One thing we’ve found helpful while running our multi-author WordPress blog is customizing author profiles. Sometimes, the default profile fields just don’t fit our needs.
Removing these default fields can give you more control over how authors are presented, which is important if you’re representing your blog as editorial staff or if you have specific naming conventions for how authors should represent themselves.
In this article, we’ll show you how to remove default author profile fields in WordPress.

When Should You Remove Default Author Profile Fields?
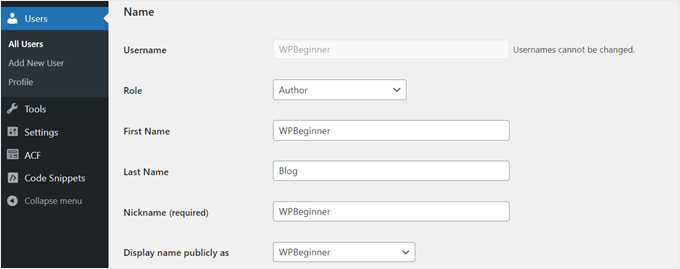
When you create a new user on your WordPress website, you will need to complete the same default fields.

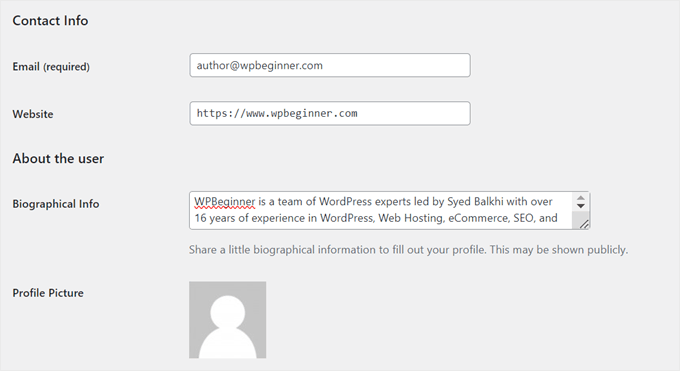
These usually include First and Last Name, Display name publicly as, Contact Info (email and website), Biographical Info, and Profile Picture.
These fields remain exactly the same no matter whether you are creating a blog, WooCommerce store, membership site, or some other form of WordPress website.

Some non-admin WordPress user roles like Author have the ability to edit these fields. This capability can be useful in case they have to change certain information on their public author profile.
However, there are cases where you may need to remove these default fields for your Author users. Deleting unused fields helps maintain a consistent brand identity across all content, especially if articles are published under the company’s name rather than individual authors.
Simplifying the Author profile editing interface also makes it quicker and easier to add new authors to your site, focusing only on essential information.
That said, let’s see how you can remove the default author profile fields in WordPress.
How to Remove Default Author Profile Fields With WPCode
To remove default author profile fields, we have created some simple code snippets that you could add to your functions.php file.
Normally, you will need to add custom code snippets by editing your theme file manually. However, this is not the safest way to do it, as it can lead to unintentional errors.
Because of that, we will use WPCode. This code snippet plugin makes it easy to insert code into WordPress without having to work with your theme files directly. As a result, you’re less likely to break your website.
This guide will use the free version of WPCode, but feel free to upgrade to the Pro version to get more advanced features like testing mode and conditional logic.
The first step is to install the WordPress plugin in your dashboard. Once the plugin is active, go to Code Snippets » + Add Snippet.
Then, select ‘Add Your Custom Code (New Snippet)’ and click the ‘Use snippet’ button.

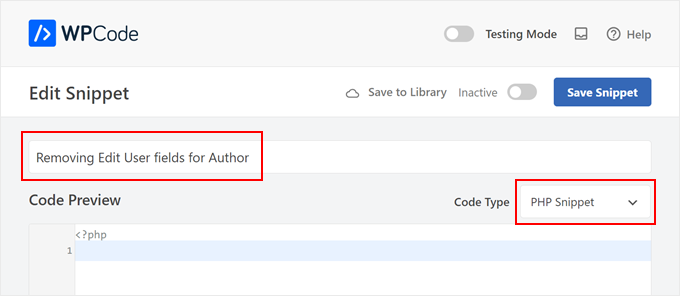
Now, go ahead and give your new snippet a name. It can be something simple like ‘Removing Edit User fields for Author.’
Then, make sure to change the Code Type to ‘PHP Snippet.’

In the Code Preview box, copy the code below and paste the snippet inside the box:
add_action('admin_footer-profile.php', 'remove_profile_fields');
function remove_profile_fields() {
if(is_admin() && current_user_can('author')) { // Check if the current user has the 'Author' role
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
// Remove the sections titled "Name", "Contact Info", and "About Yourself"
$('h2:contains("Name"), h2:contains("Contact Info"), h2:contains("About Yourself")').each(function() {
// Remove the next form-table and the h2 itself
$(this).next('.form-table').remove();
$(this).remove();
});
});
</script>
<?php
}
}
The code uses the admin_footer-profile.php action hook to inject custom JavaScript into the admin footer of the profile editing page. This ensures that the script runs after the page has fully loaded, allowing it to target the elements that are dynamically generated by WordPress.
First, the code checks if the current user has the “Author” role using the current_user_can('author') function. This is a security measure to ensure that only users with the specified role can have these sections removed.
If the user is an Author, the code injects JavaScript into the page. This JavaScript uses jQuery to find the <h2> elements containing the text “Name”, “Contact Info”, and “About Yourself.”
Then, it removes the next .form-table element following each <h2>, which contains the form fields for those sections, and removes the <h2> elements themselves.
Once you have pasted the code, make sure the Insert Method is ‘Auto Insert’ and the Location is ‘Run Everywhere.’ Then, just click the Inactive toggle at the top to change it to Active, and click the ‘Save Snippet’ button.

That’s all for the code you need to add. To see if it works, try logging in to your WordPress admin area as an Author and go to Profile.
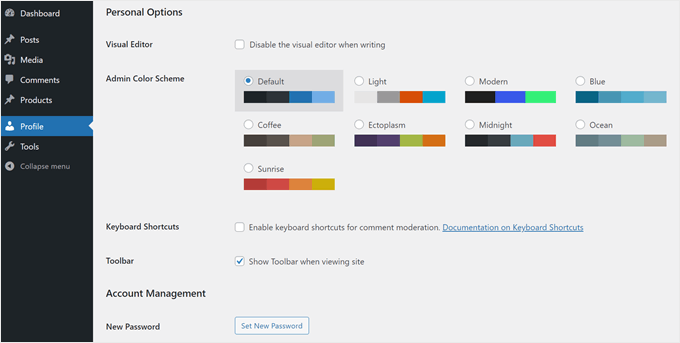
If you only see the Personal Options, Account Management, and Application Passwords settings, then the code works.

For more tips about managing authors in WordPress, check out these guides:
- How to Prevent Authors From Deleting Posts in WordPress
- How to Restrict Authors to Specific Category in WordPress
- How to Email Authors When Articles Are Published in WordPress
- How to Change the Author of a Post in WordPress
- How to Rewrite Guest Author Name with Custom Fields in WordPress
- Plugins to Efficiently Manage WordPress Multi-Author Blogs
We hope this article helped you learn how to remove default author profile fields in WordPress. You may also want to look at our expert pick of the best free user management plugins for WordPress and our ultimate guide on securely managing WordPress passwords.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michelle
This is yet another example of the valuable information available at WP Beginner. Thanks guys.
Andrew
This is great. I’ve already implemented it on two sites. Thanks so much!
gifer
aah excellent post, thanks a lot
I think wp should remove these by themself,
why aim,jabber lol they should add facebook and twitter
Tony Dunsworth
Thanks for this one guys. We restrict all of this so this is a perfect tool to ensure we don’t have to see it either.
Mad Mike
This is yet another example of the valuable information available at WP Beginner. Thanks guys.