The videos you post on Facebook also make great content for your WordPress website. By embedding a Facebook video feed, you can keep your site fresh and interesting while also growing your Facebook following.
Whether you are sharing interviews, product demonstrations, or user-generated content, displaying Facebook videos can make your site more visually appealing.
At WPBeginner, we recognize the role of social media in driving audience engagement and boosting follower counts. And in this article, we will show you how to easily embed Facebook videos in WordPress.

Why Add Facebook Videos in WordPress?
Videos are a great way to connect with your audience and keep them engaged. This is true no matter whether you are running a personal blog or a business website.
However, videos are particularly powerful if you want to make money online blogging with WordPress. In fact, 88% of people have bought a product or service after watching a video, according to the latest blogging statistics.
Creating engaging and entertaining video content takes time and effort. If you are posting videos to Facebook, then it makes sense to re-use them on your WordPress website.
Embedded videos can also help grow your Facebook page. If visitors enjoy the videos, then they may decide to start following you on Facebook.
That being said, let’s see how you can easily embed a Facebook video in WordPress, step by step.
Step 1: Installing a Facebook Video Plugin in WordPress
The easiest way to embed a Facebook video in WordPress is by using the Facebook Feed Pro plugin.
It’s the best social media feeds plugin and lets you easily embed Facebook posts, albums, comments, reviews, community posts, videos, and more on your WordPress site.

By linking your website to your Facebook account using Smash Balloon, any new videos that you post to Facebook will appear on your website automatically. In this way, you can keep your website fresh with very little day-to-day effort.
In this guide, we will be using the pro version of Smash Balloon as it allows you to embed videos in WordPress, including HD, 360o, and Facebook Live videos.
Smash Balloon Pro also lets you show photos in a custom Facebook feed and display the total number of likes, shares, comments, and reactions below each post.
However, if you are just starting and have a limited budget, then there’s also a free version you can use.
First, install and activate the Facebook Feed Pro plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
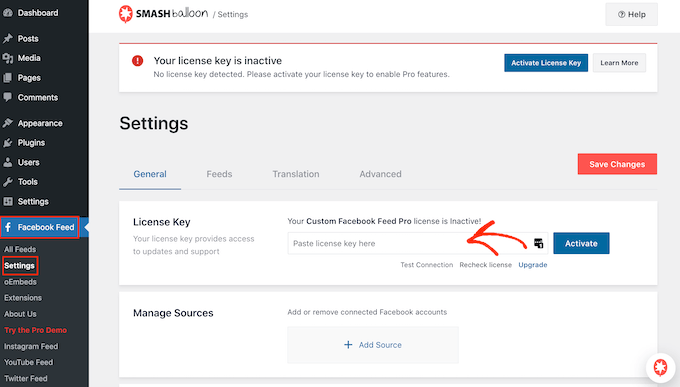
Upon activation, head over to the Facebook Feed » Settings page and enter your license key into the ‘License Key’ field.

You will find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
Step 2: Connect Your Facebook Page or Group to WordPress
Smash Balloon allows you to embed videos from a Facebook page or a Facebook group feed. You can even show the videos in a lightbox popup so that people can watch the full video directly on your WordPress website.
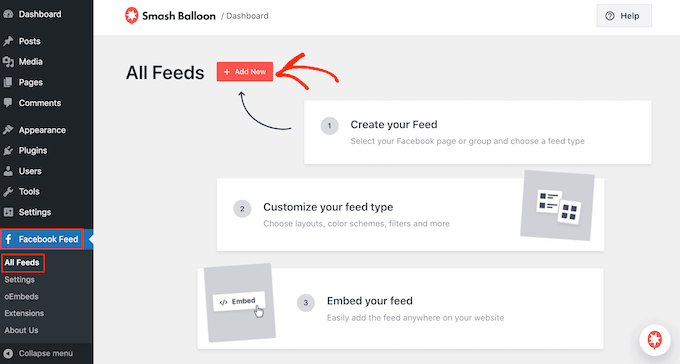
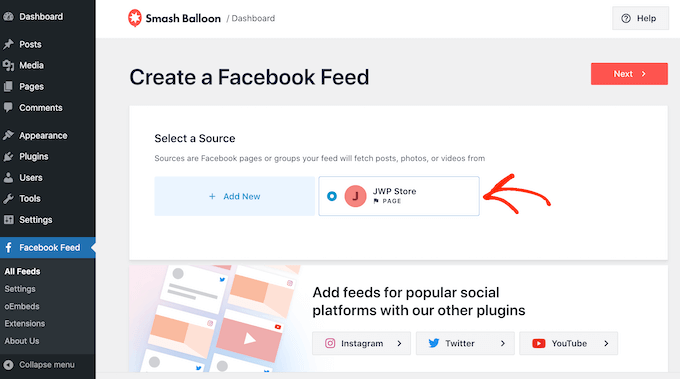
The first step is connecting your Facebook page or group to WordPress, so go to Facebook Feed » All Feeds and then click on ‘Add New.’

Smash Balloon lets you add a Facebook event calendar in WordPress, show Facebook statuses, embed a timeline, and more.
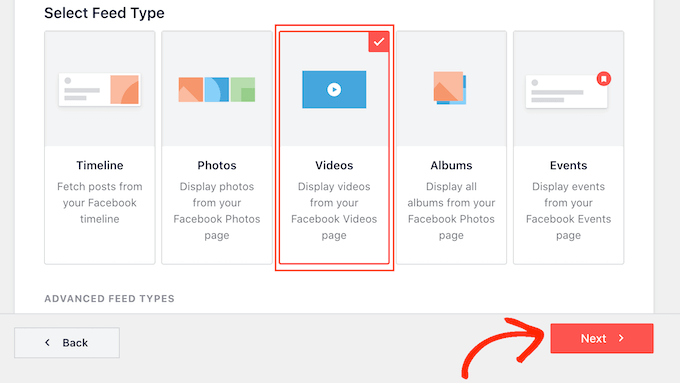
Since we want to embed Facebook videos in WordPress, you will need to select ‘Videos’ and then click on ‘Next.’

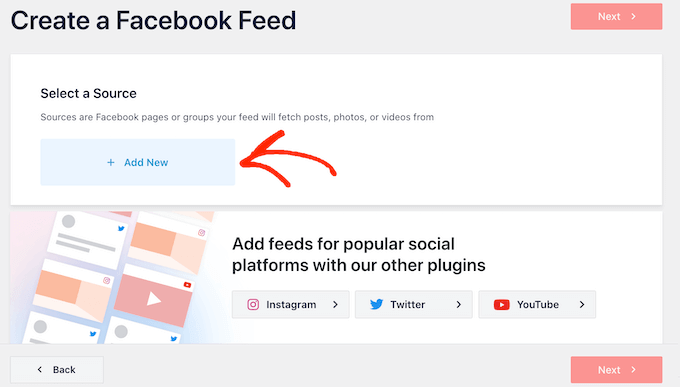
Now, you must select the Facebook page or group where you will get the videos from.
To do this, click on ‘Add New.’

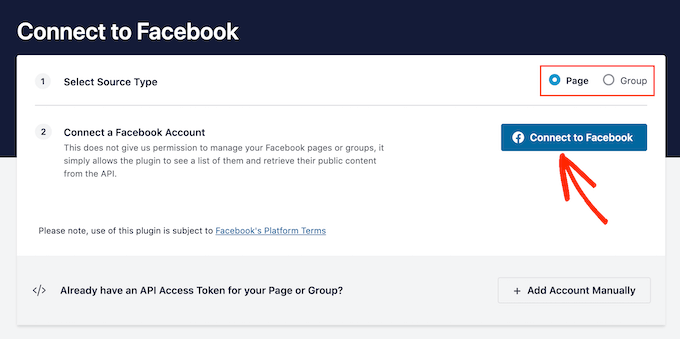
Next, choose whether you want to show videos from a Facebook page or group.
Once you have done that, click on ‘Connect to Facebook.’

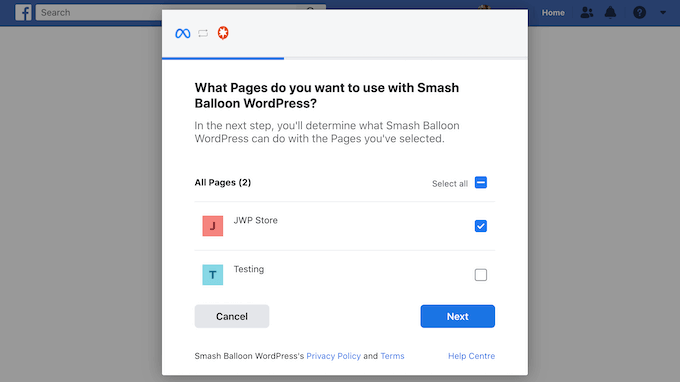
This opens a popup where you can log in to your Facebook account and choose the pages or groups that you want to use with Smash Balloon.
After that, click on ‘Next.’

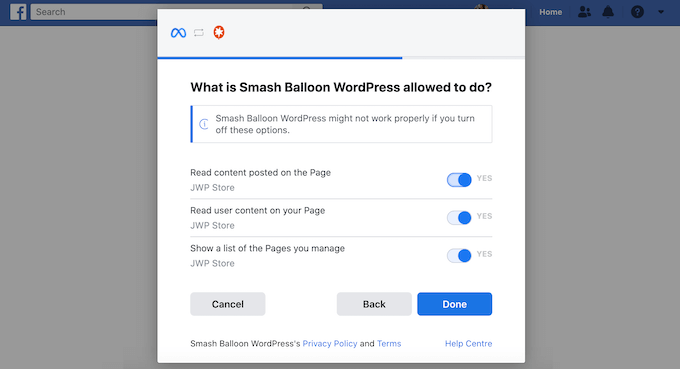
Now, Facebook will show all the information that Smash Balloon will have access to and the actions it can perform.
To restrict Smash Balloon’s access to your Facebook account, simply click to disable any of the switches.
Just be aware that this may affect the videos that you can embed on your WordPress blog or website, so we recommend leaving all the switches enabled.

When you are happy with how the permissions are set up, click on ‘Done.’
After a few moments, you should see a message confirming that you have connected your website to Facebook. With that done, you are ready to click on ‘OK.’

Smash Balloon will now return you to the WordPress dashboard automatically.
Step 3: Embed Facebook Videos in WordPress
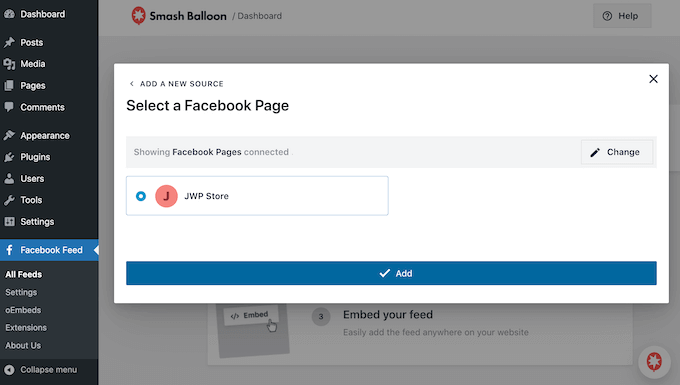
At this point, you will see a popup with the Facebook group or page that you just linked to your website.
Simply select the radio button next to the page or group you want to use and then click on the ‘Add’ button.

If you accidentally closed the popup, don’t worry. You can simply refresh the page to reopen the popup.
Once you have done that, WordPress will take you back to the Facebook Feed » All Feeds page automatically. Just like before, click on ‘Add New,’ select ‘Videos’, and then click on ‘Next.’
Now, select your Facebook page or group, and click on ‘Next.’

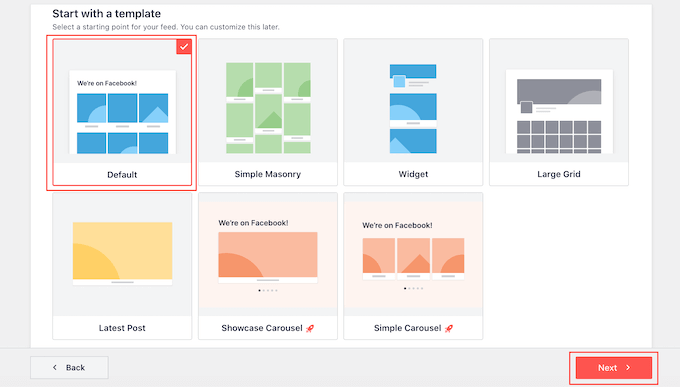
On this screen, you can choose the template that you want to use for the video feed.
All of these templates are fully customizable, so you can fine-tune the design depending on how you want to show the Facebook videos on your website.
We are using the ‘Default’ template, but you can choose any template you want. After making your selection, click on ‘Next.’

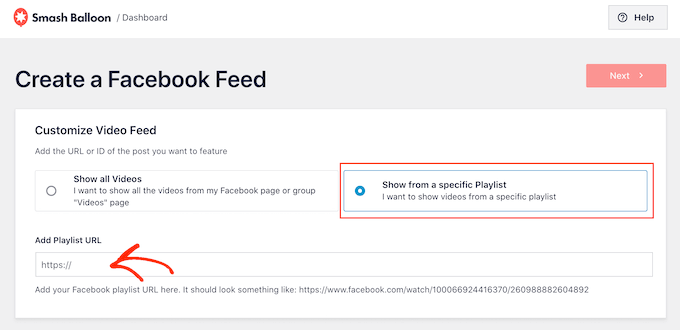
Once you do that, you can choose whether to show all the videos from your Facebook page or group or just the videos from a specific playlist.
If you choose ‘Show from a specific playlist,’ then you will need to enter that playlist’s URL.

Upon making your decision, go ahead and click on the ‘Next’ button.
Smash Balloon will now create a feed based on your source and the template you’ve chosen. This is a good start, but you may want to fine-tune how the videos appear on your site.
Step 4: Customize Your Embedded Facebook Videos
The Smash Balloon Facebook Feed plugin gives you lots of ways to customize how the videos appear on your website. That being said, it’s worth taking a look at these settings.
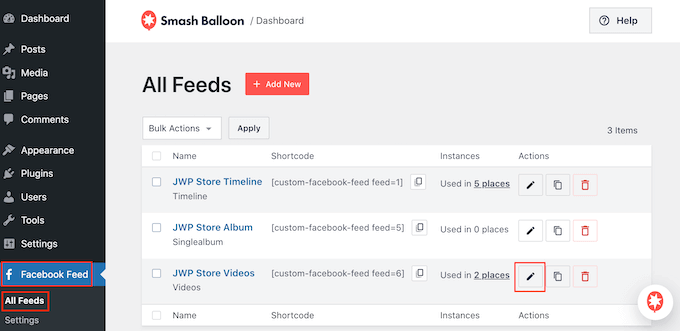
In the WordPress dashboard, go to Facebook Feed » All Feeds. Here, find the video feed you just created and click on the ‘Edit’ button next to it, which looks like a small pencil.

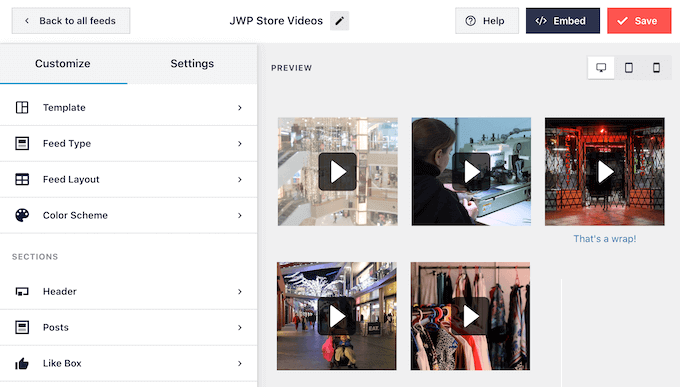
This opens the feed editor, which shows a preview of your social media feed in WordPress.
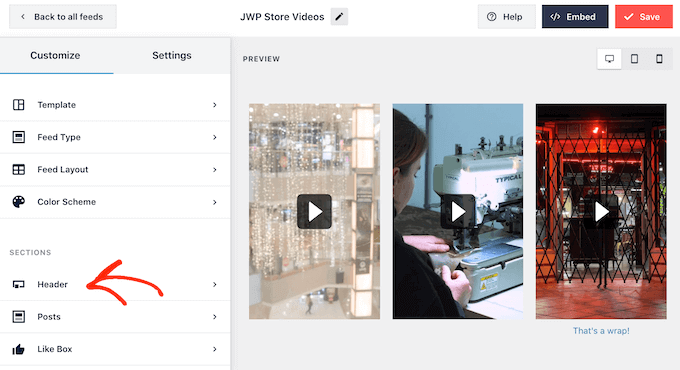
On the left-hand side, you will see all the different customization options that will help you configure how these videos appear on your WordPress site. Most of these settings are self-explanatory, but we will quickly cover the major areas.

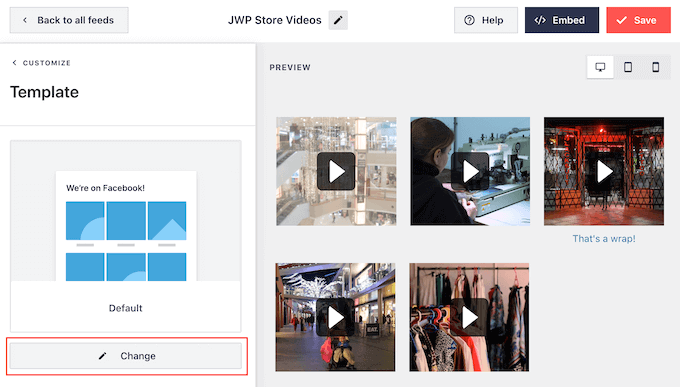
If you want to change the template, then click on ‘Template.’
Then, select the ‘Change’ button.

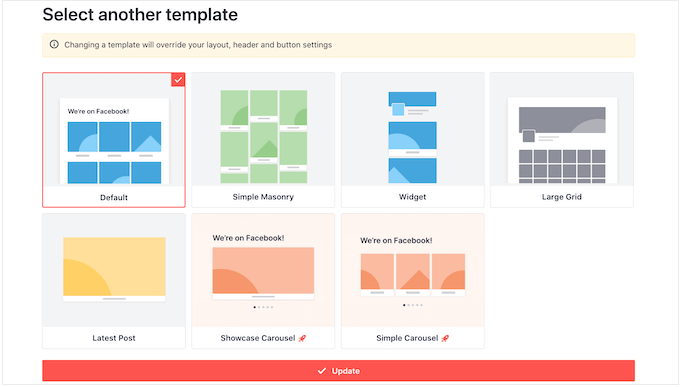
This opens a popup showing all the different templates you can use for your video feed.
Simply select the design you want to use instead, and then click on ‘Update.’

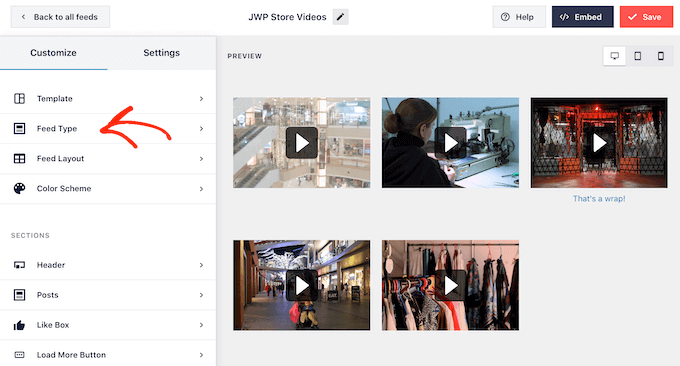
The next setting is ‘Feed Type,’ which allows you to show different content in your feed.
For example, you might decide to embed Facebook albums in WordPress, show the timeline, or add an events calendar.
Since you are embedding Facebook videos, you will typically want to ignore this area.
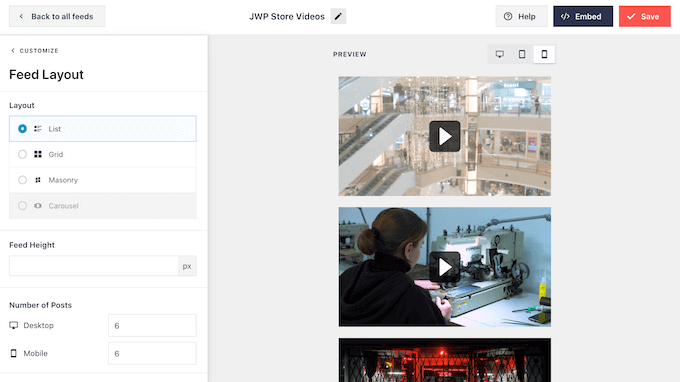
Next, click on ‘Feed Layout.’

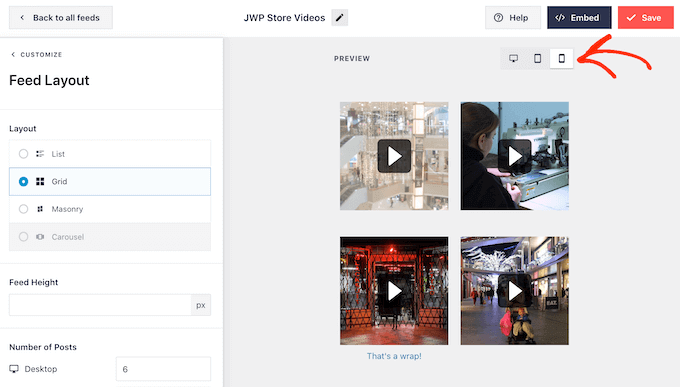
On this screen, you can switch between different layouts and change the feed height. You can even create a responsive slider, by selecting the ‘Carousel’ layout.
The preview will update automatically as you make changes, so you can try different settings to see what looks best.

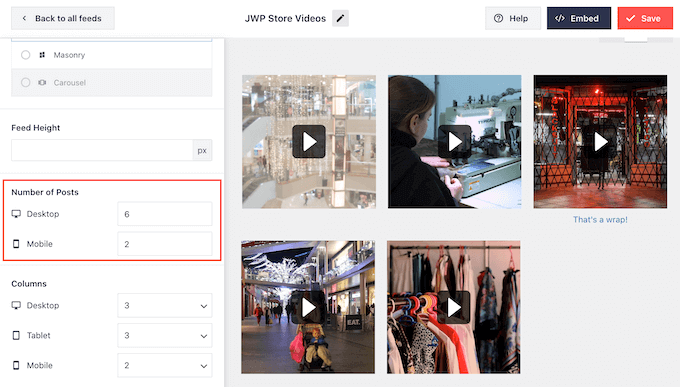
By default, Smash Balloon will show the same number of videos on desktop computers and mobile devices such as smartphones.
The row of buttons in the upper-right corner allows you to preview how your videos will look on desktop computers, tablets, and smartphones.

Mobile devices usually have smaller screens and may struggle to process lots of large, high-resolution videos. Visitors may also be using their mobile data rather than free Wi-Fi.
With that being said, you may want to show fewer videos on smartphones and tablets. To do this, simply type a different number into the ‘Mobile’ field under ‘Number of Posts.’

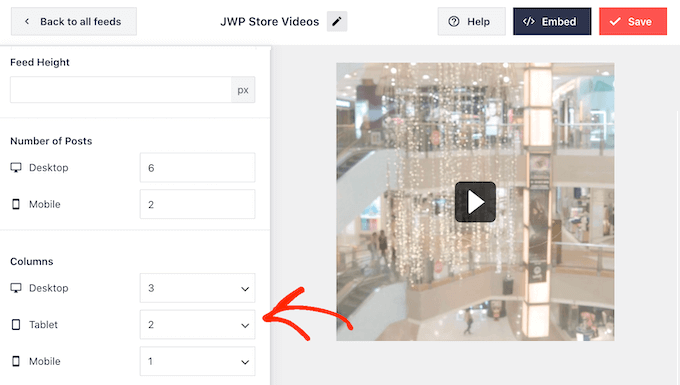
By default, the Facebook feed shows fewer columns on smartphones and tablets, compared to desktop computers. This helps all your videos fit comfortably on smaller screens.
However, after testing the mobile version of your WordPress website, you may be unhappy with how the columns look on tablets and smartphones.
You can change the number of columns that Smash Balloon uses on tablets, mobiles, and desktop computers using the ‘Columns’ settings.

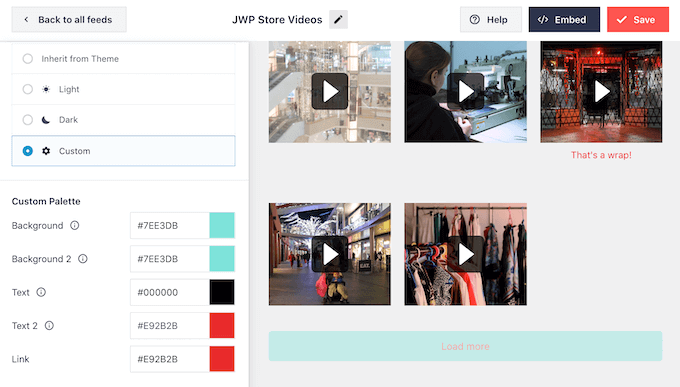
The next settings page is ‘Color Scheme.’
Smash Balloon uses the colors inherited from your WordPress theme by default, but on this screen, you can switch to a ‘Light’ or ‘Dark’ color scheme instead.
Another option is to create your custom color scheme by selecting ‘Custom’ and then using the controls to change the background color, change the text color in WordPress, and more.

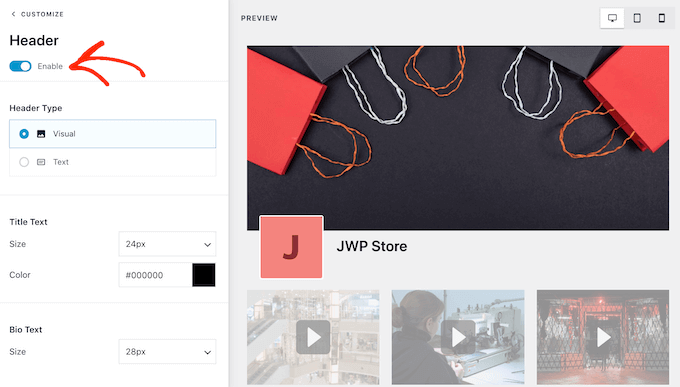
Smash Balloon can add a header to your feed, which is your Facebook profile picture and the name of the page or group. This lets visitors know where the embedded videos come from and where they can find this content on Facebook.
To add this section, click on ‘Header’ in the left-hand menu.

You can then click on the ‘Enable’ toggle.
After adding a header, you can change how this area looks, including hiding or adding your Facebook profile picture, changing the size of the bio text, and more.

If you want to remove the header completely, then click to turn off the ‘Enable’ toggle.
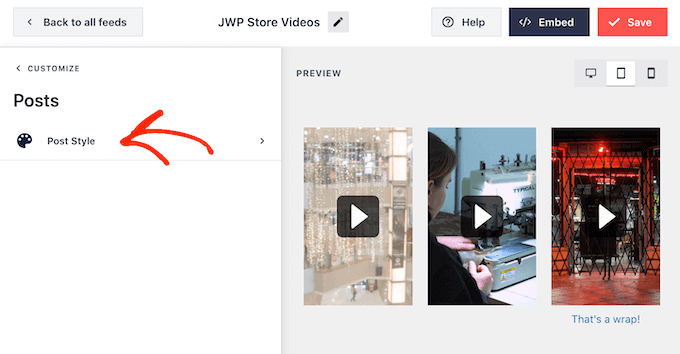
By default, Smash Balloon shows the title of each video. If you want to hide the title, then select ‘Posts’ from the main Smash Balloon editor menu.
Then, go ahead and click on ‘Post Style.’

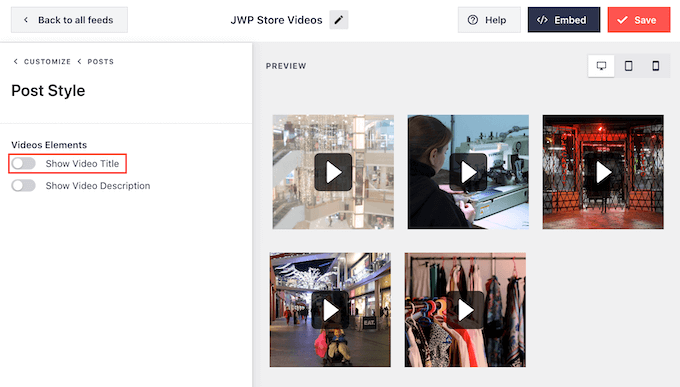
On this screen, you can hide the video titles by clicking on the ‘Show Video Title’ slider.
This can be useful if you haven’t added titles to all your videos or your titles don’t make sense outside of Facebook.

On this screen, you can also hide or show the video descriptions. For example, you may use these descriptions to provide extra information about the video.
To add the description, simply click to enable the ‘Show Video Description’ switch.
By default, Smash Balloon doesn’t add the Facebook ‘like’ button to your video feed. If visitors like your embedded videos, then they may want to follow you on Facebook.
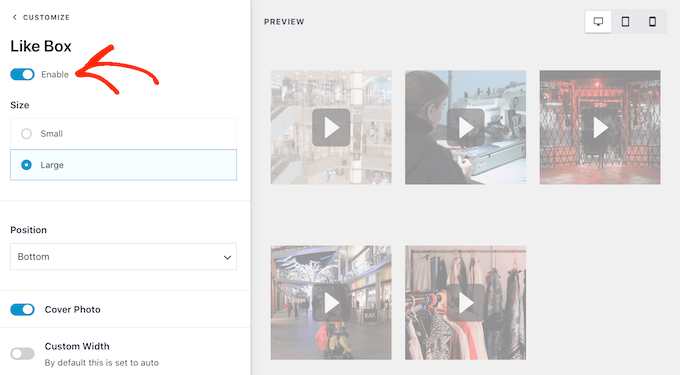
With that being said, you may want to add a ‘like’ button to the feed, by selecting ‘Like Box’ from the editor’s left-hand menu.
After that, simply click on the ‘Enable’ button so that it turns blue.

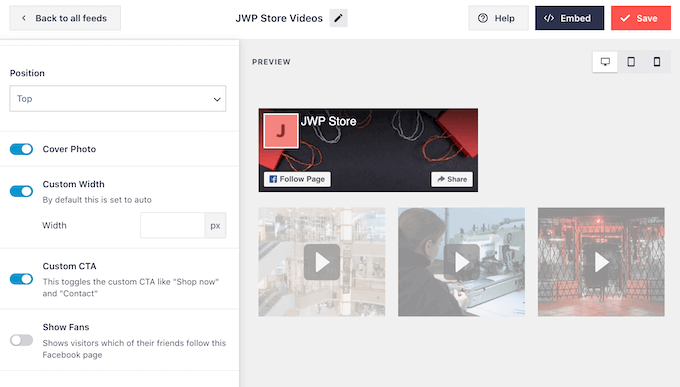
Smash Balloon adds this button below your video feed, but you can change this by opening the ‘Position’ dropdown and choosing ‘Top.’
On this screen, you can also change how the ‘like’ section looks, including changing its width, showing how many people follow you on Facebook, adding a custom call to action, and more.

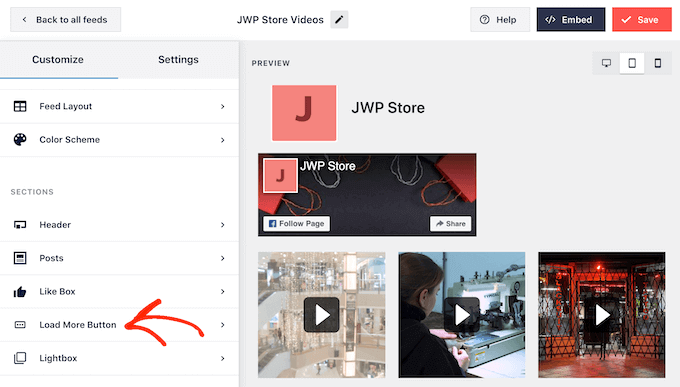
When you are happy with how the button looks, you can move on to the next settings page by selecting ‘Load More Button.’
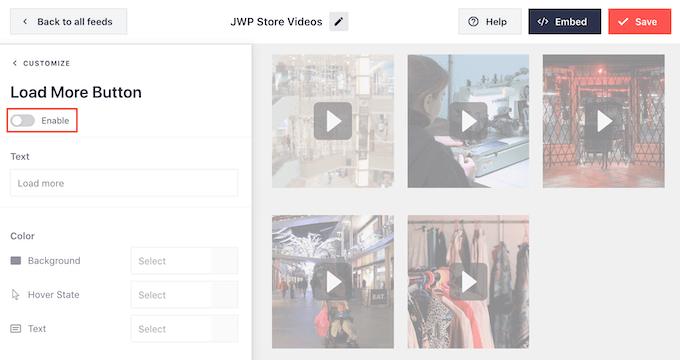
The Load More button encourages visitors to scroll through more of your video feed, so Smash Balloon adds it to your embedded Facebook feed by default.

Since it’s such an important button, you may want to customize it by changing the background color, hover state, label, and more.
Another option is to remove the button completely by clicking the ‘Enable’ toggle. For example, you might remove this button and then encourage visitors to check out your Facebook page to see more of your videos.

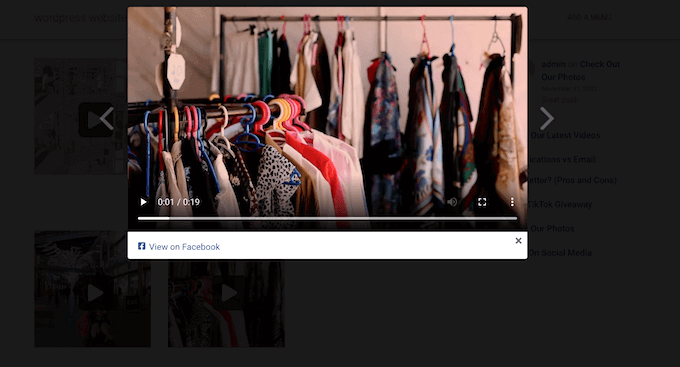
By default, Smash Balloon allows visitors to watch your Facebook videos without leaving your WordPress website.
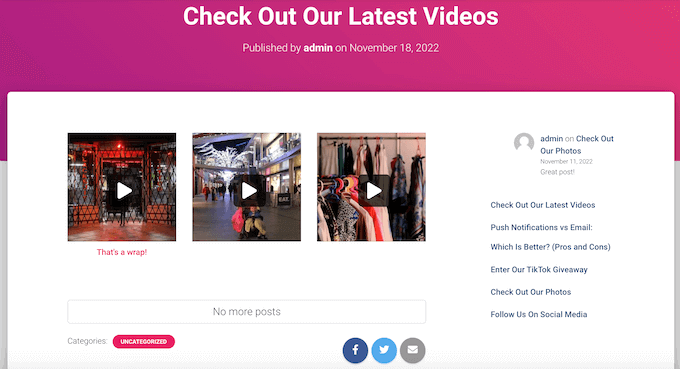
They can simply click on any video thumbnail to open it in a lightbox, as you can see in the following image.

Visitors can scroll through the videos in your feed using the arrows.
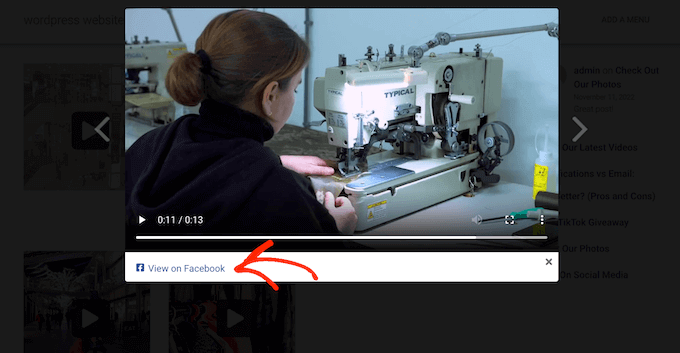
If they want to like a photo, leave a comment, or share the video on their page, then they can click on the ‘View on Facebook’ link.

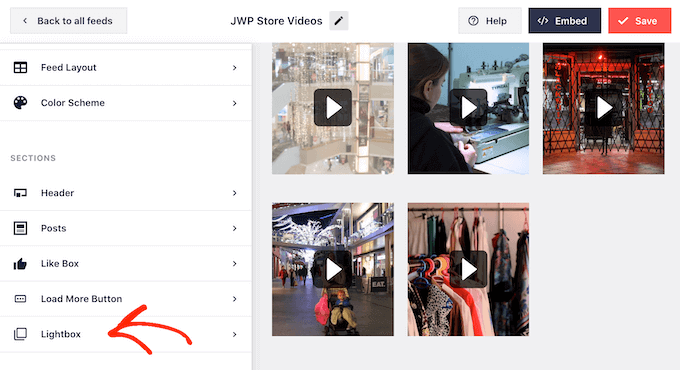
There are a few different ways that you can customize Smash Balloon’s default lightbox.
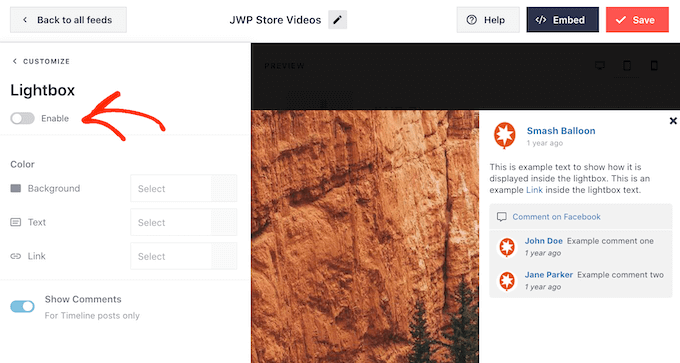
To see your options, click on ‘Lightbox’ in the left-hand menu.

Here, you can change the link color, customize the text, and add background colors.
The lightbox feature allows visitors to watch your videos in a popup. If you prefer, then you can disable the lightbox so all your videos play as small thumbnails embedded inside the page content.
In this way, you can encourage people to visit your Facebook page, to see the full-size video. To disable the lightbox, simply click on the ‘Enable’ toggle to turn it from blue to grey.

When you are happy with how the video feed looks, don’t forget to click the ‘Save’ button at the top right corner of the screen.
You’re now ready to embed the Smash Balloon feed on your website.
Step 5: Add Facebook Videos to WordPress
With Smash Balloon, you can add the video feed to your WordPress website using a block, widget, or shortcode.
If you have created more than one feed using Smash Balloon, then you will need to know the feed’s code if you are going to use a widget or block.
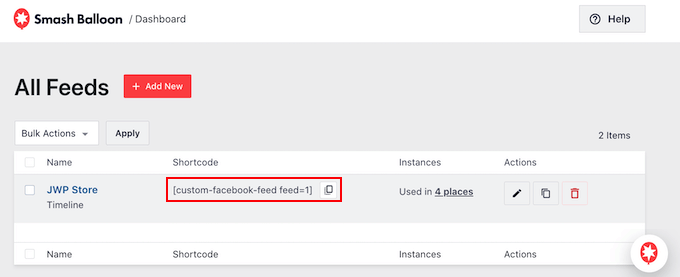
To get this code, go to Facebook Feed » All Feeds and then look at the value under ‘Shortcode.’ You’ll need to add this code to the block or widget, so make a note of it.
In the following image, we will need to use custom-facebook-feed feed=1.

If you want to embed your Facebook feed in a page or post, then we recommend using the Custom Facebook Feed block.
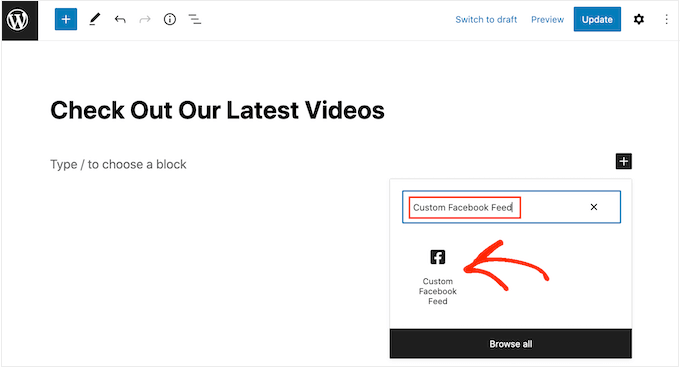
Just open the WordPress post or page where you want to embed your Facebook videos. Then, click on the ‘+’ icon to add a new block and start typing ‘Custom Facebook Feed.’
When the right block appears, click to add it to the page or post.

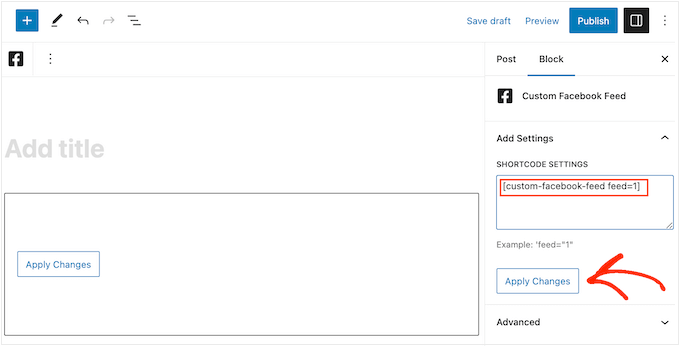
The block will show one of your Smash Balloon feeds by default. If you want to use a different video feed instead, then find ‘Shortcode Settings’ in the right-hand menu.
You can now add the custom-facebook-feed feed=1 embed code to this box. After that, click on ‘Apply Changes.’

The block will now show the videos from your Facebook page or group. Just publish or update the page to make the video feed live on your website.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This allows visitors to watch your Facebook videos from any page of your site.
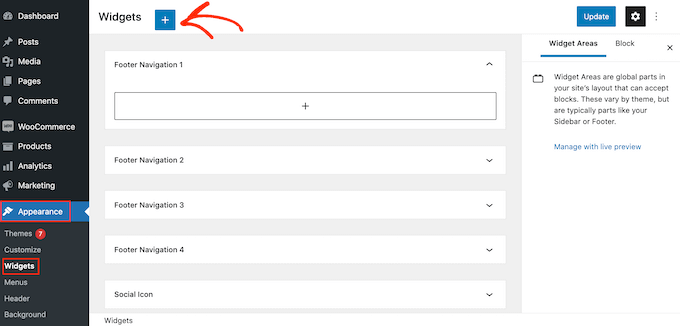
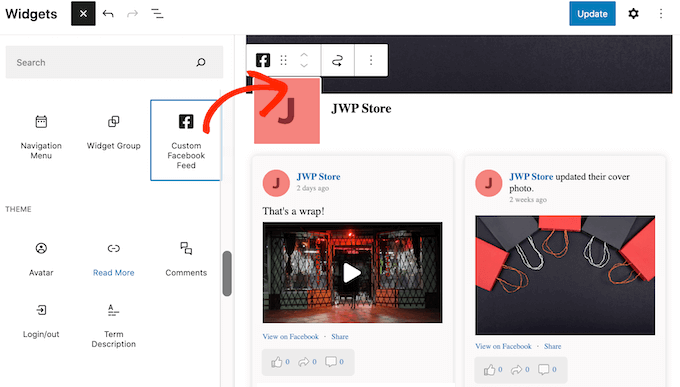
Simply go to Appearance » Widgets and then click on the blue ‘+’ button.

After that, find the ‘Custom Facebook Feed’ widget.
Then, just drag it onto the area where you want to show the video feed.

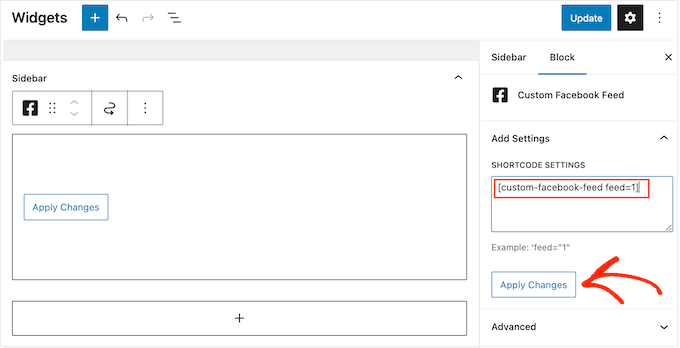
The widget will show one of your Smash Balloon feeds automatically.
To show a different feed instead, type or paste the feed’s code into the ‘Shortcode Settings’ box and then click ‘Apply Changes.’

You can now make the widget live by clicking on the ‘Update’ button. For more information, please see our step-by-step guide on how to add and use widgets in WordPress.
Finally, you can embed videos on any page, post, or widget-ready area using a shortcode.
Simply go to Facebook Feed » All Feeds and copy the code in the ‘Shortcode’ column. You can now add this code to any Shortcode block.
For help placing the shortcode, please see our guide on how to add a shortcode.
Step 6: Add a Specific Facebook Video in WordPress
Sometimes, you may want to embed a specific Facebook video in a page or post. For example, you might have a Facebook video that talks about the same topics as your latest blog or a promotional video showing the product you have just launched on your online store.
To embed a specific video, you must buy and install the Featured Posts extension. This allows you to display a particular post or event using its ID.
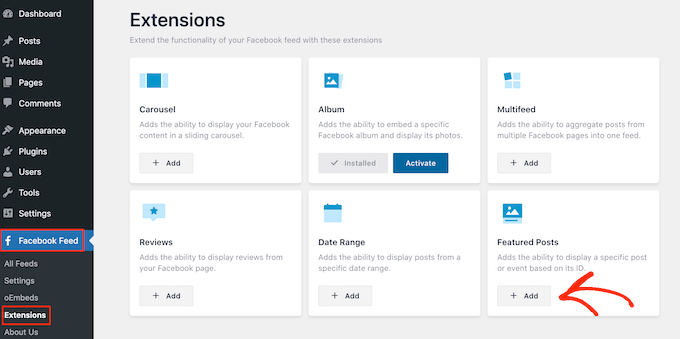
To start, go to Facebook Feed » Extensions.
Here, find the ‘Featured Posts’ extension and click on its ‘Add’ button.

This will open the Smash Balloon website in a new tab with instructions on how to purchase the extension.
Once you have the extension, you can install it in the same way you install a plugin. If you need help, then please see our guide on how to install a WordPress plugin.
After activating the plugin, go to Facebook Feed » All Feeds and click on ‘Add New.’
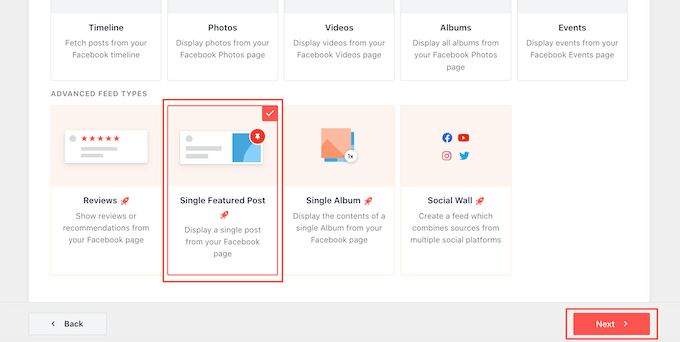
Under ‘Advanced Feed Types,’ select ‘Single Featured Post’ and then click ‘Next.’

You can now choose the page or group that you want to use as your source by following the same process described above.
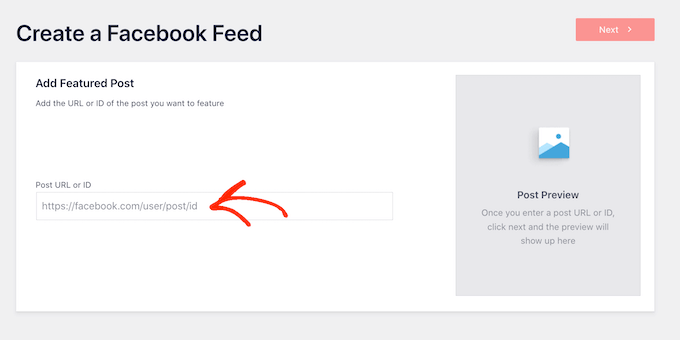
On the next page, you will need to enter the ID of the video that you want to embed.

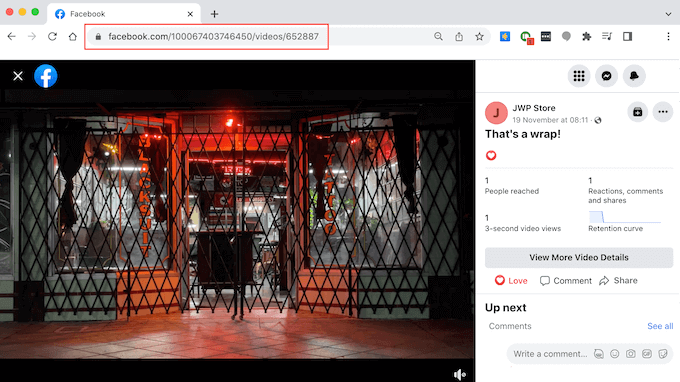
To get this ID, simply visit Facebook in a new tab and then open the video that you want to embed.
You can now go ahead and copy the URL.

After that, just post the URL into the ‘Post URL or ID’ box in your WordPress dashboard and click on ‘Next.’
Once you have done that, you can style the video and then add it to your site following the same process described above.
Bonus: How to Add More Social Media Feeds to WordPress
If you want to embed a Facebook video in WordPress, then the Smash Balloon Facebook Feed plugin is a great choice.
However, many websites have multiple social media accounts, such as a YouTube channel, Twitter profile, and Instagram account. If you create unique content for each platform, then it makes sense to show it on your WordPress website.
If you also post videos on YouTube, then you may want to show the latest videos from your YouTube channel.

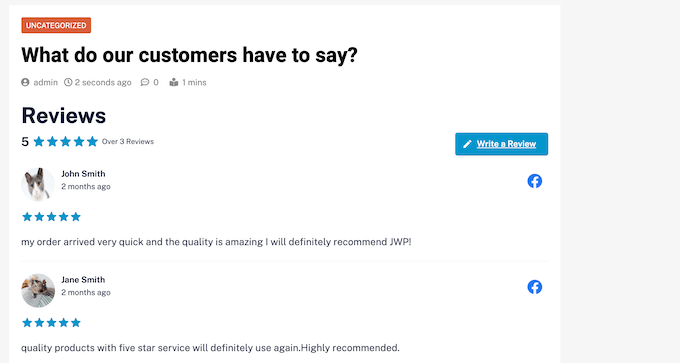
If you run an online store or business, then you may have some Facebook reviews that you want to show to visitors.
You can add these reviews to your website using Reviews Feed Pro.

After embedding the review feed on your site, new reviews will appear on your site automatically. This means visitors will always see the latest reviews without you having to add them to your site manually.
For step-by-step instructions, please see our beginner’s guide on how to show Google, Facebook, and Yelp reviews in WordPress.
We hope this article showed you how to embed a Facebook video in WordPress. You may want to check out our tutorial on how to embed a YouTube live stream in WordPress and our expert picks for the best YouTube video gallery plugins.
Video Tutorial
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rebecca
Is there a way to embed a past facebook live video? i would like to add some of my past lives from my facebook business page to my website but i keep getting error message that says “Video Unavailable this video may no longer exist, or you don’t have permission to view it”. Is there a workaround this?
WPBeginner Support
You should be able to follow this guide for embedding Facebook live videos. You may want to check the settings for your video to ensure you don’t have any restrictions there.
Admin
Gregor
Hm .. how about to put on website a code that refreshes every xy seconds and if there is a live stream show it?
You wrote how to embeed already saved LIVE video on FB to website. But if you are out on a concert and want to stream to your page, you cannot do this procedure every time … go live, grab a link, generate code, put it on website … you know what I mean?
Thank you
Trudy Pfeiffer
This was extremely helpful. I used the header footer plugin, embeded the code in the footer, then embeded the video code into the post and all worked a treat. Now we can easily add facebook videos to blog posts. Thanks
Paul
I have a website and when I embed a facebook video or a plugin for facebook comments, it all comes up in Dutch. I am based in Ireland although my servers are in the Netherlands. How can I correct this problem without having to move servers
Syd Woodward
Hey, is there a way to have videos play in HD on mobile? Would love to host our videos via our facebook page, but they just look like junk when playing on mobile.
Neil
Does this allow for an option to have visitors share the video back to Facebook and their friends? Or is there another plugin or something for that?
Brockney C
This is useful, but the section to add the code is now entitled “Embedded Video Player Configurator”
I pressed CTRL+F and pasted “Code Generator” into the search box and it brings the cursor to a different section that says “Besides the Code Generator, you can also embed the code manually.”
“Code Generator” is only written once on the page.
Thought I would share this in case anybody else gets confused
Ok, wish me luck please, I haven’t edited the header.php file before (I’ll let you know how I get on!)
Thanks
Thabiso
Thank you for this easy to follow and working tuts. This is where I get all the info I need about anything Wordpress. Keep up the good work
Susan Chari
I followed these instructions and it didn’t work. I inserted the code into the text, not the visual. All that shows up is the text I copied from the second window. I also double checked the text I inserted using the “Insert Headers and Footers” plug-in.
Cynthia
It’s a bug in Firefox, it does work in other browsers
Marit Fischer
Such a great walk-through. Thanks so much for making me look like a pro.
sunil
I did the same but my videos are not playing in mobile browser. plz help me
Diana
Thank you. But It wont let me get the code because it says This Video Can’t be Embedded.
Sueli
Easy!
Thank you!
Bill
On my mac I do not find an “insert footings and headings” option under “settings.” Where else to look for it?
WPBeginner Support
Hi Bill,
You will find the option inside your WordPress admin area which has its own settings menu.
Admin
Nikola
I used this way and the plugin to insert 3 videos from my fb page to my wordpress site, but I can play only one of them, for the two of them I cannot click play on the video.
I used the code for the footer only once and on my page I used the second part 3 times with the different code shown in facebook developers.
Am I doing something wrong here?
Michelle
I guess no one is responding to these questions.
I didn’t get 2 pieces of code, only one : (
Duke
Is anyone experiencing lagging when including the facebook embedded code?
Dawn
One more question- how do I center the video without breaking the code? I tried but looks like it somehow turned itself into a blockquote.
Great tutorial thanks!
Mihai Kato
Hey,
Very nice turorial.
Short and to the point.
Thanks.
Larro
Thank you for this tutorial – I followed it exactly, and it works perfectly!!! Thank you!
Now, I have a question, how do I center it? I have added , , however, when I publish the page, wordpress is removing the center commands. Any advice?
Franck
I’m wondering on this too, would be good to know actually! Mine is posted here, if you’re curious:
Laurie Martin
heres how to center:
VR John
Hey,
Is there any plans to give Facebook videos the same support as Youtube and Vimeo videos on WP? Eg. simply posting the video ink in the post editor and having the full responsive video show in the front-end..
Geneviève
Thank you so much for this super clear tutorial!! I researched several ones and they all left me confused but yours is so well done! I was able to embed my facebook video successfully and I’m good to go! You rock Chris!
Nayrha
This didn’t work for me and I followed all the steps. I’m confused. Some help would be nice. After following all the steps I placed the second set of code in a blog post and when I update it, it just shows the code.
Thanks
asifawan
paste the code in text instead of visual
Peace
Thank you Chris. It worked perfectly!
Wes
Do I need to add more code to change settings such as autoplay?
Justin Barclay
Great tutorial!
Thanks you Chris
Edward "Eddie G" Gaviola
Thank you so much for this tutorial. It really helped a lot and it worked for me! Happy NEW Year!
manish
i followed the same process. but it doesn’t work for me.. Can someone help?>?
Cicero Moraes
Thank you very much!
littlenemo
Is that legal to include facebook video from other in our wordpress post?
Adrienne
Sadly, if you have SEO plugins like Yoast, the Facebook Comments plugin is not compatible. So I ended up using Disqus.
Patrick
“You can add this code in your WordPress posts, pages, or even a widget area.”
It would be nice to expand on that .I practice how do you do that?
thanks
Patrick
Hi,
This does not work if I want a video from my facebook page ? It says video invalid in code generator.my page is
Thanks for all the videos . They are good help for beginners
WPBeginner Support
Please look at the screenshot above which shows how to copy the video link. A typical video url in Facebook looks like this:
https://www.facebook.com/yourpagename/videos/10153117860334100/?permPage=1Your page has some YouTube videos. See how you can add YouTube videos in WordPress.
Admin