We’ve run into our fair share of WordPress errors — white screens, missing pages, and plugin conflicts that seem to come out of nowhere.
Sometimes, WordPress doesn’t show what’s going wrong by default. You just see a blank page or a vague message that doesn’t help much.
That’s where debug mode comes in. It gives you a behind-the-scenes look at what’s causing the issue so you can fix it faster.
In this guide, we’ll show you how to enable WordPress debug mode safely — using code or a plugin — and how to read the error log if something breaks on your site.

What Is Debug Mode in WordPress?
Debug mode is a built-in tool in WordPress that helps you see what’s going wrong behind the scenes when something breaks on your site.
By default, WordPress hides technical error messages from visitors and even from you. Debug mode turns those messages back on so you can see what’s causing the issue.
It’s kind of like flipping on a flashlight in a dark room. Suddenly, the errors that were hidden become visible, and you can spot where the problem is coming from.
Whether it’s a plugin conflict, a coding typo, or a theme issue, debug mode helps you (or your developer) get the details needed to fix it.
Why Enable WordPress Debug Mode?
Sometimes, a WordPress plugin, theme, or custom code like PHP or JavaScript can cause conflicts on your website.
This can lead to different errors, and you may notice that your site isn’t functioning properly.
Now, you can always deactivate all plugins to see which one is causing the error. Similarly, you can switch to a different WordPress theme or remove the custom code to find the root cause of the error.
However, all of this takes a lot of time as you’ll have to rule out each possibility one by one.
Luckily, WordPress comes with a built-in debug mode. However, it is turned off by default, and you will need to manually turn it on.
Once enabled, the debug mode shows a log of all the errors and warnings on your website.
This way, you can pinpoint issues on your WordPress site and fix them quickly. It even uncovers errors that might not be visible otherwise.
Bonus Tip 💡: Having trouble fixing a WordPress issue? Get Emergency WordPress Support from our professional developers. With this on-demand help, our engineers fix the problem for you at an affordable rate.
We use WordPress’s built-in debugging tools to troubleshoot issues on all websites. Often, these tools provide quick clues that help us easily fix the issues we are having.
Let’s look at how to enable the WordPress debug mode. We will show you two methods. You can use a WordPress plugin or manually view the debug mode:
Method 1: Enable WordPress Debug Mode Using a Plugin
An easy way of enabling debug mode is by using the WP Debugging plugin. This method is recommended for beginners and those who aren’t comfortable working with website files.
WP Debugging is a free WordPress plugin that works out of the box. By using this plugin, you won’t have to edit your website files manually.
First, you’ll need to install and activate the WP Debugging plugin. For more details, please see our guide on how to install a WordPress plugin.
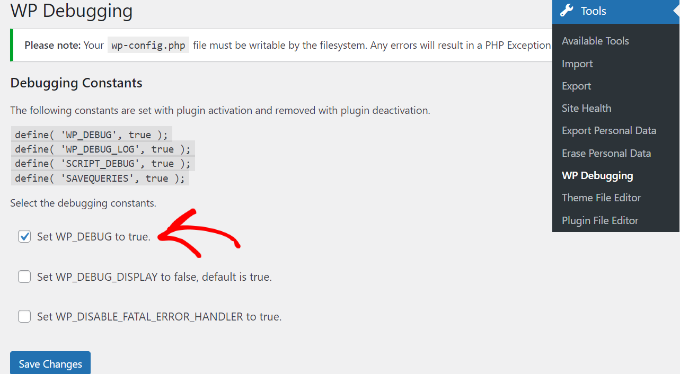
Upon activation, you can go to Tools » WP Debugging from your WordPress dashboard. Next, ensure that the ‘Set WP_DEBUG to true’ option is enabled.

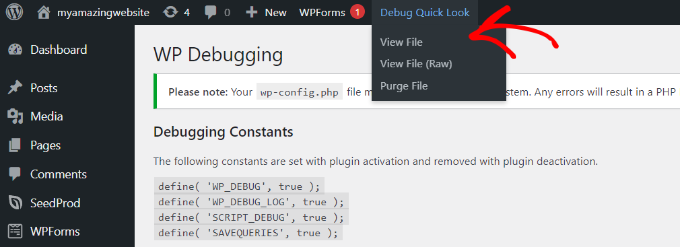
Afterward, you’ll see a ‘Debug Quick Look’ option added to your admin bar at the top.
Go ahead, hover over it, and then click the ‘View File’ option.

This will open the log file with all the errors on your website. You can then find out what’s causing issues on your site and quickly fix them.
When you’re done debugging your website, don’t forget to disable the plugin.
Method 2: Manually Enable WordPress Debug Mode
The second method for enabling WordPress debug mode is to edit the wp-config.php files. This method is more advanced and suitable for users who are comfortable editing website files.
We recommend creating a backup of your website before editing files. This way, you can easily restore your website if anything goes wrong.
You’ll need an FTP client for Mac or Windows to access the website files.
For this tutorial, we’ll use the FileZilla FTP client. If you need help, then please see our guide on what FTP is and how to use it.
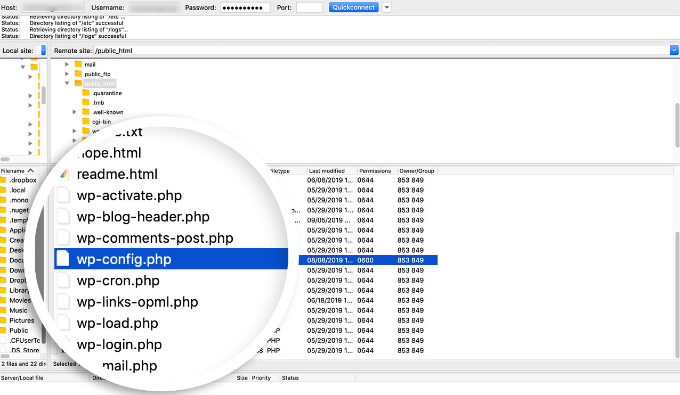
Once you’re logged in, go to the public_html folder. The ‘wp-config.php’ file is located here.

Alternatively, many WordPress hosting services also let you manage your site files using the cPanel.
For instance, in Bluehost, login to your hosting account and click the ‘Settings’ button below your website.

This will open your site’s settings page.
Scroll down a little, and click the ‘File Manager’ button.

This will launch the File Manager app in a new browser tab.
From here, simply access the public_html folder from the panel on your left.
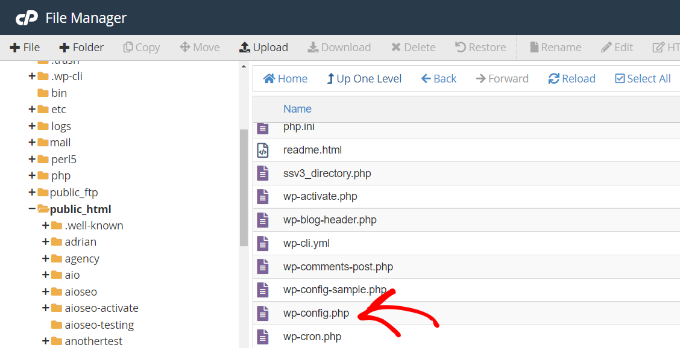
After that, scroll down to the ‘wp-config.php’ file.

Next, you can right-click the file and download it on your computer. It’s smart to make a copy of the file as a backup, just in case anything goes wrong.
After that, open the file using any software or tool like Notepad or Sublime Text.
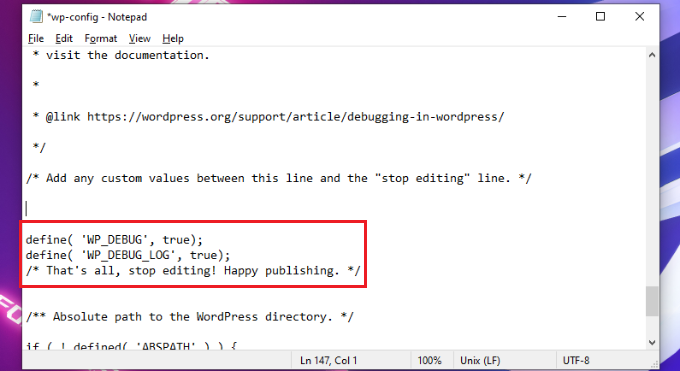
Once the file is open, scroll down to the ‘That's all, stop editing! Happy publishing‘ line and add the following code before that:
define( 'WP_DEBUG', true);
define( 'WP_DEBUG_LOG', true);
Don’t forget to save the file before closing it.

Next, you’ll need to upload the wp-config.php file back to your website server using the FTP client.
For more details, please see our guide on how to use FTP to upload files to WordPress.
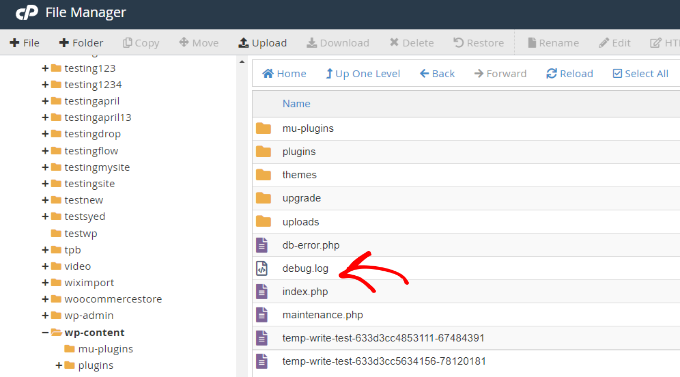
To view the error logs for your website, you’ll need to view your website files and navigate to the public_html/wp-content/debug.log path. Simply download the file and view it using Notepad/TextEdit software to see issues on your site.

Once you’re done debugging your site, you can disable the debug mode.
To turn off debug mode in WordPress, repeat these steps and then remove the code you added to the wp-config.php file or edit the following code to have a false value:
define( 'WP_DEBUG', false);
🔧 Bonus Resources: Deepen Your WordPress Debugging Skills
Now that you’ve learned how to enable debug mode in WordPress, you might be interested in further enhancing your troubleshooting toolkit. Here are some beginner-friendly guides to help you navigate common issues and optimize your site’s performance:
- Beginner’s Guide to Troubleshooting WordPress Errors: A step-by-step approach to identifying and resolving common WordPress issues.
- How to Fix the Critical Error in WordPress: Learn how to address one of the most alarming WordPress errors effectively.
- How to Fix the WordPress White Screen of Death: Discover solutions to recover your site from a blank screen issue.
- Basics of Inspect Element: Customizing WordPress for DIY Users: Utilize browser tools to debug and customize your site without affecting live content.
- How to Monitor User Activity in WordPress With Security Audit Logs: Keep track of changes and activities on your site to identify potential issues early.
We hope this article helped you learn how to enable WordPress debug mode to fix site errors. You may also want to see our guides on fixing common WordPress errors or adding custom admin notices in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
For me, I’ve found that using the manual method with wp-config.php edits gives me more control, especially when dealing with complex issues.
One additional thing I’d suggest is to use the WP_DEBUG_DISPLAY constant set to false in production environments, which prevents errors from being displayed to site visitors while still logging them. This approach has helped me maintain a professional appearance for clients’ live sites while still capturing valuable debug information.
WPBeginner Support
For that you would want to ensure WP_DEBUG_LOG is set to true otherwise the errors will not be logged.
Admin
Jiří Vaněk
Debug mode together with the debug log helped me many times to save seemingly intractable problems. Anyone who works with WordPress should know this article, as logs can sometimes save hours of troubleshooting.
WPBeginner Support
Glad to hear the debug mode has been helpful to you
Admin