Would you like to hide subcategories in WordPress, or style them so that your category list is easier to read?
In WordPress, your posts can be organized into different categories and subcategories, which helps with navigation and SEO. However, in our experience, a long list of subcategories doesn’t always look good on your site.
In this tutorial, we will show you how you can hide the subcategories and change their style using a code snippet.

Why Use Subcategories in WordPress?
When you write posts for your WordPress site, you can organize them using categories and tags. When you categorize content properly you can boost your SEO, which will bring more traffic to your site.
Organizing your posts will also improve your site’s navigation so visitors can find the content they are looking for more easily. You can even create subcategories when the structure of your site becomes more complex.
For example, a travel blog could have a category for sightseeing destinations in the United States. As its content grows, it may make sense to create subcategories for cities like Chicago, Los Angeles and New York City.
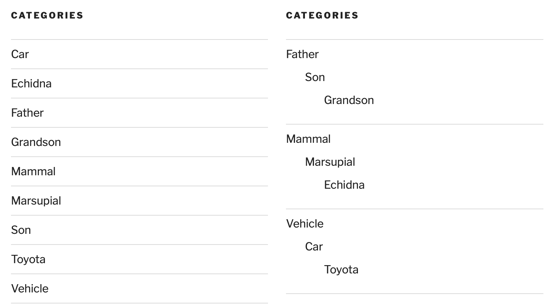
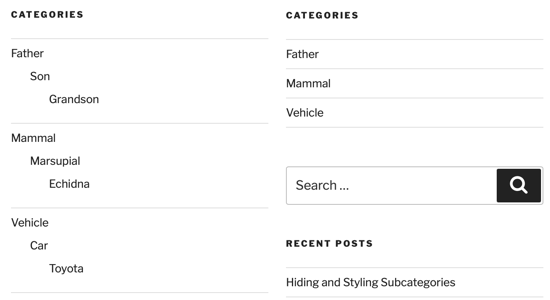
If you display your categories in a WordPress widget, then you can use a flat list or a hierarchy. Here’s how each option looks on our demonstration site.

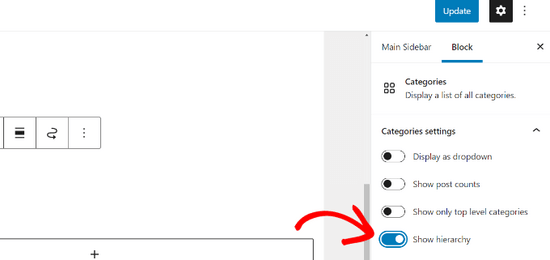
You do this by visiting Appearance » Widgets on your WordPress dashboard and checking the ‘Show hierarchy’ box on your Categories widget.

But whichever option you choose, the list will eventually become long and unmanageable, and won’t look good on your WordPress site.
In this guide, we’ll show you how to hide subcategories to make your category list is easier to navigate and show you how to style the subcategories for a cleaner look. You can use the quick links below to jump to the section you’re most interested in:
How to Hide Your Subcategories in WordPress Using CSS
In this article, we’ll be using CSS code snippets to hide and style your subcategories. You can add the snippets directly to your theme’s style.css file, to a code snippets plugin like WPCode, or add them using the Theme Customizer in your WordPress dashboard.
Adding CSS can be tricky for beginners, and making a mistake could break your WordPress site. If you’re new to using code snippets, then you might like to check our guide on how to easily add custom CSS to your WordPress site.
With that being said, let’s look at how to hide subcategories in WordPress.
You’ll need to copy the following code and paste it into your theme’s style.css file, your code snippets plugin, or your WordPress Theme Customizer.
.children {
display:none;
}
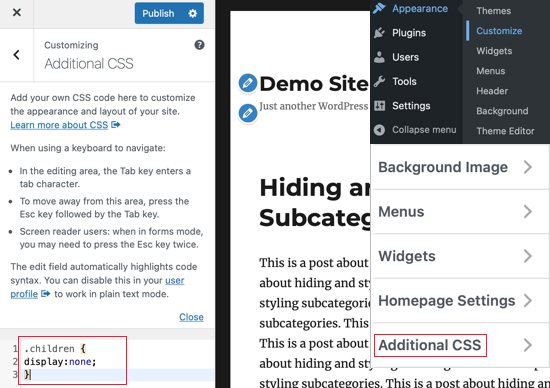
To use the Theme Customizer, you first need to navigate to Appearance » Customize and then click on ‘Additional CSS’ at the bottom of the list. After that, you simply paste in the code and then click on the ‘Publish’ button.

You can now visit your WordPress site to make sure the subcategories are hidden. Here are before and after screenshots from our test website.

That looks much cleaner, but now your visitors can’t see the subcategories. You might like to check our guide on how to display subcategories on your WordPress category pages.
If you do that, then when your visitors click on the United States category they will see links on that page to the subcategories, such as Chicago, Los Angeles and New York City.
How to Style Your Subcategories in WordPress Using CSS
You can also use CSS to customize the way your categories and subcategories look. This will depend on your own knowledge of CSS and what you’d like to change about the way they look in your current theme.
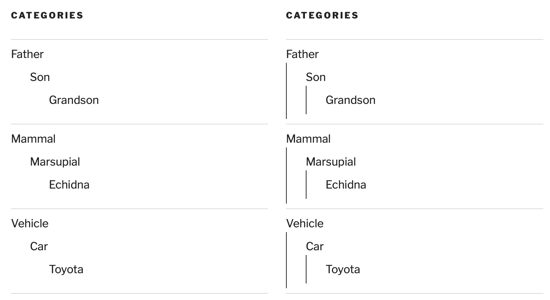
For example, if you display your subcategories in a hierarchy, then adding vertical bars will let you quickly see which categories are on the same level. Let’s have a look at how to do that.
Changing the style of your subcategories follows the same procedure as hiding them. You need to copy the code below and paste it into style.css, the WPCode plugin, or the WordPress Theme Customizer.
.children {
padding: 0 0 0 5px;
margin: 0 0 0 2px;
border-left: 1px solid #333;
}
If you use the Theme Customizer, then don’t forget to click the ‘Publish’ button.
Once you’ve done that you can visit your WordPress site to preview the changes. Here are before and after screenshots from our test website.

Feel free to make adjustments to the code to customize the style to your taste.
You can also use CSS to style other elements of your WordPress theme. For example, you can use CSS to style individual categories differently.
Expert Guides on Categories and Subcategories in WordPress
Now that you know how to hide or style your subcategories, you might want to see some other tutorials on using categories and subcategories in WordPress:
- How to Include Category and Subcategory in WordPress URLs
- How to Show Empty Categories in WordPress Widgets
- How to Display Category Descriptions in WordPress
- How to Add Taxonomy Images (Category Icons) in WordPress
We hope this tutorial helped you learn how to hide your subcategories in WordPress as well as change their style. You may also want to check out our list of must-have WordPress plugins to grow your site or our tutorial on how to display related posts in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always