No one wants to visit a website that loads slowly or responds slowly when you click a link or button. That’s why we measure the performance of our WPBeginner website using Google’s Core Web Vitals. It’s like a report card for our website’s user experience.
Google tests how quickly your pages load, how smoothly they respond to interactions, and how stable the content is on the screen. These signals are important for user experience and SEO.
The good news is that you don’t need to be a tech wizard to optimize Core Web Vitals for WordPress. In this guide, we’ll show you simple, practical steps to optimize your WordPress site for a faster, smoother, and more enjoyable user experience.

Here is a quick overview of what we will cover in this guide:
What Are Google Core Web Vitals?
Google Core Web Vitals are website performance metrics that Google considers important in a website’s overall user experience. These web vital scores will be a part of Google’s overall page experience score that will impact your SEO rankings.
The truth is that nobody likes a slow-loading website, including Google.
Even if your WordPress website loads fast, it may not be fully functional for users to do what they want to do or access the information they need.
Core Web Vitals helps you measure how quickly your website loads, how quickly it becomes visible, and how soon it is ready for your users.

To do that, Google uses three quality tests:
- Largest Contentful Paint (LCP)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
Note: Until March 2024 Google used the First Input Delay (FID) test instead of INP. This score is still reported in many WordPress speed and performance tests.
Now, the names of these tests may sound too technical, but what they do is quite easy to understand.
Let’s see how each Core Web Vitals test works, what they measure, and how you can improve your score.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) looks for how quickly the main content (whether it is an image, article, or description) becomes visible to the users.
For example, your website might load fast, but the largest content may not appear on the screen as quickly as the rest of the page.
Other speed test tools will give you a high score, but from the user’s point of view, the page is still slow.
This is why Google measures the LCP as part of their web vital score, so website owners can have a more clear understanding.
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) measures the time it takes for your website to visually update in response to a user interacting with it, such as by clicking on something. This visual update is called the ‘next paint’.
In plain English, let’s imagine a user filling in a contact form and clicking the ‘Submit’ button. INP will measure the time taken between the user performing these interactions and actually seeing the updated content on your website.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the time it takes for a website to become visually stable.
As a website loads, some elements take more time to load than others. During this time, your website’s content may keep moving on the screen.
For instance, if a user is reading a paragraph on a mobile device and a video embed loads above it, this makes the entire content move down.
This can be really frustrating if a user is trying to accomplish an action, such as adding a product to the cart where the button shifts down due to other items moving on the page.
How to Test Your Google Core Web Vitals Score
The easiest way to test your Google Core Web Vitals score is by using the PageSpeed Insights tool. Simply enter the URL you want to test and click the ‘Analyze’ button.

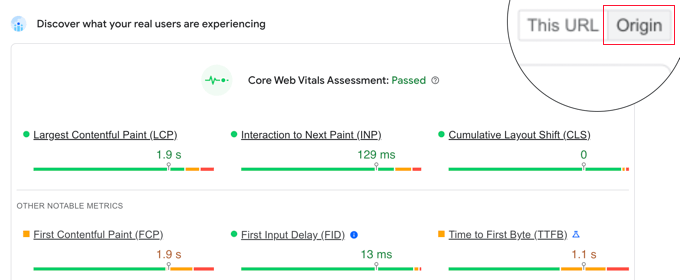
The core vital results are displayed under the section titled ‘Core Web Vitals Assessment’.
If your website passes the assessment, this will be noted in green next to the heading.

In the chart below, you can view the actual score of all three core vitals and some other notable metrics. Here are the times you need to pass the Core Web Vitals tests for each item.
- Largest Contentful Paint (LCP): 2.5 seconds or less
- Interaction to Next Paint (INP): 200 milliseconds or less
- Cumulative Layout Shift (CLS): 0.1 or less
How to View Google Core Web Vitals for Full Website
Now, the Page Speed Insights tool allows you to check an individual page. If the page you are checking is the root of your domain name, then you can also click the ‘Origin’ tab.

This will show you the score for all pages served from this origin.
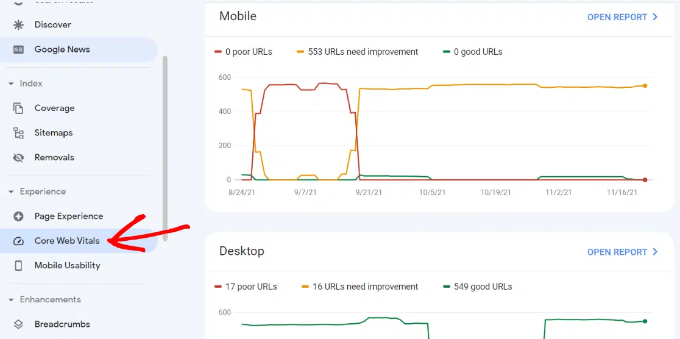
However, to really drill down deep, you can access the Core Web Vitals report in your Google Search Console dashboard as well.

This allows you to see how many URLs on your website passed the tests, which URLs need improvement, and which pages have poor scores.
To get even more detailed reports for Core Web Vitals, you can use the Lighthouse speed test by going to Web.dev Measure tool, or by using the built-in test inside the Chrome browser.
Simply open a website in Chrome, right-click anywhere on the screen, and then select the ‘Inspect’ option. In the tabs, you will see an option called ‘Lighthouse’.

After that, click the ‘Generate Report’ button.
Note: You must do the Chrome test in Incognito mode for the most accurate results. Otherwise, your browser extensions may negatively impact the core web vital score it shows you.
Why Are Core Web Vitals Important?
Core Web Vitals are important because they reflect how your website performs for the users. It is focused not just on how fast a website loads but on how quickly users can actually use it.
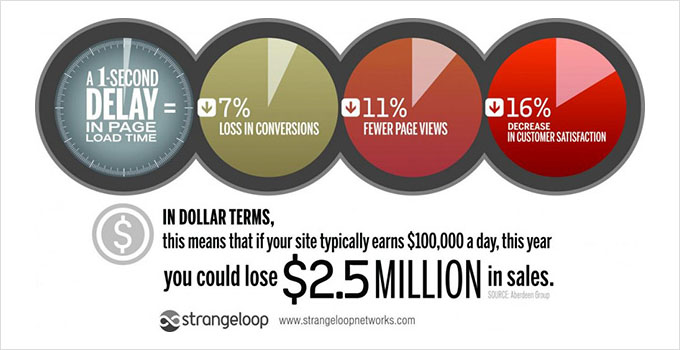
According to a recent study, a 1 second delay in page load time can lead to a 7% loss in conversions, 11% fewer page views, and a 16% decrease in customer satisfaction.

That’s why it is crucial to optimize your website for speed and performance. However, most performance-measuring tools don’t really account for the quality of user experience.
A faster website with poor user experience is still costing you conversions, fewer page views, and poor customer satisfaction. Improving Core Web Vitals helps you remedy that.
User experience is also an important factor in SEO rankings. Since May 2021, the Google search algorithm has included page experience as one of the ranking factors.
That being said, let’s see how you can easily improve your Core Web Vitals to offer a better user experience on your website.
How to Improve Your Core Web Vitals in WordPress (7 Tips)
Improving your Core Web Vitals score in WordPress is not that difficult. Using some essential performance optimization tips, you can easily pass the Core Web Vitals score.
1. Optimizing Your WordPress Hosting
Your WordPress hosting company plays the most significant role in your website’s performance.
They are able to optimize their servers for WordPress, which gives your website a rock-solid platform to build upon.
We recommend using SiteGround for a high-performance website. They are one of the officially recommended WordPress hosting companies, and we use SiteGround for the WPBeginner website.

To give your website the performance boost it needs, SiteGround uses Google Cloud Platform for its servers along with ultrafast PHP.
Their SG Optimizer plugin is used by over a million websites. It automatically makes further performance enhancements and turns on built-in caching, which does everything WP Rocket does and more.
It’s important to note that their SG Optimizer plugin only works on SiteGround hosting accounts, and these performance optimizations are available for all plans, including the lowest option.
If you are using another WordPress hosting provider, then we recommend using WP Rocket along with a few other tools to achieve a better Core Web Vitals score.
WP Rocket is the best WordPress caching plugin on the market. It allows you to easily set up caching on your WordPress website without going into any technical details of server management.
2. Improving Largest Contentful Paint (LCP) Score
As mentioned earlier, the Largest Contentful Paint (LCP) is literally the largest content part within the viewport of a page. For instance, in a WordPress blog post, this could be the featured image or the article text.
The quicker this content loads, the higher your LCP score will be.
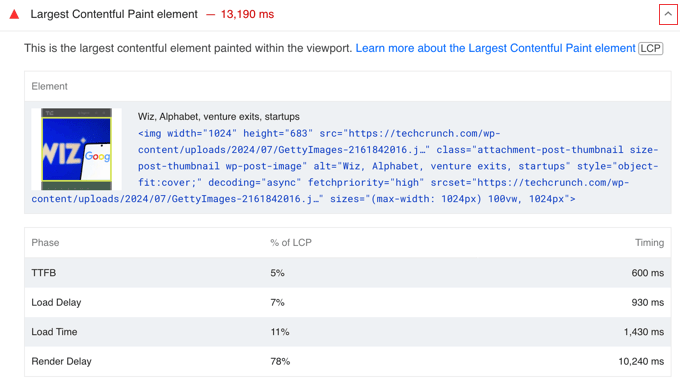
How do you know which content is considered the largest by the test? Well, you need to scroll down to the test results and expand the ‘Largest Contentful Paint element’ tab.

You’ll see the elements considered for the LCP score. If it is a larger image, then you can try replacing it with a smaller image or an image with lower file size and quality. See our guide on how to optimize images for web performance.
If it is text, then you can try breaking it into paragraphs and headings.
3. Improving Interaction to Next Paint (INP) Score
The Interaction to First Paint score measures the time between a user clicking on something on your website and the result appearing on your website.
The most important tip to improve that is by using better web hosting or even a managed WordPress hosting platform.
Another easy way to improve the FID score is by using a caching plugin like WP Rocket. It comes with a built-in feature that allows you to optimize file delivery.
First, you would need to install and activate the WP Rocket plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
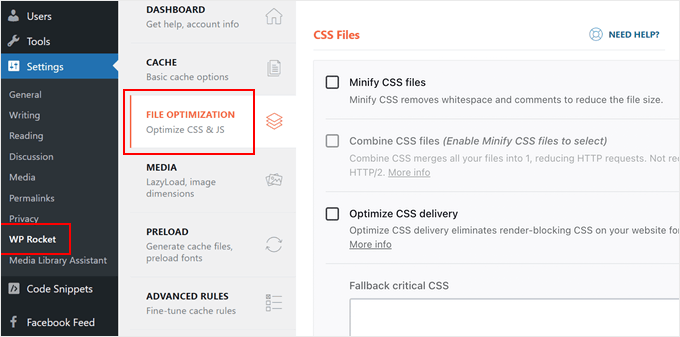
After that, go to Settings » WP Rocket page and switch to the ‘File Optimization’ tab.

Scroll down to the bottom of the page and check the box next to the ‘Load JavaScript deferred’ option.
Don’t forget to click the ‘Save Changes’ button at the bottom of the page to store your changes.

Deferring JavaScript allows your website to load without waiting for JavaScript to be loaded. This improves the Interaction to First Paint (INP) score for pages where JavaScript may be the cause.
For more tips, see our detailed guide on how to improve Google’s INP score in WordPress.
4. Improving Cumulative Layout Shift (CLS) Score
The Cumulative Layout Shift (CLS) score is affected when different elements on a web page are loading slowly and making other elements on the screen move.
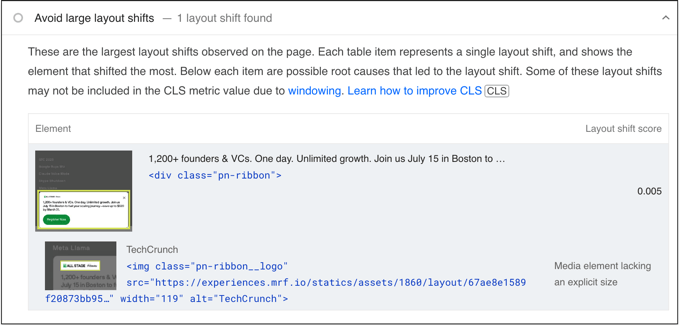
You can view which elements are affecting the CLS score by expanding the ‘Avoid large layout shifts’ tab in the Page Speed Insights results.

This will show you the elements that are causing the most layout shift impact during page load.
To make sure that the visual layout of your page does not shift as other items load, you need to tell browsers about the dimensions (width and height) of the elements like images, video embeds, ads such as Google AdSense, and more.
WordPress automatically adds height and width attributes to images you add. However, you can still check all other media, particularly embeds, to make sure that all of them have height and width attributes.
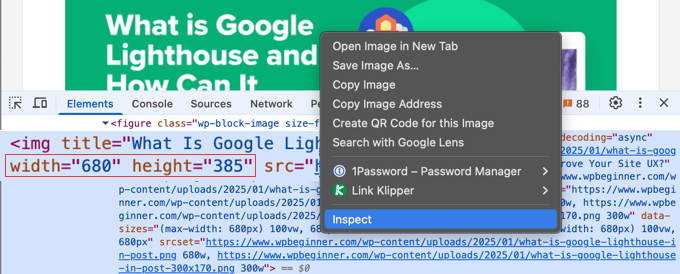
One way to do that is by using the Inspect Tool. Simply right-click in your browser and select ‘Inspect’ to open the developer console.
You can then point and click on different page elements to highlight their source code. There, you can see if the element has width and height attributes defined.

5. Eliminating Render Blocking Elements
Render-blocking elements are the elements that are slower to load but are blocking other elements from loading first. This affects your overall Core Web Vitals score and user experience on your website.
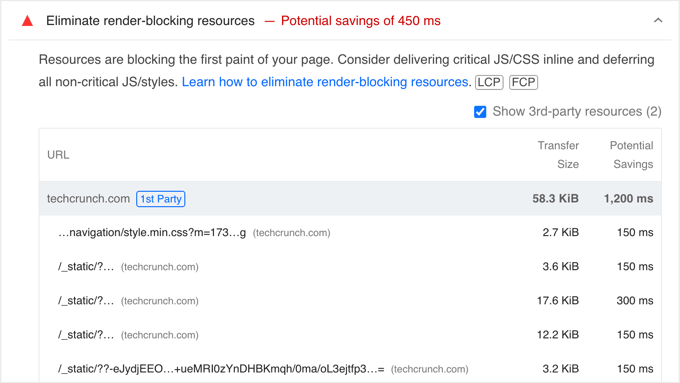
Page Speed Insights results will show you the render-blocking elements. These are usually JavaScript or CSS files added by your WordPress plugins and third-party tools like Google Analytics, Facebook Pixel, Google Ads, and more.

However, most such elements are programmatically added to your site by different plugins or themes. This makes it harder for a beginner user to remove or properly load them.
We have a step-by-step guide on how to easily eliminate render blocking elements in WordPress without messing with any code on your website.
6. Properly Sizing Images in WordPress
Another common cause of lower Core Web Vitals scores is very large images. Many WordPress users upload high-resolution images to their websites, which take longer to load and, in most cases, are not necessary.

This becomes even more problematic for users on mobile devices. Your responsive WordPress theme and WordPress will automatically fit the image to the user’s mobile screen, but they would still be loading a larger file.
We have a detailed guide on how to properly optimize images for your WordPress website without losing quality or affecting performance.
7. Using a CDN to Server to Improve Your Core Web Vitals Score
CDNs or content delivery networks are third-party services that allow you to serve static content of your website from multiple servers around the globe.
This allows users to download static files like images and CSS from servers that are nearest to them. It also reduces the load on your website, which can then continue loading other elements.
You can use a cloud firewall app like Sucuri, which comes with a built-in CDN service. Sucuri also helps you block malicious and spam requests, which further frees up your website resources.
You can also use Cloudflare free CDN as an alternative. It comes with basic firewall protection and CDN service that would improve your website’s Core Web Vitals score.
Expert Guides on Measuring and Improving WordPress Performance
Now that you know how to optimize Core Web Vitals, you may like to see some other articles related to measuring and improving WordPress performance:
- The Ultimate Guide to Boost WordPress Speed & Performance
- How to Speed up WooCommerce Performance
- How to Properly Run a Website Speed Test (Best Tools)
- How to Stress Test a WordPress Website
- What Is Google’s INP Score and How to Improve It in WordPress
- How to Use GTmetrix Plugin to Improve WordPress Site Performance
- Important Metrics to Measure on Your WordPress Site
- Fastest WordPress Hosting (Performance Tests)
- How to Optimize Images for Web Performance Without Losing Quality
We hope this guide helped you learn how to optimize Core Web Vitals for WordPress. Another important aspect of a good user experience is security.
We recommend that you follow our WordPress security checklist to make sure that your website performance is not affected by spam or DDoS attacks.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Olaf
Overall website optimization might look simple on “paper,” but in practice, it’s usually a different story. Achieving impressive numbers and speeds can sometimes feel like painstaking work. It depends on the state of the website you inherit and how well the previous owner maintained it, or the technologies they used to build it. Sometimes, if a site is built on a page builder and relies on multiple plugins for every minor function, it’s challenging to devise any strategy to improve core web vitals. This list provides a solid starting point, a guide on what to check, what to improve, and how to go about it. A great foundation for beginners.
Samuel
It is easy to get carried away with other aspect of SEO and forget about the core web vital. While I know about existence of the core web vitals for the users I have not really been paying attention to it. Whenever I design any new wordpress site my focus is always how quickly is going to rank on google search or any other search engine. Reading this article is informing my thoughts to include the web vitals in my workflows as a web developer. Thank you for this detailed guide. I just finish a website for a new client and this article is going to be put to use by following all the instruction here. Thanks so much.
Dayo Olobayo
I was struggling with my WordPress site’s slow loading time until I implemented the strategies outlined in this guide. The instructions made it easy to optimize my Core Web Vitals and now my site is lightning fast. Thanks!
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Initially, I struggled a lot with WordPress speed. I have one website on my own server with 4 vCPUs and 8GB of RAM. Even then, I kept seeing red figures. By this, I mean that very often, optimization isn’t just about server performance or hosting but also about how you optimize WordPress itself. In this context, I have to say that the WP Rocket plugin helped me the most. Only after implementing this plugin did I finally get into the green numbers. Perhaps what helped the most was the preloading of URL links and a relatively sophisticated cache. Probably no cache plugin is as genuinely good as WP Rocket. Regarding SEO, I started gaining better positions only after the website was properly optimized.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Mohammed Haider
I have a website on WordPress. I am not able to pass the core Web vitals. is there a free WordPress plug in which can help me achieve this.
WPBeginner Support
There are many different parts to the web vital score, we would recommend taking a look at the “How to Improve Your Core Web Vitals in WordPress” section for our recommendations.
Admin
Jiří Vaněk
Autooptimize plugin with some kind of cache plugin is for free and can help really a lot.
Ladyson
Don’t forget that many drag-n-drop theme creators make problems with their code.
Updating them regularly you can also solve the problem of low scoring. They are optimizing their code for Web Vitals.
WPBeginner Support
That is certainly something to keep in mind as well
Admin
miamiatz
Google are good at inventing useful things. The issue of Cumulative Layout Shift is a critical one in most digital devices.
You want to click on something just to notice that the link/icon/button you intended to click has moved to a different place and you end up clicking on something else.
This issue is found even in core android apps and non core apps including social media apps, news apps, even financial apps. It is ridiculous.
Thumbs up to google for inventing these Core Web Vitals.
I have one or two points to make to those interested in the web vitals:
Most WordPress themes come with stylesheets that are loaded one after another.
Customs CSS declared using the theme customizer are loaded the last.
Now if you declare size or shape of something (even fonts) in the custom CSS that was declared different in the theme CSS files, the item will be loaded with default theme style first then adjusted to obey CSS declaration found in the custom CSS.
This causes layout shifts.
Editorial Staff
Thank you for sharing these insights. Yes, optimizing CSS delivery can help along with lazy loading items.
Admin
Ackson Mwape
Thanks a lot for the timely article.
Editorial Staff
Always a pleasure Ackson
Admin