When building websites, we often encounter the need to display content from external sources without hosting it ourselves. This is where iFrames shine.
Whether you’re embedding a video, a map, or a third-party application, iFrames provides a seamless way to integrate external content into your WordPress site.
In this article, we’ll guide you through three easy methods to add iFrame code in WordPress posts or pages. From using pre-made embed codes to creating your own iFrames manually, we’ve got you covered.

What Is iFrame?
An iFrame (short for inline frame) lets you embed videos or other content on your site without actually having to host that video. This can save you bandwidth and storage space, which is why you should never upload a video directly to WordPress.
In addition to improving your WordPress speed and performance, the iFrame will update automatically if the original content changes. This means visitors will always see the latest version of the content.
Embedding copyrighted content via an iFrame also doesn’t violate copyright, so it can help protect you against lawsuits.
Having said that, let’s see how you can easily embed iFrame code in WordPress. Simply use the quick links to jump straight to the method you want to use:
Method 1: Embed WordPress iFrame Using the Source’s Code (Quick and Easy)
Many large video hosting sites have an ‘Embed’ option that gives you access to the iFrame code you need to add to your site.
If the website has any ‘Sharing’ or ‘Embed’ settings, then this is often the quickest and easiest way to embed content.
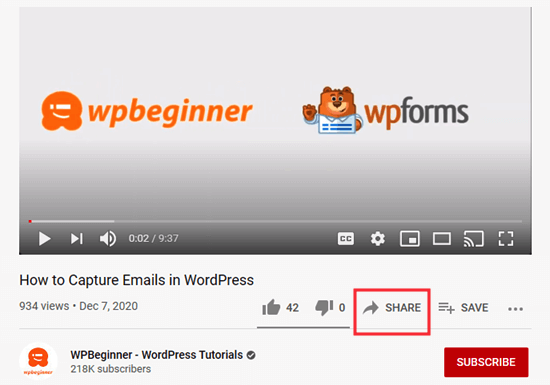
The exact steps will vary depending on the platform, but let’s look at YouTube as an example. To embed YouTube videos in WordPress, simply click on the ‘Share’ button below the video you want to use.

After that, you’ll see a popup with different sharing options.
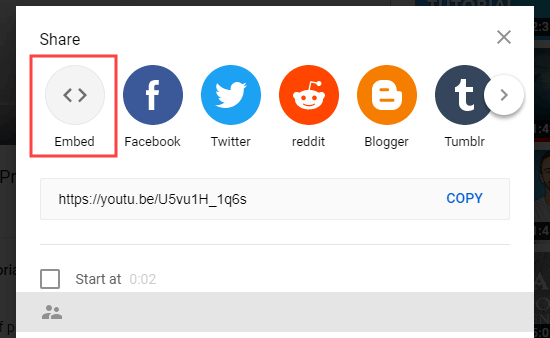
Simply go ahead and click on the ‘Embed’ button.

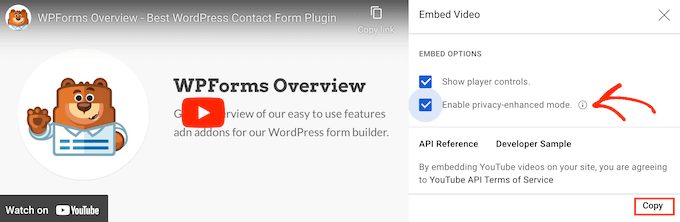
YouTube will now show you the iFrame code.
By default, YouTube will check the ‘Show player controls’ box, but we also recommend enabling privacy-enhanced mode. This mode allows visitors to watch the embedded content on your WordPress website without it influencing their browsing experience on YouTube.
After that, go ahead and click the ‘Copy’ button.

Now, you can paste that code into any post or page on your site. In this guide, we’ll add it to a new page in the WordPress block editor.
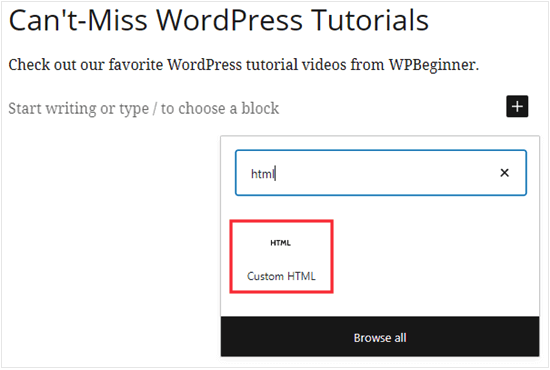
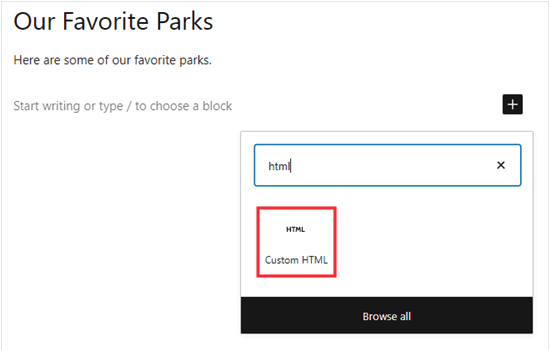
Simply open the page and then click on the ‘+’ button. In the popup that appears, start typing ‘HTML’ to find the custom HTML block.

When the right block appears, click to add it to your page.
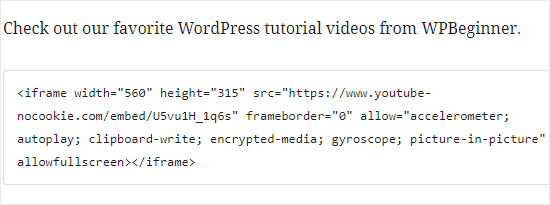
Then, simply paste the YouTube iFrame code into the block.

You can now publish your page to see the YouTube video live on your WordPress blog.
Method 2: Embed With a WordPress iFrame Plugin (Works With All Websites)
Not every third-party website provides a ready-made embed code. If you can’t find any ‘Share’ or ‘Embed’ settings, then you can easily create your own iFrame code using the iFrame plugin.
First, you need to install and activate the iFrame plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
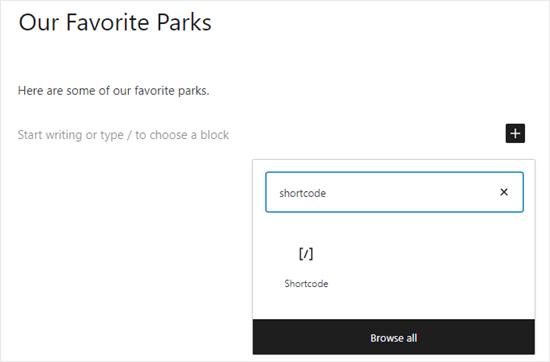
Upon activation, the plugin will start working straight away with no setup needed. Simply go to the page or post where you want to embed content and add a Shortcode block.

After that, add the following shortcode:
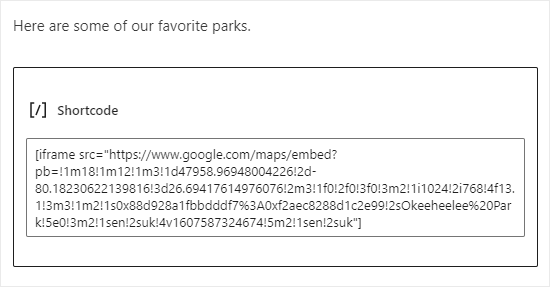
[iframe src="URL goes here"]
Simply replace ‘URL goes here’ with the URL of the content you want to embed on your site.
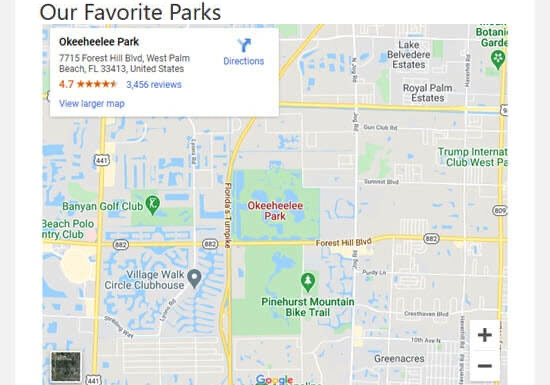
As an example, let’s add a Google Map in WordPress, as this is an easy way for stores, restaurants, and other venues to add directions on their contact form.
Tip: Depending on the source, you may need to click on a ‘Share’ or similar setting to see the content’s direct, embeddable URL.

After that, just preview or publish the post.
You should now see the content embedded on your website.

To see all the available parameters, you can take a look at the iFrame plugin page.
Method 3: Embed iFrames in WordPress Manually (No Plugin Required)
If you don’t want to use a special WordPress plugin, then you can create the iFrame code manually. To do this, you need to open the page or post and then add an HTML block in the WordPress content editor.

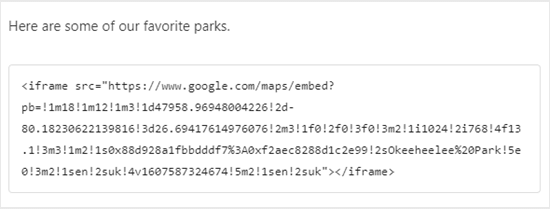
First, paste the following code into your HTML block:
<iframe src="URL goes here"></iframe>
Simply replace ‘URL goes here’ with the direct URL for the content that you want to embed.
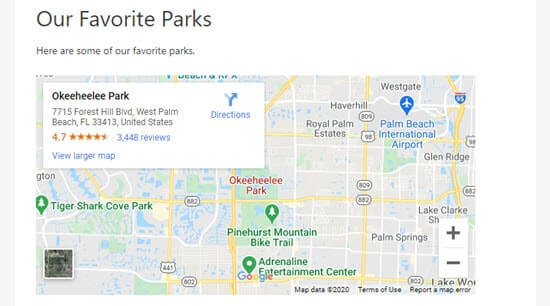
Here, we are embedding a Google Map:

You can add extra parameters to change how the content looks on your website. For example, we are setting the width to 600 pixels and the height to 200 pixels:
<iframe src="URL goes here" width="600" height="300"></iframe>
This is useful if you need to show the embedded content in a smaller space. For example, you may want to resize the content after testing the mobile version of your WordPress website.

What Are Some iFrame Alternatives?
There are some drawbacks to embedding iFrames.
Not all websites let you put their content into an iFrame, and you may need to manually adjust the content so that it looks good in the available space.
Another issue is that HTTPS sites can only use iFrames for content from other HTTPS sites. Similarly, HTTP sites can only use iFrames for content from other HTTP sites.
This is why many platforms like WordPress prefer oEmbed.
Often, you can use oEmbed to embed videos and other content by simply pasting a URL into the WordPress post. WordPress will automatically resize the oEmbed to fit the available space, so it will always look perfect on desktops, smartphones, and tablets.
Important: WordPress no longer supports oEmbed for Facebook and Instagram posts by default. For more on this topic, check out our full guide on how to fix the Facebook and oEmbed issue in WordPress.
If you want to show social feeds on your website, then we recommend using a social media plugin rather than iFrames.
For example, Smash Balloon makes it easy to embed content from Facebook, Instagram, Twitter, and YouTube.

Here are some tutorials on adding social media feeds with Smash Balloon:
- How to Embed Actual Tweets in WordPress Blog Posts
- How to Embed TikTok Videos in WordPress
- How to Embed a YouTube Playlist in WordPress (Best Method)
We hope this article helped you learn how to easily add iFrames in WordPress. You may also want to check out our guides on how to embed SoundCloud in WordPress and how to disable embeds in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Suman Sourabh
Is there a chance of getting CORS error while displaying a site from a different origin?
WPBeginner Support
While that is possible, a CORS error would be due to a server setting and not something related directly to your WordPress site.
Admin
Aileen Herring
It was really really helpful
WPBeginner Support
Glad it was helpful
Admin
M. Faisal.
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support
Glad our guide was helpful
Admin
Kathleen
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin