Adding video to your site feels like a major upgrade, but it often comes with a hidden cost. That excitement quickly fades when you realize your pages are suddenly taking forever to load.
A slow website sends visitors straight to the back button, killing your engagement and conversions. We have faced this exact trade-off countless times while managing our own content sites.
The good news is that you don’t have to choose between beautiful content and fast performance. Here are our expert tips on how to optimize videos for your WordPress website without losing quality.

Why Optimize Videos for Websites?
The main reason you should optimize videos for your website is because they can be incredibly heavy to load.
Video files contain high-quality visuals and audio that make them large in file size. In fact, a single 1080p video that lasts 30 seconds can add about 30-50 MB to a website.
For context, at WPBeginner, we always aim to compress our images to less than 30 KB, which is way less than the average size of a 30-second video. If a file size is bigger than that, then it can negatively affect the page loading time.
A slow-loading website can create a chain reaction. First, it can frustrate users who want to access your website, which can then cause them to leave for a competitor.
If you run an eCommerce store, then slow performance can also lead to a higher bounce rate and lower conversions.
But don’t worry. If you have video content on your website, then all you need to do is follow our tips to optimize it and prevent that domino effect from ever happening.
Besides optimizing videos for your website performance, it’s also good to optimize videos for SEO. With the rise of video content platforms like YouTube and TikTok, videos have become a powerful tool to bring in traffic to your website.
When optimized properly, video search results can be more noticeable, boost your online visibility, and improve your search engine rankings.
That being said, let’s take a look at how to optimize videos for websites. You can use the quick links below to skip to different tips in our post:
- Tip 1: Use a Video Hosting Service
- Tip 2: Compress Your Video Before Uploading It
- Tip 3: Set Up Your Video Sitemap and Schema Markup
- Tip 4: Enable Lazy Loading for Videos
- Tip 5: Use a Video CDN (Content Delivery Network)
- How to Optimize Background Videos in WordPress
- FAQs About How to Optimize Videos for Your WordPress Website
- Additional Resources on Video in WordPress
Tip 1: Use a Video Hosting Service
First, you should choose a reliable video hosting platform. Our years of experience with WordPress have shown that it’s better to use a third-party video hosting provider than to self-host your own videos.
You can read our article on why you should never upload a video to WordPress for more details. But essentially, uploading videos to your media library can take up a lot of your web hosting bandwidth and resources.
What’s more, HTML5 video formats can be a bit tricky. Different browsers support different formats, like MP4, WebM, and Ogg. This means you’d need multiple video files to ensure playback across all browsers.
Even if you use a powerful cloud host or dedicated web host, it’s much easier to use embedded videos than to self-host your video content. If you host your own videos, then you will need to process them to be compatible with different devices.
Meanwhile, platforms like YouTube and Vimeo take care of this for you. There’s no need to worry about using a certain file format or resolution so long as they are supported by the platform.
Then, you can simply embed the video in your WordPress website by pasting the URL into the editor. WordPress will automatically turn it into an embed block. You can also use the specific YouTube or Vimeo blocks.

If you need step-by-step instructions, you can read these video embedding guides:
- How to Easily Embed Videos in WordPress Blog Posts
- How to Embed a YouTube Live Stream in WordPress
- How to Embed a Facebook Video in WordPress
- How to Embed a YouTube Playlist in WordPress (Best Method)
- How to Show Latest Videos From YouTube Channel in WordPress
Also, you can check out our guide on the best video hosting sites if you need recommendations.
If you are displaying product videos for your WooCommerce website, then you can also read our step-by-step guide on adding WooCommerce product videos to galleries.
Tip 2: Compress Your Video Before Uploading It
Images need to be compressed before you upload them to WordPress, and so do self-hosted videos. If you are uploading a video to your Media Library (like a background video), compression is important to prevent slowing down your page speed.
That being said, not all video optimization tools are equal. While they may make the file size smaller, they can also compromise your video quality.
When looking for software to compress your videos, make sure that it supports the file format you are planning to use.
If you are using YouTube or Vimeo, compressing your video beforehand helps it upload faster and saves space on your hosting plan. If you are self-hosting a background video, you should use MP4 format, as it is smaller and widely supported.
Additionally, consider using a tool that offers adjustable compression levels. Typically, you will be able to choose between low, medium, or high video quality. You may also select a desired resolution to make the size smaller.
Finally, don’t forget to consider the platform’s pricing. There are many free software options to optimize videos for websites online, but you must test them out to see if they add a watermark.
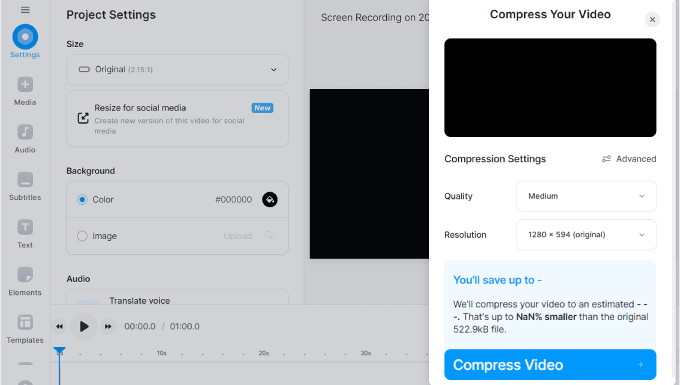
One popular online video optimization tool is VEED.IO.
This free platform comes with basic and advanced compression settings and doesn’t add a watermark to your content. All you need to do is upload your video to the tool and select a video quality and resolution.

If you want to use a desktop tool, then you can check out HandBrake.
It’s a free and open-source video compression platform that’s compatible with all major operating systems.

Tip 3: Set Up Your Video Sitemap and Schema Markup
Reducing the video file size and quality is just one part of video optimization. If you want your videos to appear on search engine results pages (SERPs), then you need to help Google understand and index your content effectively.
One way to do this is to use the All in One SEO for WordPress (AIOSEO) plugin. It’s the best WordPress SEO plugin that can help you easily optimize your content and monitor your website’s performance.
Here at WPBeginner, we use AIOSEO for all our SEO needs, including video sitemaps and schema markup. For a complete look at its features, you can see our detailed All in One SEO review.
To access AIOSEO’s Video SEO features, like the Video Sitemap and Video Schema Markup, you will need to sign up for a Pro plan.
Then, you can install and activate the AIOSEO plugin in WordPress. For more guidance, check out our guide on how to install a WordPress plugin.
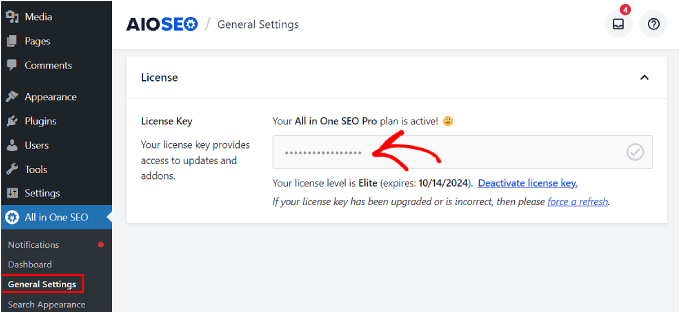
After installing the plugin, you can activate the license key. Simply go to All in One SEO » General Settings from your WordPress admin area and insert the license key there.

From here, you can follow our step-by-step guide on how to set up a video sitemap in WordPress.
A video sitemap is a specialized XML sitemap that provides detailed information about the videos on your website. This data includes the video title, description, duration, thumbnail URL, and the page where the video is embedded.
By creating a video sitemap, you enable search engines to crawl and index your videos more effectively.
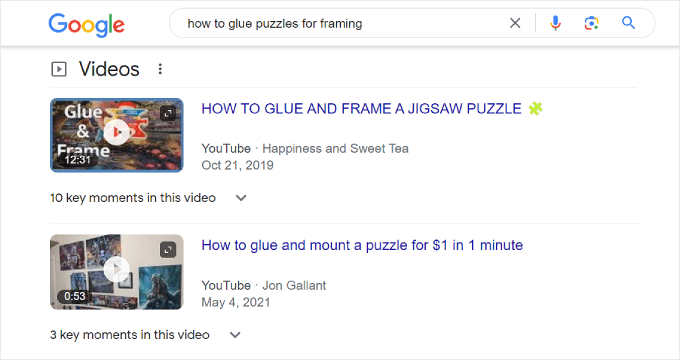
Another important step is setting up video schema markup. This is structured data that helps search engines understand what your videos are about.
It increases the likelihood of your videos showing up as special previews (or rich snippets) in search results, making them more noticeable to people searching online. Here’s how that looks:

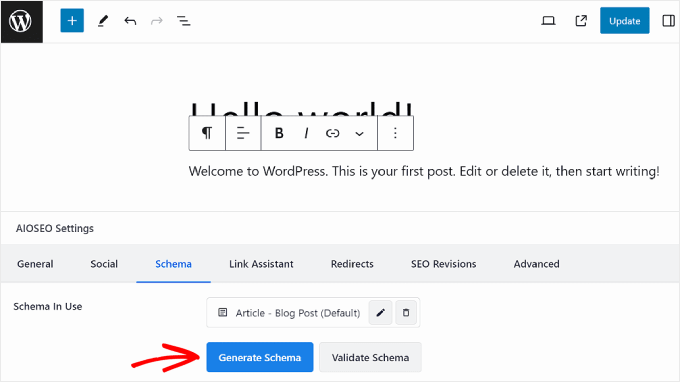
To configure video schema markup on AIOSEO, just go to the WordPress post or page where your video is embedded and open the WordPress block editor.
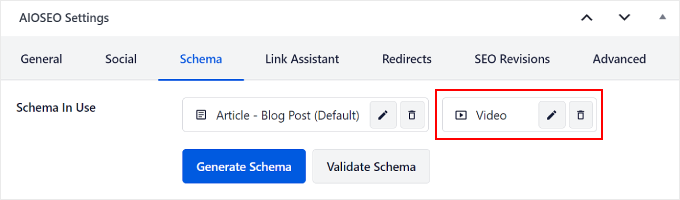
After that, scroll down to the AIOSEO Settings and navigate to the ‘Schema’ tab. Then, click ‘Generate Schema.’

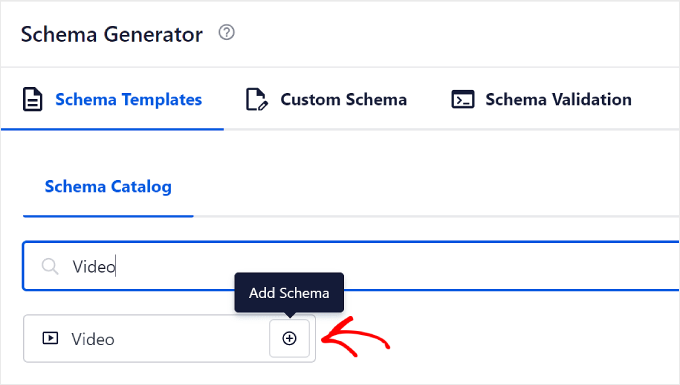
Now, the Schema Generator pop-up will appear. In the Schema Catalog tab, look for the ‘Video’ schema template.
Go ahead and click the ‘+’ button next to the Video template.

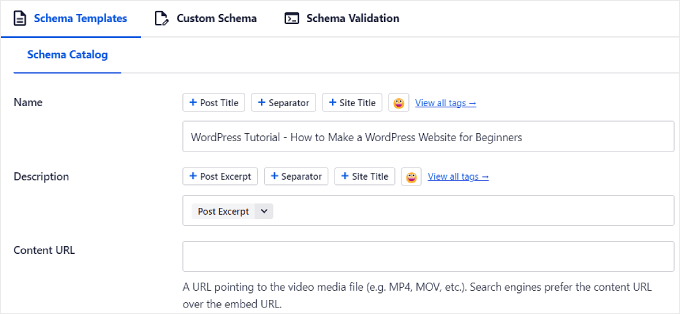
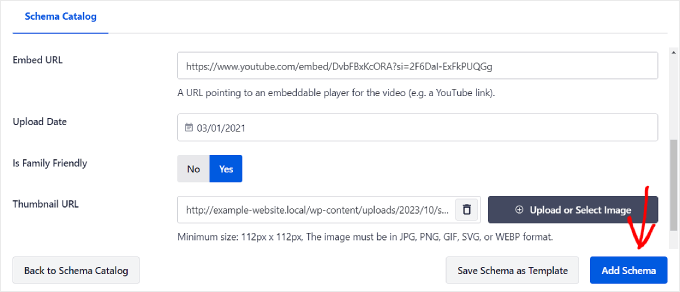
Now, you will be able to fill out your video information. In the first three fields, you can enter the video’s Name, Description, and Content URL.
For the Name and Description, feel free to use AIOSEO’s Smart Tags. These are predefined labels that can easily add existing information from your content, such as the post title, site title, and post excerpt.

As for the Content URL, you can enter the address of the video media file. That means the URL should end with the file format, like https://www.example.com/video/123/file.mp4
Google has said that providing your video’s Content URL is the best way for them to fetch your video file. However, this only applies to self-hosted videos. If you use YouTube or Vimeo, you should skip this field and use the ‘Embed URL’ section below.
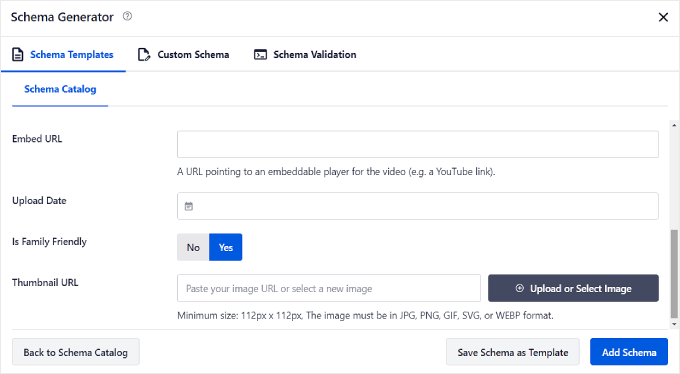
Scrolling down, you will find the Embed URL, Upload Date, Is Family Friendly, and Thumbnail URL settings.

For YouTube or Vimeo videos, you will simply enter the Embed URL. This is the address of the video player. Here, you need to enter the address of the video’s embeddable player, so it should look like https://www.example.com/embed/123
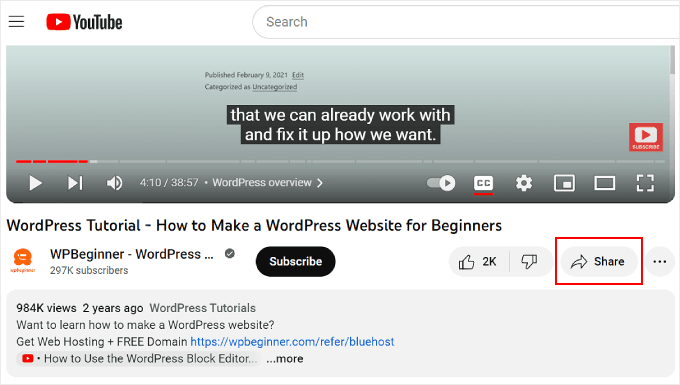
If you’ve uploaded the video to YouTube, then you can find the embed URL by opening the YouTube video and clicking the ‘Share’ button below the player.

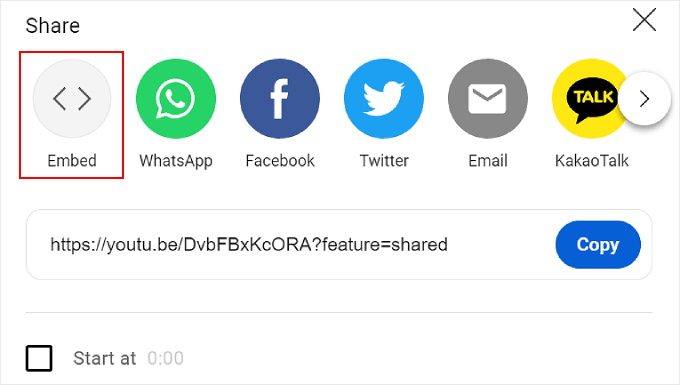
After that, click ‘Embed’ in the popup window.

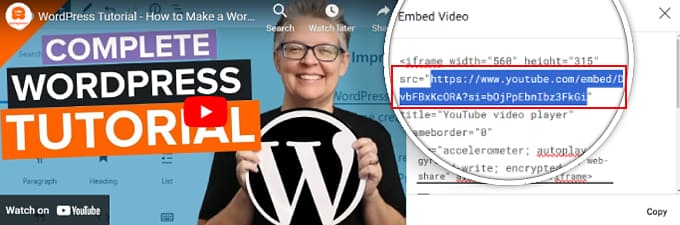
You will see a full video embed code in the next popup. Note that you don’t need to copy-paste the whole thing.
What you should do is block the URL that comes between the double quotes after the src= attribute. This is your video’s Embed URL.

After that, copy-paste this URL back into AIOSEO’S Video Schema Generator.
For the Thumbnail URL, you can copy-paste your image URL into the field or upload a new image to the media library. Note that the minimum size is 112 pixels in width and height.
Once all the settings look good, simply click the ‘Add Schema’ button.

And that’s it! You should now see a Video schema item in the Schema tab within the AIOSEO Settings.

Tip 4: Enable Lazy Loading for Videos
Lazy loading means your website delays loading certain content elements until someone scrolls to where the content is on the screen. This makes your website load faster initially because it doesn’t have to load all the video elements at once.
When lazy loading is turned on for videos, your website will wait to load the video player and content until the viewer is about to watch it.
To do this, you can use WP Rocket. It’s one of the best WordPress performance plugins on the market, and it’s the same tool we use on our own sites to optimize speed and caching.

The first step is to install and activate the WP Rocket plugin. You can read our guide on how to install a WordPress plugin for more information.
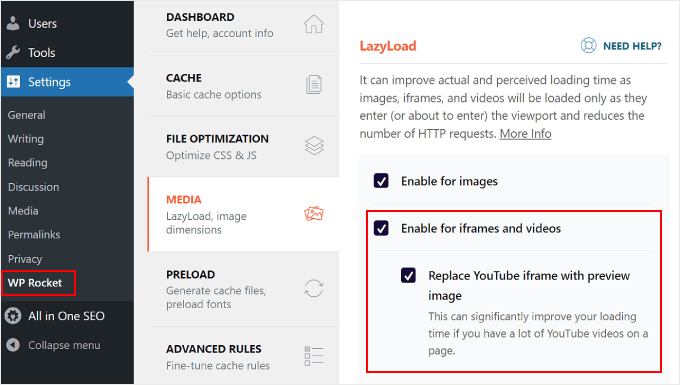
Next, go to Settings » WP Rocket from your WordPress dashboard and navigate to the ‘Media’ tab. Then, simply check the ‘Enable for iframes and videos’ and the ‘Replace YouTube iframe with preview image’ boxes.
The second checkbox is the most important for speed. It replaces the heavy video player with a static preview image. The video player (and its heavy scripts) will only load when the visitor actually clicks the ‘Play’ button.

If you want to lazy load images as well, then you can check out our article on how to lazy load images in WordPress.
Tip 5: Use a Video CDN (Content Delivery Network)
CDN is short for content delivery network, which is a service that can speed up your website.
It works by storing your website’s content across multiple servers worldwide. When someone visits your site, the CDN serves the content from the server nearest to them. This reduces the distance the data needs to travel and makes your website load faster.
Here at WPBeginner, we use Cloudflare’s enterprise CDN as our performance optimization solution. This ensures our pages load quickly for millions of readers around the globe.
A video CDN is designed to efficiently deliver video content. It optimizes video streaming by storing copies of your videos on servers located strategically around the world.
If you followed our suggestion to upload videos to a third-party service, then having a video CDN won’t be necessary. But for people choosing to self-host their own videos, we recommend using Bunny.net.

Bunny.net is one of the best WordPress CDN services with a video delivery CDN feature. Your videos will be protected in their enterprise-grade storage, and viewers can watch your videos in high quality with no buffering.
If you are interested in using a CDN, then check out our list of the best WordPress CDN services.
How to Optimize Background Videos in WordPress
If you need to optimize background videos for your WordPress website, then you can use the following tips.
Remove the Audio
Audio can add significant weight to a video file. If you are only using a video as a background without sound, then it’s best to strip the audio.
You can easily remove audio from video using video editing software. For recommendations, see our list of the best video editing software.
Alternatively, you can use the free audio remover for videos by Adobe Express. Simply upload your video, and the tool will handle the sound removal for you. The video will then be downloadable as an MP4 file.

Shorten the Duration
Shortening the video duration is another good way to do video compression for background or autoplay videos. This can decrease the overall file size, making it quicker to load and improving website performance.
Typically, 30 seconds or less in video length should be enough for a background video.
Again, you can use video editing software to reduce your video length. For a free online tool, you can use Canva or Adobe Express’s Video Trimmer.

Set a Fallback Image for Mobile
Many mobile browsers automatically block videos from autoplaying to save battery and data. You should always configure a fallback image that will display if the video fails to load or is blocked by the browser.
Avoid Looping Forever
When using background or autoplay videos on your website, it’s essential to avoid endless looping. Looping is when the video keeps playing over and over, and it can consume a lot of bandwidth.
It’s also important to consider the context in which the video is displayed. If the video is a brief introduction or showcases a specific product, then a limited number of loops or a single playthrough is usually enough to communicate the message.
In WordPress, you can control the loop behavior of your YouTube video to reduce the strain on your website’s resources. Our guide on how to add a YouTube video as a full-screen background in WordPress shows you how.
Use a Good Contrasting Font Color
People who use an auto-playing video as their homepage background will usually put some text on top of it. In this situation, it’s good to use a text color that contrasts well with the video’s color scheme.
This way, the text remains easily readable and stands out prominently against the video background.
If you want tips and tricks on choosing a text color for your background video, visit our guide on how to choose the perfect color scheme.
Also, you can check out our article on the best WordPress themes for video websites to find designs that complement your website and video content.
FAQs About How to Optimize Videos for Your WordPress Website
Now, let’s address some common questions related to optimizing videos for your WordPress website.
1. What is the best video format for a WordPress website?
WordPress supports video file types like .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, and .3g2.
It’s recommended to use MP4 with H.264 codec for the best balance between quality and file size.
2. How do I optimize a YouTube video in WordPress?
If you embed your YouTube videos, then WordPress will take care of the embedding process and ensure the video player loads efficiently.
However, you can optimize videos further by enabling lazy loading with a preview image and setting up video schema markup and sitemap with AIOSEO. The last step ensures that search engines can understand and index your videos properly.
You can also check out our list of best YouTube video gallery plugins for WordPress for more features to enhance your website’s videos.
3. How do I make my WordPress video load faster?
To make your WordPress videos load faster, you can upload them to a third-party hosting service like YouTube or Vimeo. Self-hosting your own videos is not recommended, as it often requires more server resources and slows down your website.
You can also use a caching plugin like WP Rocket to replace the video player with a static preview image. This prevents the video from slowing down your initial page load.
Additionally, it’s a good idea to enable lazy loading for video content. This ensures that your website loads quickly the first time, and the videos are only loaded when the visitor scrolls down to view them.
Additional Resources on Video in WordPress
We hope this tutorial has helped you learn how to optimize videos for your website. For more expert tips, you may also want to check out these additional resources:
- Best WordPress Plugins for YouTube Publishers
- Beginner’s Guide to Image SEO – Optimize Images for Search Engines
- The Ultimate Guide to Boost WordPress Speed & Performance
- How to Easily Lazy Load Images in WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kzain
I never thought about using a video hosting service like YouTube and embedding the videos. It’s made such a difference in my website’s performance, and I’m sure my visitors appreciate it too. Thanks for the great tips!
Jiří Vaněk
I have AIOSEO PRO plan. I would like to ask, for all the articles where I have a video, I’ve added markup schema. That’s great. Videos are uploaded on YouTube. Does it make sense, despite the markup schema, to also activate the sitemap.xml for videos? Will it help in any additional way?
WPBeginner Support
A video sitemap would help if you wanted search engines to crawl the video and update it faster than when only the content is in your sitemap.
Admin
Jiří Vaněk
Thank you for the explanation. I couldn’t imagine what such a sitemap could be useful for. But I suppose Google will discover a video thanks to it that it can index better. I assume that if I additionally supplement it with a markup scheme for the video, it will be an absolutely ideal solution. Thank you for your time.
THANKGOD JONATHAN
some of these things are new to me. But I think it is really important.
Thanks for this tips.
However, how about me that I have already uploaded videos directly to wordpress, should I delete them or what should I do?
WPBeginner Support
We would recommend looking into video hosting solutions and replacing your files on your site with embeds.
Admin
THANKGOD JONATHAN
Thank you for helping me out. I believe this might have contributed a lot of loadtime issues I have been experiecing recently.
I will try some hosting or consider starting a youtube channel too.
Thanks
Moinuddin Waheed
Videos file take a very large size and it makes the page to load very slow and to decreased traffic and bad user experience.
Initially I used to upload videos directly in the media file of the wordpress dashboard then I realised it was taking all the memories then I transitioned to uploading on YouTube and then embedding in wordpress .
I am not sure if embedding videos from YouTube also takes much space of the wordpress or it just takes no space?
or if do we need to compress videos even if we want to embed from YouTube?
WPBeginner Support
YouTube would handle the compression for the video, you would not be adding files to your WordPress site when embedding a video
Admin
Jiří Vaněk
Uploading a video to Youtube instead of uploading to WordPress itself is done to save space on your site’s FTP and increase video speed. When you upload a video to youtube, it is physically stored on their server, not on your website. At the same time, YouTube has its own video compression tools so that it can provide it as best and as quickly as possible. You then only insert the link to this video into your wordpress. This will appear on your website, but it is loaded and physically stored on the YouTube server. The second advantage is that on YouTube, other people can notice you, and thanks to a suitable video description with a link to your website, you can significantly increase traffic to your website from YouTube.