Restaurant websites need specific features like menus, online ordering, and reservation systems that regular WordPress sites don’t have out of the box. So, if you don’t have any technical experience, building your own restaurant site can seem overwhelming.
But don’t worry – we’ve helped dozens of restaurant owners create successful WordPress websites that actually drive more customers and increase sales. We’ve learned exactly which themes, plugins, and design elements work best for restaurants – and more importantly, which ones to avoid.
That’s why we’ve put together this complete step-by-step guide to help you create a restaurant website with WordPress, even if you’re just starting out. We’ll show you the exact tools and templates to use. Plus, we’ll share some insider tips to help you avoid costly mistakes.

Why Create a Restaurant Website?
A website is one of the best ways to market your restaurant to new customers and improve the experience for your existing clients.
By creating an online presence for your restaurant, you can introduce your business to people looking for venues and food like yours.

After a potential customer discovers your business, a professionally designed and helpful website will tell them everything they need to know about your restaurant and help them decide whether it is right for them.
Even if you have lots of customer loyalty and a positive reputation in the local area, a restaurant website can help you improve the customer experience.
For example, it can allow customers to book a table online, ask questions using a convenient contact form, check out the latest menu, and much more.

In this way, a restaurant website can keep your customers happy, so they will continue to visit you for months or even years to come.
With that in mind, we’ll show you how to easily create a restaurant website with WordPress. Here’s a quick overview of all the steps we’ll cover in this article:
- Which Is the Best Website Builder for Your Restaurant?
- Step 1: Setting Up Your Restaurant Website
- Step 2: Create a New WordPress Website
- Step 3: Select a Restaurant Theme
- Step 4: Create a Custom Home Page
- Step 5: Create an Online Restaurant Menu
- Step 6: Set Up Online Food Ordering
- Step 7: Add a Restaurant Booking Form
- Step 8: Add a Contact Us Form
- Step 9: Add a Navigation Menu
- Step 10: Add Social Proof to Your Restaurant Website
- Step 11: Show Customer Reviews
- Bonus Tips to Grow Your Restaurant Website
Ready? Let’s dive right in.
💡 Pro Tip: Short on time but need a stunning website for your restaurant? WPBeginner Pro Services makes it easy! We’ll handle everything from design to SEO, delivering a custom website that gets results. Get Our WordPress Website Design Services Today!
Which Is the Best Website Builder for Your Restaurant?
While there are many website builders out there, WordPress really shines for restaurants like yours, offering a user-friendly, reliable, and cost-effective way to get your business online.
WordPress is also open-source and free, meaning it costs nothing to use and allows extensive customization through community contributions. By cutting out unnecessary expenses like that, you can put more money into your delicious food and great service – not just website costs. For more on this topic, see our article on why WordPress is free.
But just because WordPress is free doesn’t mean it’s basic. It’s got all the tools your restaurant will need online.
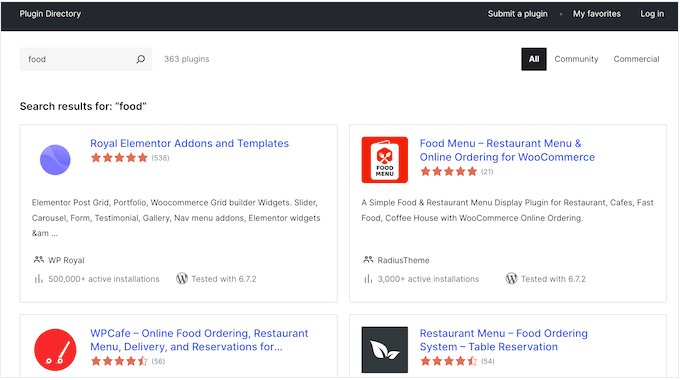
WordPress also lets you install add-ons called plugins. Think of them as bits of software that add extra features to WordPress, and there are over 59,000 of them in the WordPress.org library alone.
This includes loads of plugins designed specifically for restaurants, like ones for taking online bookings, displaying menus, and even handling online orders.

Even better, you can download and use all the WordPress.org plugins for free.
There are also countless WordPress themes designed specifically for restaurant websites. Once again, many of them are free.

But it isn’t just about saving money. According to our blogging research statistics, WordPress is the most popular website platform in the world. It powers nearly 43% of all websites on the internet, so you’re getting the vert best for your restaurant website.
That said, there are two types of WordPress software, so it’s important to pick the right one.
First up is WordPress.com, which is a hosted website builder. With WordPress.com, you don’t need to find your own hosting plan and install the software yourself. Instead, you can choose a free plan or buy one of the available paid plans, and Automattic will host your website for you.
Then there’s WordPress.org, which is also known as self-hosted WordPress. We recommend using WordPress.org for your restaurant website because, unlike WordPress.com, it gives you complete ownership of your site. You can also install third-party plugins (without paying for a premium plan), including plenty that are designed specifically for restaurant owners.
For a deeper dive into why we consistently recommend WordPress, please see our complete WordPress review or our expert comparison of WordPress.com vs WordPress.org.
✋ Already created a restaurant website on WordPress.com? Don’t panic! We have a step-by-step guide on how to move your website from WordPress.com to WordPress.org.
Step 1: Setting Up Your Restaurant Website
To create a WordPress website, you’ll need a domain name and web hosting.
A domain name is your website’s address on the internet. This is what customers will type into their browsers to reach your website, such as justeat.com or tacobell.com.
Web hosting is where your website lives online. To help you out, we’ve hand-picked some of the best WordPress hosting that you can buy for a restaurant website.
Although the WordPress software is free, hosting and domain names are where the costs can really start to add up.
A domain name typically costs $14.99/year, and hosting costs start from $7.99/month. This is a lot for restaurants that already have bills and expenses to pay.
Thankfully, Bluehost offers a free domain name, and our readers can get a huge discount on web hosting. Bluehost is one of the largest hosting companies in the world and an official WordPress-recommended hosting partner.
They’re also offering our readers a free SSL certificate. If you want to accept payments online, then an SSL certificate is essential for keeping your customers’ credit and debit card information safe.
You can click the button below to get started for as little as $1.99 per month.
Once there, you will need to go to the Bluehost website in a new tab and click on the green ‘Get Started Now’ button.

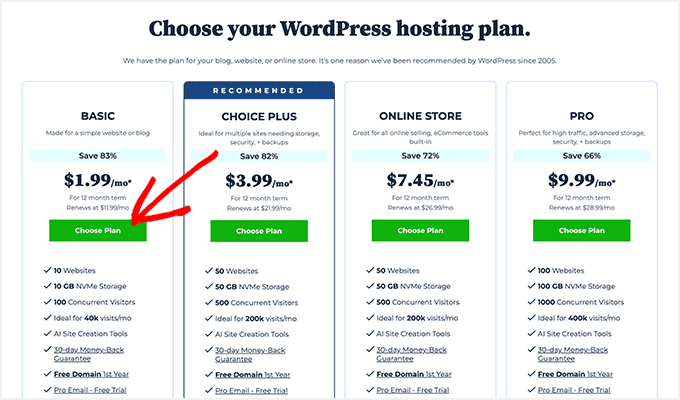
This will bring you to the pricing page, where you can choose a hosting plan for your website.
We recommend choosing the ‘Basic’ or ‘Choice Plus’ plan, as they have everything you need to make a successful business website.

After selecting a plan, you can click on ‘Continue.’
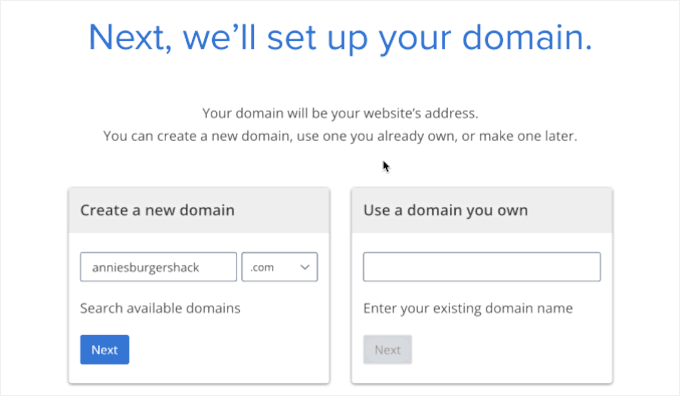
On the next screen, you’ll need to choose a domain name.

Ideally, the domain name will be easy to pronounce and spell, easy to remember, and related to your business. The name of your restaurant is a great place to start, but sometimes, that domain may already be taken by another business.
In that case, you can try extending the domain name by adding your restaurant’s location, your own name, or the type of food you serve.
Need help with choosing a domain name for your restaurant website? Feel free to see these tips and tools on how to choose the best domain name.
After choosing a name, go ahead and click on the ‘Next’ button to continue.
On the next screen, you’ll need to provide your account information, such as your name and email address. Bluehost will then show you some optional extras you can purchase.
We generally don’t recommend buying these extras straight away, as you can always add them later if necessary.

After that, simply type in your payment information to complete the purchase.
Once you’ve done that, you’ll get an email with instructions on how to log in to your web hosting control panel. This is your hosting account dashboard where you can manage your restaurant website, including setting up email notifications and asking for WordPress support.
It’s also where you’ll install the WordPress software.
Step 2: Create a New WordPress Website
When you sign up with Bluehost using our link, Bluehost installs WordPress on your domain name automatically.
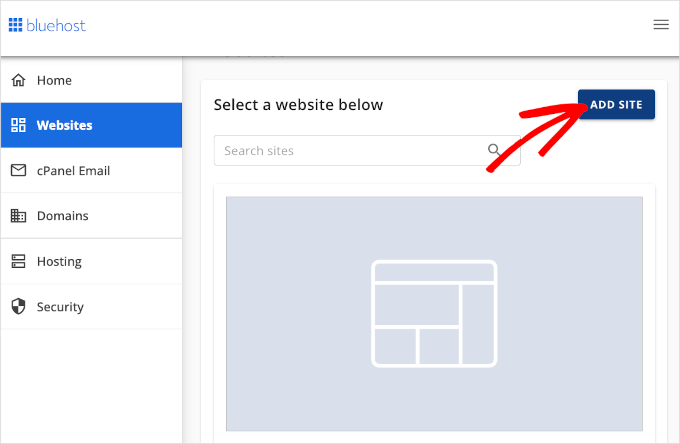
If you want to create a different WordPress website, then you can simply click on the ‘Websites’ tab in the Bluehost dashboard.
Next, just click on the ‘Add Site’ button.

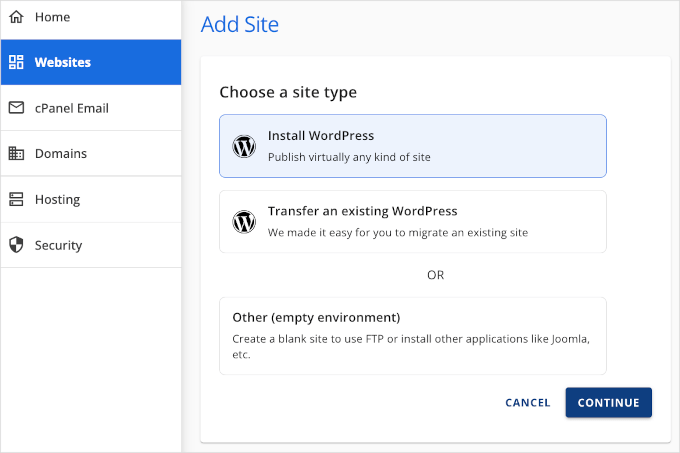
The Bluehost wizard will now guide you through the setup process.
First, you’ll need to select ‘Install WordPress’ and hit ‘Continue.’

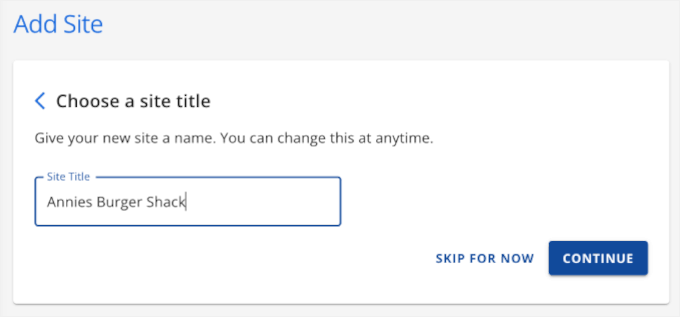
Then, go ahead and give your website a title. Make sure you name it something that’s easy to pronounce.
Once you’ve decided on the site title, you can click ‘Continue.’

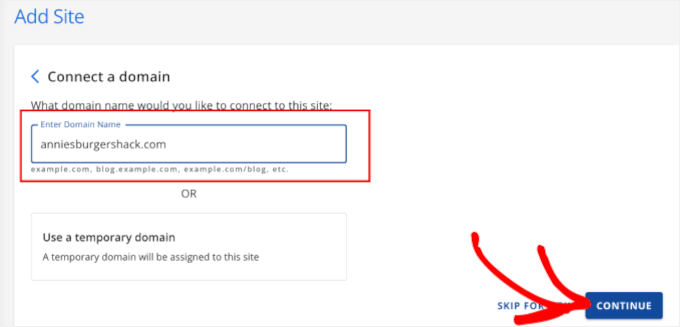
Bluehost will then ask you to select a domain name and path for your restaurant website.
If you can’t think of a domain name yet, you can choose ‘Use a temporary domain,’ and Bluehost will assign you a random one. For example, wordpress-website-a1b234cd.startyourwpsite.com.
Expert tip: If you start with a temporary domain name and want to change it to a custom one, you can always purchase it from the ‘Domains’ page within the Bluehost dashboard.
Then, you’ll want to hit ‘Continue’ to move forward.

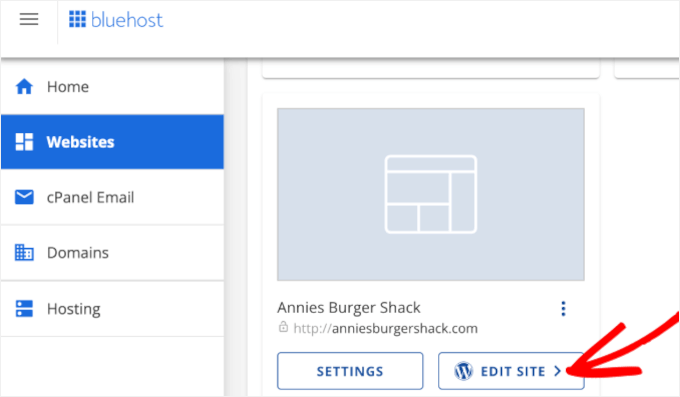
After choosing a domain name, Bluehost will install WordPress for you.
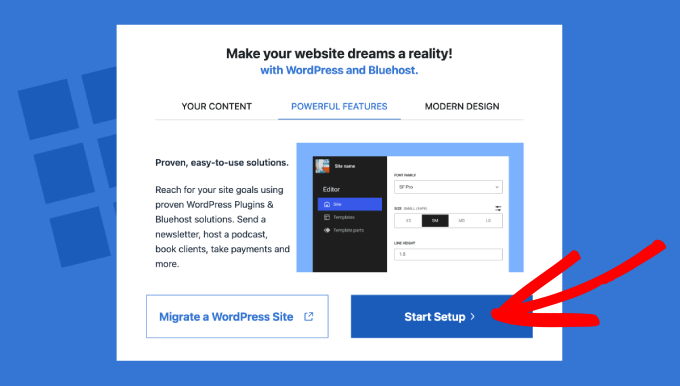
Give it a few minutes to load, and then click the ‘Edit site’ button, which will take you to set up your WordPress site.

A new window will appear asking if you want to migrate a WordPress site or start a new setup.
Go ahead and click the ‘Start Setup’ button.

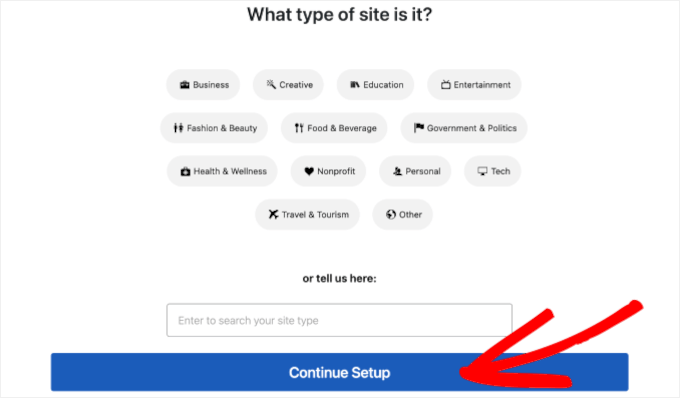
The setup wizard will then ask you for basic information, such as asking what type of site you plan on building.
Choose the category that best fits and fit ‘Continue Setup.’

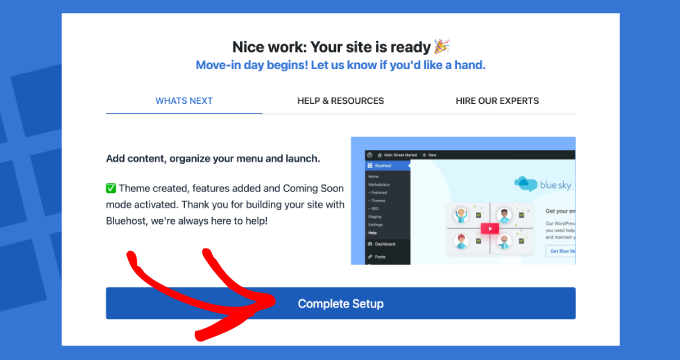
Once you’ve gone through the entire Bluehost WordPress setup wizard, simply hit ‘Complete Setup.’
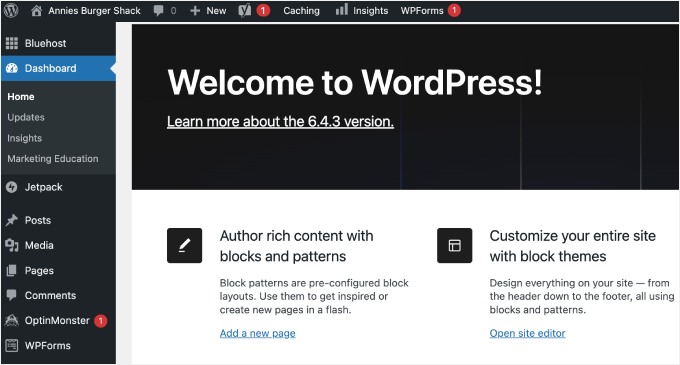
From there, you’ll be taken to the site admin area.

You can also log in to the WordPress dashboard by simply going to yoursite.com/wp-admin/ directly from your browser.
Note: You may also want to install some of our recommended must-have WordPress plugins on your restaurant website. Examples include OptinMonster and WPForms.

If you are using a different WordPress website host such as SiteGround, Hostinger, HostGator, or WP Engine, then you can see our complete guide on how to install WordPress for all the top hosting providers.
Once WordPress is set up, you are ready to start building a five-star restaurant website.
Step 3: Select a Restaurant Theme
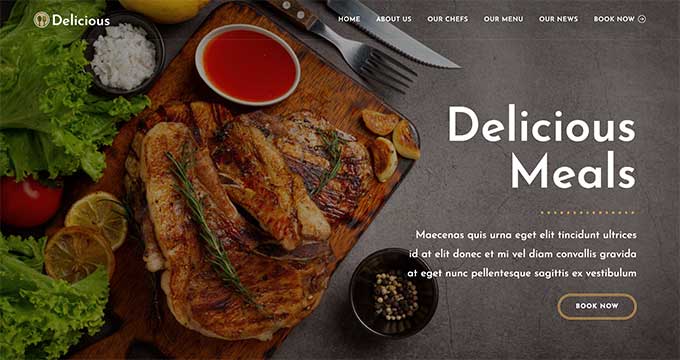
WordPress themes are professionally designed templates that change how your restaurant site looks and acts.
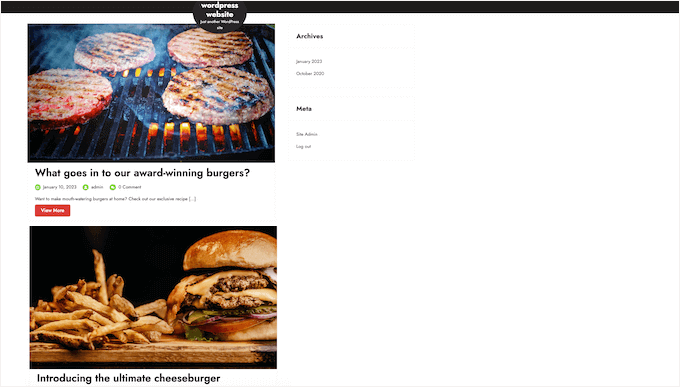
By default, each WordPress site comes with a basic theme. If you visit your website, then it will look something like this:

This is not very appealing to most customers, so you’ll usually want to replace the default WordPress theme.
There are lots of different premium and free WordPress business themes to choose from. You can generally categorize these as multipurpose WordPress themes or niche industry themes.
Your typical restaurant website needs special features, like the ability to show a menu, product photo gallery, location information, business hours, and more.
With that in mind, it makes sense to look for a theme that’s designed for the food or hospitality industry. To help you out, we’ve collected the best WordPress restaurant themes.
You can also use a website and landing page builder plugin like SeedProd.

SeedProd is the best drag-and-drop WordPress page builder that we’ve used to design many of our partner websites. For more information, check out our detailed SeedProd review.
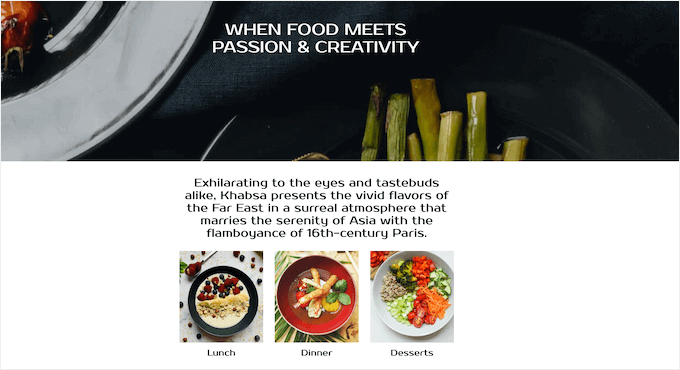
It comes with built-in templates that you can use to build a professionally designed restaurant website. These templates include a menu, food photos, pricing, recipes, and more.

Alternatively, SeedProd has an AI builder that can create a custom restaurant website in just a few seconds. For details on how to use it, just see our guide on how to make a WordPress website using AI.
Once you’ve chosen a restaurant theme, please see our step-by-step guide on how to install a WordPress theme.
After installing your theme, you may want to customize it by going to Appearance » Customize in the WordPress dashboard.
This will launch the theme customizer, where you can fine-tune the theme settings and see your changes in the live preview.

If you are using one of the newer full-site editing themes, then you’ll need to go to Appearance » Editor instead.
This launches the full site editor, where you can add, remove, and edit the blocks in your WordPress theme, similar to how you edit pages and posts in the WordPress content editor.

Just remember you can always return to this screen and continue customizing your theme. You can even completely change your WordPress theme at any point, so you’re not locked into your site’s original design.
Step 4: Create a Custom Home Page
WordPress has two two default content types called posts and pages.
You’ll typically use posts to create articles and blogs. By default, the homepage shows these posts in reverse chronological order, so the newest content appears at the top of the list unless you re-order your posts in WordPress.

You might use a blog to build a stronger relationship with customers, improve your WordPress SEO, and get more traffic to your restaurant website.
For example, you could write about recipes, share cooking tips, or blog about the latest restaurant industry news.
However, even if you plan to build a blog, you typically won’t show these on the homepage. Instead, we recommend creating a custom homepage that introduces your business to new visitors.
For step-by-step instructions on creating an attention-grabbing restaurant homepage, please see our guide on how to create a custom home page in WordPress.
Once you are happy with the page’s design, it’s time to set it as your home page. To do this, go to Settings » Reading in the WordPress dashboard.

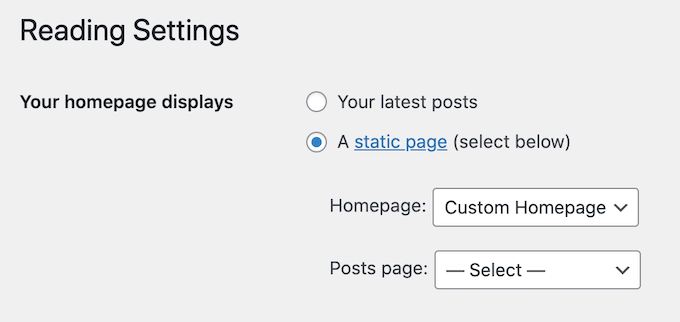
Here, scroll to ‘Your homepage settings’ and select ‘A static page.’
Next, open the ‘Homepage’ dropdown and select the page you created in the previous step.

Then, simply scroll to the bottom of the screen and click on ‘Save Changes.’ Now, if you visit your website, you’ll see the new home page in action.
If you are going to write blogs, then make sure you create a separate blog page to display your posts. If you don’t, then customers will struggle to find your latest WordPress blogs.
Step 5: Create an Online Restaurant Menu
Even long-term, loyal customers may want to look at your menu from time to time. By publishing and regularly updating your menu online, customers can access it at any time of day or night.
Publishing a menu can also help convince new customers to visit your restaurant.
It is possible to upload PDF files to your WordPress website. However, downloading a PDF menu can be difficult depending on the customer’s data plan and internet connection.
PDFs are also non-responsive, so they may be difficult to read on smartphones and tablets. Plus, you’ll need to upload a completely new PDF every time you add new dishes or change your pricing.
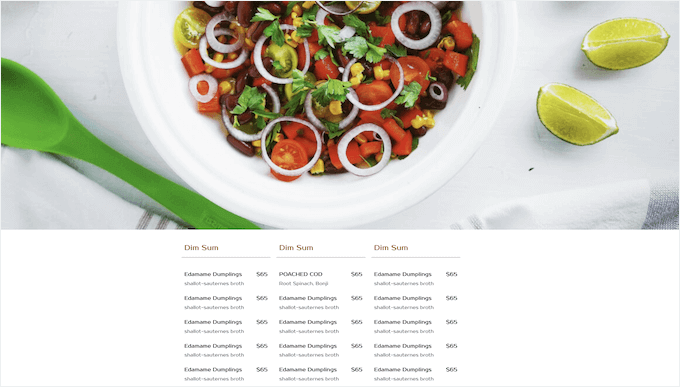
For that reason, we recommend using SeedProd to add an online menu to your WordPress website. SeedProd also allows you to create a mobile responsive menu that looks great on every device.

SeedProd also makes it easy to update the menu with new dishes and prices, remove meals you no longer serve, and more.
SeedProd even comes with a ‘Menu Sales Page’ template that’s perfect for creating a menu.

For detailed instructions, please see our guide on how to create an online restaurant menu.
Step 6: Set Up Online Food Ordering
Many restaurants allow customers to order food online. For example, you might give customers the option to pre-order their meal or place an order for delivery.
It may sound technical, but you can easily add online food ordering to your website using the WPForms plugin.

WPForms is the best WordPress form builder that allows you to create online order forms for all kinds of products and services.
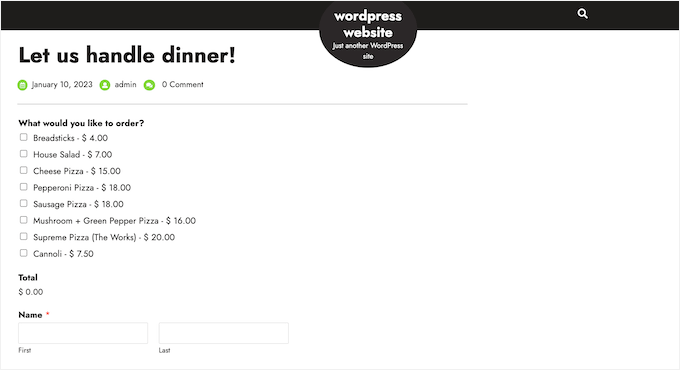
It even comes with a ready-made ‘Takeout Order Form’ that you can customize to suit your restaurant website.

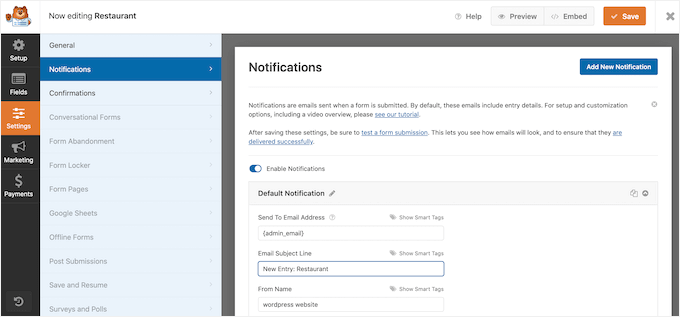
Every time someone completes the form, WPForms will notify you automatically so you can start working on that order straight away.
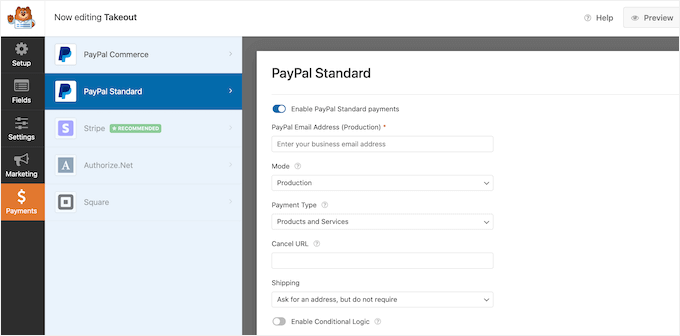
If you don’t want to accept cash on delivery, then WPForms supports all the best payment gateways, including PayPal and Stripe. This allows you to accept payments securely online, which is also quick and convenient for your customers.

We use WPForms for all the forms on WPBeginner, including our contact form, website migration form, and our annual reader survey. We’ve found it to be a powerful, flexible, and easy-to-use plugin, so we’re confident it’ll be a great fit for your restaurant website too.
Want to know more? We’ve put together a detailed WPForms review, where we share our experiences with this popular plugin.
When you’re ready to get started, you can see our guide on how to set up food ordering for restaurants in WordPress, for step-by-step instructions.
Step 7: Add a Restaurant Booking Form
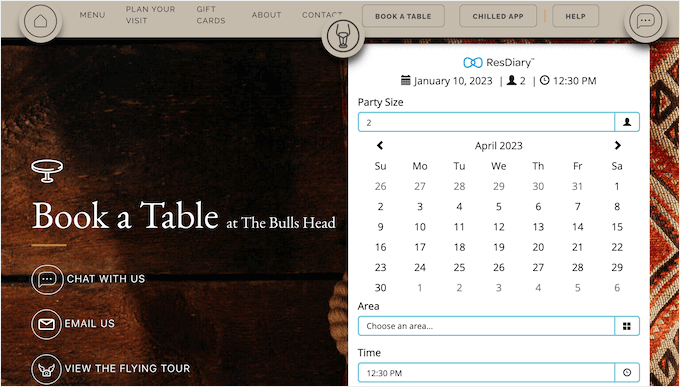
Today, most people expect to be able to book appointments through an automated system.
By adding a booking form to your restaurant website, you can accept reservations at any time of the day or night. You’ll never lose another customer just because you weren’t around to answer the phone.
Booking forms can also automate a lot of the booking process. This includes collecting payments and reminding customers about upcoming bookings via email.
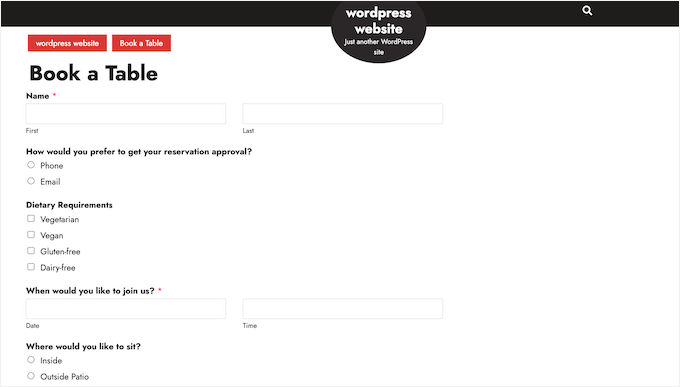
You can easily add a restaurant booking form to your website using WPForms. This plugin has a ready-made dinner reservation form template that you can customize for your restaurant.

WPForms also integrates with all the top email marketing providers. This makes it easy to send reservation confirmation emails to your customers.
As their booking approaches, you can even send the customer a reminder email, ask them to share any dietary requirements, send a pre-order form, and more.

To learn more about adding a reservation form to your WordPress website, please see our guide on how to create a booking form in WordPress.
Step 8: Add a Contact Us Form
Even if you use a WordPress appointment and booking plugin, some customers may still need to talk to you directly.
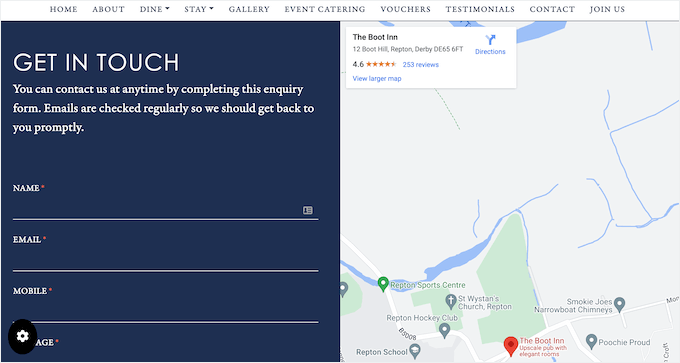
While visitors could ring your phone number or send a message to your business email address, we always recommend adding a contact form to your website.

Most of the best contact form plugins come with built-in spam protection, so you won’t get any contact form spam. A form will also collect consistent information from visitors, so you’ll have all the data you need to write a helpful reply.
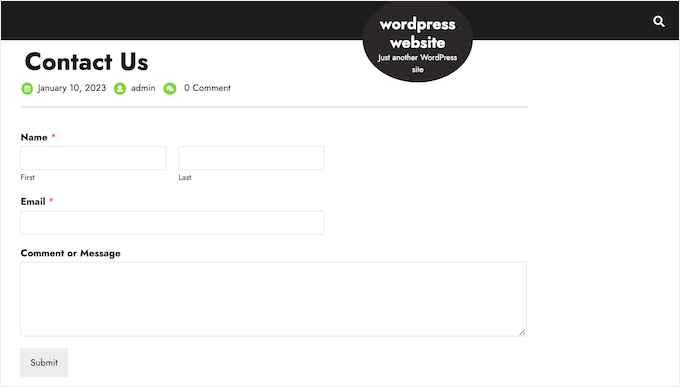
The easiest way to add a contact form to your WordPress website is by using the free WPForms plugin.
This plugin comes with a built-in ‘Simple Contact Form’ template that you can quickly customize using WPForms’ drag-and-drop editor.

Then, you can simply add the form to any page, post, or widget-ready area using the ready-made WPForms block.
For detailed instructions, feel free to check out our guide on how to create a contact form in WordPress.
Step 9: Add a Navigation Menu
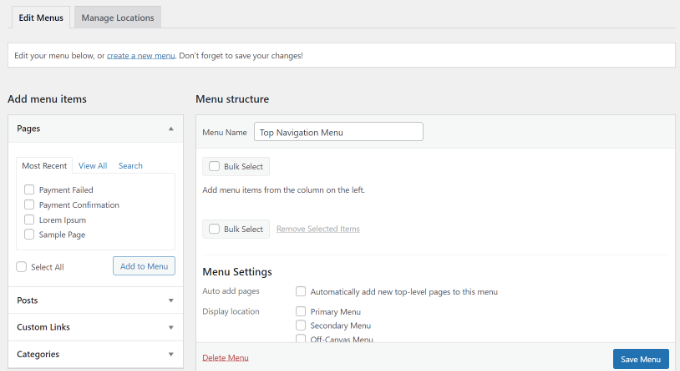
Once you’ve added some content to your restaurant website, you’ll want to help visitors find their way around those pages and posts by adding a navigation menu.

No matter what theme you’re using, WordPress makes it really easy to add menus and sub-menus to your restaurant website.
For a complete guide, please see our post on how to add a navigation menu.

Step 10: Add Social Proof to Your Restaurant Website
Social proof is one of the best ways to earn customer trust and convince new people to visit your restaurant. After all, we are more likely to try things that we see other people buying, using, or recommending.
People love sharing food photos on sites like Instagram and Facebook. With that in mind, we recommend adding social media feeds to your WordPress website.
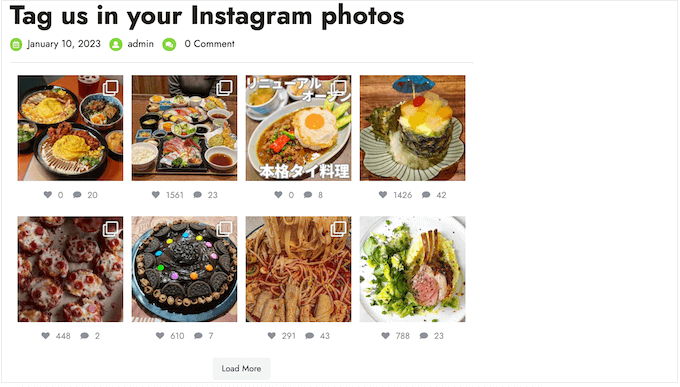
Smash Balloon Instagram Feed is one of the best Instagram plugins for WordPress, and it allows you to show other people’s photos on your site easily.
Using this plugin, you can create a hashtag feed and show photos that customers have tagged your account in. This includes photos of your food, venue, and shots showing customers having fun at your restaurant.

There’s even a free version of the Instagram Feed plugin that you can use to get started.
Wondering whether this is the right plugin for your restaurant website? Then we recommend checking out our Smash Balloon review, where we cover Instagram Feed in detail.
If you do decide to use this plugin, then our guide on how to create a custom Instagram feed in WordPress will walk you through the setup process.
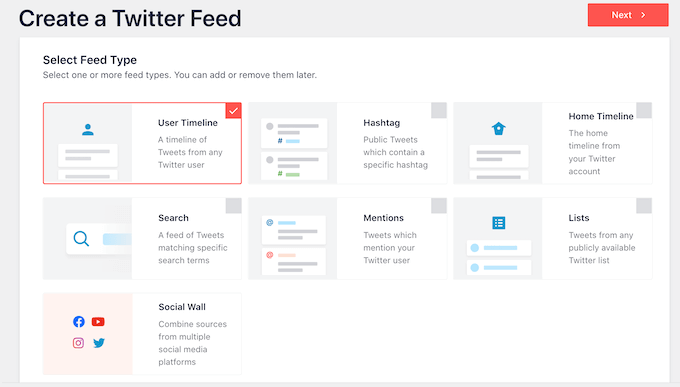
If your customers regularly tweet about your restaurant, then Smash Balloon’s ‘Twitter Feed’ feature can be a great tool to take advantage of. It lets you create hashtags and mention feeds.

For more instructions on adding a Twitter feed to WordPress, you can read our guide on how to embed tweets in WordPress.
Step 11: Show Customer Reviews
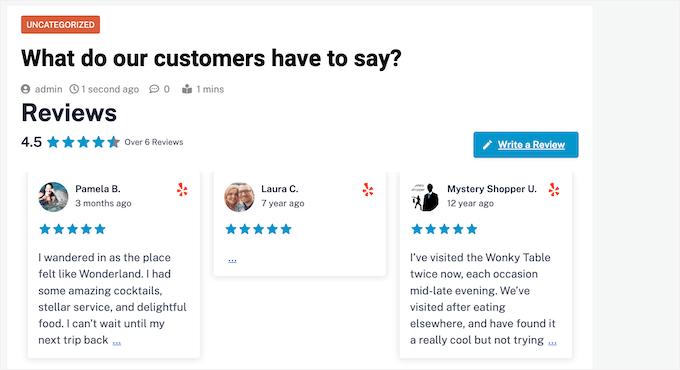
Customer reviews and testimonials can provide visitors with more information and may even solve any questions or worries they have about visiting your restaurant.
If you already have reviews on platforms like Facebook, Yelp, Google, and TripAdvisor, then it’s easy to display them on your WordPress site using Smash Balloon Reviews Feed Pro.

Reviews Feed Pro is one of the best customer review plugins for WordPress that you can use. We thoroughly tested the tool on our demo site, and we had a great experience with it. For more information, see our full Smash Ballon review.
Reviews Feed Pro will collect reviews automatically and then organize them into a nice layout on your restaurant website. Plus, you can easily customize the review feed to perfectly fit the rest of your website.
For more details, see our tutorial on how to show Google, Facebook, and Yelp reviews.

Note: There’s also a free version of Reviews Feed that you can use to display reviews from Google and Yelp.
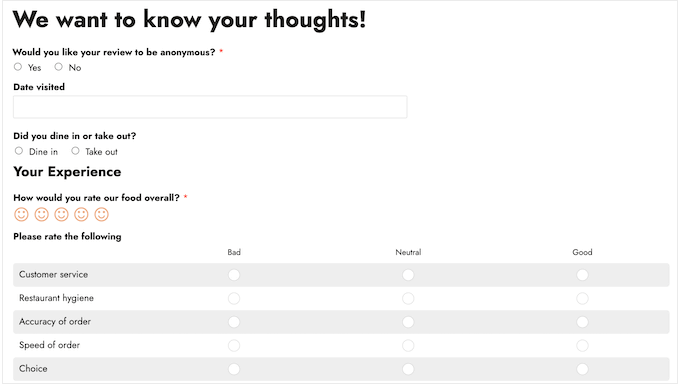
Don’t have any reviews to feature on your website? Then, it’s time to start asking for them.
WPForms has a ready-made Restaurant Review Form template that you can add to your website to start collecting customer reviews straight away.

Once you have some reviews, you can create a customer reviews page in WordPress.
Bonus Tips to Grow Your Restaurant Website
If you’ve been following along, then you’ll now have a professional-looking restaurant website that can help grow your business.
To help take your site to the next level, here are some extra tips to attract more customers and provide a better experience to existing customers:
- Set up the AIOSEO plugin to improve your website’s SEO rankings and help more people find your business. There’s even a free version of AIOSEO that can improve your search engine rankings, no matter what your budget.
- Follow our ultimate WordPress SEO guide for more tricks and tips on how to outrank all your competitors.
- Potential customers will abandon your restaurant website if it takes too long to load. With that in mind, you can check out our ultimate guide on how to boost WordPress speed and performance.
- Make your business look more professional by creating a business phone number and professional email address.
We hope this tutorial helped you learn how to create a restaurant website with WordPress. Next, you may also want to see our guide on how to easily create a multilingual WordPress site to cater to international diners, as well as our expert picks for the best business tools to grow your restaurant website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This is super useful for restaurant owners to get online.
One of the things I found really useful was the focus on functionality beyond just looks.
The suggestion to use WPForms for online ordering and reservations is genius.
I’ve used similar systems for clients and it’s amazing how much it can simplify things and improve customer experience.
Jiří Vaněk
The process seems to be very similar for other fields as well, but a friend of mine has a small pub along with a guesthouse and he would like new websites. I will be happy to send him this guide and if he likes it (and I believe he will), I will help him with it and we will try to follow your guide exactly. After reading this website for quite some time, I don’t feel that we could do anything wrong. Thanks a lot.
WPBeginner Support
You’re welcome!
Admin