Running into issues with render-blocking JavaScript and CSS on your WordPress site can be frustrating. These problems can slow down your website and affect its performance. A slow site can drive away visitors and impact your search engine rankings.
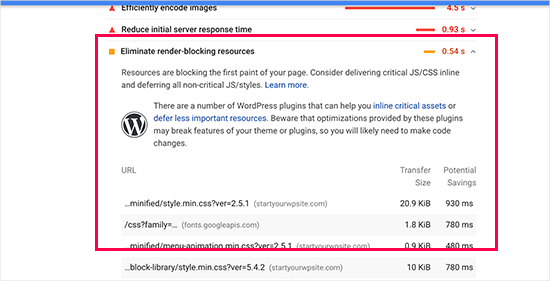
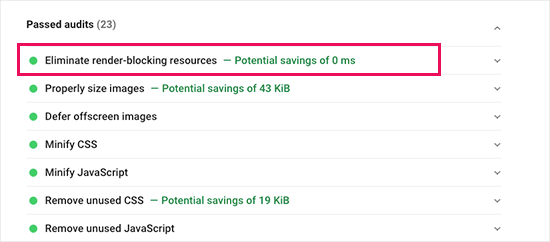
When you check your website on Google PageSpeed Insights, you might see a suggestion to eliminate these render-blocking resources. Unfortunately, the tool doesn’t provide clear instructions on how to fix this issue in WordPress.
The good news is that there are tools that can make fixing render-blocking JavaScript and CSS less complicated than it seems. You can use a caching plugin like WP Rocket or Autoptimize to optimize your site by minifying and deferring scripts, which reduces loading times and improves PageSpeed scores.
In this article, we’ll guide you through the steps to resolve these issues on your WordPress site.

What Is Render-Blocking JavaScript and CSS?
Render-blocking JavaScript and CSS are files that prevent a website from displaying a web page before loading these files.
Every WordPress website has a theme and plugins that add JavaScript and CSS files to the front end of your website.
These scripts can increase your site’s page load time, and they can also block the rendering of the page.

A user’s browser will have to load those scripts and CSS before loading the rest of the HTML on the page. This means that users on a slower connection must wait a few milliseconds more to see the page.
These scripts and stylesheets are referred to as render-blocking JavaScript and CSS.
WordPress website owners who are trying to achieve a Google PageSpeed score of 100 will need to fix this issue to attain that perfect score.
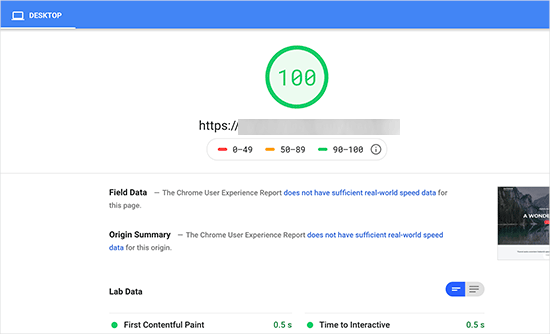
What Is a Google PageSpeed Score?
Google PageSpeed Insights is a website speed test tool created by Google to help website owners optimize and test their websites. This tool tests your website against Google’s speed guidelines and offers suggestions for improving your page load time.
It shows you a score based on the number of audits that your site passes.
Most websites get somewhere between 50-70. However, some website owners feel compelled to achieve 100 (the highest a page can score).
Do You Really Need the Perfect “100” Google PageSpeed Score?
The purpose of Google PageSpeed insights is to provide you with guidelines to improve your site’s speed and performance. That said, you are not required to follow these rules strictly.
Remember that speed is only one of the many website search engine optimization (SEO) metrics that help Google determine how to rank your site. Speed is so important because it improves user experience on your site.
A better user experience requires a lot more than just speed. You also need to offer useful information, a better user interface, and engaging content with text, images, and videos.
Then, your goal should be to create a fast website that offers a great user experience.
We recommend that you use Google PageSpeed rules as suggestions. If you can implement them easily without ruining user experience, that’s great. Otherwise, you should try to do as much as you can, and then don’t worry about the rest.
With that in mind, we’ll take a look at what you can do to fix render-blocking JavaScript and CSS in WordPress. We will cover 2 methods that will eliminate render-blocking resources in WordPress. You can choose the one that works best for your website:
💡 Experiencing issues with your WordPress site? Don’t worry, we’re here to help! Our expert Emergency WordPress Support team can solve any problem and restore your site quickly. Forget about long-term commitments. We offer swift, one-time solutions tailored to your needs. Contact us now, and we’ll handle the rest!
Let’s dive in and get your site running smoothly!
Method 1: Fix Render Blocking Scripts and CSS With WP Rocket
For this method, we will be using the WP Rocket plugin.
It is the best WordPress caching and optimization plugin on the market, and it allows you to quickly improve your website performance without any technical skills or a complicated setup.
First, you need to install and activate the WP Rocket plugin. For more details, you can see our step-by-step guide on how to install a WordPress plugin.

WP Rocket works out of the box: it will turn on caching with optimal settings for your website. You can learn more about it in our complete guide on how to properly install and set up WP Rocket in WordPress.
By default, it does not turn on JavaScript and CSS optimization options. These optimizations can potentially affect your website’s appearance or some features, which is why the plugin allows you to enable these settings optionally.
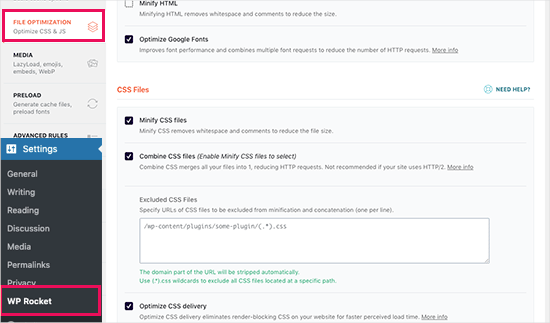
To do that, you need to visit the Settings » WP Rocket page and switch to the ‘File Optimization’ tab.
From here, simply scroll to the ‘CSS Files’ section and check the boxes next to ‘Minify CSS,’ ‘Combine CSS Files,’ and ‘Optimize CSS Delivery.’

For the ‘Optimize CSS Delivery’ setting, WP Rocket recommends choosing the ‘Remove Unused CSS‘ method.
Besides offering the best performance, it can help reduce page size and HTTP requests.

Note: The WP Rocket cache plugin will attempt to minify all your CSS files, combine them, and only load the CSS needed for the visible part of your website.
This could affect your website’s appearance, so you need to test your website on multiple devices and screen sizes thoroughly.
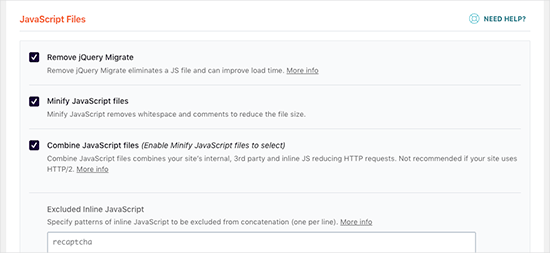
Next, you need to scroll to the ‘JavaScript Files’ section.
From here, you can check all the options for maximum performance improvement.

You can minify and combine JavaScript files like you did for CSS.
You can also stop WordPress from loading the jQuery Migrate file. This script is loaded to provide compatibility for plugins and themes using old versions of jQuery.
Most websites don’t need this file, but you will still want to check your website to make sure that removing it does not affect your theme or plugins.
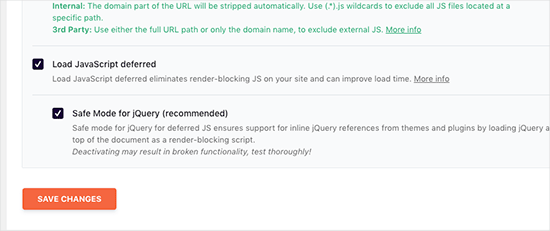
Next, let’s scroll down a little further and check the boxes next to the ‘Load JavaScript Defered’ and ‘Safe Mode for jQuery’ options.

These options delay loading non-essential JavaScripts, and the jQuery safe mode allows you to load jQuery for themes that may use it inline. You can leave this option unchecked if you are certain that your theme does not use inline jQuery anywhere.
Don’t forget to click the ‘Save Changes’ button to store your settings.
After that, you may also want to clear the cache in WP Rocket before testing your website again with Google PageSpeed Insights.
On our test site, we were able to achieve a 100% score on desktop devices, and the render-blocking issue was solved in both mobile and desktop scores.

Method 2: Fix Render Blocking Scripts and CSS With Autoptimize
For this method, we will use a separate plugin made specifically to improve the delivery of your website’s CSS and JS files. While this plugin gets the job done, it does not have the other powerful features that WP Rocket has.
The first thing you need to do is install and activate Autoptimize, a free plugin plugin to speed up website performance. If you need help, feel free to see our step-by-step guide on how to install a WordPress plugin.
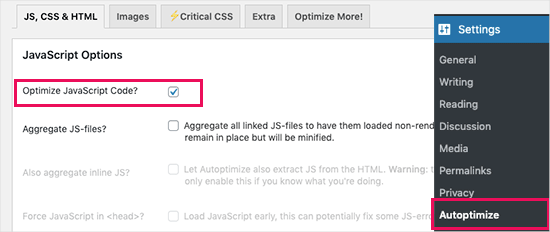
Upon activation, you need to head over to Settings » Autoptimize to configure the plugin settings.
First, let’s check the box next to ‘Optimize JavaScript Code’ under the ‘JavaScript Options’ block. Here, you’ll need to make sure that the ‘Aggregate JS-files’ option is unchecked.

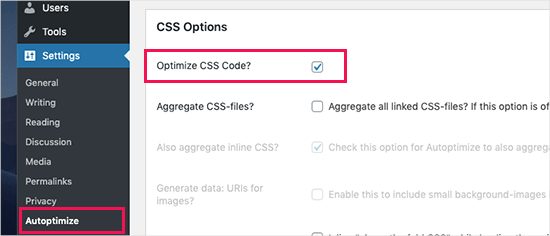
Next, you’ll want to scroll down to the ‘CSS Options’ box and check the ‘Optimize CSS Code’ option.
Simply make sure that the ‘Aggregate CSS-files’ option is unchecked.

You can now click the ‘Save Changes and Empty Cache’ button to store your settings.
Go ahead and test your website with the PageSpeed Insights tool. With these basic settings, we successfully fixed the render-blocking issue on our demo site.

If there are still render-blocking scripts, then you can come back to the plugin’s settings page and review the settings under both JavaScript and CSS options.
For example, you can allow the plugin to include inline JS and remove scripts that are excluded by default, like seal.js or jquery.js. Then, simply click the ‘Save changes and Empty Cache’ button to save your changes and empty the plugin cache.
Once you are done, go ahead and check your website again with the PageSpeed Insights tool.
How Does Autoptimize Work?
Autoptimize aggregates all enqueued JavaScript and CSS. After that, it creates minified CSS and JavaScript files and serves cached copies to your website as async or deferred.
This allows you to fix the render-blocking scripts and styles issue. However, please keep in mind that it can also affect your website’s performance or appearance.
What to Do If Render-Blocking JavaScript and CSS Still Exist
Depending on how the plugins and your WordPress theme use JavaScript and CSS, it can be hard to fix all render-blocking JavaScript and CSS issues completely.
While the above tools can help, your plugins may need certain scripts to work properly at a different priority level. In that case, the above solutions can break the functionality of such plugins or cause them to behave unexpectedly.
Instead of eliminating render-blocking issues completely, we recommend making alternative approaches to speed up your website. For example, you can use a CDN service to serve your static JavaScript and CSS files and reduce load time.
You can read our ultimate guide to boost WordPress speed and performance for more information.
We hope this article helped you learn how to fix render-blocking JavaScript and CSS in WordPress. You may also want to see our article on how to easily fix the “This Site Can’t Be Reached” error and our expert list of the most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use autoptimize and also wp-rocket. It helped me tremendously. However, it is necessary to be very careful with some changes. One setting and the entire website can immediately stop working correctly.
Amina
Hello there, your site and tips have really been helpful. Thank you wpbeginner!
My AMP says customize JavaScript script not allowed. I have tried using and followed your instructions for autoptimize but it didn’t solve the problem. The amp shows the error is in line 12:10 and 18:2.
WPBeginner Support
Glad our article was helpful, for AMP specific questions like that we would recommend reaching out to AMP’s support and they should be able to assist.
Admin
Fahad Khan
Hi,
Is there any other way to get this thing done except wp rocket and autopitmize?
WPBeginner Support
There are likely other tools but these are the current ones we recommend for beginners.
Admin
Rizz
For W3 Total cache users
Dont add jquery Script (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp) It will work otherwise your site will not load properly.
Css will not through any error
If Revolution silder will post an error after it –> go to revslider global settings and turn on Insert scripts in footer.
WPBeginner Support
Thanks for sharing some recommendations you’ve found through editing your site.
Admin
Muhammad Farhan
I don’t remember when ever i find myself struck in a difficult position, you are always there to help me when no body is around i don’t know of any best site of wordpress guide than wpbeginners, thank you so much
WPBeginner Support
Glad our guides continue to be helpful to you
Admin
Lu
Great info as always!
I’m with Siteground so have SG Optimizer on my site. I’ve gone through the settings as much as I understand, but still getting the Eliminate render-blocking resources.
Can I use Autoptimize as well, or will it clash with SG? Thanks
WPBeginner Support
You should be able to use Autoptimize with SG Optimizer but if you have any concerns if you reach out to the plugin’s support they should be able to let you know if there are currently any conflicts between the two
Admin
subin
how can i Fix Render-Blocking JavaScript and CSS in WordPress without a plugin.
WPBeginner Support
You would need to manually go through the code and set the CSS and JS files to load after the content is added to the page.
Admin
Ben
Thank you for this! Autoptimize just helped me get a better page score!
Ben
WPBeginner Support
You’re welcome, glad our recommendation could help
Admin
MoneyManch
Hi WP Beginner Team,
Thanks a lot for sharing such a useful article. Autoptimize is an awesome plugin.
I was looking for a plugin to boost the speed of my wp blog. After reading this post, I installed and activated “Autoptimize” on my blog. And to my surprise it increased the speed of my blog from 39 to 61 for mobile and 76 to 95 for desktop checked on PageSpeed Insights.
Thank once again for guiding new bloggers like me.
WPBeginner Support
Glad our recommendation could be helpful
Admin
sachin
How to identify the script URL and CSS URL?
WPBeginner Support
If you use Google Page insights then there is a dropdown arrow which will show you the URLs that are causing the problem with a learn more link for how to find the url without their tool.
Admin
Raksh
The new google page speed insights doesn’t showing the link what should I do.
WPBeginner Support
There should be a dropdown arrow and when you click that it should show the links to the files
Admin
Monika
I am not sure how many times this website has helped me!!! Thank you SOOO MUCH!
Mr Jatt Poonam
how can i Optimize images, which i had been add in my website in the past?
Love Goel
Thanks dude, Really appreciate your tutorial. I used Autoptimize Plugin and worked for me really well.
Deeksha
When I use all these plugins suddenly my website go slow down & it shows inappropriate content…
What Can I Do ?? Please Help
WPBeginner Support
Hi Deeksha,
Both plugins are quite safe. If you are seeing inappropriate content on your website, then please make sure that your website is not hacked. You can disable both plugins at any time.
Admin
sumit kumar gupta
Sir When we install Autoptimize plugin in our WordPress blog then our blog is not opening it says this page is not working. What should I do Sir?
Sir I would like to know when we add javascript link to eliminate render blocking code following by your steps then any affect is occuring on my blog ranking. please help
Tim Helmer
Sumit:
The plugin is not working so you need to rename the plugin folder to turn it off. You need ftp or a file manager plugin. Can you access the dashboard via your wp-login.php location? Like domain/wp-login.php
Henry Ramirez
I use wordpress.com, any plugin to do the same thing here on wordpress.com since this plugins are no supported here? Thanks
ben
Autoptimize works for me. it nicely condenses my scripts, bit I do still see the render-blocking script warning
Ismail
Hello,
Currently I am using WP Rocket, is it possible to use Autoptimize plugin together? Thanks for sharing this valuable information.
Gaurav Areng Chakraverti
Hi there. I’ve tried the W3 method and as soon as I turn on Minify (using Disk) I get this:
Fatal error: Unknown: Cannot use output buffering in output buffering display handlers in Unknown on line 0
How does one fix that?
Great tutorial though overall! Thanks for this.
Gaurav Areng Chakraverti
EDIT: This problem goes away when I deactivate Autoptimize, however, so does the rest of the site. Only the bare bones remain with no actual content.
David
The settings for Autoptimize has changed. The only JavaScript Options available is Optimise JavaScript Code? The rest of the options in your screenshot is not available, at least not on the one I have. Last time I tried W3 Total Cache, nobody could access the site. I am still looking for a way of solving the load time of the page, which for some reason stand at anything from 10 – 17 seconds.
Chris
David, try Gmetrix web speed tool. On the results list there is a waterfall chart showing how the site loads and what the largest files and scripts slowing the page load.
I find the slowest scripts are googles cdn scripts like google fonts! The very same company insisting, forcing users to their demands have to scripts taking an age to load. You couldn’t make it up.
Divij
Can you use minify on w3 total cache simultaneously with cloudflare? We are using minify in cloudflare and left it disabled in w3cache. But we still keep getting the message- Eliminate render-blocking JavaScript and CSS in above-the-fold content.
Thanks!
Rana Jayant
The plugin 23 cache UI has been changed and it doesn’t have any option where we can put our .js URL for optmization.
I am talking about “Now head over to your WordPress admin area and go to Performance » Minify page.”
MATTY
Great tutorial. However is W3 Total cache safe to use now due to an issue earlier in the year? I’ve stopped using it since but it was the best plugin out there.
Mohamed
Thanks for sharing this article but you said (please keep in mind that it can also affect the performance or appearance of your website)
Please clarify if this effect will be good or bad for the website google ranking?
WPBeginner Support
Hi Mohamed,
A faster website is certainly good for SEO rankings. However, when fixing render blocking issues you may end up changing appearance of your theme or get even a lower page speed score than before.
Admin
Angie
Ha, funny.
I was looking for help here.
then I did the google speed tool for YOUR post here.
Google result
mobile Poor
54 / 100
desktop
Needs Work
66 / 100
Do you have any clue at all?
WPBeginner Support
Hi Angie,
Often people obsess about getting a perfect 100 with Google PageSpeed which is nearly impossible for most functional websites. If you have any sort of social media buttons, retargeting scripts, or ads, then your site will never get a perfect score.
Chances are that you’ll be far from it. But that’s why you have other tools like Pingdom to verify your speed results.
For example: WPBeginner.com homepage loads in 508 ms (which is insanely fast) –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot1.png
But has a Google Pagespeed score of 74 on desktop (which those who don’t know any better will consider it to be bad). –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot2.png
If you look through all popular websites like ESPN, NYTimes, TechCrunch, etc you’d notice that none of them have a perfect score .. actually far from it.
Here’s an example of ESPN score – 62 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot3.png
Here’s an example of NYTimes – 68 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot4.png
Here’s an example of TechCrunch – 49 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot5.png
Our advice is to focus on making your website as fast as possible by following our guide on how to speed up WordPress and use tools like Pingdom as a reference point for what your users will see when they load your website.
Admin
Kat
This has actually made my render blocking worse. How do we remove it?
Chris Daly
Every single time I use Autoptimize or W# Total Cache my site explodes. The mobile web view gets trashed into an html menu list and parts of the site stop working. I have tried each of these on 4 different sites and dropped both of them.
Chris
Chris I suggest you read and adhere to the W3 Cache warning on the minify section. Minify html and css only and again be wary not all css should be mini-fied due to the reasons stated in the post above.
I use W3 Cache selectively, tinyjpg for image optimisation, and set OpCache in the .htaccess file. Templaters love to use Sliders…but they bloat the page with images screen width at 1920pxs. Ditch the sliders, smaller images (with a modal box if greater detail required) and icons instead.
Mary Cahalane
I just installed and it broke my homepage. All the images are gone.
Any idea how to fix this?
Bruno Ayres Martinez
Hey guys! I’ve loved the W3 tutorial. There’s just one information missing: The Embed Location for the JS File Management.
Is it “Embed before Body”? Or “embed in Head”? Or “Embed after Body”?
Dev thapa
I am new to Blogging, however, I have been following Wpbeginner.com for quite sometime and whatever they are writing I found them very useful and don’t hesitate to say that, today if my blog page is Live…30% credit goes to Wpbeginner.com team and Sayed Balkhi for creating such a wonderful and useful webpage.
I am thankful to Wpbeginner.
Keep it up, all the best.
WPBeginner Support
Hi Dev,
Thanks you for the kind words. We are glad you find WPBeginner helpful
Admin
steve
I just put this site in google page-speed test and only got 66 for mobile and 77 for desktop!?
Digember
Plugins increase loads on our website which makes our site slow. At wpbeginner, I haven’t seen a single method of speed optimization without the use of plugins. Teach us something useful, these methods don’t work for everyone.
Patricia Lynn
Great detailed information on using Autoptimize plugin dealing with Java-scrip, CSS and plugin w3 Total Cashe to fix render blocking while enhancing website speed performance
Sumit yadav
Thanks a lot for this information. Earlier my page loading load time speed was 63 and after installing Autoptimize plugin it increases to 81.
Yoseph
I am not very sure what happen, I installed autoptimize in one of my site, then the page size increase from 2.8mb to 4mb
Shaye
YIKES! This made the performance of my site drop drastically! Help!
Erez Elias
Thanks for sharing.
Overall the speed of the site increased by very little. But the issue with render blocking is not resolved.
Comment if you have other suggestions.
thanks.
almbrouk idris
I trying to reach 100% but impossible
John Bolhano
I am trying to get 70+ but still nowhere near.
Mayank
Haha, great, google sucks but after all i am at 80+
David
I got 3 new websites down to almost 500 ms, faster than 96% of sites on Pingdom. Similar for other speed testers.
Thought great, till Google brought me back down to earth with their page insights. Mainly low score for mobile, but thought these modern themes are meant to be responsive? Obviously not!
I squeezed every image down to next to nothing before uploading as well, so it is frustrating.
Also, none of the apps work for me with Browser Cache, etc.
I’d say the same three problems I have – once the basics are done – are:
1. Render blocking Javascript.
2. Browser caching.
3. Images wrong size for mobile.
Muthukrishnan
I have used all the plugins..But still the page speed is bad.
Michael
I’m a bit confused. I just ran a Google speed test on wpbeginner and if didn’t score well at at all. What am I missing?
Yasser
My Website is an RTL one after i saved the settings of the “Autoptimize” plugin my website turn into LTR !
Manohar Rao
Both Autoptimize and W3 Total cache plugins have damaged my website. These plugins works with certain themes only. One has to be very careful to use these two plugins.
Toby Forage
When I installed Autoptimize, as suggested in this article, it completely screwed up my website. Maybe I set it up wrong, but after removing it entirely, I reached a Google PageSpeed score of 92 for desktop. Mobile is at 67, so I’m working on improving that, but won’t be using Autoptimize again, that’s for sure!
Nik
Thanks. It works for my blog.
Fued
Hi WP beginner,
Very helpful article!
Thank you!
Just a random question?
Can I set it back minified mode from manual to auto and delete the minified files without harm? And what do you recommend: manual or auto?
Cheers
Mayank
Just do it auto
Nirmal Kumar
Both these methods did not work. Is there any other better way to do this?
ibraheem Warriach
Hi i Liked article butt em not getting option to add scripts in W3 Total cache plugin kindly let me know how to get that?
MASI
Thank you very much for your great article, it’s really helped me.
Just i have an small problem, i’m confused now!
I added all .js and .css manually on W3TC, but still one .css has problem on google page checker:
Consider Fixing:
None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
Optimize CSS Delivery of the following:
26952.default.include.c9d602.css is available currently on .css list, but i see this error. How can i fix this problem?
Christian
I don’t see the option to “Add a stylesheet”, any ideas why?