Here’s something we’ve learned after running WordPress blogs for over a decade: showing old comments at the top of your posts can make your site look dusty.
Think about it. A new visitor lands on your blog and sees comments from 10 years ago. Not great, right? It’s like walking into a store with outdated products in the window.
That’s why we always recommend showing new comments first. It’s a simple tweak, but it makes a big difference. Your site looks active, and people are more likely to jump into the conversation. So, let’s look at 2 easy ways to display your most recent comments in WordPress.

Why Display the Most Recent Comments First in WordPress?
By default, WordPress puts the oldest comments at the top, but this might not help spark new conversations. When you put the newest comments first, it motivates visitors to join ongoing discussions, boosting user engagement on your WordPress blog.
Plus, highlighting the latest comments freshens your site’s look and makes it more appealing, potentially increasing pageviews and reducing the bounce rate in WordPress.

That being said, let’s see how you can easily display the most recent comments first in WordPress. Simply use the quick links below to jump to the method you want to use:
- Method 1: Display Newer Comments First in WordPress Settings (No Plugin)
- Method 2: Manually Set Comment Display Order in WordPress (Code Method)
Method 1: Display Newer Comments First in WordPress Settings (No Plugin)
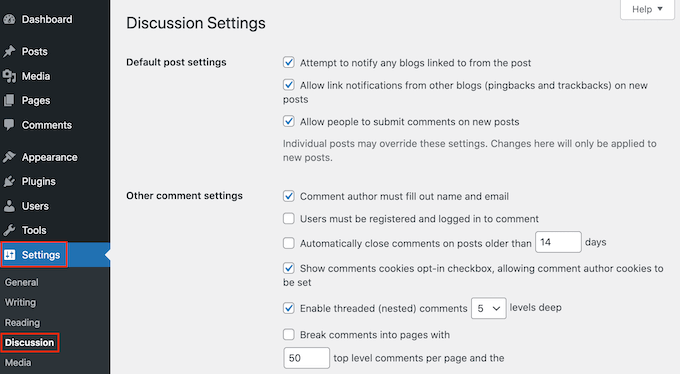
The easiest way to rearrange your comments is by heading over to Settings » Discussion in your WordPress dashboard.

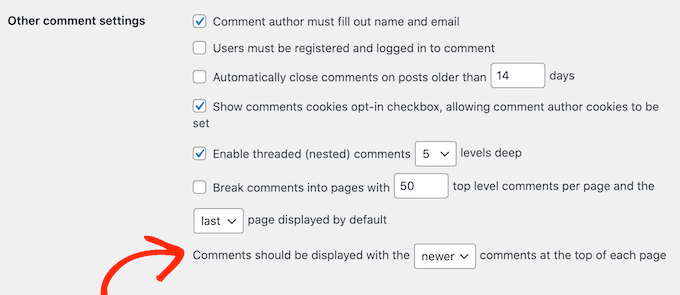
In the other ‘Other comment settings’ section, find ‘Comments should be displayed with…’
This is set to ‘older comments at the top of each page’ by default, but you can open this dropdown and choose ‘newer’ instead.

Once you have done that, just scroll to the bottom of the page and click on ‘Save Changes’ to store your settings.
Now if you visit your WordPress blog, then you will see the newest comments first.

For more information about using the WordPress discussion settings, check out our beginner’s guide to moderate WordPress comments.
Method 2: Manually Set Comment Display Order in WordPress (Code Method)
The first method is the easiest, but there are some cases where the WordPress settings won’t work. For example, you might be using a WordPress theme that overrides the default WordPress settings.
In that case, you can show the newest comments first using code.
Often, tutorials will tell you to add custom code snippets to your theme’s functions.php file. However, we don’t recommend this method because a small mistake in your code could cause a number of common WordPress errors or even break your site completely.
That’s why we recommend using WPCode. It is the easiest and safest way to add code snippets in WordPress without having to edit any core WordPress files.
The first thing you need to do is install and activate the free WPCode plugin on your website. For more details, please see our step-by-step guide on how to install a WordPress plugin.
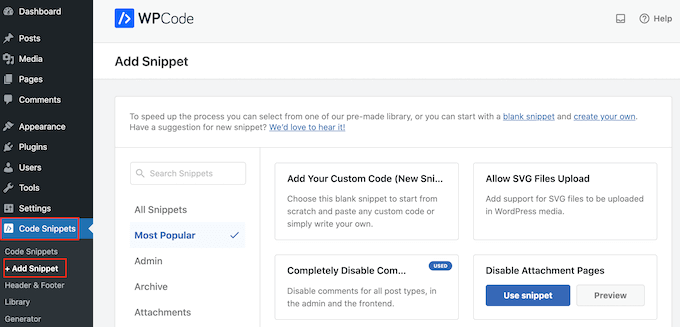
Upon activation, you need to go to Code Snippets » Add Snippet in your WordPress dashboard.

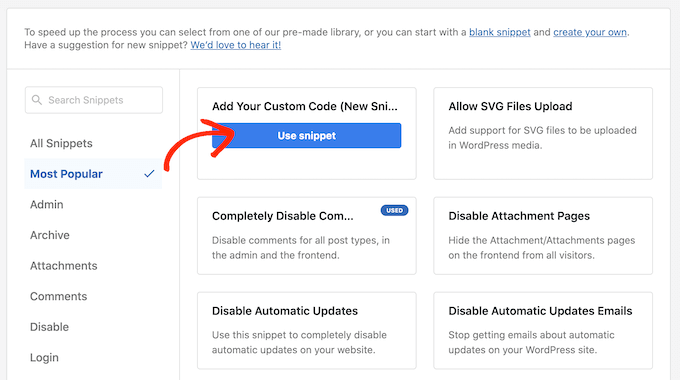
Here, you will see all the different ready-made snippets that you can add to your site.
Since we want to add our own snippet, simply hover your mouse over ‘Add Your Custom Code’ and then click ‘Use snippet.’

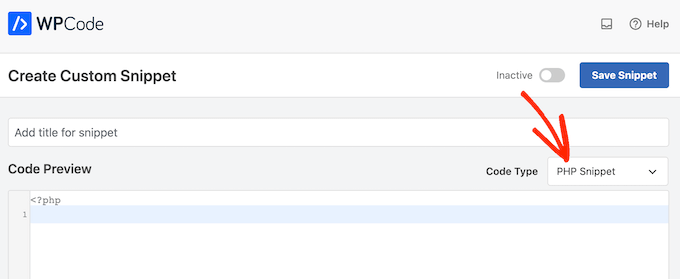
To start, just enter a title for the custom snippet. This can be anything that helps you identify the code snippet in your WordPress dashboard.
After that, open the ‘Code Type’ dropdown and select ‘PHP Snippet.’

Now, you can go ahead and paste the following snippet into the code editor:
function wpb_reverse_comments($comments) {
// Check comment order
$comment_order = get_option('comment_order');
// if comment order is default then change it.
if ( $comment_order == 'asc' ) {
return array_reverse($comments);
}
}
add_filter ('comments_array', 'wpb_reverse_comments');
This code starts by checking your WordPress settings. If the comment order is set to oldest first, then the code snippet will override this so that the newest comments appear first.
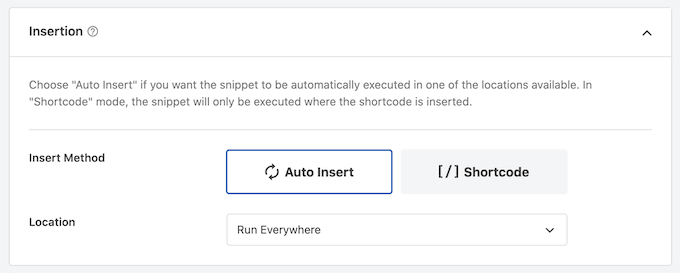
After that, scroll to the ‘Insertion’ section. If it isn’t already selected, then choose the ‘Auto Insert’ method so that the snippet will be used across your entire WordPress website.
After that, open the ‘Location’ dropdown and select ‘Run Everywhere.’

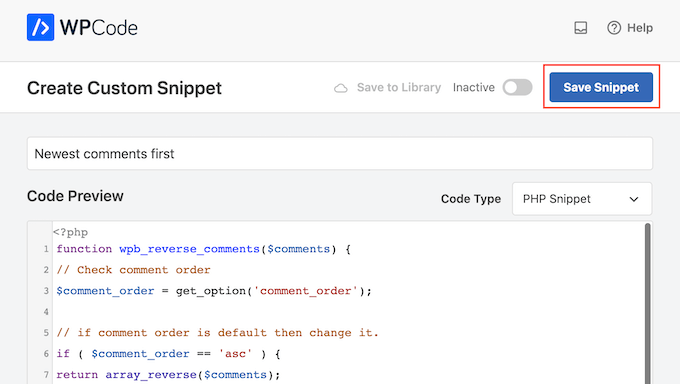
With that done, scroll to the top of the screen and click on the ‘Inactive’ toggle so it changes to ‘Active.’
Finally, click on ‘Save snippet.’

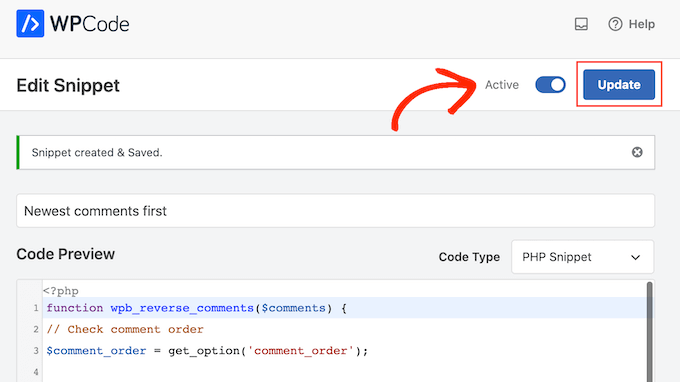
To make the snippet live on your website, go ahead and click on the ‘Inactive’ slider so it turns to ‘Active.’
Finally, click on ‘Update.’

Now, if you visit your WordPress website, then you will see the newest comments at the top of the comment section.
Just be aware that the code will override your WordPress settings. If you want to switch back to showing the oldest comments first, then you will need to disable the code snippet.
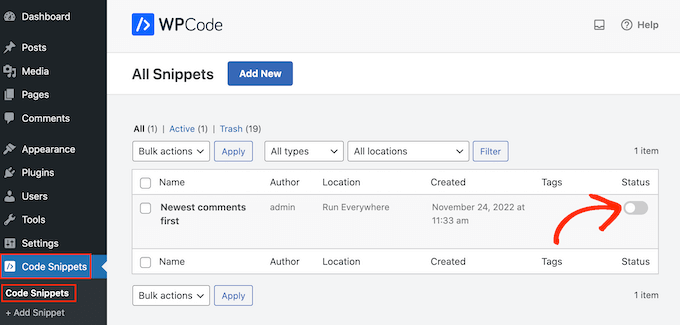
Simply go to Code Snippets » Code Snippets. Here, find the comment snippet and click on its toggle to turn it from active (blue) to inactive (grey).

Bonus Tip: Boost Comment Engagement With Thrive Comments
Displaying the most recent comments in WordPress is just one way to boost your user engagement. Another method is to use a comment plugin like Thrive Comments.
Out of all the comment plugins we’ve tried, Thrive Comments has some of the most comprehensive features to improve your comment section.
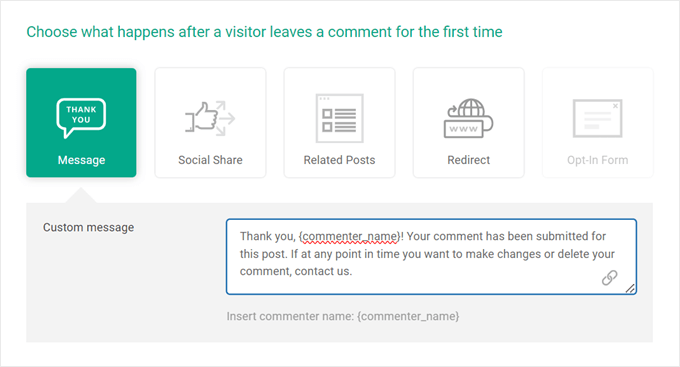
For example, you can use the comment conversion feature to redirect commenters to a specific action after they leave a comment.
This can be a custom thank you page, a related post, or an opt-in form with Thrive Leads.

Other than that, Thrive Comments has features to help you manage the overall conversation. For instance, you can feature/bury comments to show good ones and hide less useful ones, or enable likes and dislikes to encourage more interaction. This way, you create a more active and engaging comment area.
You can learn more about the plugin in our Thrive Themes Suite review.
We hope this article helped you learn how to display the most recent comments in WordPress. You may also want to see our article on how to get more comments on your WordPress blog posts and our beginner’s guide to writing a good blog comment and bypassing the spam filter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I tried a snippet, and WordPress kept behaving the same way. Therefore, I eventually gave up on it but left the snippet active, thinking I would come back to it later and try to find out where the problem was. About a week later, the comments suddenly started sorting correctly according to the snippet. In the end, I found out what the problem was: a rookie mistake—I forgot to clear the cache. So the snippet works perfectly, as does the WP Code plugin. It’s just important not to rely solely on the guide and sometimes think about things like the cache. It gave me a hard time, but in the end, it works perfectly.
Dayo Olobayo
For some reason, the first method has refused to work for me for a while now until I came across this article. I used the code snippet on wpcode and the effect came alive immediately. Thank you sir.
WPBeginner Support
That is strange but glad to hear our guide could help you!
Admin
Lisa
I don’t have the “other comments” option. What do I need to do to make it available?
WPBeginner Support
Are you on WordPress.com?
Admin
M Smith
Thanks so much! Had this fixed in a few seconds!
WPBeginner Support
You’re welcome
Admin
Jo Smith
Wow this was really helpful! Thank you.
ZYnth RObinson
thank you! this is the only thing that worked for me!!
Andrei
Thank you for this tip: $comments = array_reverse($comments);
I tried the admin option of showing newest comments at the top and it didn’t work, but your code worked. Thank you!
rexcollin91
I think this is one of the most important info for me. And i’m glad reading your article. But should remark on some general things, The website style is wonderful, the articles is really excellent
jackmoores
Hey I discovered this web site to be actually interesting! Bookmarked!
tonchavez17
I am typically to running a blog and i really respect your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.I am typically to running a blog and i really respect your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.
shainatim
I prefer method 2, it is easier than codes. I hate codes coz I am not good at it. Thanks for the plugin.
Jim Hutchinson
@Grace T In your Dashboard, drop down the Plugins list and click Add New. In there you will see a link on top to Upload. Click that and then the Browse button to locate the ZIP file you downloaded. Then click Install Now.
You may be prompted for your FTP login details. If you are, enter it and click the Proceed button. The next page will show 2 links: Activate Plugin and Return to Plugins page. Click Activate Plugin to start using it now.
Grace T
I downloaded the plugin, but I’m really not great with technology, so how do you activate it? This sounds like a stupid question, but I really need help!
Udegbunam Chukwudi
@Jim Hutchinson: That discussion settings stuff doesn’t work at all.
@Editorial Staff: It would have been better if you just said replace
with.I had to go to the wordpress forum to find this solution.
Jim Hutchinson
A plugin is not needed for this. Just go into the Discussion Settings and select how you want the comments to show, older or newer.
“Comments should be displayed with the [older][newer] comments at the top of each page”
Grace T
Oh, I just realised you’re right! Thankyou!
Chijo
I see that this plugin has not been updated since 2008 so I’m wary about using it.
Also, I do see the setting in Discussion and have set my comments to display Newest at the top, but that doesn’t seem to work.
Anyone have any thoughts?
thanks
Editorial Staff
Use the default option in the Discussion area.
Stefan Pinto
Will it work with Disqus?
Kevin
I am having a custom WordPress theme developed by someone from elance.com and I would like to know whether or not I’ll be able to install plugins such as Simple Reverse Comments because my theme is custom. Can you shed light on this? Maybe I should cut my losses and go with something like the Thesis theme which is more cookie-cutter? Thank you for your blog, it has been very helpful to me.
Editorial Staff
You should be able to install this plugin in your custom theme.
Admin