Your homepage is the first thing that most visitors see when they land on your site, so you’ll want to make a great first impression.
However, the default WordPress homepage setup might not reflect your brand or the message you want to share.
At WPBeginner, we understand that you may want to highlight important elements on your homepage that align with your goals. For example, we feature a sign-up form for our free WordPress training and the latest articles.
Luckily, WordPress offers simple ways to edit your homepage, even if you’re not tech-savvy.
In this article, we’ll guide you through the process of customizing your homepage to make it both effective and visually appealing.

What Is the WordPress Homepage?
Your homepage is the ‘front page’ of your WordPress website. It’s the first page that shows up when a user visits your domain name.
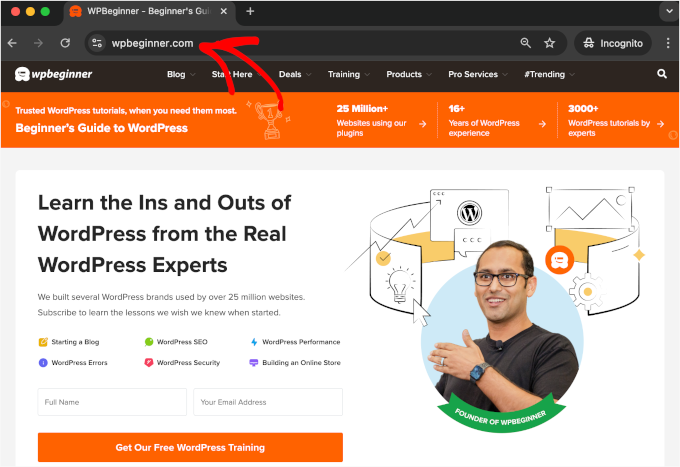
For instance, if you type www.wpbeginner.com into your browser, the page you land on is our website’s homepage, where you can see our latest blog posts:

Why Edit the WordPress Homepage?
If you’ve decided to create a blog, then it makes perfect sense to just show your blog posts on the homepage.
But what if you’re using WordPress to build a small business website or even to run an online store? In those cases, you may prefer to highlight your products or promotions on your homepage.
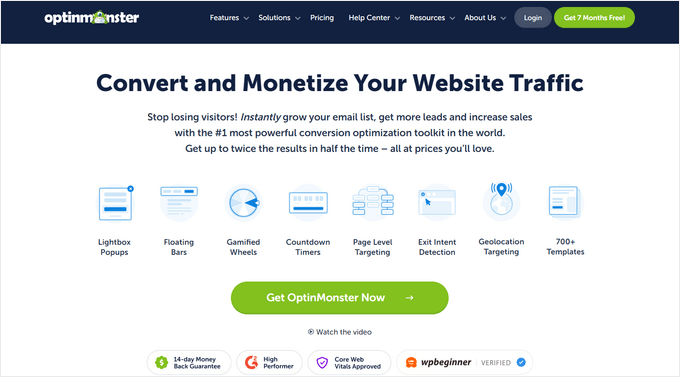
Here’s a business website homepage example from OptinMonster, which is the best WordPress popup plugin out there. Their site has a great blog, but that isn’t the focus of their homepage. Instead, they’ve got a really clear call to action.

Maybe you’ve already tried to set a custom page as the homepage in WordPress, but you’re struggling to make it look right.
If that’s the case, then you’re in the right place.
We’ll walk you through setting up a homepage and customizing it to match your needs. This will allow you to make a great first impression and encourage your visitors to take the actions that are most important to your site’s mission.
That might mean buying a digital product from you, signing up to join your membership site, or donating to your fundraising campaign.
We’re going to cover a few different methods that you can use to create your custom WordPress homepage.
You can use these quick links to jump straight to the different parts of the tutorial:
Let’s get started.
Editing Your Homepage With the Theme Customizer (Classic Themes Only)
Some of the best WordPress themes will create a homepage design for you and provide options so you can easily edit it. But first, please note that Theme Customizer is primarily designed for classic themes.
Classic themes are the older types of WordPress themes. They often rely on pre-made sections and settings, allowing you to adjust parts of your site like the header, footer, and sidebar. However, they don’t offer as much flexibility to change the overall layout.
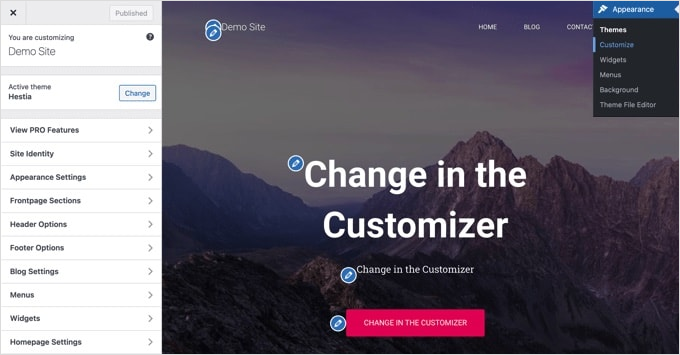
To access these options, simply go to Appearance » Customize in the admin sidebar. This will open the WordPress theme customizer, where you can see a live preview of your theme as you make changes.

The Theme Customizer will have different options for different themes. Your preview and the available options may look different depending on the theme you are using. We’re using the free Hestia theme in this example.
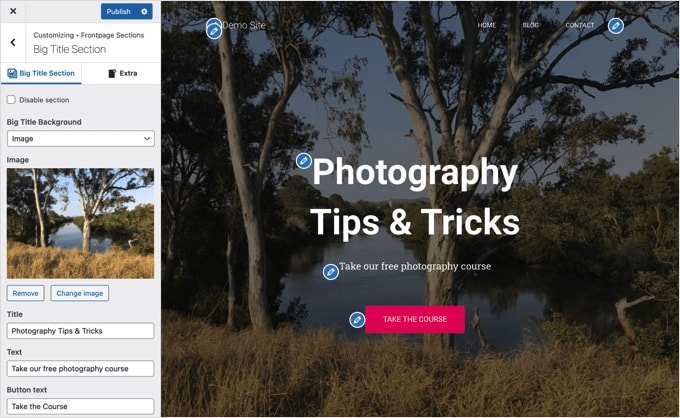
To edit any part of the homepage, simply click the blue pencil icon next to it. Here, we’re editing the image, text, and button at the top of the homepage.

Note: As soon as you make edits, they’ll be shown in your site’s preview. However, those changes will not be live on your site until you publish them.
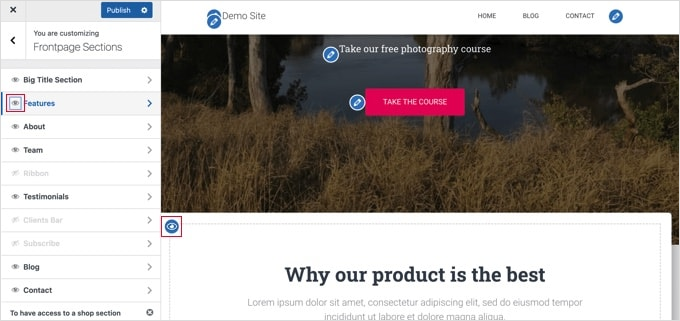
If you want to remove a section from the homepage, then you just need to click the blue eye icon in the top left corner of that section.

You can also remove sections and add them back using the ‘Frontpage Sections’ tab.
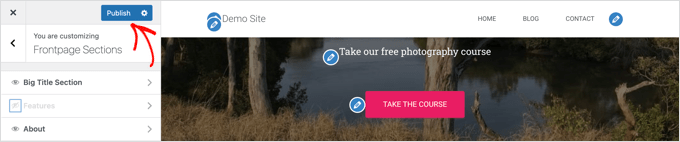
Once you’re happy with your homepage, you need to click the ‘Publish’ button to make it live.

WordPress will then apply the changes.
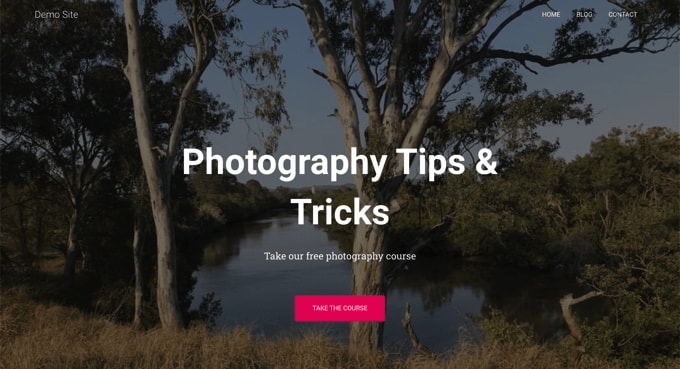
If you’re curious, here’s how our new homepage looks live on the website:

Using your theme’s built-in options is the quickest way to set up your homepage. However, some themes may not have many options, or you may not be satisfied with how your homepage looks.
Don’t worry. There are plenty of other ways to edit your homepage and give it the look you want.
Editing Your Homepage With the Block Editor
The WordPress block editor is a simple way to create a custom homepage, although it’s limited by your theme’s design.
To use the block editor, simply go to the Pages » All Pages screen and edit the ‘Home’ page that you created earlier.

Once the block editor opens, you can start creating the content for your page.
In this part of the tutorial, we’ll be using a few simple blocks to create a basic homepage.
First, we’ll add a welcome message to the page. You can do this by simply clicking on the page to start typing. WordPress will automatically create a paragraph block for you.
If you want to make the text larger, then it’s easy to do that in the block settings on the right hand side. Just click on one of the preset sizes, or you can click on the ‘Set custom size’ icon and type any size you like.
You can also change the color of your text, using the ‘Color’ options for the text or background.

Next, we’ll add an image to the page. You can do this by clicking the (+) symbol and then selecting the ‘Image’ block.
You’ll find it in the ‘Media’ section, or you can search for it using the search bar.

You can pick an image from your media library or upload a new one.
Expert Tip: You can also create a cover for your homepage.
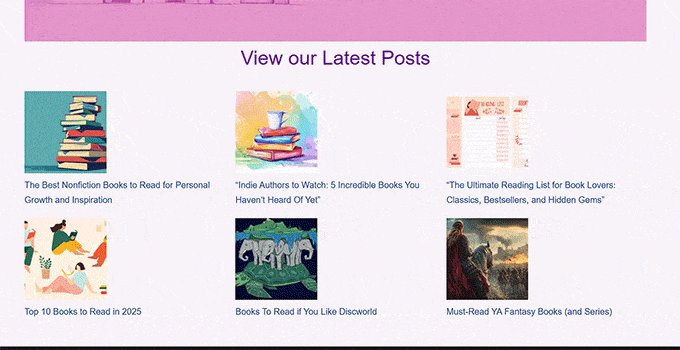
Next, we’ve added another paragraph block with the text ‘View our Latest Posts’.
We’ve then added a ‘Latest Posts’ block, which we’ve set to show the post excerpt and featured images, as well as the post titles. You can find out more about the Latest Posts block in our tutorial on displaying recent posts in WordPress.

You can add as many blocks as you want to your homepage. You may also want to use a ‘full width’ or ‘no sidebars’ template for your page if your theme has one.
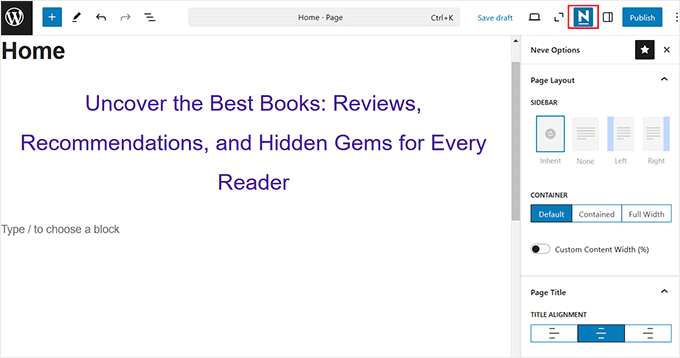
For example, when using the Neve theme, you can customize the layout of the page from the ‘Neve Options’ pane. Other themes may provide a section in the Document settings pane.

Once you’re happy with your homepage, click the ‘Update’ or ‘Publish’ button on the top right of the screen to push your changes live.
Here’s how our finished homepage looks:

What if you want to go further with your homepage? One option is to try some of these best block plugins for WordPress to add new functionality, such as a contact form, testimonials, reviews, and more.
Another great option is to use a more powerful theme builder or page builder for WordPress to create something that looks gorgeous and professional.
Editing Your Homepage With a Theme Builder Plugin
The easiest way to edit your homepage is by using SeedProd. It’s the best WordPress theme builder plugin and can create beautiful website layouts and templates without writing any code.
We’ve used it to create landing pages and entire custom themes for our eCommerce sites, and they all turned out great. To learn more, see our full SeedProd review.
You can use the plugin to create a fully custom WordPress theme, including a custom homepage template.
But if you’re looking for even more ease, SeedProd offers an AI-powered website builder that can generate an entire website for you. You can let the AI work its magic, from generating the site layout, images, and content to editing them.

For details, you can check out our guide on how to create a website using AI.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd, but you will need the Pro version to access the theme builder and edit the homepage template.
Upon activation, you need to enter your license key. You can find this information in your account on the SeedProd website.

After that, you can use SeedProd to easily create a WordPress theme, including a completely custom homepage from scratch.
Creating a Custom WordPress Theme
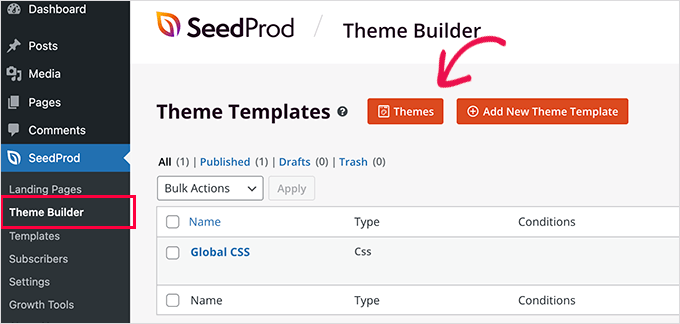
You can create a new theme in SeedProd by navigating to the SeedProd » Theme Builder page. Here, you’ll use one of SeedProd’s ready-made themes as a starting point. This will replace your existing WordPress theme with a new, custom design.
You can do that by clicking the ‘Themes’ button.

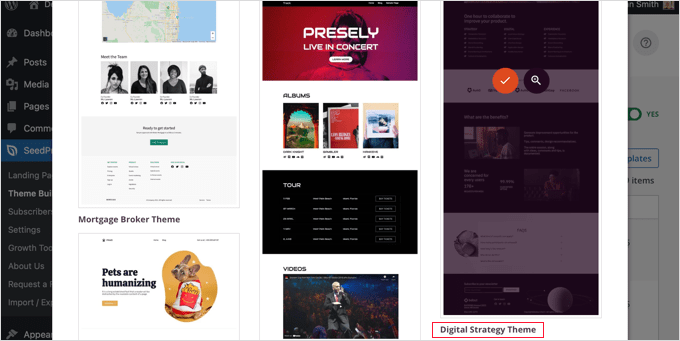
You will be shown a list of professionally designed themes that are designed for different types of websites. For example, there are templates called ‘Modern Business’, ‘Marketing Agency’, and ‘Mortgage Broker Theme’.
Take a look through the options and select one that best matches your needs by clicking the checkmark icon. For this tutorial, we’ll choose the ‘Digital Strategy’ theme.

Once you have chosen a theme, SeedProd will generate all the theme templates you need. It will include a template for your static homepage, as well as one for your blog’s index page.
Editing the Homepage Template
SeedProd makes it easy to edit any of these templates using a drag-and-drop page builder.
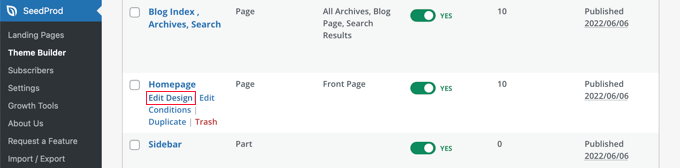
Simply click the ‘Edit Design’ link found under the ‘Homepage’ template. This will open the template in SeedProd’s visual editor.

This simple drag-and-drop builder will show a live preview of your page to the right and a toolbar on the left. You can add new blocks by dragging them onto the page, rearrange them by dragging them up and down with your mouse, and customize any block by clicking on it.
Notice that the template has already provided an attractive layout and added plenty of relevant content on the page. Now you just have to edit it to suit the purpose of your website.
When you hover your mouse over a block, a toolbar will appear.

If you click on the block, then you can adjust its settings in the left pane.
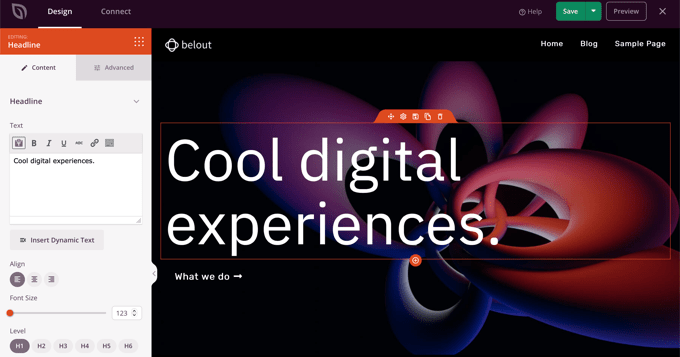
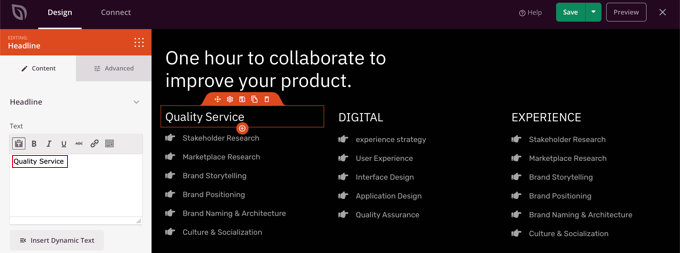
For example, when you click on the headline, you can edit the text, change the alignment, alter the font size, and more.

When you change a setting, you can immediately see it in the preview on the right.
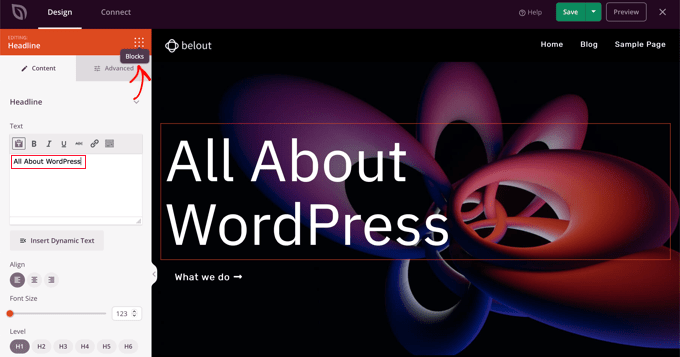
For example, we’ll change the text to ‘All About WordPress.’

Once you’ve done this, you can click the ‘Blocks’ icon near the top of the settings page. This will return you to the ‘Blocks’ view.
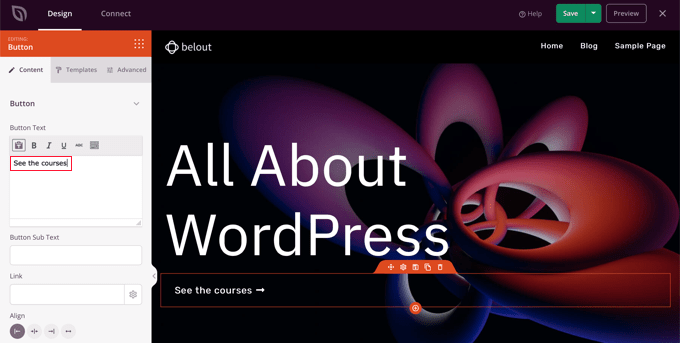
Next, we’ll edit the button text. You can click on the button labeled ‘What we do’ and edit the text to say ‘See the courses.’

Now we’ll scroll down our homepage until we come to the list of bullet points about the products and services you offer.
You can edit these in the same way by clicking on a block and editing the text.

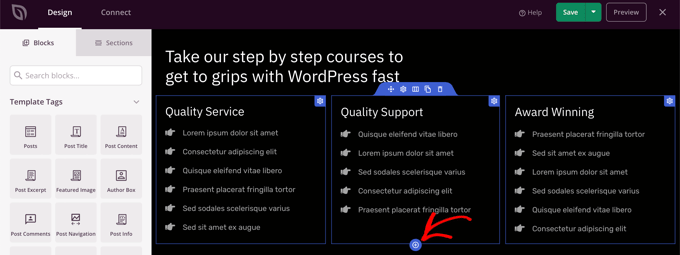
Your homepage should now look something like the screenshot below.
If you need to add more detail, then you can add another row of bullet points by clicking the blue ‘+’ icon at the bottom.

The SeedProd template may have included more sections than you can use. You can easily delete any blocks or sections you don’t need by simply clicking the trash icon.
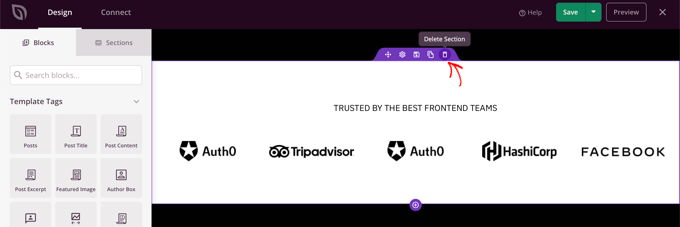
For example, you can hover your mouse over the ‘Trusted By’ section of the homepage. Once the toolbar appears, you can click on the ‘Trash’ icon to delete that section.

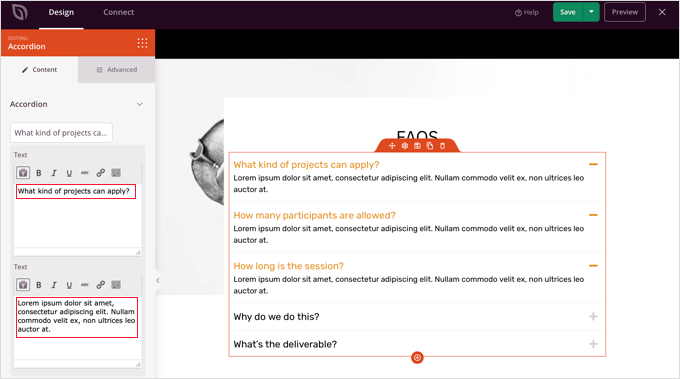
Near the bottom of the homepage is an FAQ section. This was created using an ‘Accordion’ block, which makes it simple to customize the questions and answers you want to include on your homepage.
When you click on the block, you are able to edit the text for each question and answer.

Once you have finished customizing your homepage, make sure you click the ‘Save’ button at the top of the screen. Then, you can return to the list of templates by clicking the ‘X’ icon.
As you can see, SeedProd’s templates, drag-and-drop interface, and useful blocks make it ideal for editing your website’s homepage. For even more ideas, take a look at our guide on how to create a landing page with WordPress.
Editing the Blog Index Template
You can edit your blog index template in a similar way. You can learn how to do this by visiting our guide on how to create a separate page for blog posts in WordPress.
Using Method 2, you should scroll down to the section on customizing your blog page. Here, you’ll learn how to add new blocks using drag and drop and how to change the settings for each block on the page.

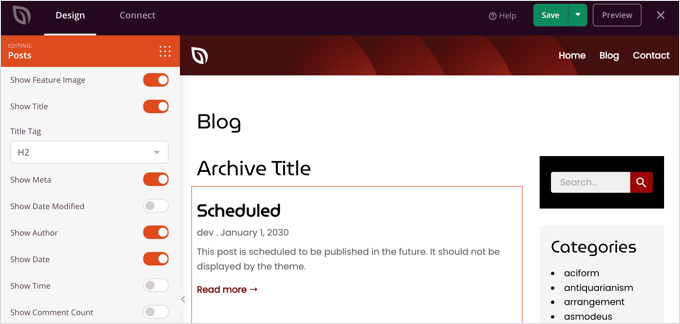
We’ll show you how to edit the Posts block to list your posts in multiple columns and display or hide the featured image for your posts.
There are settings for how many posts to display and whether to show a post excerpt. You can also filter the index by post type, category, tag, or author, and change the sort order.
Enabling the SeedProd Theme
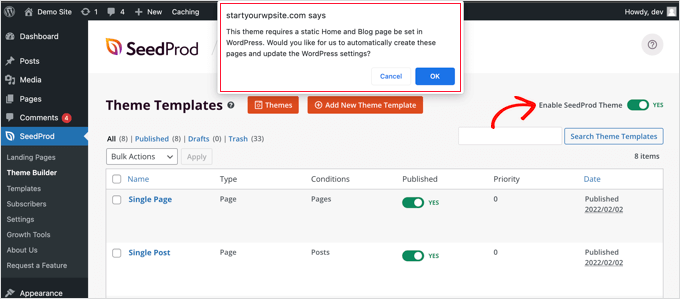
Once you have finished customizing the theme templates, you will need to publish the new custom theme. Simply toggle the ‘Enable SeedProd Theme’ setting to the ‘YES’ position.

If you haven’t already changed your WordPress Home and Blog page settings, then you’ll see a notification message. When you click the ‘OK’ button, these settings will be changed for you.
You can now visit your website to view your new home page.

Alternative: The Thrive Theme Builder is a great alternative to SeedProd. You can easily create custom pages with drag-and-drop, pre-made themes for different industries, and and ready-to-use page templates. Plus, it ensures your site looks great on any device. For more details, you can go to our complete Thrive Themes Suite review.
Editing Your Homepage With a Page Builder Plugin
Divi is a popular WordPress page builder plugin. It comes with a WordPress theme and a page builder plugin with dozens of gorgeous templates.
For more information, you can check out our full Divi review.
You can use the Divi page builder with any theme. For this tutorial, we’re going to use it with the Divi theme.
First, you’ll need to download, install, and activate the Divi theme from Elegant Themes. This includes the Divi builder, so you don’t need to install it separately. You will need to enter your username and API key under Divi » Theme Options » Updates in order to access the layout packs.
If you need help installing the theme, then take a look at our step-by-step guide on how to install a WordPress theme.
Once you’ve got the Divi theme and page builder up and running, you can set up your homepage. First, go to the Pages menu in your WordPress dashboard and then edit the homepage we created earlier.
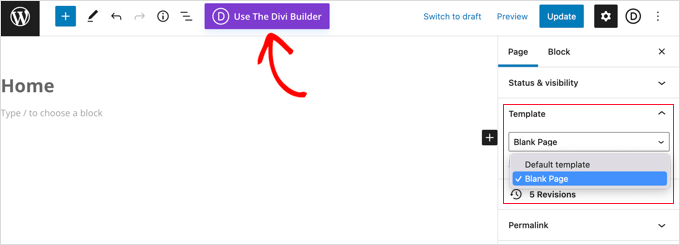
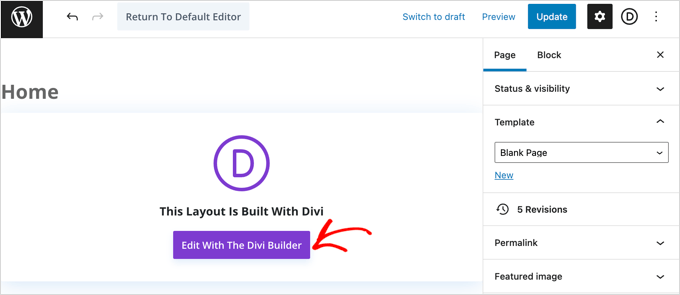
Before you start editing your homepage, it’s a good idea to switch to the ‘Blank Page’ template under the ‘Template’ panel on the right. That way, your homepage won’t have a sidebar, title, menu, or any other default elements.

Next, you can click the ‘Use The Divi Builder’ button at the top of the screen.
Now, you’ll need to click the ‘Edit With The Divi Builder’ button in the center of the screen.

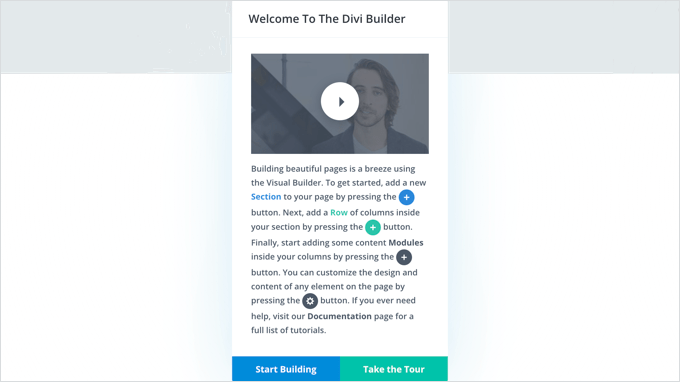
You should now see the Divi Welcome Screen. It includes a video tutorial on how to use Divi, a brief description of how to get started, and buttons to either start building your page or take a tour of Divi’s features.
We’ll click the ‘Start Building’ button at the bottom of the page.

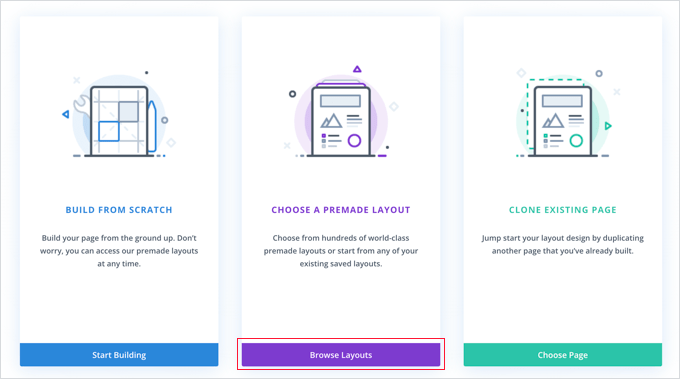
Next, you’ll see a range of options you can use to create your page.
We suggest using a premade layout as the basis for your homepage. This makes it really quick and easy to get your homepage set up.

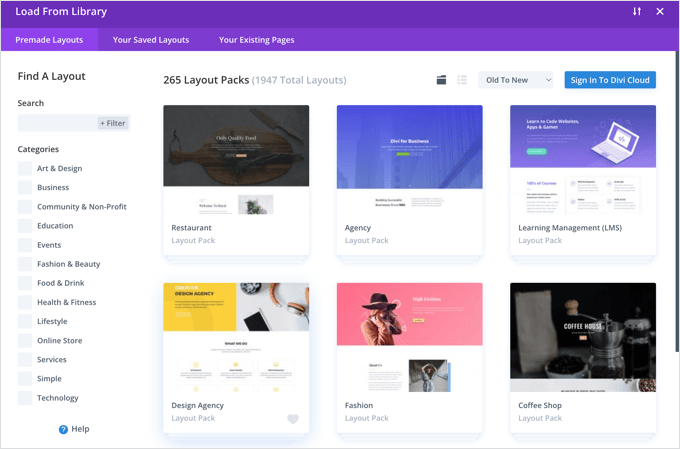
Divi has an impressive range of layouts to choose from. There are hundreds of different layout packs, and each of these has several different page layouts including homepages.
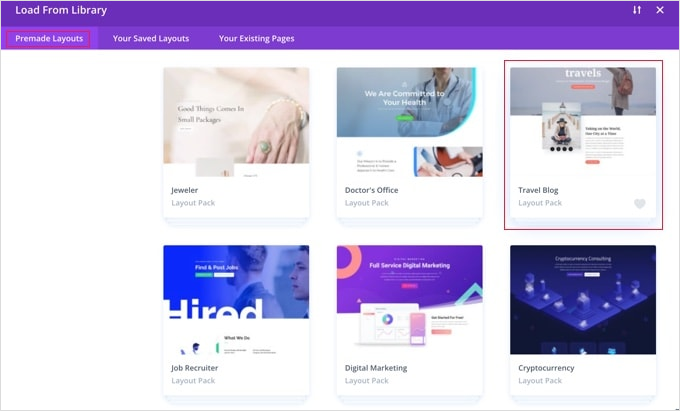
You can search through these by typing in a search term or check the boxes to view only layouts that fit certain categories.

We’re going to use the ‘Travel Blog’ layout pack to create our homepage.
First, you can click on the pack that you want to use:

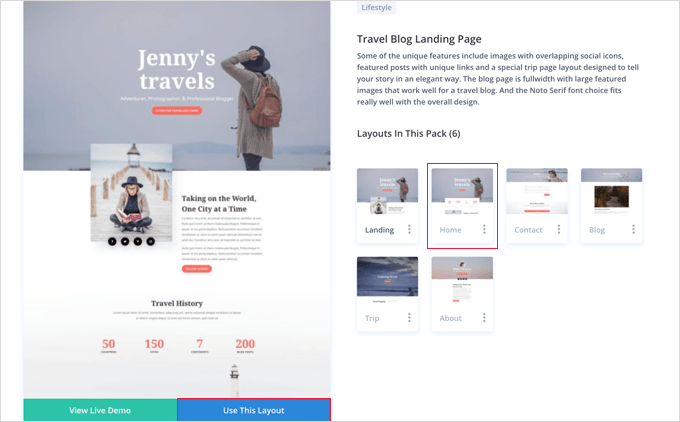
Next, you’ll see a description of the layout pack and the different page layouts available. You’ll probably want to use the ‘Home’ page or ‘Landing’ page for your homepage. We’re going to pick the ‘Home’ option.
Once you’ve chosen your layout, just click the ‘Use This Layout’ button at the bottom of the page.

Divi will automatically import the layout for you. You’ll then see it live on your page, exactly as it’ll appear on your site. To edit any part of it, simply click on it.
Divi uses a system of rows (split into columns) and modules to create your page. With text modules, you can click on the text and type in whatever you want straight onto the screen.
Here, we’ve changed the header and the text below it:

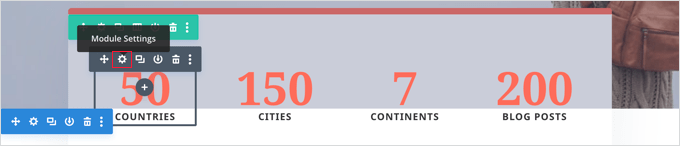
With other modules, you can bring your mouse cursor over them and click the ‘Module Settings’ icon to edit them.
Here, we’re editing one of the number counters:

You can delete modules and rows in the same way, using the trash can icon.
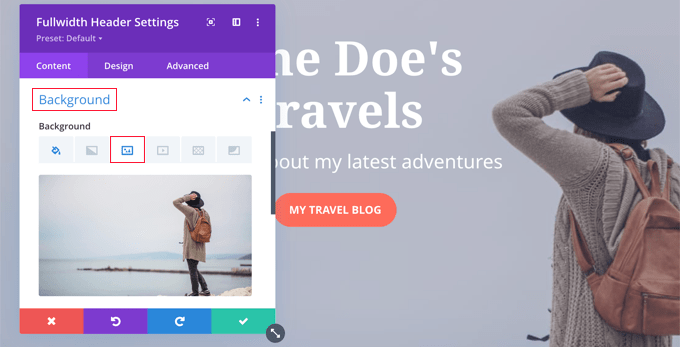
You’ll likely want to use your own images on your homepage. You can change these by editing the module settings.
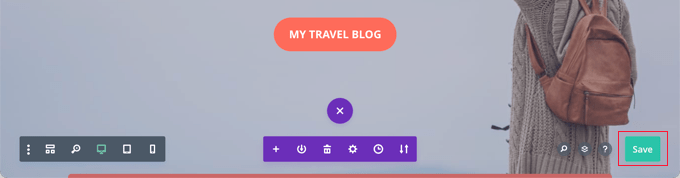
Note that the image at the top is set as the Background for a Fullwidth Header Module, so you’ll need to change it under Content » Background for that module:

Once you’re happy with the changes you’ve made to your page, then it’s time to store your settings.
Go ahead and click ‘Save’ at the bottom of the screen.

Sometimes, the bottom row of buttons will be hidden.
If you can’t see them, you’ll need to click the purple “…” button to open them.

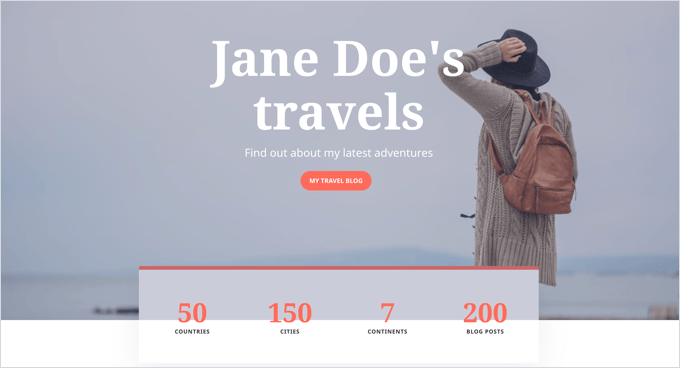
It will then expand the section to show the counter.
Here’s how our page looks live on the website:

Setting Your Homepage in WordPress
By default, WordPress displays your blog posts on the homepage.
That means that after creating and customizing your homepage, you’ll need to tell your WordPress site to display that page when someone visits your domain.
Let’s take a look at how to set a separate homepage and blog page in WordPress.
Pro Tip: Do you already have visitors to your site? Then, you might want to put your site into maintenance mode while you’re setting up your homepage. Alternatively, you could set up a staging site where you can create your homepage before publishing it live.
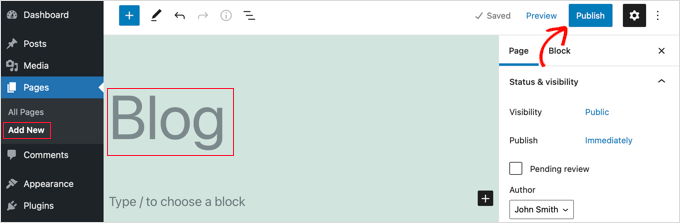
First, simply go to Pages » Add New and name your new page Blog.
After that, you can go ahead and publish the blank page.

Once your homepage and blog page are ready, you need to tell WordPress to start using these pages.
You can do this by going to Settings » Reading page in your WordPress admin area. You need to select ‘A static page’ option under the ‘Your homepage displays’ section. After that, go ahead and select your home and blog pages.

Don’t forget to click on the ‘Save Changes’ button to store your settings.
WordPress will automatically display your latest posts on the blog page. For more details, you can see our guide on how to create a separate blog page in WordPress.
Video Tutorial
If you’d prefer video instructions, then you can watch below:
That’s it! You’ve created a great-looking homepage in WordPress and set it up successfully. See our ultimate guide on how to edit a WordPress website for step-by-step instructions on editing other areas of your site.
We hope this tutorial helped you learn how to edit a WordPress homepage. You might also want to take a look at our guide on the must have WordPress plugins and our tips on how to improve WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve never been a big fan of the Gutenberg block editor and I don’t like working in it. That’s why I always appreciate these instructions where you also incorporate Seed Prod, because I’ve been using it for a month now. These tutorials have already taught me a lot and I thank you for your work because these tutorials make working with Seed Prod much easier and more fun.
WPBeginner Support
Glad to hear our guide is helpful
Admin
INDRAMANI SHUKLA
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support
Glad our articles are helpful
Admin
stephanie
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Ahmed
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Admin
James Emmanuel
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Admin