Dealing with broken CSS in the WordPress admin area can be a real headache. That’s because instead of the admin dashboard, you will see a messy, unstyled page.
Broken CSS in the admin area also prevents you from working on your website, which makes it a serious issue. And since there are many possible causes, a lot of beginners aren’t sure how to fix this problem.
We have run into this problem before on our own websites, so we went through all the troubleshooting steps to find the easiest fixes. And in this tutorial, we will help you fix broken CSS in the WordPress admin dashboard.

Here is a quick overview of topics and troubleshooting steps we will cover in this article:
- What Causes Broken CSS in the WordPress Admin Area?
- Step 1: Check for Plugin Conflicts
- Step 2: Loading Insecure Files on HTTPS
- Step 3: Check for Theme Interference
- Step 4: Fix Caching Issues
- Step 5: Fix CDN Issues
- Step 6: Fix Incorrect File Permissions
- Step 7: Repair Corrupt Files
- Step 8: Check Browser Extensions
- Troubleshooting Tips
What Causes Broken CSS in the WordPress Admin Area?
There are several reasons why CSS might break in the WordPress admin area. However, like many common WordPress errors, it can be frustrating for beginners to figure out what they need to fix.
In our experience, the following are the main causes of broken CSS in the WordPress admin area:
- Plugin Conflicts: Poorly coded plugins with their own CSS can conflict with the default WordPress styles by overriding or interfering with admin area styles.
- HTTP/HTTPS Mismatch: Mixed content issues, where some files load over HTTP instead of HTTPS, can cause browsers to block CSS files.
- Theme Interference: Some themes load CSS in the admin area, which can cause conflicts. If you are using a custom admin theme, then it can also cause styling issues.
- Cache Problems: The browser cache may hold outdated versions of CSS files. Caching plugins might serve old CSS files, causing styling issues.
- CDN Issues: Misconfigured Content Delivery Networks (CDNs) can serve outdated versions of CSS files, leading to missing or broken styles.
- Incorrect File Permissions: CSS files with incorrect permissions might not be readable by the server.
- Corrupted Files: CSS files can get corrupted or missing during updates or uploads.
- Browser Extensions: Extensions, especially content blockers, can interfere with how CSS is displayed.
Understanding these causes will help you identify why your WordPress admin area is experiencing broken CSS so you can actually fix it.
Step 1: Check for Plugin Conflicts
In our experience, poorly coded WordPress plugins are often the culprits behind broken CSS in the admin area. However, sometimes, well-coded plugins may also run into issues with how your WordPress site or server is set up.
Here’s how you can identify and resolve plugin conflicts.
Deactivate All Plugins
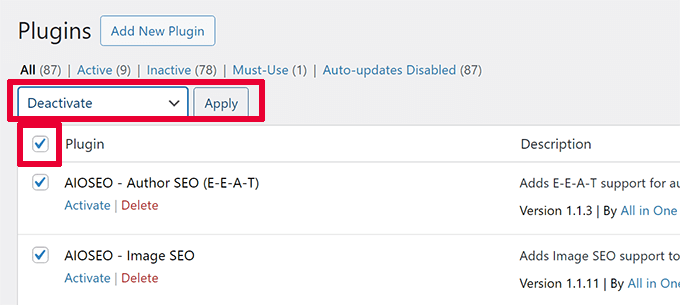
First, you need to go to your WordPress admin dashboard and navigate to the Plugins » Installed Plugins page.
Now, select all plugins and choose ‘Deactivate’ from the ‘Bulk actions’ dropdown menu, then click ‘Apply.’

After that, simply refresh your admin area or reload the page to see if the CSS issue is resolved. If the CSS is fixed, then the problem lies with one of the plugins.
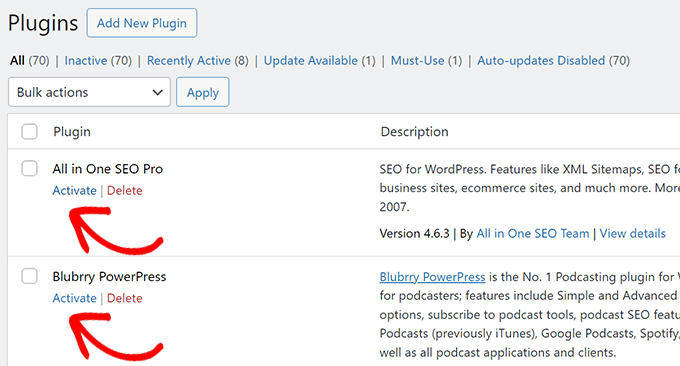
Reactivate Plugins One by One
To determine which plugin is causing the issue, you need to reactivate each one individually. You can do this by simply clicking on the ‘Activate’ link underneath the plugin.

After activating each plugin, you have to refresh the admin area to check if the CSS breaks again.
This will help you identify the specific plugin causing the issue.
Find an Alternative or Update the Plugin
Once you’ve identified the conflicting plugin, you can check if an update is available for it. If updating doesn’t resolve the issue, then consider finding an alternative plugin or contacting the plugin developer for support.
For detailed instructions, see our tutorial on how to deactivate plugins. This tutorial also shows how to deactivate plugins using FTP in case your WordPress admin area isn’t accessible.
Step 2: Loading Insecure Files on HTTPS
Another common cause of broken CSS that our users have come across is that they have improperly configured secure URLs, leading to mixed content issues.
This happens when your website is set to use the HTTPS secure protocol, but CSS is served from HTTP or the insecure protocol.
When this happens, popular browsers like Google Chrome will automatically block insecure resources, resulting in broken CSS in your WordPress admin area.
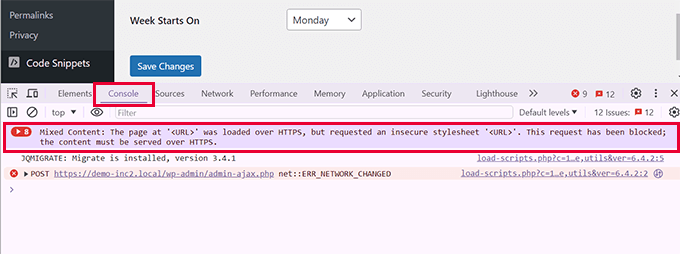
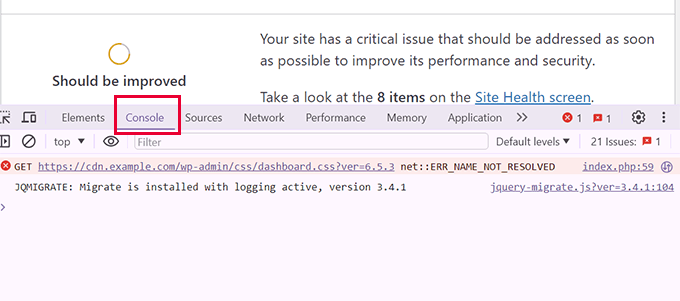
This issue can be confirmed by using the Inspect tool in your browser. Simply switch to the Console tab, and you will see the Mixed Content error.

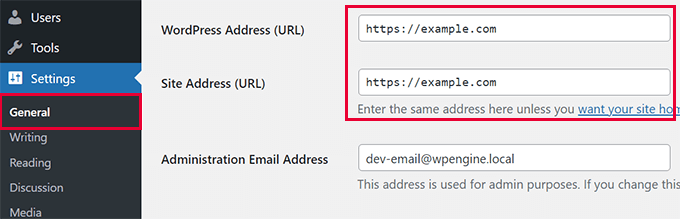
To fix this issue, you need to first make sure that your WordPress settings have the correct URLs.
Go to the Settings » General page and ensure that both WordPress Address and Site Address have HTTPS in the URLs.

If you already have HTTPS in both URLs, then you can manually force WordPress to use the HTTPS protocol.
Simply edit your wp-config.php file and add the following code:
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}
Alternatively, you can use plugins like Really Simple SSL to enforce HTTPS for all URLs.
For more details, see our tutorial on how to fix the mixed content error in WordPress.
Step 3: Check for Theme Interference
We have found that unnecessary theme interference is also a common cause of broken CSS in the WordPress admin area.
Here’s how you can identify and resolve theme-related issues.
Switch to a Default Theme
To see if your WordPress theme is causing the broken CSS, you first need to switch to a default WordPress theme.
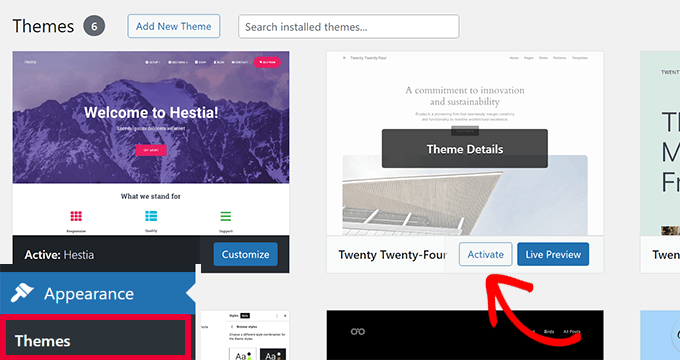
Go to your WordPress dashboard and navigate to the Appearance » Themes page.
Here, you need to activate a default WordPress theme, such as Twenty Twenty-Four.

Note: If you don’t have any default themes installed, then you can install one by clicking on the ‘Add New Theme’ button at the top. Default WordPress themes are named after years.
Refresh your admin area after switching to a default theme to see if the CSS issue is fixed.
If the CSS is now loading correctly, then the problem lies with your previous theme.
Fixing Theme Conflict
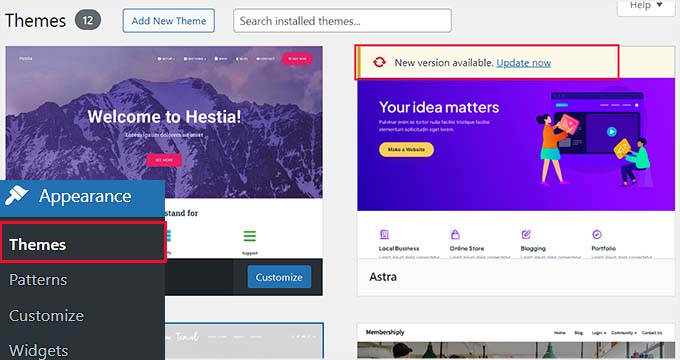
To fix this, you first need to check if an update is available for your theme.
Go to Appearance » Themes, select your theme, and click ‘Update now’.

If this doesn’t solve the problem, then you will need to review any changes you have made to your theme. Check for all the theme customizations that could cause the broken CSS issue.
In particular, you will want to check any additional CSS or custom code in the functions.php file for mistakes.
As a last resort, contact the theme developer for support or consider switching to a different theme.
We recommend using WPCode to avoid these kinds of mistakes in the future. It is the best WordPress code snippets plugin that allows you to manage all your custom CSS in one place and doesn’t require editing the functions.php file.

Here are some of the benefits of WPCode:
- You can save and manage your custom CSS code more easily.
- WPCode includes built-in checks to look for errors.
- You don’t lose your custom CSS when switching themes.
A free version of WPCode is also available with limited features.
We use WPCode on our websites to manage custom code snippets, including custom CSS. For more details, see our WPCode review.
Step 4: Fix Caching Issues
Normally, WordPress caching plugins don’t cache the WordPress admin area.
However, we have seen incorrect caching settings causing conflict with the browser cache, which may cause broken CSS issues.
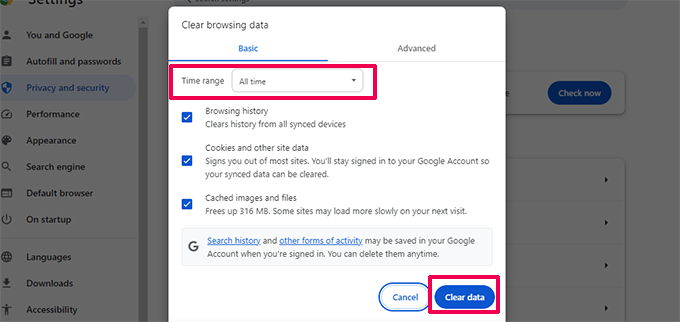
To fix this, you first need to clear your browser cache.

After that, you can reload the WordPress admin area to see if the issue is resolved. If it isn’t, then you need to clear the WordPress cache.
This is the cache generated by your WordPress caching plugin. We have a detailed tutorial on how to clear cache in different WordPress caching plugins.
Step 5: Fix CDN Issues
If you are using a Content Delivery Network (CDN) service, then a misconfiguration can sometimes cause broken CSS issues in the WordPress admin area.
Here’s how to identify and resolve these issues.
First, you need to use the Inspect tool in your browser and switch to the ‘Console’ tab. Here, you will see errors if your CSS files are blocked or not found.

Next, you need to switch to your CDN service website and log in to your account dashboard.
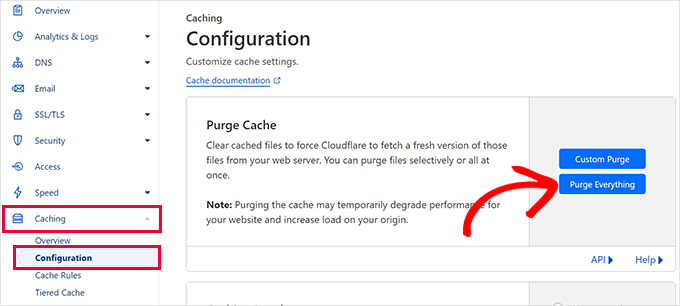
From here, navigate to the Caching » Configuration section and click on the ‘Purge Everything’ button under the Purge Cache option.

Note: We are showing you the screenshot of Cloudflare CDN. However, you will easily be able to locate the option to purge the cache in all CDN providers.
After that, you need to return to your website and reload the admin area to see if the issue is fixed now.
If it is not fixed, then continue to the next step.
Step 6: Fix Incorrect File Permissions
We have also noticed incorrect file permissions stopping a server from reading CSS files, leading to broken CSS in the WordPress admin area.
Here’s how to check and fix file permissions.
First, you need to connect to your WordPress site using FTP.
Once connected, you must navigate to your WordPress root directory. This is the directory that contains the wp-admin, wp-includes, and wp-content folders.
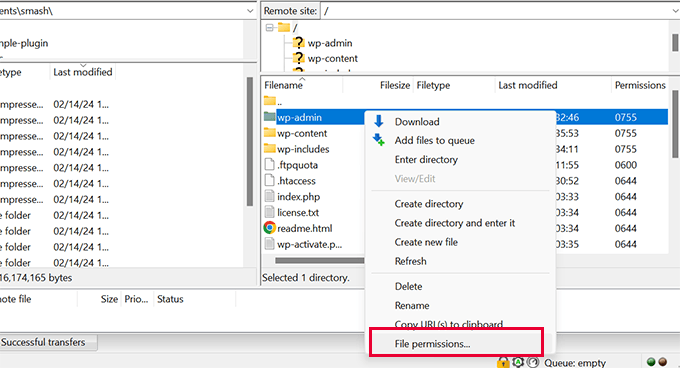
Now, right-click on the wp-admin folder and select ‘File permissions’ or ‘Properties.’

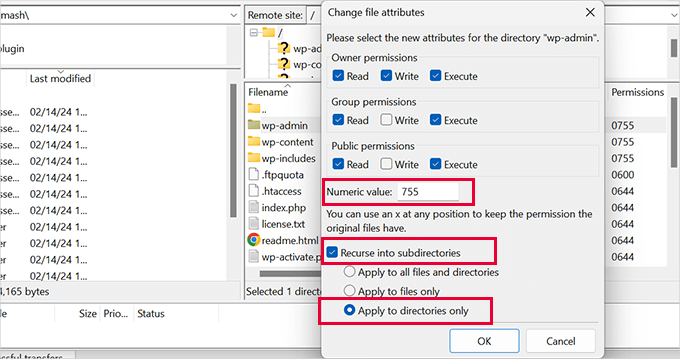
First, you need to ensure that all directories are set to 755.
If they are not, then change the permissions and apply them recursively to all subdirectories.

You can now repeat the process, set permissions to 644, and apply them recursively to all files only.
For more details, see our tutorial on how to set file permissions in WordPress.
After that, visit the admin area to see if the broken CSS issue has been resolved. If it is still there, then you need to proceed to the next step.
Step 7: Repair Corrupt Files
Corrupted files can cause broken CSS in the WordPress admin area.
Your WordPress files can become corrupted even without any action on your part. This can happen due to an incomplete WordPress update, accidental file deletion, or a misconfiguration by your WordPress hosting provider.
Here’s how to repair or replace corrupted files.
First, you need to download a fresh copy of WordPress from WordPress.org.
Then, extract the downloaded ZIP file to your computer.
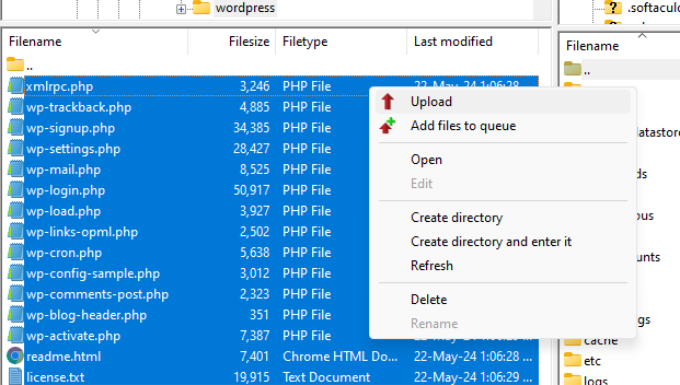
Next, you need to connect to your WordPress using FTP and upload the fresh WordPress files from your computer.

Choose ‘Overwrite’ when prompted to ensure fresh files are uploaded to your website.
Once finished, you can visit your WordPress admin area to see if this has resolved the broken CSS issue.
If this doesn’t solve the issue, then it’s time to move on to the next step.
Step 8: Check Browser Extensions
Browser extensions, especially those related to content and ad blocking, can interfere with how CSS is displayed in the WordPress admin area.
Here’s how to identify and resolve issues caused by browser extensions.
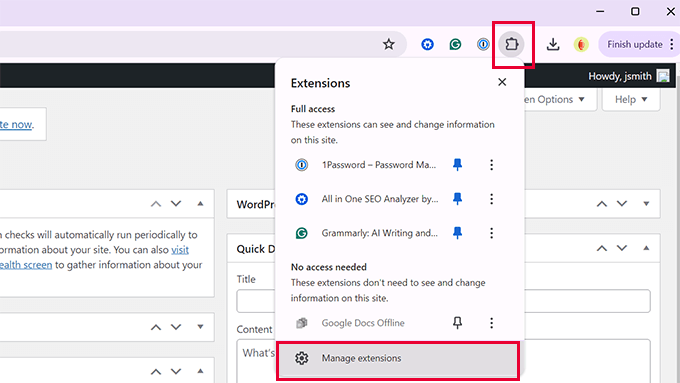
First, you need to open your browser and navigate to the extensions/add-ons menu.

Temporarily disable all extensions, especially ad blockers and security add-ons.
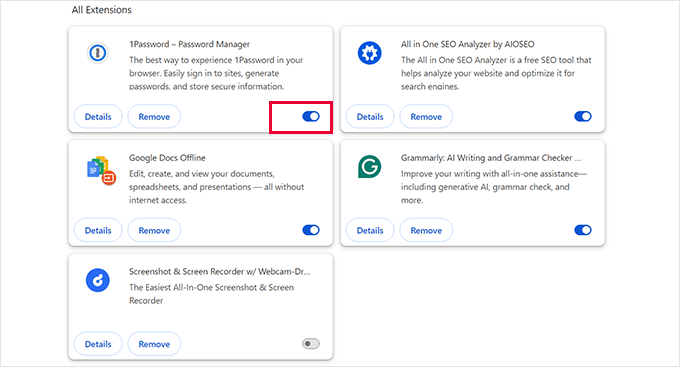
You can simply disable extensions or completely remove them.

Once that’s finished, you can go to the WordPress admin area to see if the CSS issue is resolved.
If the issue is resolved, then you need to find out which extension caused the issue.
Reactivate each extension individually and refresh the admin area after enabling each extension to identify the one causing the issue.
Once you have identified the problem extensions, you can check the extension settings to avoid blocking WordPress admin CSS.
If that doesn’t work, then try to find an alternative extension.
Troubleshooting Tips
Hopefully, the above steps will resolve the CSS issues in the WordPress admin area. However, if none of the steps above work, then you can try these additional tips:
Update Permalinks:
Refresh your WordPress permalinks to update the .htaccess file without risking any errors. Occasionally, WordPress rewrite rules can prevent CSS files from loading correctly. This action helps clear and reset the URL rewriting rules.
Scan for Malware:
Sometimes, a hacking attempt or malware could also cause your admin area to appear broken. Scan your WordPress site for potential malware and try to clean your hacked site.
Tip: Stuck with a WordPress error or issue and need fast, expert help? Our On-Demand WordPress Support service gives you direct access to our team of WordPress pros, who are ready to tackle any problem and get your site back up and running smoothly. Skip the hassle and let the experts handle it for you!
We hope this article helped you fix the broken CSS issue in the WordPress admin area. You may also want to see our WordPress troubleshooting guide for additional ways to fix WordPress issues or see our guide on how to properly ask for WordPress support.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.