Pop-up forms can be a powerful tool for capturing leads, increasing conversions, and engaging website visitors. You can take things a step further by showing popups when visitors click a link or image.
This is a proven way to grow your email list. It is more effective since it starts with an action taken by a user. Popular sites often use it to offer an optin incentive to get even more subscribers.
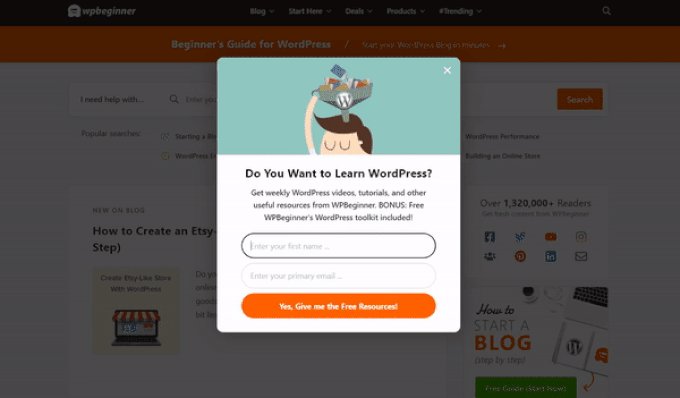
At WPBeginner, we also use this technique to collect email addresses. For example, if you click the envelope icon from the panel on the right, you’ll see a popup form to sign up for our newsletter.
In this article, we’ll show how to open a WordPress popup on click of a link or an image, step by step.

What Is an ‘On Click’ Popup Form?
On-click popup forms are lightbox popups that open when a user clicks on a link, button, or image on your WordPress website.
Normally, popups appear on websites when a user arrives or when they are about to leave. On-click popup forms are triggered by user interaction.
We also use on-click popups on WPBeginner to grow our email list. For instance, a popup will appear when a user clicks the email icon in the sidebar next to all social icons.

Why Are On-Click Popup Forms So Effective?
An on-click popup form is effective because it uses the powerful Zeigarnik effect. This is a psychological principle that states users who start an action themselves are more likely to finish it.
When someone clicks a link or button to trigger your popup, they’ve already shown interest. When the form popup appears, they’ll be more likely to use it.
For example, you can use an on-click popup to offer a lead magnet. This could be a free downloadable resource like an ebook or PDF file that users can get in exchange for their email address.
However, there are other ways to use on-click popups on your website. For instance, you can ask users to claim a coupon code, learn more about a product, fill out surveys, and more.
To learn more, see our guide on how to use the psychology of popups to boost signups by 250%.
That being said, let’s take a look at how to easily make an on-click lightbox popup for your website.
Creating an On-Click Popup in WordPress
The easiest way to create an on-click popup is by using OptinMonster. It is the best popup plugin for WordPress and lead generation software.
For more information, see our complete OptinMonster review.
First, you’ll need to sign up for an OptinMonster account. You’ll need the Pro account (or higher) because it includes the MonsterLinks™ feature that lets you create on-click popups.
Simply visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to get started.

Next, you need to install and activate the OptinMonster plugin on your WordPress website. For help, see our step-by-step guide on how to install a WordPress plugin.
This lets you connect your OptinMonster account to your WordPress site.
Once you’ve activated the plugin, you’ll need to connect your account. You should be taken to the Welcome page automatically in your WordPress dashboard.
Go ahead and click the ‘Connect Your Existing Account’ button.

After that, a new window will open.
You can click the ‘Connect to WordPress’ button to add your site to OptinMonster.

Once you’ve connected your OptinMonster account to your WordPress site, you can create your on-click popup.
Simply go to OptinMonster » Campaigns from your WordPress dashboard and click the ‘Create Your First Campaign’ button.

Next, OptinMonster will ask you to select templates or playbooks.
You can choose the ‘Templates’ option and select a prebuilt campaign template to customize. On the other hand, the ‘Playbooks’ option lets you choose ready-to-use campaigns inspired by leading brands.

For this tutorial, we will use the ‘Templates’ option.
Next, you’ll need to select a campaign type and template.
The Campaign Type should already be set to Popup. If not, just click on Popup to select it. Next, you’ll need to choose a campaign template.

You’ll be able to modify the template later. We’re going to use the ‘Basic’ template for this tutorial.
Simply run your cursor over the template and click the ‘Use Template’ button.

Now, you’ll be prompted to enter a name for your campaign. This is just for you. Don’t worry, the users will not see it.
Simply enter a name and click the ‘Start Building’ to create your popup.

OptinMonster will automatically load up the template in the drag-and-drop campaign builder.
You can edit the default text and add or remove elements from your template. Simply drag blocks from the menu on your left and drop them on the template.

You can also remove any element in the form by clicking on it and using the menu options to the left. For instance, we will remove the ‘Name’ field from the form.
First, you’ll need to click on the ‘Optin’ tab at the bottom of the screen. After that, click on the field to select it, and you’ll see the available options in the left column, including the option to remove it.

Once you have designed the popup, the next step is to design the Success view, which people see after filling out the form.
Simply switch to the ‘Success’ view at the top of the screen.

You can edit the success view just like you edited the optin view. For instance, you may want to change the text or include a link to download a lead magnet.
Connecting Your Popup to Your Email List
Once you’re happy with your popup, click on the Integrations tab at the top of the screen. You’ll need to link OptinMonster to your email marketing service so that you can add people to your email list.
Do you need an email marketing service or want to change from the one you’re using? We recommend Constant Contact. Simply click this link for a 20% discount exclusively for WPBeginner readers.
From here, click the ‘+ Add New Integration’ button on the left-hand side of the screen.

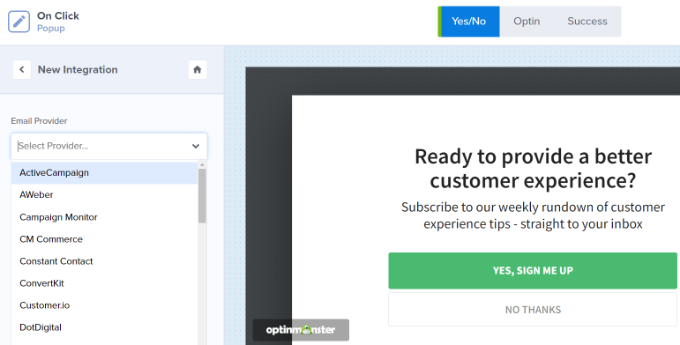
Next, you can select your email provider from the dropdown list.
From here, simply follow the instructions to connect it to OptinMonster.

Setting Your Popup to Appear On Click
Now, you need to configure your popup to appear when the user clicks a link.
Go ahead and click on the Display Rules tab at the top of the screen.

OptinMonster’s default display rule is ‘time on page.’ This means that the default pop-up will appear after the user has been looking at that page for a certain amount of time.
However, you can click the dropdown and select the ‘MonsterLink™’ (On Click)’ option instead.

After that, you should see your MonsterLink™ in the display rules.
You can click the link to copy your MonsterLink™ Code. You’ll need this in a moment.

Making Your On-Click Popup Live
Next, you can go to the ‘Published’ tab at the top of the page and change your campaign’s status from ‘Draft’ to ‘Publish.’

Once you’ve done that, click the ‘Save’ button at the top of the screen and close the campaign builder.
Next, you’ll see the ‘WordPress Output Settings’ for your campaign. You can click the ‘Status’ dropdown menu and change it from ‘Pending’ to ‘Published.’ When that’s done, click the ‘Save Changes’ button.

Adding Your MonsterLink to Your WordPress Website
Now, you need to add the special MonsterLink™ to your site. If you didn’t copy this earlier, you can get it by going back to the ‘Display Rules’ setting for your campaign.
First, you’ll need to create a new post or page or edit the one where you want to add your link.
The MonsterLink™ is HTML code, so you need to paste it into a custom HTML block.
When you’re in the WordPress content editor, click the (+) button to add a Custom HTML block.

Now, copy your MonsterLink™ into that block. It should look something like this:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
You can change the words ‘Subscribe Now!’ to whatever text you want to use for your link.

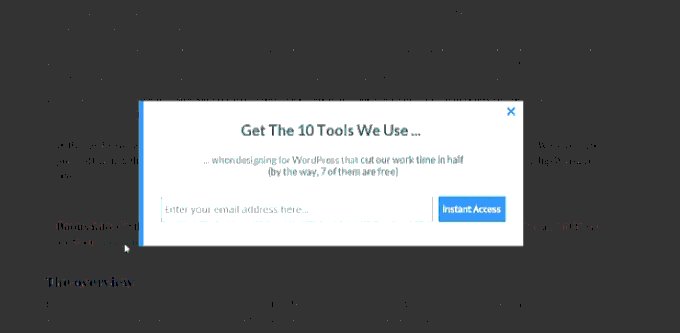
Once you’ve placed the link, you can preview your page or post to ensure it’s working.
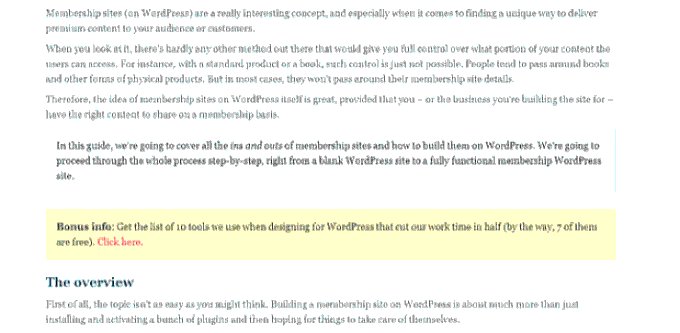
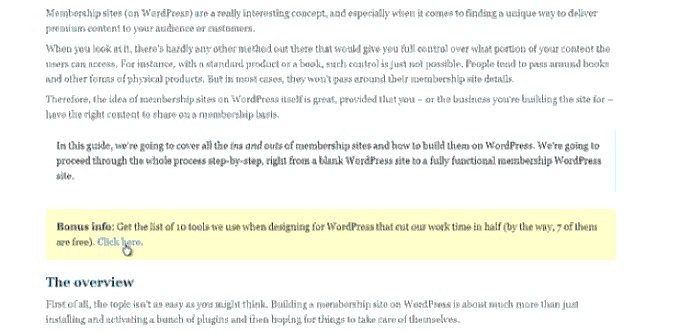
Here’s our link in action. Note we’ve applied some styling to the text to create a box with larger text to help promote the lead magnet:

Tip: You’re not limited to just text links using MonsterLinks™. You can also use MonsterLink with call-to-action buttons, images, banners, or navigation menus on your website.
Video Tutorial
We hope this tutorial helped you learn how to trigger a WordPress popup form on click. You may also want to see our tutorial on how to create a WooCommerce popup to increase sales and the best WordPress banner plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Love this article on on-click popups!
The MonsterLinks section was super helpful. I just implemented this on my own WordPress site and it’s been growing my list like crazy.
One other tip I’d add is to experiment with different trigger words or phrases for your MonsterLink.
I found using action oriented language like “Get Your Free Guide” instead of just “Subscribe” increased my conversion rate big time.
Thanks for the detailed guide!
Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin