Making money from ads isn’t just about having more ads; it’s about placing them smarter.
We see many WordPress site owners stick to old habits: placing ads in sidebars, headers, or footers, without realizing that readers often tune those out. Others take it a bit too far and overload their pages, which ends up pushing visitors away.
Through years of testing, we’ve discovered a simple shift that makes a big difference: placing ads inside your blog content. When added at natural pause points, these ads perform much better, and they don’t disrupt the reading experience.
In this guide, we’ll walk you through how to insert ads within your post content in WordPress. Whether you’re just starting out or looking to improve what you’ve already built, we’ve got your back! 🙌

Why Insert Ads Within Your Post Content in WordPress?
Banner and sidebar ads are a great way to make money online blogging with WordPress. However, they can be easily overlooked.
People visit your site to read your content and may not pay as much attention to your sidebar or other areas of the page. Since your post content gets the most attention from visitors, it’s the perfect place to show ads.
With that in mind, we’ll show you 3 different ways to insert ads within your post content in WordPress. If you prefer to jump straight to a particular method, then you can use the links below:
- Method 1. Inserting Ads Within Post Content Using WPCode (Automatically)
- Method 2. Inserting Ads Within Post Content Using Ad Inserter
- Method 3. Inserting Ads Within Post Content Using Code (Advanced)
- Bonus Tip: Setting Up Conversion Tracking
- FAQs: How to Insert Ads Within Your Post Content in WordPress
Ready? Let’s get started.
Method 1. Inserting Ads Within Post Content Using WPCode (Automatically)
One way to insert ads within your post content is by using the free WPCode plugin. It’s one of the best WordPress code snippets plugins on the market and doubles as one of the top WordPress ad management plugins.
We use it to manage code snippets on several of our partner brands, and it’s been working exceptionally well. You can check out our full WPCode review to learn more about the plugin.

Now, WPCode allows you to easily insert code to place ads on any of your WordPress website pages, posts, or widget areas.
You can show advertisements from third-party ad networks such as Google AdSense. Alternatively, you can display your own hosted ads, which is perfect for selling ads on your WordPress blog.
To get started, you’ll need to install and activate the WPCode plugin. If you need help, please see our guide on how to install a WordPress plugin.
💡 Note: You can follow this tutorial using the free WPCode plugin. But if you want extras like scheduling your snippets, tracking changes, or unlocking the full code library, it might be worth checking out WPCode Pro.
Upon activation, let’s go to Code Snippets » + Add Snippet from your WordPress dashboard.
On the next screen, simply hover over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘+ Add Custom Snippet’ button.

Then, you’ll need to choose the code type from the list of options that appear on the screen.
For this tutorial, go ahead and click ‘HTML Snippet.’

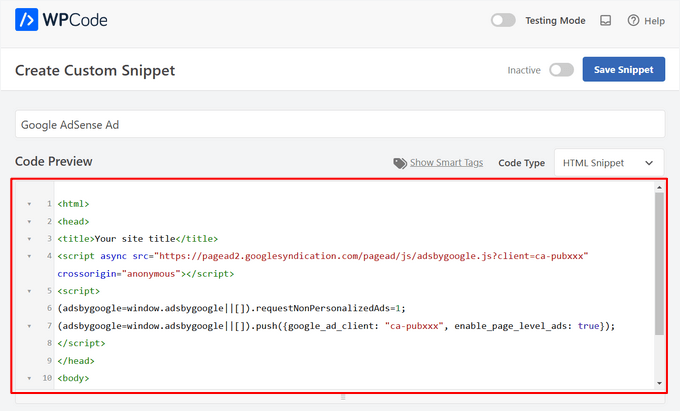
This will take you to the code editor.
From here, the first thing to do is to type in the code snippet name into the field that shows ‘Add title for snippet.’
Note that your site visitors won’t see the title since it’s only for your reference.

After that, you can choose the type of ad you want to place on your site.
One option is to use the ad code provided by a program like Google AdSense.
If you’re using Google AdSense code, then you may want to see our guide on the highest-performing Google AdSense banner sizes and formats.
We also have a complete guide on how to optimize your AdSense revenue in WordPress.
Another option is to create your own ad. If you opted for this method, then you would need to get the code from the person who is paying you to show the ad on your WordPress site or write the code yourself.
Once you have the ad code, simply copy and paste it into the ‘Code Preview’ box.

In the next step, you’ll want to scroll down to the ‘Insertion’ section. There are two main insertion options you can choose from:
- Auto-Insert – The ad code will be automatically inserted and executed on your website in your chosen location.
- Shortcode – The ad code will not be automatically inserted. You will get a shortcode that you can manually insert anywhere on your WordPress website.
You can click on the ‘Auto-Insert’ method to automatically display ads within post content.
Then, go ahead and choose the ‘Insert After Paragraph’ option from the dropdown list next to the ‘Location’ field.

You can also modify the ‘Insert Number’ to choose the number of paragraphs after which to insert the snippet.
For example, if you want to display the ad after the second paragraph instead of the first, simply replace the 1 with a 2.
Aside from inserting ads after a paragraph, you can also automatically display ads in locations (WordPress functions) such as before or after content, between posts, before or after excerpts, and more.

With the premium version of WPCode, you can insert ads in WooCommerce locations like before or after products, cart, and checkout page, just to name a few.
WPCode Pro also lets you schedule your ad code snippets with a start and end date. This is perfect for displaying ads around the holiday season or for other limited-time promotions.
Next, you can scroll down to the ‘Device Type’ section. Here, feel free to choose whether you want to display your ad on any device type, desktop only, or mobile only.

If you want to limit the pages or posts where the ad code snippet is auto-inserted, you can scroll down to the ‘Smart Conditional Logic’ section.
For example, you can hide your ads on specific page types or page URLs.

To help organize your ads, you can go to the ‘Basic info’ section.
In this area, you can add tags and notes to help you remember what your ad code snippet is for.

There’s also a ‘Priority’ field that allows you to control the order in which the snippets are executed when you want to display multiple snippets in the same location.
All snippets get a priority of 10 as a default. But if you want your ad code to display earlier than others, simply set the priority to a lower number.
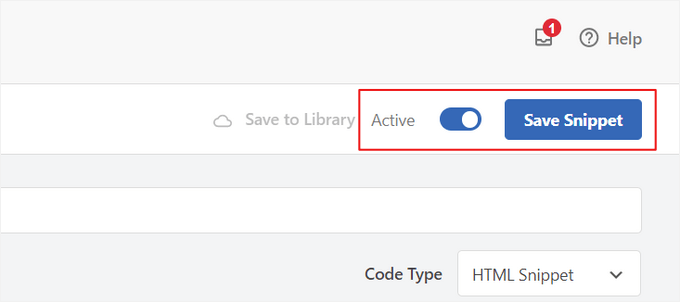
Once you’ve finished working on your ad, it’s time to publish it.
To do that, let’s go back to the top of the page and toggle the switch from ‘Inactive’ to ‘Active.’ Then, click on the ‘Save Snippet’ button.

That’s it! If you selected the ‘Auto-Insert’ method shown in this tutorial, your ad will now automatically be inserted within your post content.
If you choose the ‘Shortcode’ insertion method, you can either create a new page or post or open one for editing. Then, simply find the exact place where you want to show this ad within your post content and create a new shortcode block.
You can then go ahead and paste the shortcode into this block. For step-by-step instructions, you can read our beginner’s guide on how to add a shortcode in WordPress.
Now, if you visit the page or post, you’ll see the ad within your post content.
💡 Note: If you are displaying Google AdSense ads, it may take 20-30 minutes for the ad to appear on the page.
Method 2. Inserting Ads Within Post Content Using Ad Inserter
Another option is to use Ad Inserter. This is a WordPress ad management plugin that can show both hosted ads and advertisements provided by a network.
If you’re using a network, then you can simply paste your ad code into the Ad Inserter plugin. However, if you’re creating a hosted ad, you’ll either have to write the code yourself or get it from the person who is paying to show their ad on your website.
To get started, the first thing you’ll need to do is install and activate the free Ad Inserter plugin. If you need help, then please see our guide on how to install a WordPress plugin.
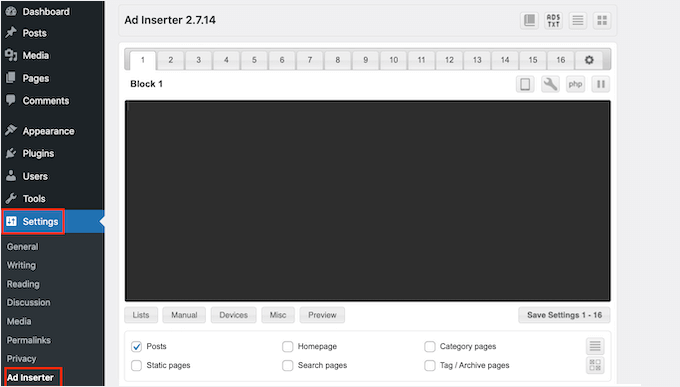
Upon activation, you’ll want to go to Settings » Ad Inserter.

On this screen, each tab represents a different advertisement. This allows you to create multiple ads and place them on your website.
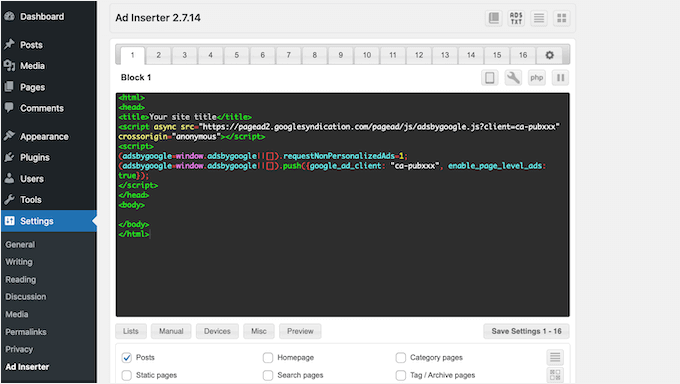
You can now either type in or copy/paste the code for the advertisement that you want to show within your post content.

The next step is placing this ad on your website.
One option is to add the advertisement to any page, post, or widget-ready area using a shortcode. Another option is to tell Ad Inserter to automatically add this advertisement to every post and at a certain location, such as after every third paragraph.
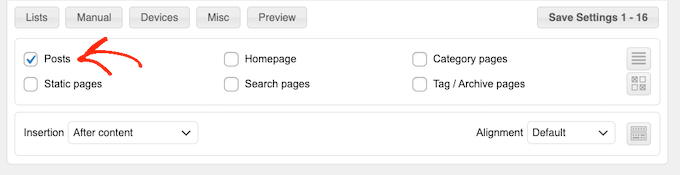
If you want to add this advertisement to your posts automatically, then you can start by checking the ‘Post’ box.

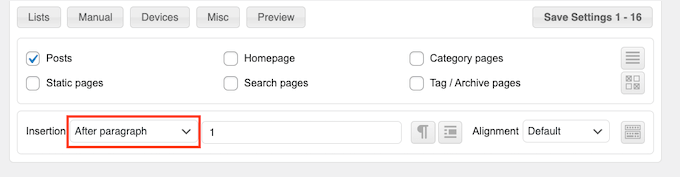
Next, you’ll need to open the ‘Insertion’ dropdown and choose where Ad Inserter should show this ad.
Since we want to insert ads within the post content, you’ll typically want to choose either ‘Before Paragraph,’ ‘After Paragraph,’ ‘Before Image,’ or ‘After Image.’

After choosing an option from the list, you can type in exactly where this ad should appear.
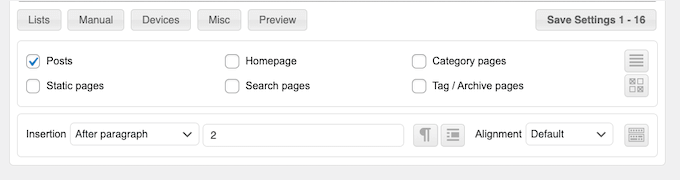
For example, if you wanted to show the ad after the second paragraph, then you would type in ‘2’ as you can see in the following image.

When you’re happy with your settings, click on the ‘Save Settings’ button.
Ad Inserter will now insert this ad within your post content in your chosen location.

Just like we mentioned earlier, you can also place this ad on your site using a shortcode.
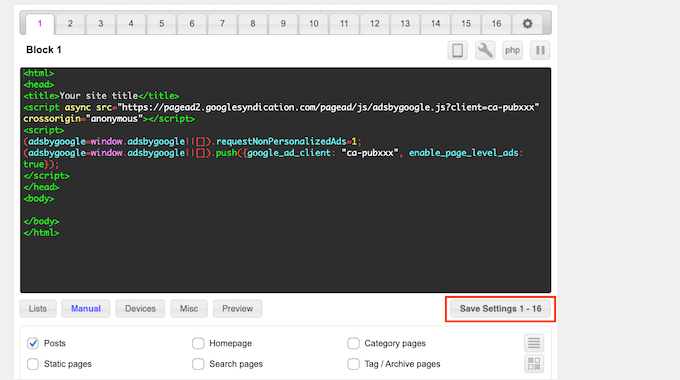
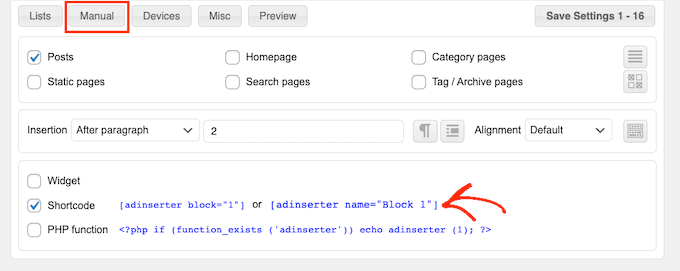
To do this, click on the ‘Manual’ button and then check the ‘Shortcode’ box.

Once you’ve done that, just copy the Ad Inserter shortcode. You can then click on the ‘Save Settings’ button to save your ad.
When you’re done, you can place this shortcode on any page, post, or widget-ready area. For step-by-step instructions, you can see our guide on how to add a shortcode in WordPress.
Method 3. Inserting Ads Within Post Content Using Code (Advanced)
You can also add an advertisement to your post content in WordPress using code.
Since you’re editing your site’s code, this isn’t the most beginner-friendly method. However, it does allow you to create ads without having to install a special ad management plugin.
To insert an ad using code, either open your theme’s functions.php file or use a code snippets plugin.
Again, we recommend using the free WPCode plugin because it makes it easy to paste snippets into WordPress without editing your theme’s functions.php file.
Plus, WPCode comes with smart code snippet validation to help you prevent common code errors and prevent you from breaking your site.
You can then add the following code:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
This code will show an advertisement after the second paragraph of a post’s content.
If you want to show your ad in some other location, then you simply need to change the following section:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
In the sample code above, you can see that we’re inserting the ad after the third paragraph.
Once you’ve done that, you can go ahead and either type in or paste your ad code. This is the code that controls how your ad looks and acts.
You’ll add this code as the $ad_code value, which is where it says, ‘Add code goes here.’
$ad_code = '<div>Ads code goes here</div>';
After you’ve done that, you’re ready to publish your ad.
To do this, either activate your site-specific plugin, save the changes you’ve made to your site’s functions.php file, or activate and save your code snippet in WPCode.
Now, if you visit your website, you should see your ad live.
Bonus Tip: Setting Up Conversion Tracking
When placing ads within your content, conversion tracking can show you how well they perform.
Are users clicking on them? Are they leading to sales or signups?
Essentially, conversion tracking provides critical insights into your ad performance and overall website effectiveness. For instance, with conversion tracking, you can:
- Optimize Your Efforts: If you discover that ads from one traffic source drive more conversions, you can double down on that source for better results.
- Measure ROI: Conversion tracking shows whether your ads are delivering value. This helps you avoid wasting money on underperforming placements.
- Identify Roadblocks: Let’s say users view your content but don’t convert (for example, they abandon a form). In that case, you’ll know exactly where to make improvements, such as simplifying the form or adjusting its colors to be more accessible.
Now, the setup process might seem tricky at first, but you only need to do it once!
Many WordPress tools, like plugins or integrations, simplify the process by offering built-in support for conversion tracking.
For more information, you can check out our ultimate guide on WordPress conversion tracking.
By combining smart ad placement with conversion tracking, you can increase revenue and gain valuable insights to optimize your site’s performance.
FAQs: How to Insert Ads Within Your Post Content in WordPress
Here are some common questions you might have when adding ads to your WordPress posts:
Will inserting ads slow down my WordPress site?
It can, especially if the ad code is heavy or poorly optimized. To keep things running smoothly, use a plugin like WPCode and avoid oversized ad scripts.
Can I control which pages display ads?
Yes! Most ad management plugins let you use conditional logic to target specific posts, pages, categories, or even user roles. This way, you stay in control of where ads appear.
How can I improve the visibility of my ads?
You can try placing ads within your content instead of just in the sidebar. This is because inline ads tend to perform better. You can also run an A/B split test to display ads in different formats, sizes, or positions to see which gets the most clicks.
How can I make sure ads don’t hurt the user experience?
Remember to keep ads minimal, well-placed, and relevant so you don’t overwhelm your readers. Ads should complement your content, not interrupt it.
Are there any plugins you recommend for ad management?
Yes! WPCode is great for inserting and managing ad code with precision. Ad Inserter is another solid option if you want more layout controls and automation features.
We hope this article helped you learn how to insert ads within your post content in WordPress. You may also want to check out our guides on how to make a classified ads website or how to add Amazon ads to your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





André
How add in last paragraph?
Shubhi
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor
Hi,
“Insert Post Ads” plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : “Fatal error: Cannot redeclare prefix_insert_post_ads()…..”
Please help
Thanks in advance
Jorge Pinto
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati
Yes, u can using wp-is-mobile
Christian Rauchenwald
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define “categories” for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers
Quick question, what if I assigned “5” as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda
disregard to text part above an ad, I figured that out
Amanda
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan
Ads don t appear in posts before the plugin was instaled?
Dan Sz.
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama
Really helpful, thanks
Will Nicholls
I would like to use this put wrap the text around it. How can I do this ?
Chris
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan
Great way to insert ads.
Brandon
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=”right” which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M
Very nice! Great updates Team WPB!!
Magic
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the “bottom” of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=”clear:both;float:left;width:100%;margin:0 0 20px 0;”
A simple option (checkbox?) on the post/page to “exclude content ads” would be great as well.
St3elSh0t
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff
Unfortunately, currently it is not possible.
Brandon
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs
did not work for me
WPBeginner Staff
Those are hard coded in the template file single.php
Patrick
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff
No you can not. The plugin only accepts values higher than 1.
Brandon
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff
The ad code is provided by your advertisement provider like Adsense.
David
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David
Could you define “ad code” ? I’m missing how to create one.
WPBeginner Staff
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate
How to add facebook like button on the WP page ??
Scott Buehler
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.