Recently, one of our readers asked us how they can move JavaScripts to the bottom in WordPress to increase their Google page speed score. We are glad they asked, because honestly we wanted to write about this. Previously, we have talked about how to properly add JavaScripts and CSS styles in WordPress. In this article, we will show you how to move JavaScripts to the bottom in WordPress, so you can improve your site load time and your Google page speed score.
Benefits of Moving JavaScripts to the Bottom
JavaScript is a client side programming language. It is executed and run by a user’s web browser and not by your web server. When you put JavaScript at the top, browsers may execute or process the JavaScript before loading the rest of your page. When JavaScripts are moved to the bottom, your web server would quickly render the page and then the user’s browser would execute JavaScripts. Since all the server side rendering is already done, the JavaScript will load in the background making the overall load faster.
This will improve your speed score when testing with Google page speed or Yslow. Google and other search engines are now considering page speed as one of the performance matrices when displaying search results. This means that websites that load faster will appear more prominently in search results.
The Proper Way of Adding Scripts in WordPress
WordPress has a powerful enqueuing system which allows theme and plugin developers to add their scripts in queue and load them as needed. Enqueuing scripts and styles properly can significantly improve your page load speed.
To show you a basic example, we will add a little JavaScript into a WordPress theme. Save your JavaScript in a .js file and place that .js file in your theme’s js directory. If your theme does not have a directory for JavaScripts, then create one. After placing your script file, edit your theme’s functions.php file and add this code:
function wpb_adding_scripts() {
wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);
wp_enqueue_script('my-amazing-script');
}
add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' );
In this code, we have used wp_register_script() function. This function has the following parameters:
<?php wp_register_script( $handle, $src, $deps, $ver, $in_footer ); ?>
To add the script in the footer or bottom of a WordPress page, all you need to do is set the $in_footer parameter to true.
We have also used another function get_template_directory_uri() which returns the URL for the template directory. This function should be used for enqueuing and registering scripts and styles in WordPress themes. For plugins we will be using plugins_url() function.
The Problem:
The problem is that some times WordPress plugins add their own JavaScript to pages inside <head> or inside page body. In order to move those scripts to the bottom you need to edit your plugin files and properly move the scripts to the bottom.
Finding The JavaScript Source
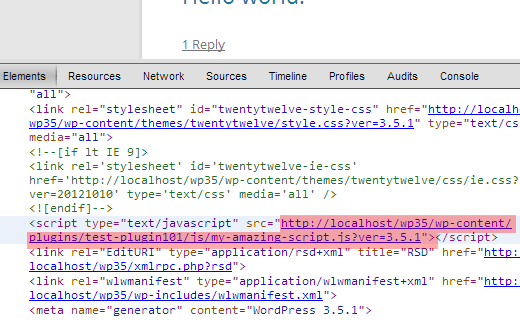
Open your site in the web browser and view page source. You will see the link to the JavaScript file indicating the location and the origin of the file. For example, the screenshot below tells us that our script belongs to a plugin called ‘test-plugin101’. The script file is located in the js directory.

Sometimes you will see JavaScript added directly into the page and not linked through a separate .js file. In that case, you would need to deactivate all your plugins one by one. Refresh the page after deactivating each plugin until you find the one adding the script to your pages. If the JavaScript does not disappear even after deactivating all the plugins, then try to switch to another theme to see if the JavaScript is added by your theme.
Register and Enqueue Scripts
Once you have found the plugin or theme that is adding JavaScript in the header section, the next step is to find out where the plugin has a call for the file. In one of your theme or plugin’s PHP files you will see a call to that particular .js file.
If the plugin or theme is already using enqueuing to add JavaScript file, then all you need to do is change wp_register_script function in your plugin or theme and add true for the $in_footer parameter. Like this:
wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true);
Lets assume that your plugin or theme is adding raw JavaScript in the header or between the content. Find the raw JavaScript code in the plugin or theme files, copy the JavaScript and save it in a .js file. Then use wp_register_script() function as shown above, to move JavaScript to the bottom.
Editor’s note: It is important to understand that when you make changes to the core files and update the plugin, then your changes will not be overridden. A better way of doing this would be to deregister the script and re-register it from your theme’s functions.php file. See this tutorial.
Aside from moving the scripts to the footer, you should also consider using a faster social media plugin and lazy load images. Along with that you should also use W3 Total Cache and MaxCDN to improve your site speed.
We hope that this article helped you move JavaScripts to the bottom in WordPress and improve your page speed. For questions and feedback please leave a comment below.





Ravi
Will my plugins update normally when i move their js to single file? I am a newbie.
WPBeginner Staff
There are multiple ways to do it. One that is most common is to paste JavaScript files loaded by different sources into one single JS file and then enqueue it.
Catharine
Great, thanks!
Catharine
Hi Syed, thanks for the tutorial. However I am a complete noob and have a very basic question. For that piece of code you posted (the entire function etc), do we need to add that in the functions.php file for every single bit of javascript we want to enqueue? I guess what I’m asking is, how would you format that code if you had more than one piece of javascript that was being loaded in the headers of more than one page?
Your help would be greatly appreciated!
Marc Jacobs
hi, great tutorial. I have a question though. I ran my website through Google Page Speed Insights and got the warning that I had to eliminate render blocking Javascript (and css) to boost my page speed. I read the information on this website (great read!), but I cannot seem to find the php-files where the plugin “calls” for the js-files causing my website to lack speed. I have figured out what plug-in is causing most of the delay (Google-maps-ready), but I have no idea how to precoeed frpm there. I have searched every php-file in the plugin folder, but can’s find a js-file named remotely similar to the files mentioned in the google speed test:
…
How do I figure out what php file to edit? Help wouldbe much appreciated!
greeting,
Marc.
WPBeginner Support
A plugin on your site Google Maps Ready is adding those files.
Admin
Basavaraj Tonagatti
Hi, I recently moved to Genesis Framework+Eleven 40 Child Theme. I am also facing the same problem while I run the Google page speed test. But as I don’t know the exact way of doing, finding it difficult to make changes. Can anyone guide me what is the exact cause on my site and how to remove this Javascript issue? (I don’t know any styling languages and I am totally unware about these code languages.)
Joseph Stanley-Hunt
Thanks heaps, I have been wondering how to do this and some other tricks (which I have also found answers to on here).
One question tho, I see there is no in-head in the paramaters. is that meaning that if the in_footer is set to false, it is registered in the head automatically?
WPBeginner Support
Yes, the default value for in_footer is false. So you need to explicitly add in_footer to true otherwise it will appear in the head.
Admin
Mike
The plugin update immediately came to my mind too. Look forward to more advice on this.
Jason
Great article! I have been asking this questions for a long time because so many themes get penalized in Googls speed test due to java scripts loading first. Maybe others have known how to put these scripts in the footer.
Again, thanks and I will try this out and tell you how it works.
Jeremy Myers
Great tutorial.
But once we update the plugin, we will have to do this again, right? And every time the plugin updates?
Is it possible to deregister the js in functions.php and then simply reregister it in the footer somehow?
adam
Hi, thanks for this useful tips. But, how to move .js of W3 Total Cache minify on head?
That’s js location on cache in wp content, not wp plugin.
Lucca
Thx for valueable knowledge – keep up excellent work.
Raj
Nice and Simple guide. Thanks for posting this article to increase the speed of WordPress
Danyel Perales
Nice tip. Thanks for share !