Running into issues with render-blocking JavaScript and CSS on your WordPress site can be frustrating. These problems can slow down your website and affect its performance. A slow site can drive away visitors and impact your search engine rankings.
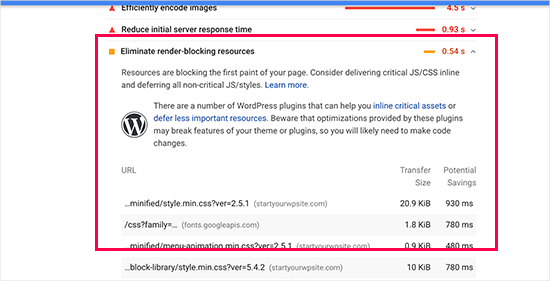
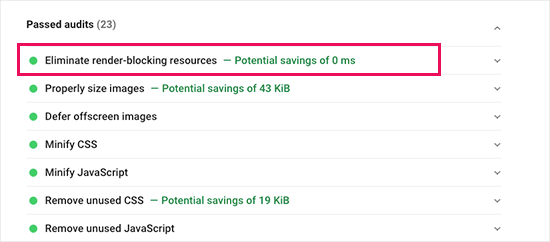
When you check your website on Google PageSpeed Insights, you might see a suggestion to eliminate these render-blocking resources. Unfortunately, the tool doesn’t provide clear instructions on how to fix this issue in WordPress.
The good news is that there are tools that can make fixing render-blocking JavaScript and CSS less complicated than it seems. You can use a caching plugin like WP Rocket or Autoptimize to optimize your site by minifying and deferring scripts, which reduces loading times and improves PageSpeed scores.
In this article, we’ll guide you through the steps to resolve these issues on your WordPress site.

What Is Render-Blocking JavaScript and CSS?
Render-blocking JavaScript and CSS are files that prevent a website from displaying a web page before loading these files.
Every WordPress website has a theme and plugins that add JavaScript and CSS files to the front end of your website.
These scripts can increase your site’s page load time, and they can also block the rendering of the page.

A user’s browser will have to load those scripts and CSS before loading the rest of the HTML on the page. This means that users on a slower connection must wait a few milliseconds more to see the page.
These scripts and stylesheets are referred to as render-blocking JavaScript and CSS.
WordPress website owners who are trying to achieve a Google PageSpeed score of 100 will need to fix this issue to attain that perfect score.
What Is a Google PageSpeed Score?
Google PageSpeed Insights is a website speed test tool created by Google to help website owners optimize and test their websites. This tool tests your website against Google’s speed guidelines and offers suggestions for improving your page load time.
It shows you a score based on the number of audits that your site passes.
Most websites get somewhere between 50-70. However, some website owners feel compelled to achieve 100 (the highest a page can score).
Do You Really Need the Perfect “100” Google PageSpeed Score?
The purpose of Google PageSpeed insights is to provide you with guidelines to improve your site’s speed and performance. That said, you are not required to follow these rules strictly.
Remember that speed is only one of the many website search engine optimization (SEO) metrics that help Google determine how to rank your site. Speed is so important because it improves user experience on your site.
A better user experience requires a lot more than just speed. You also need to offer useful information, a better user interface, and engaging content with text, images, and videos.
Then, your goal should be to create a fast website that offers a great user experience.
We recommend that you use Google PageSpeed rules as suggestions. If you can implement them easily without ruining user experience, that’s great. Otherwise, you should try to do as much as you can, and then don’t worry about the rest.
With that in mind, we’ll take a look at what you can do to fix render-blocking JavaScript and CSS in WordPress. We will cover 2 methods that will eliminate render-blocking resources in WordPress. You can choose the one that works best for your website:
- Method 1: Fix Render Blocking Scripts and CSS With WP Rocket
- Method 2: Fix Render Blocking Scripts and CSS With Autoptimize
- What to Do If Render-Blocking JavaScript and CSS Still Exist
Let’s dive in and get your site running smoothly!
Method 1: Fix Render Blocking Scripts and CSS With WP Rocket
For this method, we will be using the WP Rocket plugin.
It is the best WordPress caching and optimization plugin on the market, and it allows you to quickly improve your website performance without any technical skills or a complicated setup.
First, you need to install and activate the WP Rocket plugin. For more details, you can see our step-by-step guide on how to install a WordPress plugin.

WP Rocket works out of the box: it will turn on caching with optimal settings for your website. You can learn more about it in our complete guide on how to properly install and set up WP Rocket in WordPress.
By default, it does not turn on JavaScript and CSS optimization options. These optimizations can potentially affect your website’s appearance or some features, which is why the plugin allows you to enable these settings optionally.
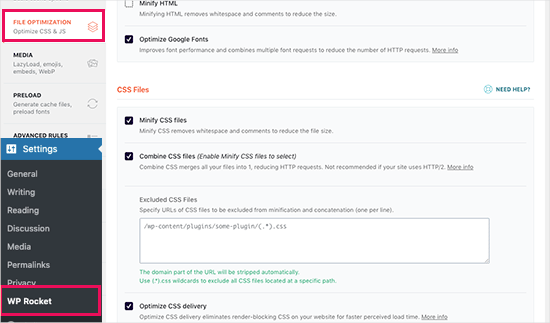
To do that, you need to visit the Settings » WP Rocket page and switch to the ‘File Optimization’ tab.
From here, simply scroll to the ‘CSS Files’ section and check the boxes next to ‘Minify CSS,’ ‘Combine CSS Files,’ and ‘Optimize CSS Delivery.’

For the ‘Optimize CSS Delivery’ setting, WP Rocket recommends choosing the ‘Remove Unused CSS‘ method.
Besides offering the best performance, it can help reduce page size and HTTP requests.

Note: The WP Rocket cache plugin will attempt to minify all your CSS files, combine them, and only load the CSS needed for the visible part of your website.
This could affect your website’s appearance, so you need to test your website on multiple devices and screen sizes thoroughly.
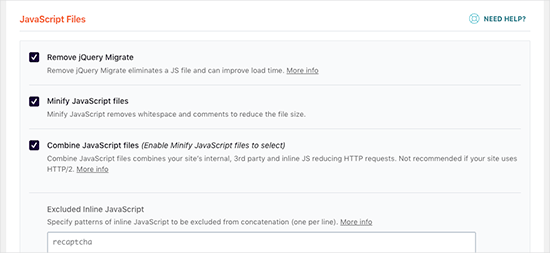
Next, you need to scroll to the ‘JavaScript Files’ section.
From here, you can check all the options for maximum performance improvement.

You can minify and combine JavaScript files like you did for CSS.
You can also stop WordPress from loading the jQuery Migrate file. This script is loaded to provide compatibility for plugins and themes using old versions of jQuery.
Most websites don’t need this file, but you will still want to check your website to make sure that removing it does not affect your theme or plugins.
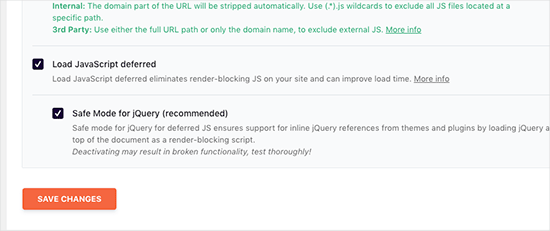
Next, let’s scroll down a little further and check the boxes next to the ‘Load JavaScript Defered’ and ‘Safe Mode for jQuery’ options.

These options delay loading non-essential JavaScripts, and the jQuery safe mode allows you to load jQuery for themes that may use it inline. You can leave this option unchecked if you are certain that your theme does not use inline jQuery anywhere.
Don’t forget to click the ‘Save Changes’ button to store your settings.
After that, you may also want to clear the cache in WP Rocket before testing your website again with Google PageSpeed Insights.
On our test site, we were able to achieve a 100% score on desktop devices, and the render-blocking issue was solved in both mobile and desktop scores.

Method 2: Fix Render Blocking Scripts and CSS With Autoptimize
For this method, we will use a separate plugin made specifically to improve the delivery of your website’s CSS and JS files. While this plugin gets the job done, it does not have the other powerful features that WP Rocket has.
The first thing you need to do is install and activate Autoptimize, a free plugin plugin to speed up website performance. If you need help, feel free to see our step-by-step guide on how to install a WordPress plugin.
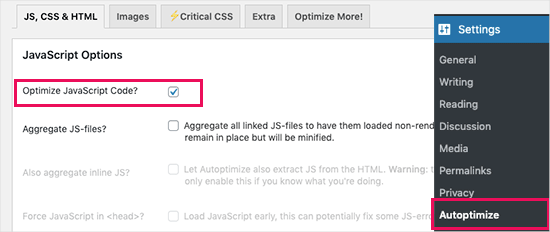
Upon activation, you need to head over to Settings » Autoptimize to configure the plugin settings.
First, let’s check the box next to ‘Optimize JavaScript Code’ under the ‘JavaScript Options’ block. Here, you’ll need to make sure that the ‘Aggregate JS-files’ option is unchecked.

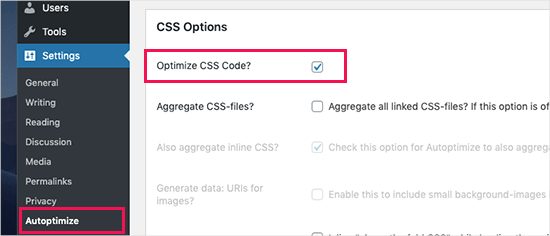
Next, you’ll want to scroll down to the ‘CSS Options’ box and check the ‘Optimize CSS Code’ option.
Simply make sure that the ‘Aggregate CSS-files’ option is unchecked.

You can now click the ‘Save Changes and Empty Cache’ button to store your settings.
Go ahead and test your website with the PageSpeed Insights tool. With these basic settings, we successfully fixed the render-blocking issue on our demo site.

If there are still render-blocking scripts, then you can come back to the plugin’s settings page and review the settings under both JavaScript and CSS options.
For example, you can allow the plugin to include inline JS and remove scripts that are excluded by default, like seal.js or jquery.js. Then, simply click the ‘Save changes and Empty Cache’ button to save your changes and empty the plugin cache.
Once you are done, go ahead and check your website again with the PageSpeed Insights tool.
How Does Autoptimize Work?
Autoptimize aggregates all enqueued JavaScript and CSS. After that, it creates minified CSS and JavaScript files and serves cached copies to your website as async or deferred.
This allows you to fix the render-blocking scripts and styles issue. However, please keep in mind that it can also affect your website’s performance or appearance.
What to Do If Render-Blocking JavaScript and CSS Still Exist
Depending on how the plugins and your WordPress theme use JavaScript and CSS, it can be hard to fix all render-blocking JavaScript and CSS issues completely.
While the above tools can help, your plugins may need certain scripts to work properly at a different priority level. In that case, the above solutions can break the functionality of such plugins or cause them to behave unexpectedly.
Instead of eliminating render-blocking issues completely, we recommend making alternative approaches to speed up your website. For example, you can use a CDN service to serve your static JavaScript and CSS files and reduce load time.
You can read our ultimate guide to boost WordPress speed and performance for more information.
We hope this article helped you learn how to fix render-blocking JavaScript and CSS in WordPress. You may also want to see our article on how to easily fix the “This Site Can’t Be Reached” error and our expert list of the most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use autoptimize and also wp-rocket. It helped me tremendously. However, it is necessary to be very careful with some changes. One setting and the entire website can immediately stop working correctly.
Amina
Hello there, your site and tips have really been helpful. Thank you wpbeginner!
My AMP says customize JavaScript script not allowed. I have tried using and followed your instructions for autoptimize but it didn’t solve the problem. The amp shows the error is in line 12:10 and 18:2.
WPBeginner Support
Glad our article was helpful, for AMP specific questions like that we would recommend reaching out to AMP’s support and they should be able to assist.
Admin
Fahad Khan
Hi,
Is there any other way to get this thing done except wp rocket and autopitmize?
WPBeginner Support
There are likely other tools but these are the current ones we recommend for beginners.
Admin
Rizz
For W3 Total cache users
Dont add jquery Script (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp) It will work otherwise your site will not load properly.
Css will not through any error
If Revolution silder will post an error after it –> go to revslider global settings and turn on Insert scripts in footer.
WPBeginner Support
Thanks for sharing some recommendations you’ve found through editing your site.
Admin
Muhammad Farhan
I don’t remember when ever i find myself struck in a difficult position, you are always there to help me when no body is around i don’t know of any best site of wordpress guide than wpbeginners, thank you so much
WPBeginner Support
Glad our guides continue to be helpful to you
Admin