Form submissions on WordPress sites often end with a basic “success” message, but there’s a smarter way to keep users engaged. One of our favorite tricks at WPBeginner is redirecting users to a specific page after form submission.
For example, you could send users to a page with your most popular posts or invite them to join your Facebook group. So, instead of a dead end, you’re guiding visitors toward your most valuable content or community spaces.
Plus, we’ve seen firsthand how this can help grow email lists, boost social media followers, and keep users exploring your site.
In this tutorial, we’ll show you how to set up custom form redirections in WordPress. Let’s turn a standard form submission into a chance for deeper engagement! 🔁

Why Redirect Users After Form Submission?
When a user submits a form on your site, many business owners might think that’s the end of the process. However, you can use WordPress forms to increase user engagement on your website and get even more conversions.
For instance, you can direct users to a thank-you page after form submission and list your high-converting articles. This way, you can get more pageviews to your best content and drive more sales.
On an online store, you can upsell products and offer incentives like discounts and free shipping when a visitor submits a form.
You could even redirect users to a page where they can download a free resource after submitting the form. For example, you can create a lead magnet where people can fill out a form in exchange for a free resource like an eBook, podcast, media file, or PDF.
That said, let’s see 4 different ways you can easily redirect users after form submission in WordPress. Simply click the links below to jump ahead to your preferred section:
- Tip 1: Redirect Users After Form Submission in WordPress
- Tip 2: Redirect Users Based on Their Responses After Form Submission
- Tip 3: Redirect Users After Comment Submission in WordPress
- Tip 4: Redirect Users After Registration Form Submission
- Bonus Tip: Track Redirects as Conversions in Google Analytics 📊
- Video Tutorial
Let’s get started!
Tip 1: Redirect Users After Form Submission in WordPress
The easiest way of redirecting users after they’ve filled out a form is by using WPForms. It’s the best contact form plugin for WordPress, and over 6 million professionals use it to create different types of forms for their websites, including us.
✋ We actually use WPForms to display contact forms and manage site migration requests, among other things. It’s been a great experience, and you should see our complete WPForms review to find out why we highly recommend it!

WPForms comes with a built-in setting that lets you choose whether to show a thank you message, a specific page, or redirect users to another URL. Plus, you get a drag-and-drop form builder to easily customize your form.
For this tutorial, we’ll use the WPForms Lite version because it is free to use, and you can redirect users after form submission in just a few clicks. There is also a WPForms Pro version, which offers 2,000+ pre-built form templates, customization options, and powerful addons.
You can also use AI to speed up your form-building process. Just give the AI form builder a description, and it will create the form in just a few seconds.
First, you’ll need to install and activate the WPForms plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you will see the WPForms welcome page in your WordPress dashboard. Go ahead and click the ‘Create Your First Form’ button.

Next, you can choose how to create your forms – using AI, starting from scratch, or selecting a ready-made template.
For this tutorial, we’ll go with a template.
Let’s start by entering a name for your form at the top. Then, hover over any template and click the ‘Use Template’ button to select it. For example, we’ll choose the ‘Simple Contact Form’ template.

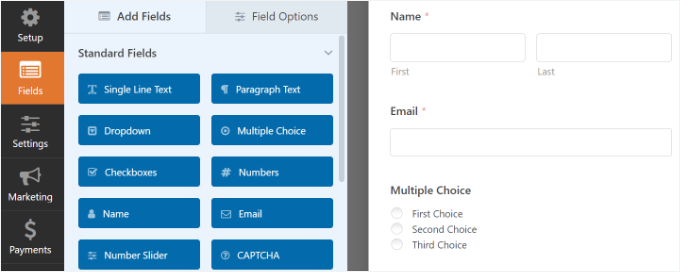
After selecting a template, the WPForms form builder will launch.
Here, you can customize your form and add new fields from the menu on your left. Simply drag and drop the fields you’d like to add. You can then rearrange their order to your liking.

If you want to add fancy fields like a website URL, phone number, address, file upload option, and more, then we recommend upgrading to the WPForms Pro license.
You can also further customize existing fields on the template. For more details, please see our guide on how to create a contact form in WordPress.
Set Up the Redirect URL after Form Submission
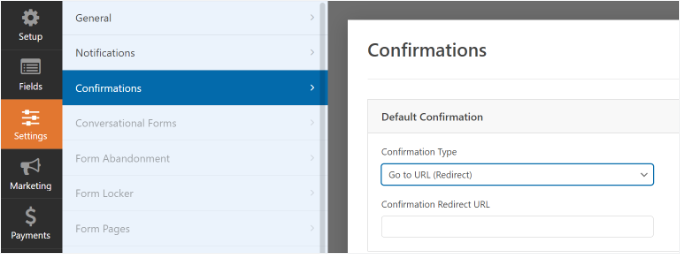
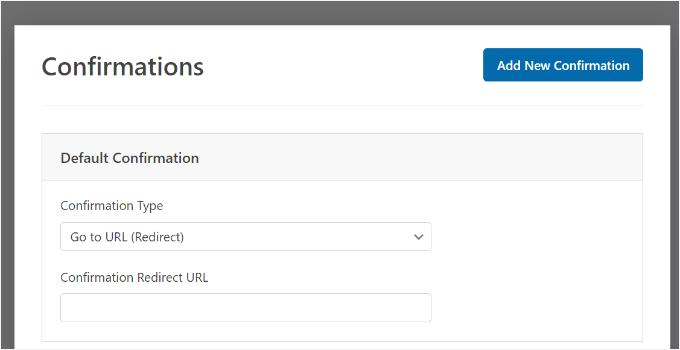
Once you’ve customized your contact form, simply go to Settings » Confirmations in the form builder.
Under the Confirmation Type setting, click the dropdown menu and select the ‘Go to URL (Redirect)’ option.

After that, simply enter a link in the ‘Confirmation Redirect URL’ field and specify where you’d like to redirect users after they’ve submitted a form.
How to Embed Your Form in WordPress
Once you’ve added a redirect URL, the next step is to embed the form on your website.
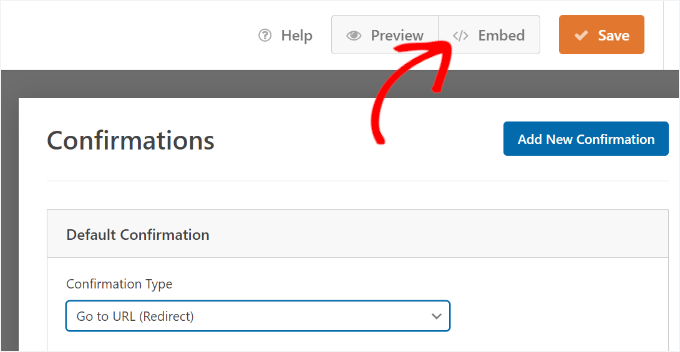
Go ahead and click the ‘Save’ button at the top to store your form settings, and then click the ‘Embed’ button beside it.

WPForms will now ask if you’d like to embed the form on an existing page or on a new page.
We’ll choose the ‘Create New Page’ option for this tutorial.

Next, you’ll need to enter a name for your new page.
After entering the name, simply click the ‘Let’s Go’ button.

The plugin will now automatically add your form to the WordPress content editor inside the WPForms block.
When you’re ready, simply click the ‘Publish’ button at the top.

Tip 2: Redirect Users Based on Their Responses After Form Submission
WPForms also lets you set up conditional logic, which automatically redirects users to different pages based on their responses when submitting a form.
For example, let’s say you have different teams that handle questions sent by users, like billing, technical support, and general inquiries. Based on the choice a user selects in the form, you can redirect them to a specific URL that relates to their needs.
Note that you’ll need a WPForms Pro license to use the conditional logic feature. You also get more form fields to add to the template, and you can use addons like User Journey to see how people interact with your forms.
First, you can add a multiple-choice, checkbox, or any other field that allows users to select different options. We’ll add a ‘Multiple Choice’ field in our tutorial.

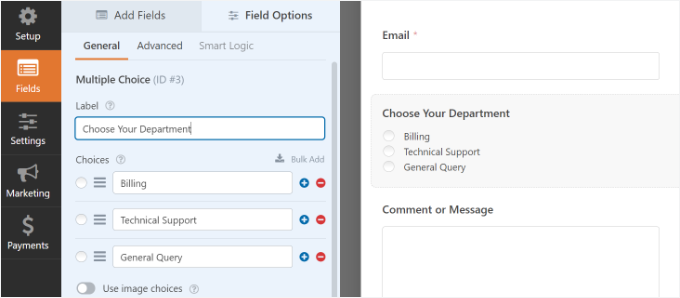
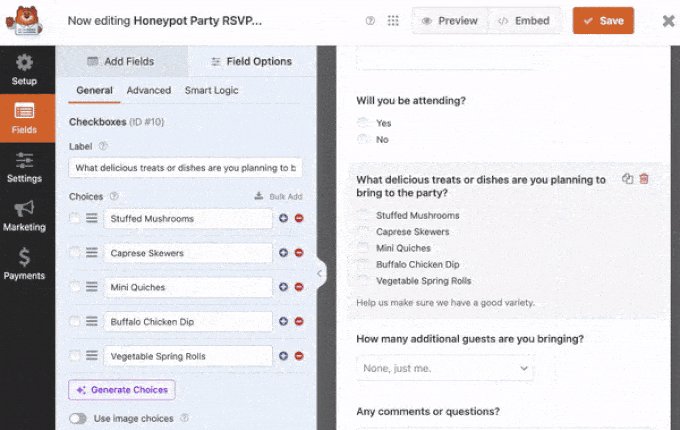
Next, you can edit the options in the ‘Multiple Choice’ form field by simply clicking on the fields in the template to the right.
For instance, you can see in the image below that we renamed the options to different departments that would handle specific questions.

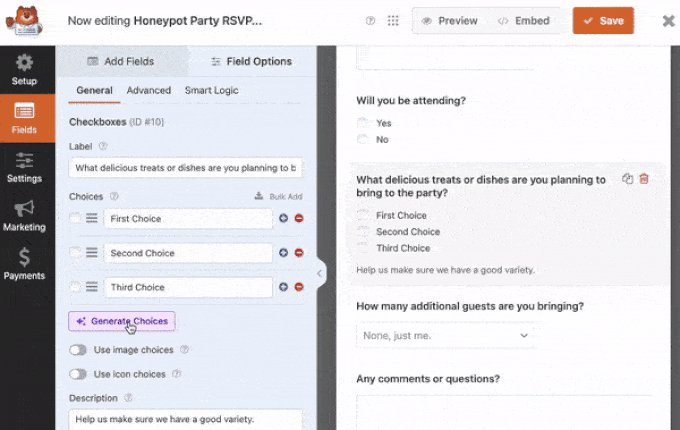
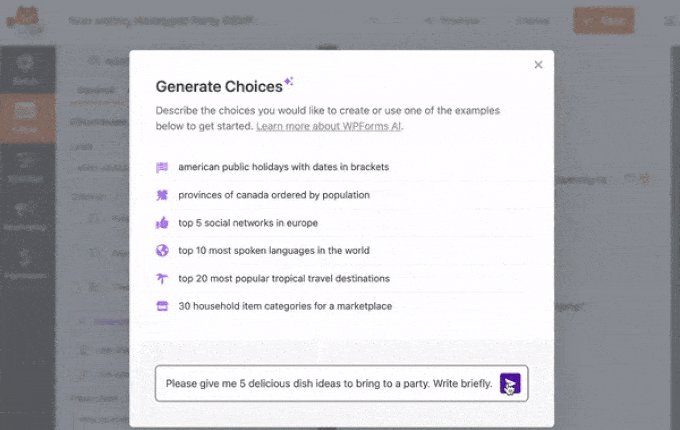
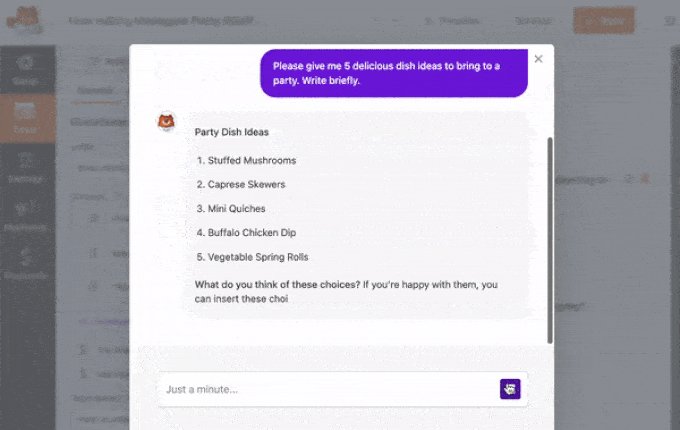
🧑💻 Insider Tip: Stuck? Use AI to auto-generate multiple choices!
Click the “Generate Choices” button in WPForms to access pre-made prompts or enter your custom idea.
WPForms will instantly generate a list of choices, saving you time and effort!

After that, you can head to Settings » Confirmations in the form builder.
Now, click the ‘Add New Confirmation’ button to set up conditional logic.

Next, you will have to enter a name for your new redirect. Be specific so you are able to track it easily.
Simply click the ‘OK’ button when you’re done.

For this tutorial, we want to direct users to specific pages based on the department they select in the form.
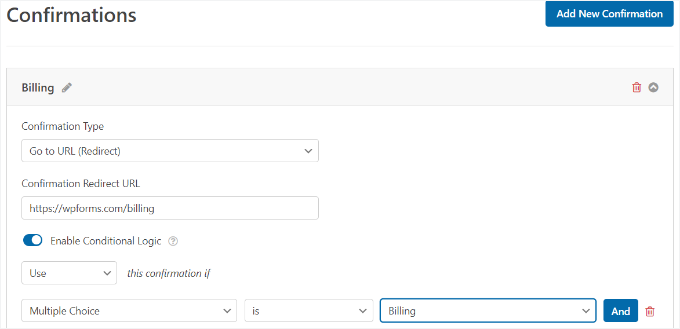
First, you can select ‘Go to URL (Redirect)’ from the Confirmation Type dropdown menu and then enter a link to the respective page in the ‘Confirmation Redirect URL’ field.

Next, you will need to click the ‘Enable Conditional Logic’ toggle. Once you do that, more options will appear.
Go ahead and select ‘Use’ this confirmation if ‘Multiple Choice’ is ‘Billing’ in the conditional logic settings. This will redirect users to a URL that holds more information about billing when they submit a form.
That’s all! Simply save the form, and the WPForms block you added earlier will automatically redirect users to the different URL you set based on their responses.
Next, you can just repeat this step for other multiple-choice options in the form and create new confirmation notifications with conditional logic.
Tip 3: Redirect Users After Comment Submission in WordPress
Did you know that you can redirect users to different pages if you have first-time commenters on your WordPress site?
For example, you can show a simple thank you page with an email signup form and get users to subscribe to your newsletter after commenting. Similarly, you can redirect people to a page with your social media links and increase followers.
Redirecting users after comment submission can also help boost pageviews and conversions. You can redirect commenters to your top blog posts, show a special offer or coupon page, or display a lead magnet page to get more conversions.
The easiest way to set comment redirects is by using the Comment Hacks plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
It lets you choose which page to display after a first-time user leaves a comment.
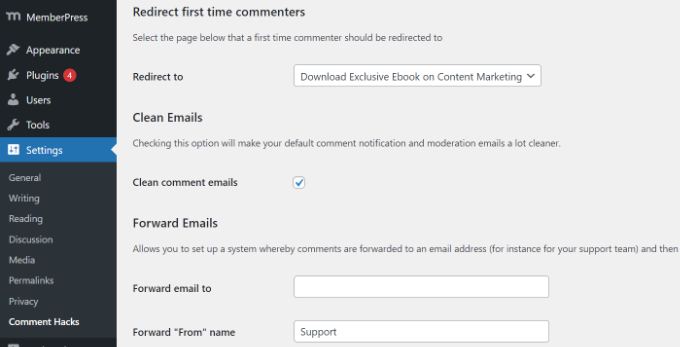
All you have to do is navigate to Settings » Comments Hacks in your WordPress admin dashboard. Then, just select the specific page you want to send them to with the ‘Redirect to’ dropdown.
Be sure to save the page to store your settings when you’re finished.

For more details, please see our guide on how to redirect your user’s attention with a comment redirect.
Tip 4: Redirect Users After Registration Form Submission
If you allow user registration on your website, then redirecting people can come in handy.
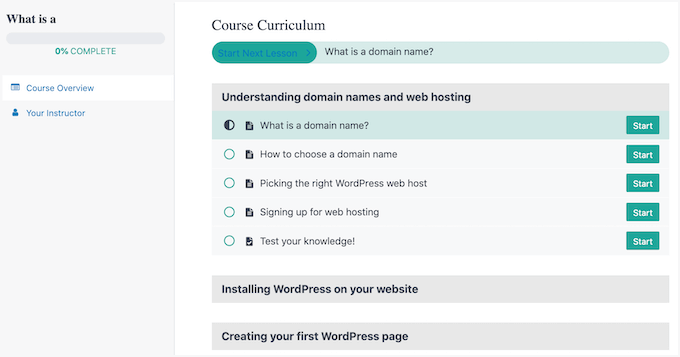
For instance, if you run a membership website or sell online courses, you can redirect users to their account area or dashboard upon submitting a registration form. This way, users can access their download files, license keys, course materials, curriculums, and more.

With MemberPress, you can easily restrict access to different sections of your website. It’s the best membership plugin for WordPress and allows you to set up multiple membership levels.
✋ Want to see MemberPress in action? We use MemberPress to power our free video site! It helps us offer 100% free access through a membership program that requires user registration. Read our complete MemberPress review for details about the plugin.
Using MemberPress, you can also create a pricing page using one of the plugin’s built-in templates. If an unregistered user tries to access restricted content, then you can redirect them to a pricing page.
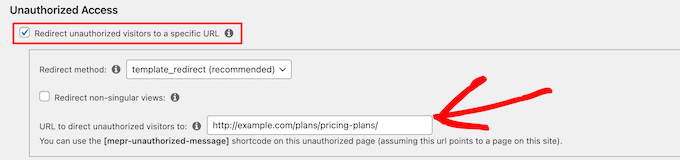
Once you’ve created a custom pricing page, simply enter the URL in the ‘Unauthorized Access’ section of MemberPress to redirect unregistered users to your pricing page or registration page.

If you want even more options, we recommend using a page builder like SeedProd. SeedProd is a drag-and-drop page builder that makes it super easy to customize the layout and design of any page.
✋ SeedProd is hands-down the best page and theme builder. Our business partners have used it to build their WordPress sites, and they love it. Go to our extensive SeedProd review to learn more about the plugin.
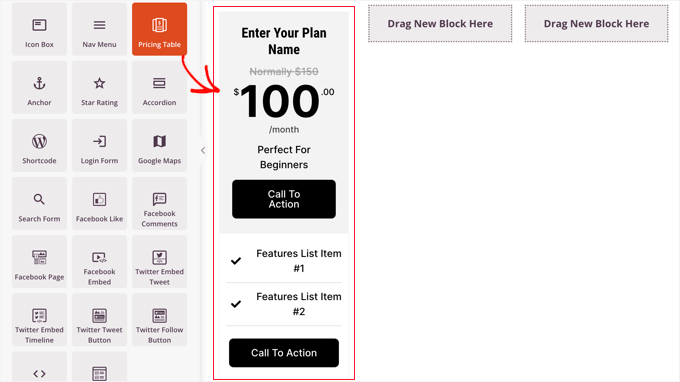
You can add elements like a ‘Pricing Table’ to the page you redirect users to. For more details, please see our guide on how to add a beautiful pricing table in WordPress.

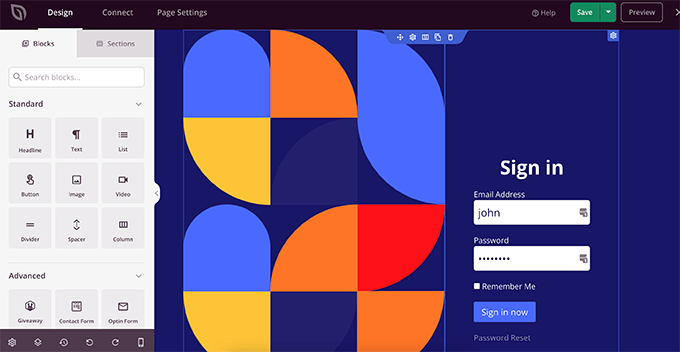
The default WordPress registration page is plain and only contains the WordPress logo and branding.
You can make it more engaging by using a SeedProd template and then adding a ‘Pricing Table’ block to create a custom login and registration page.

If you need help, please see our guide on how to create a custom user registration form in WordPress.
Bonus Tip: Track Redirects as Conversions in Google Analytics 📊
If your form redirects to a thank-you page, you can track it as a conversion in Google Analytics. This helps you measure how well your forms are performing, especially if you’re collecting leads or running ad campaigns.
We recommend using MonsterInsights to set this up more easily.
✋ At WPBeginner, we rely on MonsterInsights to track key site metrics, including form conversions. Want to know how it can help you, too? Take a look at our in-depth MonsterInsights review!
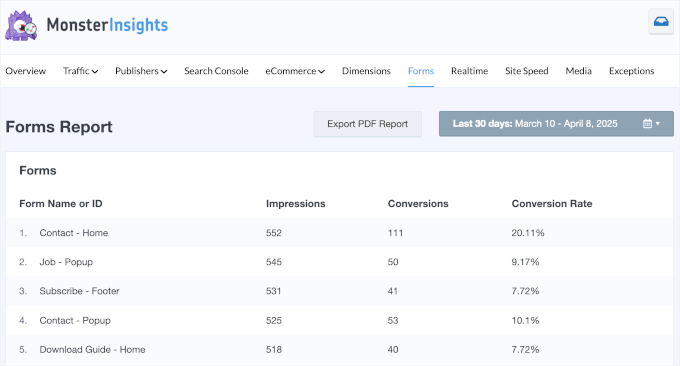
With the Forms addon, the plugin makes it super simple to view your form stats right inside your WordPress dashboard. In the ‘Forms Report’ page, you’ll see:
- Conversion Rate – A percentage that shows how well your form is converting
- Impressions – How many people viewed your form
- Conversions – How many completed the form

Want help getting started? Check out our full guide on how to set up WordPress form tracking in Google Analytics.
Video Tutorial
Prefer video tutorials? Check out our step-by-step guide on how to redirect users after form submission – brought to you by our own video team. Hit play and follow along! ▶️
We hope this article helped you learn how to redirect users after form submission in WordPress. You may also want to see our guide on how to create a multilingual form in WordPress and our expert picks of the best online form builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I admire to automatically redirect users to the different URL based on their responses this let one decide which contents or url is suitable for user or appreciate that he can read more or order the products.
I am looking forward to aquired WPForms pro, thanks.