WordPress themes that support full site editing (FSE) don’t include a theme customizer option in the admin panel. Instead, you will see a new ‘Editor’ option under the Appearance menu.
This can be frustrating if you are used to using the tool to make adjustments to your website’s appearance. It can also disrupt your workflow.
At WPBeginner, we’re always testing WordPress with each new release to stay up-to-date on its latest features. This experience has helped us discover multiple ways to use the theme customizer, even when it’s not available in FSE.
In this article, we will show you how to easily fix the missing theme customizer in WordPress admin.

What Happened to the Theme Customizer in WordPress Admin?
With WordPress releasing the new full site editor, many themes no longer show the theme customizer option in your WordPress dashboard.
Full site editing allows you to customize your WordPress website design using blocks, just like editing a blog post or page in the WordPress content editor. You can add and edit different sections of your theme template using blocks, widgets, and menus.
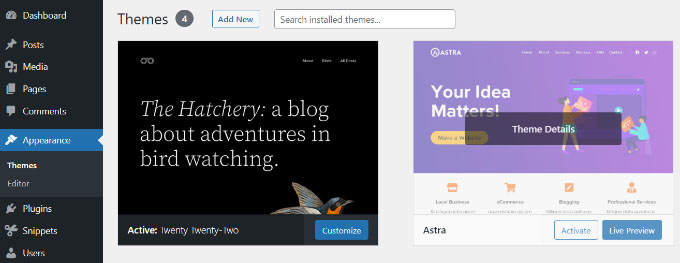
However, your Appearance menu will look different if you are using a block-based theme like the default Twenty Twenty-Two theme.

You will notice that the ‘Customize’ option to open the theme customizer is missing from the Appearance menu. Instead, there’s an ‘Editor’ option to launch the full site editor.
By using the full site editor, you should be able to make any changes you would have made with the Customizer tool.
However, you might prefer to use the customizer instead of learning a whole new way of customizing your theme. In that case, we’ve put together a guide on how you can still use the customizer on your WordPress blog.
Let’s look at some of the ways you can fix the missing theme customizer.
Fixing the Missing Theme Customizer From WordPress Admin
There are 4 simple ways you can use to fix the missing theme customizer from your WordPress admin panel.
We will go through each method so you can choose the one that best suits you:
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
Method 1: Manually Enter the Theme Customizer URL in Your Browser
If you are using a WordPress theme that uses the full site editor and you want to access the theme customizer, then you can add ‘customize.php’ at the end of your WordPress admin URL.
Your website URL will look like this:
https://example.com/wp-admin/customize.php
Simply replace ‘example.com’ with your own website’s domain name and enter the link in your web browser. This will launch the theme customizer for your website.

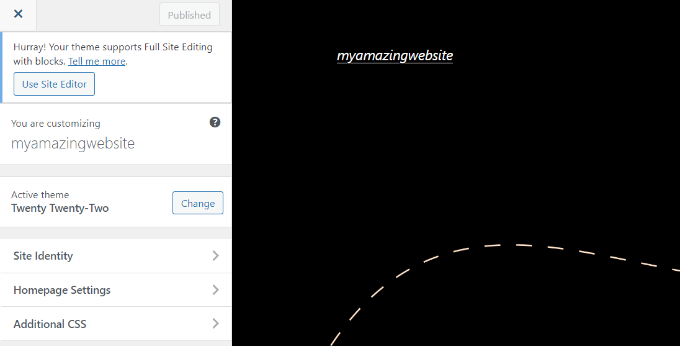
However, it’s important to note that the editing options will be limited in the theme customizer for themes using full-site editing.
For instance, you may only see a few simple settings like site identity, homepage settings, and additional CSS.
If you want to use all the options offered by the theme customizer to edit your site’s theme, then you can use the next method.
Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
Another way to solve the missing theme customizer issue is by changing your WordPress theme.
The full site editor is steadily rolling out, and it’s still in the early phases. This means that not many themes fully support site editing at the moment, and those that do can be clunky and tricky to use.
Plus, the block-based themes have limited customization options if you access the theme customizer.
Switching your WordPress theme to one that doesn’t include full site editing is a simple way to restore the theme customizer menu.

Once you do that, you can easily open the theme customizer for your website by visiting the Appearance » Customize page from the WordPress admin sidebar.
You can see our list of the most popular WordPress themes for plenty of options.
If you have a WooCommerce store, then you can also see our expert picks of the best WooCommerce WordPress themes.
For details on how to switch to a different theme, please see our beginner’s guide on how to change your WordPress theme.
Method 3: Use Code to Fix the Missing Theme Customizer
This method for fixing the missing theme customizer requires you to use code. This might seem complicated, especially for non-techy users, but the WPCode plugin makes it simple.
WPCode allows you to easily add custom code in WordPress without editing your theme’s functions.php file, so you don’t have to worry about making a mistake and breaking your site.
Plus, we love its library of ready-made code snippets, including one for restoring the Customize option under the Appearance menu if your theme removes it.
To learn more, see our WPCode review.
To get started, you need to install and activate the free WPCode plugin. If you need help, see our guide on how to install a WordPress plugin.
📒 Note: WPCode has a free plan. However, upgrading to the pro version will unlock the cloud library of code snippets and smart conditional logic.
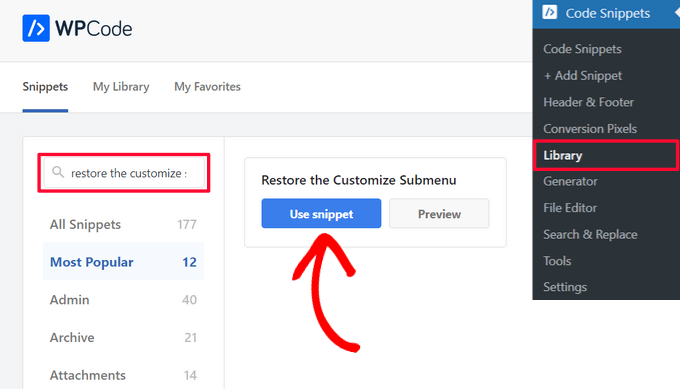
Once the plugin is activated, go to Code Snippets » Library from the WordPress admin menu.
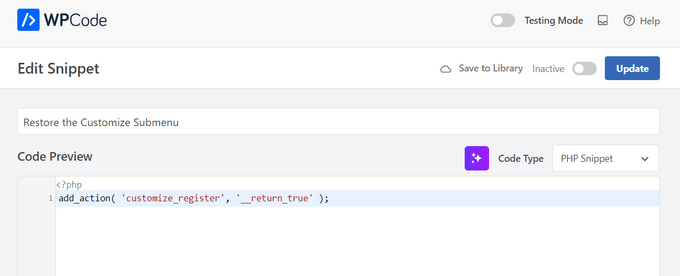
From there, search for the ‘Restore the Customize Submenu’ snippet and click on the ‘Use snippet’ button.

WPCode will then automatically add the code for you and select the proper insertion method.

After that, all you need to do is switch the toggle from ‘Inactive’ to ‘Active’ and click the ‘Update’ button.

That’s it. Now you can go to Appearance » Customize from the WordPress admin panel and see that the missing theme customizer has been restored.
Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
You can also use a WordPress theme builder like SeedProd to customize your WordPress site and fix the missing theme customizer from the WordPress admin issue.
WordPress theme builders allow you to customize your site’s theme the way you want without writing any code. Their drag-and-drop interface also lets you build different theme templates and removes the need to use the WordPress theme customizer.
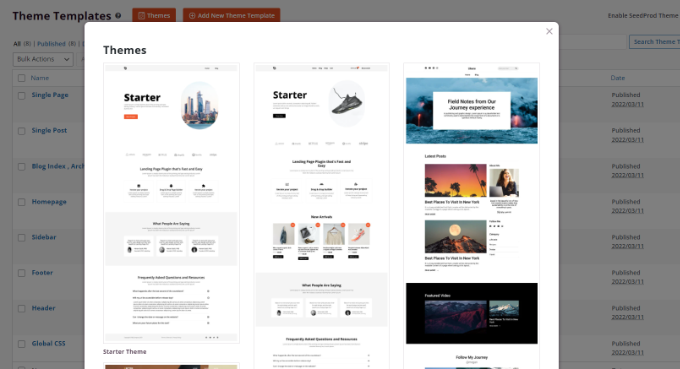
SeedProd is the best WordPress theme builder and page builder plugin on the market that’s used by over 1 million professionals. It offers pre-built theme templates that you can use to create custom WordPress themes in no time.
We’ve used SeedProd to create landing pages and also to design entire websites, and we’ve had great experiences with it. For details, see our SeedProd review.

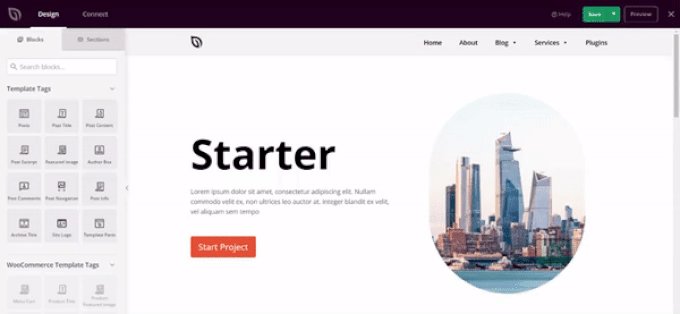
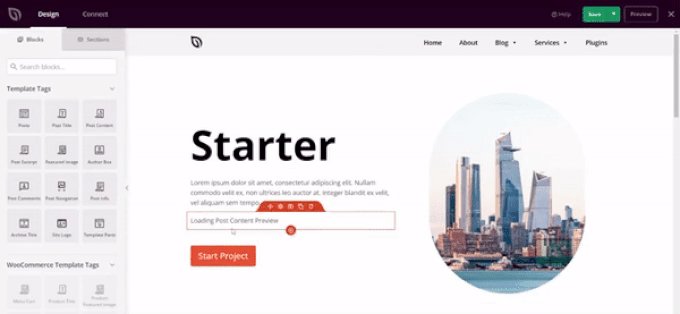
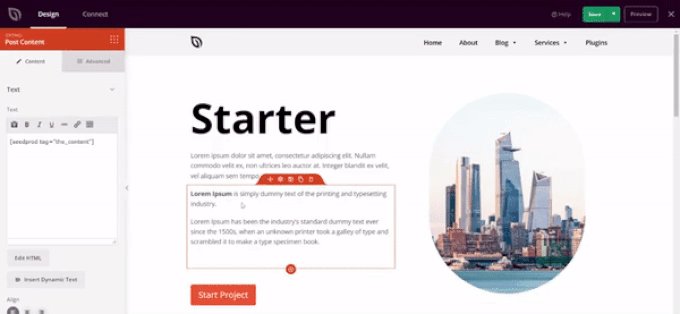
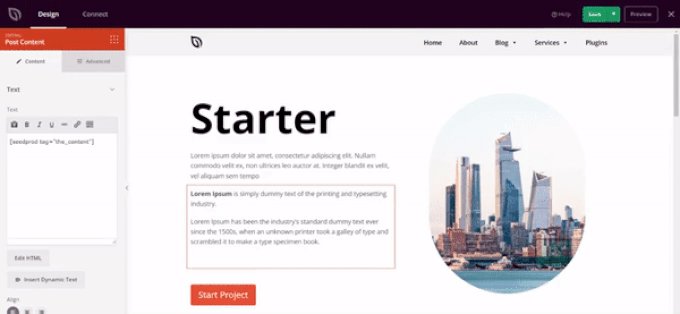
After selecting a template, you can use the drag-and-drop builder to customize your design.
Simply drag any element from the menu on your left and drop it onto the template. You can also further customize each element on the template by changing its color, size, font, and alignment.
SeedProd even includes WooCommerce blocks, which you can use to create an online store.

For step-by-step instructions, you can see our beginner’s guide on how to create a custom WordPress theme (no code).
Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
If you are using a block theme, then you will notice that the Appearance » Menu tab won’t be available anymore. This tab is usually used to open the ‘Menus’ page and add a navigation menu to your WordPress blog.
However, this option will not be visible in block themes. In that case, you can visit the Appearance » Editor page from the WordPress dashboard and click the ‘Add Block’ (+) button at the top left corner.
Next, you can add the ‘Navigation’ block to your theme from the block menu that opens up.

After that, you can click the ‘+’ button in the block to add page links and create a menu. Once you are done, don’t forget to click the ‘Save’ button at the top.
Another option to use the Menus tab is to switch to a classic WordPress theme. However, keep in mind that you will lose all your theme customization settings if you do that.
For more detailed instructions, see our beginner’s guide on how to fix the missing Appearance menu in WordPress admin.
We hope this article helped you learn how to fix the missing theme customizer in WordPress admin. You can also see our guide on how to make a child theme or how to display blog post meta data in your WordPress theme.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Boris Popovic
I was looking and looking for 20 minutes and couldn’t find the store notice that I previously put in there. There was no more customizer in the admin menu. I typed the direct link in the address bar, and viola! Thanks so much!
WPBeginner Support
Glad to hear our guide could help!
Admin
Mrteesurez
Great post, thank you for sharing these insights! I’ve encountered the missing Theme Customizer issue a couple of times, and it can be frustrating. In my experience, the problem often arises after updating plugins or themes that aren’t fully compatible. What’s worked for me is disabling all plugins temporarily to see if one is causing the conflict, then reactivating them one by one. It’s a simple approach, but it has saved me a lot of time.
Jiří Vaněk
Thank you for providing the URL for the edit, which is fortunately very easy to remember. I’m not a fan of the Full Site Editor and I’m not familiar with it. This is probably because I often work with Elementor or SeedProd and themes like GeneratePress. However, from time to time I need to work with native WordPress themes, and this editor complicates my work significantly because I’m not familiar with it. The simple URL you provided really helped me solve this problem elegantly.
WPBeginner Support
You’re welcome
Admin
Mrteesurez
I completely relate to your experience. I also tend to work more with page builders like Elementor and SeedProd, as they make the design process smoother and more intuitive. However, I occasionally work with native WordPress themes and the Full Site Editor as well.
For me, I still use the Classic Editor more often than the Full Site Editor, so I don’t have much trouble with the missing customizer. Having a straightforward URL like this to access the Theme Customizer is a lifesaver and a great alternative when issues arise. It makes navigating the editor and making quick adjustments so much easier. Thanks for sharing your experience.
Chris Pinnock
For me, the best option is typing the URL in the browser’s search bar because I want to keep the currently activated theme.
Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin