Adding a volunteer application form to your WordPress site can make it easier to find and organize volunteers.
We know this process can feel overwhelming, especially when you’re juggling other tasks to keep your organization running smoothly. Gathering all the right information from volunteers can be a challenge.
Setting up forms might seem tricky if you’re not familiar with WordPress plugins or coding. But don’t worry, we’ve done the research for you, and we found that WPForms is the best tool for the job. In fact, we use it on WPBeginner for all our contact form needs, so we can verify that it’s extremely powerful but also beginner-friendly.
In this article, we’ll show you how to create a professional volunteer application form in WordPress, step by step.

Why Create a Volunteer Application Form in WordPress?
Many organizations rely on volunteers, especially charities and nonprofits. However, going back and forth with potential new volunteers over email can take a lot of time. Many nonprofits still use paper forms to recruit new helpers, which can take even more time to process.
By adding a volunteer application form to your WordPress website, you can easily reach more people who may be browsing your site and decide to help you out.
A volunteer application form also tells visitors exactly what information you need, such as their email address or phone number and any previous volunteering experience. This means you don’t have to spend time on follow-up emails and phone calls, trying to get all of the information you need from a new volunteer.
A good form builder plugin will also organize all of its data in the WordPress dashboard and send email notifications to the right people for follow-up.
With that in mind, we will show you how to easily create a great volunteer application form in WordPress, step by step. Here is a quick overview of all the steps we will cover in this guide:
Let’s get started.
Creating Your Volunteer Application Form in WordPress
The easiest way to create a great volunteer application form in WordPress is by using the WPForms plugin.

WPForms is the best WordPress form builder plugin on the market. It’s beginner-friendly and used by over 6 million websites, including ours. At WPBeginner, we create our contact forms and annual surveys using this drag-and-drop form builder.
To learn more about WPForms, you can check out our complete WPForms review.
The first thing you’ll need to do is install and activate the WPForms plugin. For more details, please see our step-by-step guide on how to install a WordPress plugin.
Notes: In this guide, we will be using the WPForms Pro version because it has hundreds of pre-made form templates, including a ready-made volunteer application template. If you’re on a budget, then there is also a free WPForms Lite version that you can use.
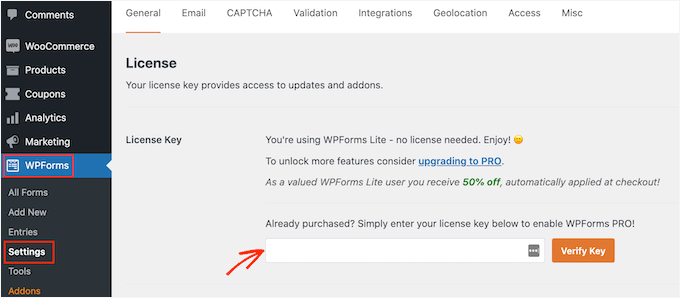
Upon activating the plugin, you need to visit WPForms » Settings page in your WordPress dashboard to enter your license key. You can find this information in your account on WPForms website.
If you’re using the free version, then you can skip this step.

Once you’ve completed the verification process, you’re all set to create your volunteer application form in WordPress.
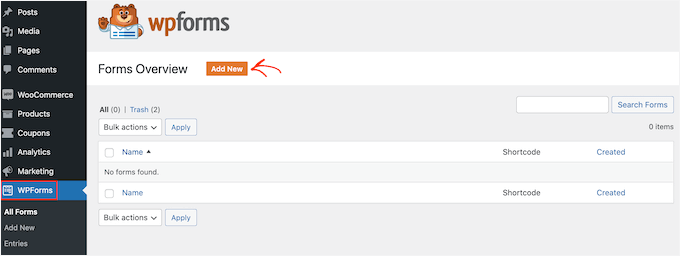
The first thing you’ll need to do is navigate to WPForms » Add New.

Next, you can name your form and select a form template.
WPForms comes with hundreds of pre-made form templates to help you quickly build any type of forms, such as a contact form and online order form.
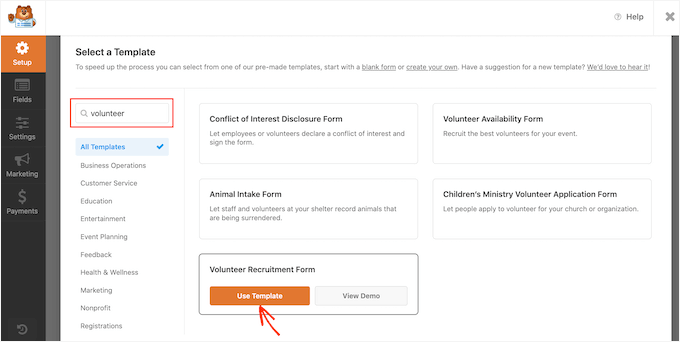
Since we want to create a volunteer application form, let’s type ‘Volunteer’ in the template search bar. You will then see several volunteer form templates to choose from.
To use a template, simply hover over the one you want and click ‘Use Template’. Here, we’re going to use the ‘Volunteer Recruitment Form’ template.

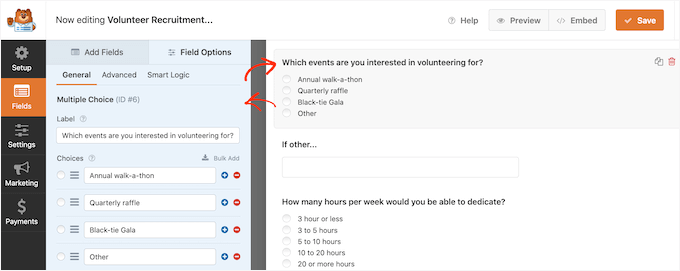
WPForms will then redirect you to the drag-and-drop form builder.
You should be able to find all the tools to help you customize your form in the left panel. In the right panel, you’ll find a live preview.
To customize the form, you can click on the form field that you want to edit. Then, WPForms will show all of the settings that you can customize for this field.

For example, if you want to change the text that appears in this form field, then simply edit the text in the left-hand menu.
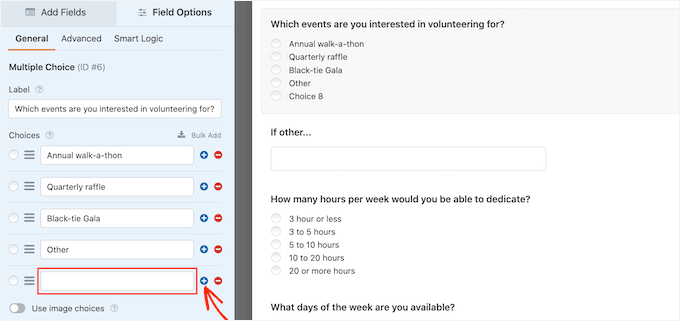
To customize existing multiple choice options, just click on any of the ‘+’ buttons. This will let you add more options.

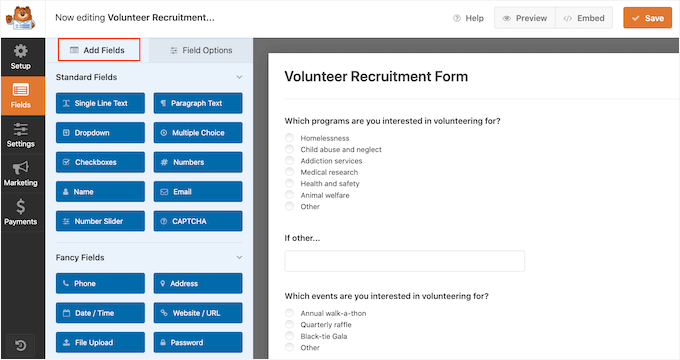
Moreover, you can easily add more questions or options to your volunteer application form by clicking the ‘Add Fields tab’ in the left-hand menu.
This will show you all the fields that you can add, including the more advanced options, such as the ‘File Upload’ field.

The ‘File Upload’ field is a great field to add, so volunteers can submit a copy of their CV or resume alongside their applications. To learn more about it, you can see our step-by-step guide on how to create a file upload form in WordPress.
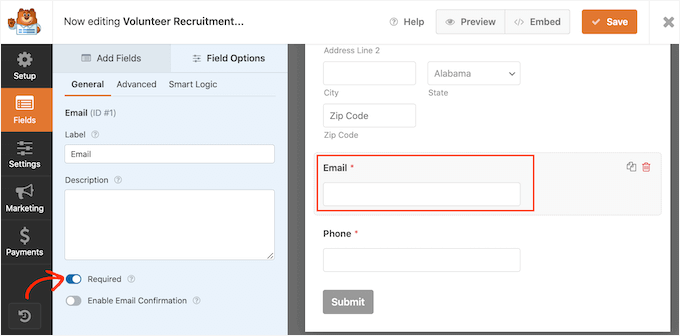
You may also want to make some fields required, such as the field where applicants can type in their email address. If you make a field mandatory, then visitors cannot submit the form without filling in this field.
To do this, you should first click that field. Then, on the left-hand menu, you’ll need to toggle on the ‘Required’ slider to turn it on.

You and your volunteers can easily see which fields are required because they’ll have a small red asterisk next to the field label.
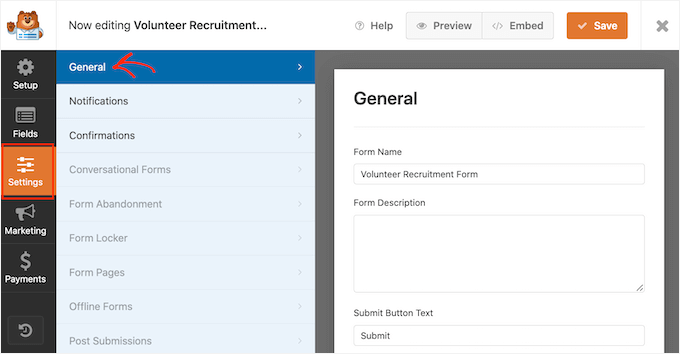
When you’re happy with how your volunteer application form looks, it’s time to configure the settings. Go ahead and click ‘Settings’ in the left-hand menu.
On the ‘General’ settings tab, you can change various form-related settings, such as the submit button text, set up spam protection, and more.

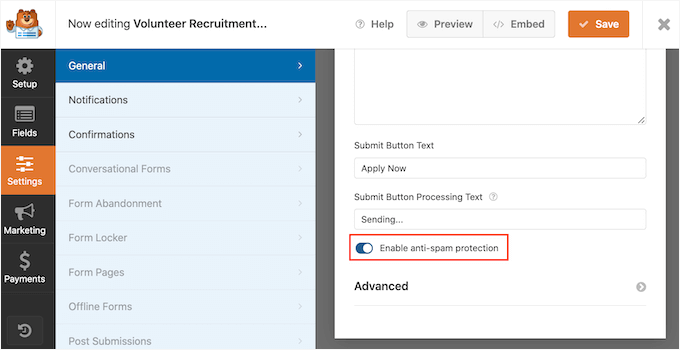
As the leading WordPress form-building solution, WPForms comes with advanced anti-spam settings to help you reduce spam registrations.
You can see that it’s automatically enabled by default under the ‘Enable anti-spam protection’ slider. Unless you’re going to use a different form of spam prevention instead, we recommend keeping this setting enabled.

To learn more about how WPForms can protect your site against spam, please see our step-by-step guide on how to block contact form spam in WordPress.
Setting Up Notifications and Confirmations
By default, every time a visitor submits a form on your site, you’ll get an email containing all the information they’ve submitted.
You can also see all of your submitted form entries in your WordPress dashboard as well.
We also recommend sending the volunteer an email confirming that you’ve got their application. For more details, please see our guide on how to send confirmation emails after WordPress form submission.
Even if you do send a notification email, it’s still a good idea to show an on-screen confirmation every time someone successfully submits a form.
There are a few different ways to do this. WPForms allows you to either show a confirmation message on the same page, or you can redirect the user to a custom ‘Thank You’ page on your site.
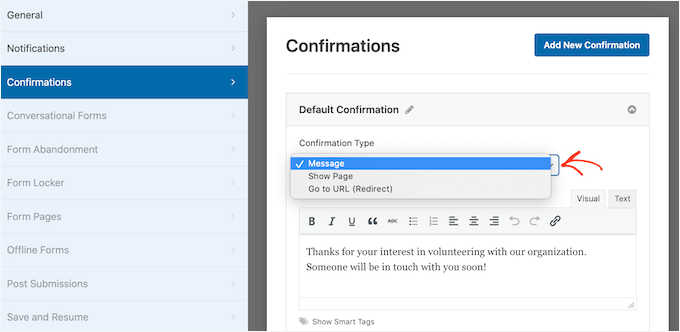
You can configure these settings by going to the ‘Confirmation’ tab on the Settings panel and then choose from the ‘Confirmation Type’ options.

Most organizations will just use the default message. However, it’s a good idea to redirect the visitor to your events calendar, so they can start learning about your upcoming fundraising events.
When you’re happy with how your confirmation message is set up, go ahead and click on the ‘Save’ button to save your changes.
Bonus Tip: WPForms integrates with all the best email marketing services. If you have an email newsletter, then WPForms makes it easy to add your new volunteers to this newsletter.
Adding Your Volunteer Application Form to Your Site
Now, you’re ready to add your form to your WordPress website so people can start applying to become volunteers.
With WPForms, it’s easy to add your form to any page, post, or widget-ready area on your site.
Most of the time, you’ll want to show your form on a page or post. To do this, you can either create a new page or post or open an existing one in the WordPress editor.
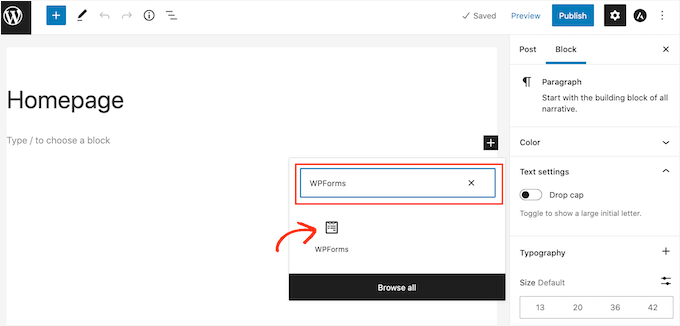
In the WordPress block editor, simply click on the + button to create a new block. In the popup that appears, type ‘WPForms’ to find the right block.
Then, simply click on the ‘WPForms’ block to add it to your page.

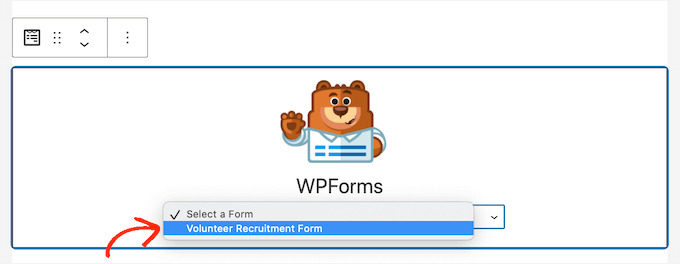
Next, you’ll want to open the dropdown menu in the WPForms block.
You’ll now see a list of all the forms you’ve created. All you need to do is click on the volunteer application form to add it to your page.

If you’re happy with how the form looks, you can publish or update the page. Now, you can visit your website to see your volunteer application form live.
It’s also a good idea to test your form to make sure it’s working. You can do this by filling out and submitting the form.
Then, you’ll want to check if you see a confirmation message. You should also get an email notification that the form has been filled in.
If you don’t get an email, then there could be an issue with how your emails are set up in WordPress. To learn more about it, feel free to see our guide on how to fix the WordPress not sending email issue.
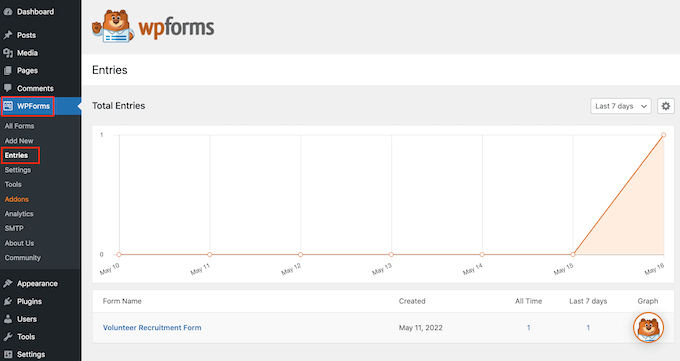
Once you’ve published your form, you can go to WPForms » Entries to see all of your volunteer applications.

You’ll see ‘Abandoned’ as the status for the entries where a visitor decided to leave the form without submitting it. For more information, please see our guide on how to track and reduce form abandonment in WordPress.
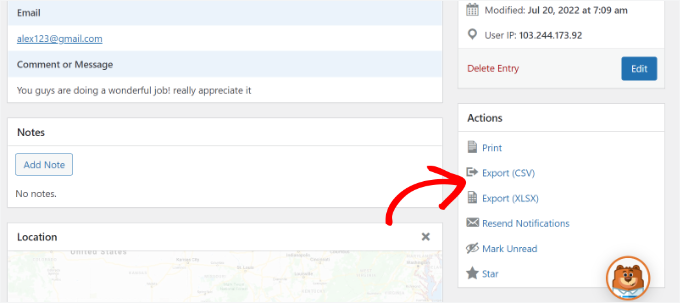
Bonus Tip: Exporting WordPress Form Entries to CSV and Excel
Exporting your volunteer application form entries to CSV or Excel is really important for keeping everything organized.
It allows you to easily sort through all the information, like names, contact details, and availability. This way, it’s much simpler to find the right volunteers for different tasks.

Plus, having the data in a spreadsheet lets you collaborate with your team more efficiently, so everyone can access the same information. It’s also a great way to back up your data, so you don’t lose any important details.
For detailed step-by-step instructions, you can go ahead and see our guide on how to export form entries to CSV or Excel.
We hope this article helped you learn how to make a great volunteer application form in WordPress. Next, you may also want to go through our guide on how to raise money with crowdfunding and see our expert picks of the best WordPress plugins for nonprofits.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’m working on building a job application form on my site and was wondering if the process you outlined here would also apply for that use case?
Specifically, I’d like job applicants to be able to upload their resumes along with the form. Would I follow the same steps or that requires a different method?
WPBeginner Comments
It would likely be similar in many ways, yes, depending on your needs.
You may also want to check out this guide on creating a job application form: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-job-application-form-in-wordpress-easily/
Dennis Muthomi
I really appreciate your helpful response!
The article you linked is exactly what I needed to get started with creating a job application form.
THANKS again!
Natan Ray
Hello,
Can I make the volenteer forum for free or it’s a paid feature?
Regards
WPBeginner Support
For this tutorial, we are using the paid version of the plugin
Admin
Agaigbe Tyongi Stephen
Your review of how to created a great volunteer application form and the use of wpf for installation on the website is very informative and educative keep it up
WPBeginner Support
Thank you, glad you liked our article
Admin