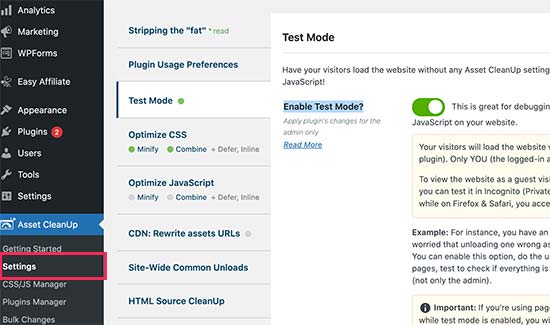
Upon activation, you need to visit the Asset CleanUp » Settings page and switch to the Test Mode tab. From here, you need to turn on the ‘Enable Test Mode’ option.

This allows you to try out different settings and test them as an administrator without affecting website visitors.
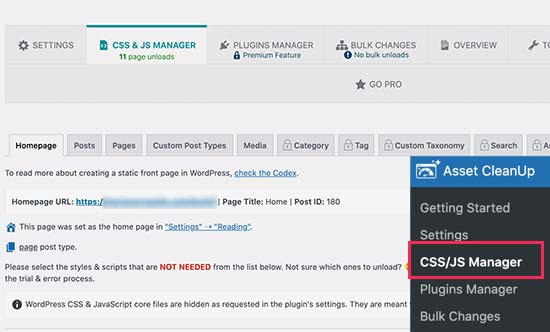
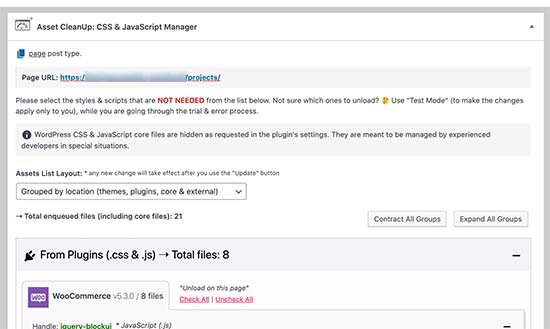
After that, you need to visit the Asset CleanUp » CSS/JS Manager page. From here, you can unload unwanted CSS and JavaScript files on a page-by-page basis.

It will first fetch your homepage and will show you all the CSS and JavaScript files loaded on that page.
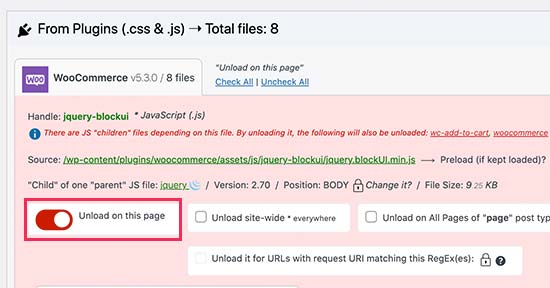
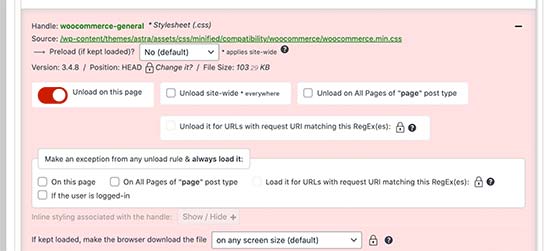
You need to scroll down and review the loaded files. If you see a file that you don’t need, then you can unload it for that particular page, post type, or sitewide.

The plugin also allows you to choose specific posts or pages from here, or you can access the same options by editing the post or page as you normally would.
On the post edit screen, you will find the Asset CleanUp box just below the post editor.

The plugin will automatically fetch and list all the files and assets loaded when a visitor views this page on your website.
You can then simply unload the unused CSS or JavaScript files that you don’t need on that page.

Important: Don’t forget to test your website after removing any unused CSS or JavaScript to make sure that everything is working fine.
Once you are done unloading and removing unused CSS and JavaScript files, you can go back to the plugin’s settings page and switch off the ‘Test Mode’.
Don’t forget to click on the ‘Update All Settings’ button to store your changes.
You can now test your website using Google Pagespeed Insights to see the change in the unused CSS notice.

Expert Guides on Improving WordPress Performance
We hope this article helped you learn how to easily remove unused CSS in WordPress. You may also want to see some other guides related to improving WordPress performance:
- The Ultimate Guide to Boost WordPress Speed & Performance
- How to Speed up WooCommerce Performance
- How to Properly Run a Website Speed Test (Best Tools)
- Important Metrics to Measure on Your WordPress Site
- How to Optimize Core Web Vitals for WordPress (Ultimate Guide)
- How to Use GTmetrix Plugin to Improve WordPress Site Performance
- How to Easily Optimize WordPress CSS Delivery
- Fastest WordPress Hosting (Performance Tests)
- How to Optimize Images for Web Performance Without Losing Quality
- Best WordPress Caching Plugins to Speed Up Your Website
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Practically every time, PageSpeed Insights warns me about this. I never paid attention to it because I simply didn’t know how to fix it without breaking my site. This guide is a treasure for me, especially since I also use WP Rocket. I’ll back up the site, just to be safe, and try the solution you suggested. I’m curious to see if, after two years of blogging and ignoring this warning, it will make a difference and how much. Nonetheless, thank you for the first clear guide I’ve come across.
kzain
I’ve been wanting to improve my website’s speed, and removing unused CSS sounds like a great place to start. The breakdown between using optimization plugins and manual identification is perfect. While I’m not super code-savvy, the plugin recommendations are a lifesaver. WP Rocket and Asset CleanUp sound like great options to explore. Thanks for this informative guide!
WPBeginner Support
You’re welcome!
Admin
Dennis Muthomi
My current caching plugin doesn’t have an unused CSS removal feature.
Would it be beneficial to install WP Rocket solely for this function?
Just to use the Remove Unused CSS feature
THANKS
WPBeginner Support
We would recommend reaching out to the support for your current caching plugin to see if the setting is enabled through a different method for the plugin you’re using. If you wanted to use WP Rocket then it would be best to replace your current caching plugin.
Admin
Steve
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Admin
Paul Barrett
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin