Let’s face it: sometimes text alone isn’t enough to catch and hold the visitor’s interest.
What if you could easily share your favorite music or even your own songs and podcasts directly on your WordPress blog? Well, you can! If you’re a SoundCloud user then you can easily embed audio clips, playlists, podcasts, and recorded seminars on your WordPress website.
In this beginner-friendly guide, we will teach you how to add some audio flair to your pages and posts. Let’s see how you can add SoundCloud audio to your website using a feature called oEmbed.

Why Embed SoundCloud Audio in WordPress?
SoundCloud is a popular music and podcast hosting platform that allows you to upload up to 3 hours of audio for free.
When you publish audio to SoundCloud, all your files are stored on their servers and streamed to the people who visit your SoundCloud page. However, you can often increase your blog traffic by making that audio available on your own website too.
The good news is that you can add any SoundCloud audio file to your WordPress website using its URL, thanks to a feature called oEmbed.
The way you embed SoundCloud in your posts depends on which WordPress editor you use. Simply click the quick links below to jump to the method that best suits your needs:
Method 1: Embed a SoundCloud Track or Playlist in WordPress Using the Block Editor
WordPress has several built-in blocks that allow you to embed PDFs, TikTok videos, and a ton of other content. It also has a SoundCloud block so you can embed audio files without installing a separate plugin.
Even better, if you paste a link into the post’s content area, then WordPress will add the SoundCloud block automatically.
First, head over to your SoundCloud account and find the file that you want to add to your WordPress blog. This can be one of your own tracks or a public track created by someone else. You can even embed entire SoundCloud playlists and albums.
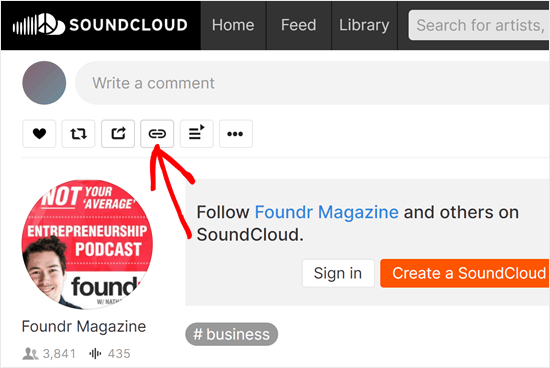
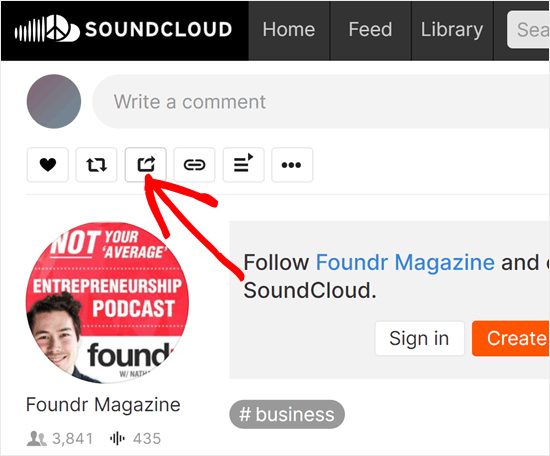
Once you’ve opened the track, playlist, or album, go ahead and scroll down the page to click on the ‘Copy Link’ icon.

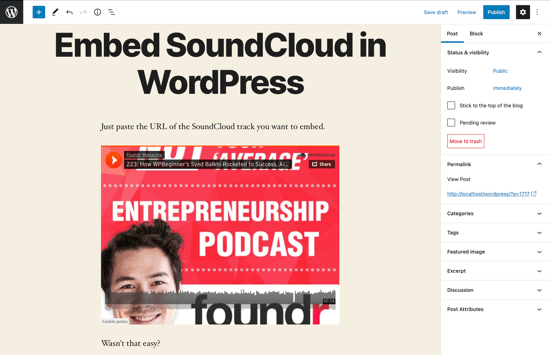
Next, switch to the WordPress dashboard and go to the page or post where you want to embed the SoundCloud file. Now, simply paste the URL into the content area of the Gutenberg editor.
As soon as you paste the SoundCloud URL, WordPress will fetch the embed code. It will then convert the code into a Soundcloud embed block, displaying the audio player and track or playlist.

If you click on the ‘Play’ button, then the audio will start playing inside the WordPress editor.
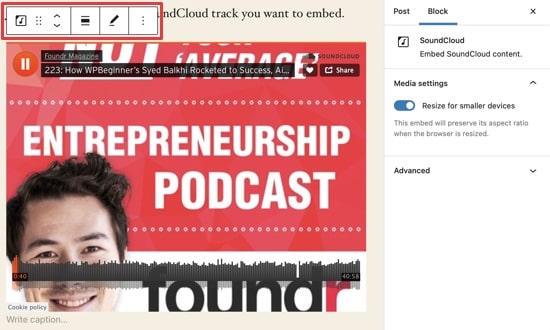
After you’ve added the track, you can fine-tune it using the toolbar that appears above the block and the settings in the right-hand menu.

For example, if you want to set a max width for the embed, then click on the ‘Align’ button and choose an option from the menu that appears.
By default, WordPress will make the embed look smaller on smartphones and tablets. We recommend leaving this feature enabled, but if you prefer, then you can disable it using the ‘Resize for smaller devices’ toggle in the right-hand menu.
If you do change this setting, then we recommend testing the mobile version of your WordPress website to make sure the SoundCloud file looks and works as expected.
When you are happy with how the embed is set up, click on ‘Update’ or ‘Publish’ to make the embedded SoundCloud file live.
Alternative Method: Embed Soundcloud Tracks Using the Custom HTML Block
Another way to embed the Soundcloud file is with the Soundcloud’s iFrame code and the WordPress Custom HTML block. This method will give you more ways to customize how the file looks.
First, on the Soundcloud audio page, click on the ‘Share’ button.

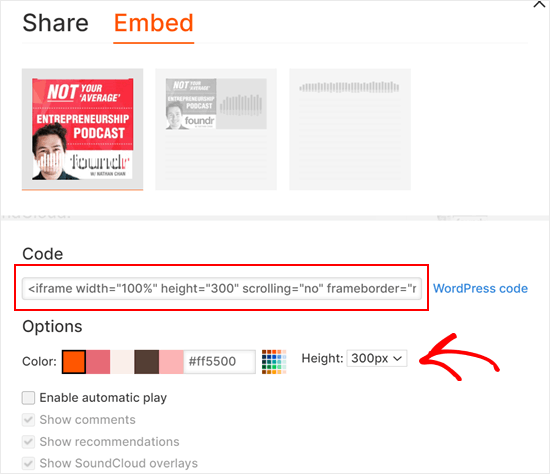
Next, switch to the ‘Embed’ tab.
Here, you will find the Soundcloud iFrame embed code that you can copy.
Before copying this code, you can also customize the embedded player’s colors and settings below. The code will then be updated according to your choices.

Once you’ve copied this code, open the block editor for your page or post.
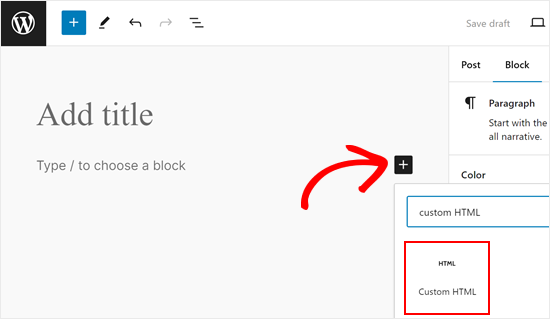
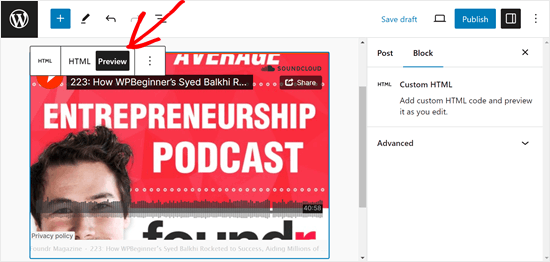
Then, click the ‘+ Add Block’ button and add the ‘Custom HTML‘ block.

Now, make sure you are on the HTML tab.
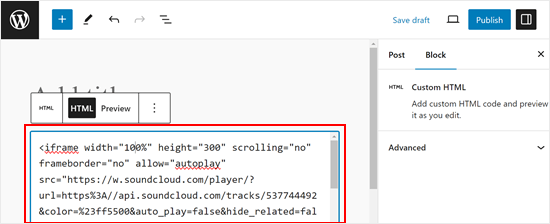
Here, paste the iFrame code inside the block.

To see what the embedded player looks like, click the ‘Preview’ tab.
Once done, just click ‘Update’ or ‘Publish’ to make your changes live.

Method 2: Embed a SoundCloud Track or Playlist in WordPress Using Old Classic Editor
If you are still using the WordPress classic editor, then you can embed SoundCloud audio in the same way.
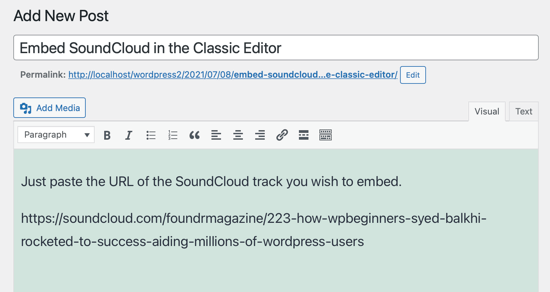
Start by copying the link to the SoundCloud track, album, or playlist.
Once you’ve done that, open the page or post where you want to embed the file. Then simply paste the link into the content area on its own line.

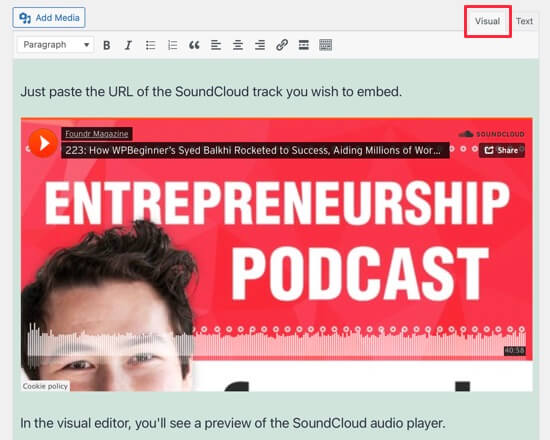
If you are using the visual editor, then you’ll see a preview of the SoundCloud audio music player in WordPress.
Just be aware that you can’t change the width and alignment like you can in the WordPress block editor.

WordPress Soundcloud Embedding FAQs
Since we first published this guide, we have had lots of questions from our readers about how to embed SoundCloud content in WordPress.
Here are the answers to some of those most frequently asked questions.
1. Can I embed a SoundCloud podcast in WordPress?
You can easily embed a podcast in WordPress using the built-in SoundCloud block. Simply paste the podcast episode or playlist into the content editor, and WordPress will add it to a SoundCloud block automatically.
2. Can I add multiple SoundCloud songs to WordPress?
You can add an unlimited number of songs to the same SoundCloud block. You can embed an entire album or playlist simply by pasting its URL into the WordPress content editor.
If you want to create a curated list of songs, then we recommend adding all those tracks to a playlist on SoundCloud and then making the playlist public. You can then embed the playlist in WordPress simply by pasting its URL.
Just be aware that each track’s privacy settings will override your playlist settings. This means you can’t embed private tracks on your website, even if you add them to a public playlist.
3. How do I add a SoundCloud channel to my WordPress website?
You can add a SoundCloud channel in exactly the same way you embed a song or playlist. Simply visit the channel in SoundCloud and copy the URL.
You can then paste the link into the content editor, and WordPress will display all the content from that channel, including its banner, the total number of tracks, and a ‘Follow’ button. In this way, you can encourage website visitors to follow you on SoundCloud.
4. Are there any benefits to using SoundCloud over other audio platforms for WordPress?
SoundCloud offers several advantages for WordPress users. It’s user-friendly, has a large community of creators, and provides easy embedding options. SoundCloud also offers good audio quality and allows for both public and private sharing.
5. How does embedding SoundCloud audio affect my WordPress site’s load time?
Embedding players in general can potentially increase your page load time, especially if you embed multiple tracks or playlists. However, SoundCloud uses lazy loading, which means the audio only loads when a user interacts with it. This helps minimize the impact on your site’s speed.
6. Are there any copyright considerations when embedding SoundCloud content created by others?
Yes, there are copyright considerations to keep in mind. While SoundCloud allows for easy embedding, you should only embed tracks that are publicly available and have sharing enabled by the creator.
It’s good practice to credit the original artist when embedding their content. If you’re unsure about the usage rights, it’s best to contact the content creator or SoundCloud directly.
We hope this article helped you learn how to embed SoundCloud audio in your WordPress posts. Next, you can see our guides on how to embed a YouTube live stream, or how to add Google Web Stories to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kaushik
Why to take trouble when the soundcloud shortcode plugin is there !
Umair Ahmad
hi, i want to add multiple souncloud(SC) track file in wordpress page post area, i get the following code from SC site,
[soundcloud url=”https://api.soundcloud.com/tracks/68623291″ params=”color=00aabb&auto_play=true&hide_related=false&show_comments=true&show_user=true&show_reposts=false” width=”100%” height=”166″ iframe=”true” /]
and embed it in post, but it does not show the track, instead displaying the embed code.
i used the plugin name “SoundCloud Shortcode” on my self hosted site, but failed,
Moreover, i am not following your instructions.
have a look or attached file, thats the result.
followers
Hey pal, I’m a hip hop producer your article was impressive, it really heleped me. I hope my soundcloud mix will be better after reading this.thank you!
bdubb
How would you add support for album art to this function?
Native Imaging
I was hoping for the same function. It would be nice if the album art can Auto-Populate the Featured Image for WP Posts. Fingers Crossed!
Georgia Hebert
I just recently discovered this webblog and I can say current post is very useful for all