A box shadow is one of the easiest ways to add depth and emphasis to elements on your WordPress site. We can create this effect with just a few lines of CSS.
That said, even if it’s simple, some WPBeginner readers have asked for pointers on how to implement it effectively, especially if they’re not comfortable with coding.
In this article, we’ll show you several ways to easily add box shadows in WordPress, step-by-step.

Why Add Box Shadows in WordPress?
A box shadow, sometimes also known as a drop shadow, is a visual effect that makes it look like something onscreen is casting a shadow.
We tend to pay more attention to objects that appear closer to us. With that in mind, many website owners add box shadows to their most important content to make it look like it’s hovering above the page.
For example, if you add a big shadow to a call to action button, then it will look physically closer to the visitor, which catches their attention.
With that said, let’s see how you can add box shadows to your WordPress blog or website. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Add a Box Shadow Using Code (More Control)
If you add a shadow effect to every WordPress block, then it can make your site look messy and confusing. With that in mind, you should only add a box shadow to the page’s most important elements.
You should also keep the box shadows consistent across your site. The best way to do this is by defining the style in CSS using WPCode.
WPCode is the best code snippets plugin used by over 1 million WordPress websites. It makes it easy to add custom code in WordPress without having to edit the functions.php file.
With WPCode, even beginners can edit their website’s code without risking mistakes and typos that can cause many common WordPress errors.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, head over to Code Snippets » Add Snippet.

Here, you will see all the ready-made WPCode snippets you can add to your site. These include a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
Simply hover your mouse over ‘Add Your Custom Code (New Snippet)’ and then click on ‘+ Add Custom Snippet’ when it appears.

Next, you need to choose the code type from the list of options that appear on the screen.
For this tutorial, you’ll need to add custom CSS to WordPress, so select ‘CSS Snippet’ as the code type.

Now, you’ll be directed to the Create Custom Snippet page.
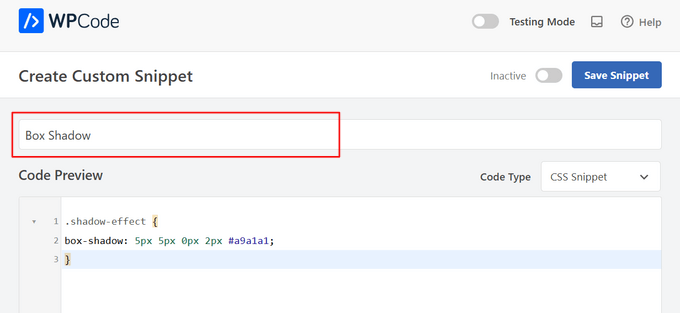
To start, type in a title for the custom code snippet. This can be anything that helps you identify the snippet in the WordPress dashboard.

Then, in the ‘Code Preview’ box, copy and paste the following code snippet:
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
In the above snippet, you may need to replace the px values depending on the kind of shadow you want to create.
To help you out, here’s what the different px values mean, going from left to right:
- Horizontal offset. When you set a positive value, the shadow gets pushed to the left. If you type in a negative value like -5px, then the shadow will be pushed to the right. If you don’t want to add a horizontal offset, then you can use 0px instead.
- Vertical offset. If you use a positive value, then the shadow will be pushed downwards. If you type in a negative value then the shadow will be pushed upwards. If you don’t want to offset the shadow vertically, then just type in 0px.
- Blur radius. This blurs the shadow so that it doesn’t have any harsh edges. The higher the value, the greater the blur effect. If you prefer to use sharp edges, then type in 0px.
- Spread radius. The higher the value, the greater the shadow’s spread. This value is optional, so skip this one if you don’t want to show a spread.
- Color. Although grey is the most common color for shadows, you can use any color you want by typing in a hex code. If you’re not sure what code to use, then you can explore different colors using a resource like HTML Color Codes.

When you’re happy with the snippet, scroll to the ‘Insertion’ section. WPCode can add your code to different locations, such as after every post, frontend only, or admin only.
To use the custom CSS code across your entire WordPress website, click on ‘Auto Insert’ if it isn’t already selected. Then, open the ‘Location’ dropdown and choose ‘Site Wide Header.’

After that, you’re ready to scroll to the top of the screen and click on the ‘Inactive’ toggle, so it changes to ‘Active.’
Finally, click on ‘Save Snippet’ to make the CSS snippet live.

Now, you can add the custom CSS class to any block.
In the WordPress block editor, simply select the block where you want to add a box shadow. Then, in the right-hand menu click to expand the ‘Advanced’ section.

Here, you’ll see fields where you can add different classes.
In ‘Additional CSS Class(es),’ type in shadow-effect.

When you’re ready to publish the box shadow, just click on the ‘Publish’ or ‘Update’ button.
Now if you visit your website, you’ll see the box shadow live.
Besides adding a box shadow, you can also use WPCode to change the text color or even customize your WordPress theme’s blockquotes style with CSS.
Method 2. Add a Box Shadow Using a Free Plugin
If you’re not comfortable writing code, then you might prefer to create shadows using Drop Shadow Box. This free plugin allows you to add box shadows to any block using the built-in WordPress page and post editor.

First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
There are no settings to configure, so you can start using this plugin straight away.
To add a drop shadow, simply click on the ‘+’ icon and start typing in ‘Drop Shadow Box.’ When the right block appears, give it a click to add it to the page or post.

This adds the drop shadow as an empty box, so the next step is adding some content.
To do this, go ahead and click on the ‘+’ inside the Drop Shadow Box block.

Then, simply add the block you want to use and configure it as normal.
For example, in the following image we’ve added an Image block and selected a picture from the WordPress media library.

With that done, click to select the Drop Shadow Box block. In the right-hand menu, you’ll see all the settings you can use to style this block.
WordPress sets the shadow’s width automatically but you can change this by opening the ‘Width’ dropdown and then choosing either ‘Pixels’ or ‘%.’
You can then resize it using the settings that appear.

The Drop Box Shadow plugin comes with a few different effects such as curved edges and an eye-catching ‘Perspective’ effect.
To preview the different effects, simply open the ‘Effect’ dropdown and choose from the list. The preview will update automatically so you can try different styles to see what you prefer.

You can also change whether the plugin shows the shadow inside the box, outside the box, or both using the ‘Inside Shadow’ and ‘Outside Shadow’ toggles.
After that, you can change the color of the box and border using the settings under the ‘Colors’ header.
Just be aware that ‘Background’ refers to the inside of the Drop Shadow Box, while ‘Border’ appears outside of the block.

If you want to create a softer, curved shadow box then you can enable the ‘Rounded corners’ toggle. Finally, you can change the alignment and padding, similar to how you customize other blocks in WordPress.
To create more box shadows, just follow the same process described above.
When you’re happy with how the page looks, simply click on ‘Update’ or ‘Publish’ to make all your new box shadows live.
Method 3. Add a Box Shadow Using a Page Builder (Easy)
If you want to add box shadows to landing pages, custom homepages, or any part of your WordPress theme, then we recommend using a page builder plugin.
SeedProd is the best drag-and-drop WordPress page builder. It allows you to design custom landing pages and even create a custom WordPress theme without having to write a single line of code.
It also lets you add box shadows to any block using its advanced drag-and-drop editor.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There’s also a premium version of SeedProd that comes with more professionally designed templates, advanced features, and WooCommerce integration. However, we’ll be using the free version as it has everything you need to add box shadows in WordPress.
Upon activation, go to SeedProd » Landing Pages in your WordPress dashboard.

SeedProd comes with more than 300+ professionally designed templates that are grouped into categories. Along the top, you’ll see categories that let you create beautiful coming soon pages, activate maintenance mode, create a custom login page for WordPress, and more.
All of SeedProd’s templates are easy to customize, so you can use any design you want.
When you find a template you want to use, simply hover your mouse over it and click on the checkmark icon.

You can now type in a name for your landing page into the ‘Page Name’ field. SeedProd will automatically create a ‘Page URL’ using the page name.
It’s smart to include relevant keywords in your URL wherever possible, as this helps search engines understand what the page is about. This will often improve your WordPress SEO.
To change the page’s automatically generated URL, simply type into the ‘Page URL’ field.

When you’re happy with the information you’ve typed in, click on ‘Save and Start Editing the Page.’ This will load the SeedProd page builder interface.
This simple drag-and-drop builder shows a live preview of your page design to the right. On the left is a menu showing all the different blocks and sections you can add to the page.

When you find a block that you want to add, simply drag and drop it onto your template.
To customize a block, go ahead and click to select that block in the SeedProd editor. The left-hand menu will now show all the settings you can use to customize the block.
For example, if you click on a Headline block, then you can type in your own text, or change the text color and font size.

As you’re building the page, you can move blocks around your layout by dragging and dropping them. For more detailed instructions, please see our guide on how to create a landing page with WordPress.
To create a box shadow, click to select any block in the SeedProd page editor. The settings in the left-hand menu may vary between blocks, but you’ll typically need to click on an ‘Advanced’ tab.

Here, look for a ‘Shadow’ dropdown menu under the ‘Styles’ section. Simply open this dropdown and choose a shadow style such as Hairline, Medium, or 2X Large.
The preview will update automatically, so you can try different styles to see what looks the best on your page design.

If you don’t want to use any of the ready-made styles, then click on ‘Custom.’
This adds some new settings where you can change the color, blur, spread, and position of the custom shadow.

That done, you can continue working on the page by adding more blocks and box shadows.
When you’re happy with how the page looks, click the ‘Save’ button and then choose ‘Publish’ to make it live.

Method 4. Add a Box Shadow Using CSS Hero (Advanced)
If you’re not comfortable working with code but still want to create advanced box shadows, then you can try CSS Hero. This premium plugin allows you to fine-tune every part of your WordPress theme without having to write a single line of code.
CSS Hero allows you to create a unique shadow for each block, so it’s also a great choice if you want to create lots of different shadow effects. You can learn more about the plugin in our CSS Hero review.
First, you need to install and activate the CSS Hero plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you’ll see a ‘Proceed to Product Activation’ button at the top of the screen. Go ahead and click on this button.

This will take you to the CSS Hero website where you can log into your account and get a license key. Simply follow the onscreen instructions, and you’ll be redirected back to your site in a few clicks.
Next, click the ‘CSS Hero’ text in the WordPress admin toolbar.

This will open the CSS Hero editor.
By default, the CSS Hero editor has a WYSIWYG preview of your website and a left panel where you can edit each element of your web design.

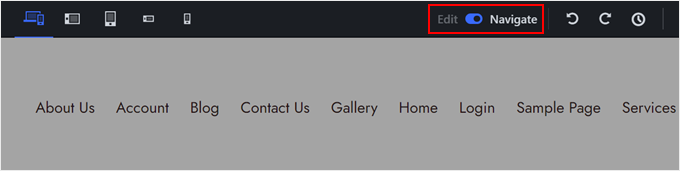
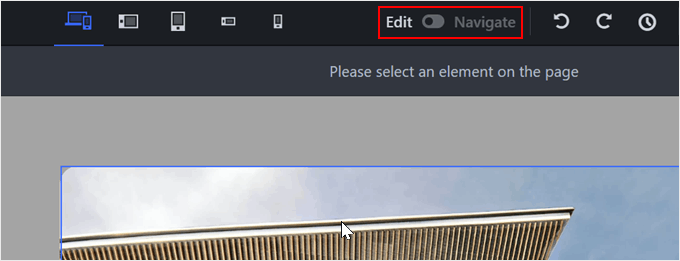
If you find that you’re not on the page where you want to add the box shadow in, then you can switch from the ‘Edit’ to the ‘Navigate’ mode.
This allows you to interact with navigation menus, links, and other content as normal.

You can now navigate to the page or post where you want to add the shadow.
As soon as you reach that page, go ahead and switch to the ‘Edit’ mode again.

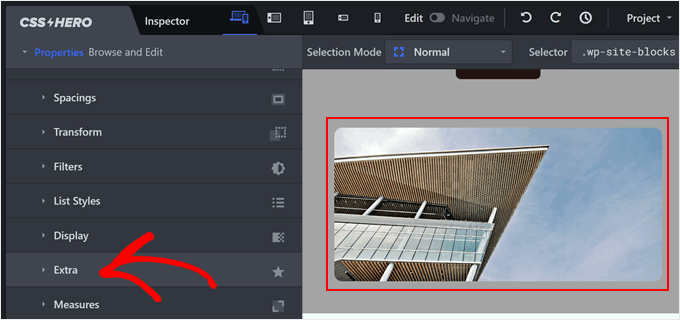
With that done, click on the paragraph, image, button, or any other content where you want to add a box shadow.
In the left-hand panel, click on ‘Extra.’

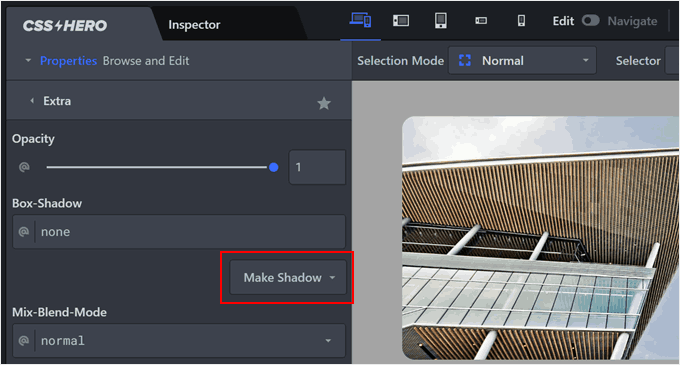
You can now go ahead and click on ‘Make Shadow.’
This will show all the settings you can use to create a box shadow.

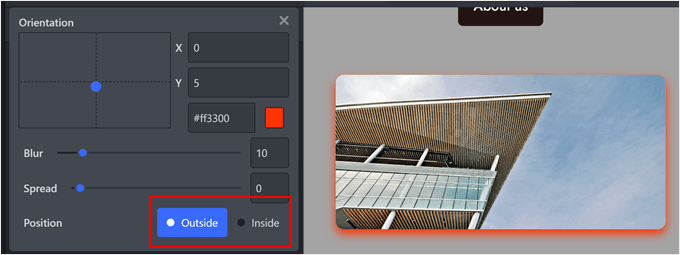
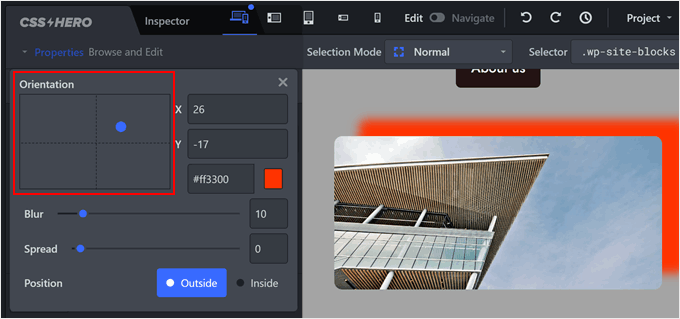
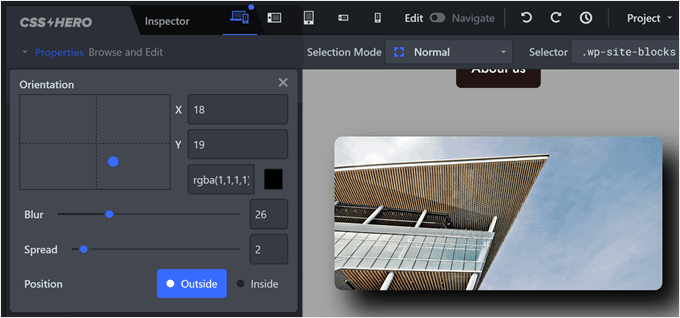
To start, you can change whether the shadow appears inside or outside the block using the ‘Shadow Position’ settings.
Here, we have selected ‘Outside’ to make the shadow appear outside the image itself.

After making this decision, you can fine-tune the shadow’s orientation using the small dot in the ‘Orientation’ box.
Simply drag and drop the dot into a new position to see it move in the live preview.

When you’re happy with the shadow’s position, you can change its color, blur, and spread.
CSS Hero will show these changes immediately, so you can try different settings to see what looks the best.

To add a box shadow to other blocks, just follow the same process described above.
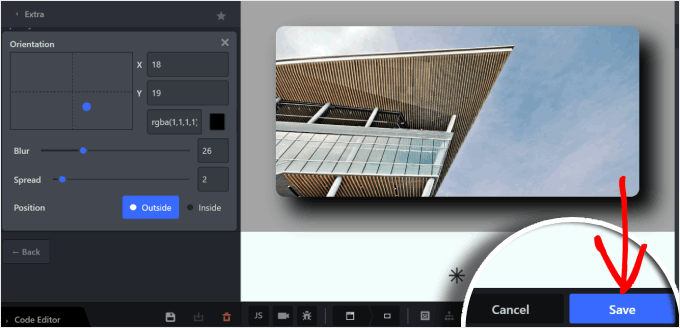
When you’re happy with how the page looks, click on ‘Save’ to make the changes live.

Learn More Ways to Add Unique Designs to Your WordPress Site
The methods above provide a great foundation for adding box shadows in WordPress. But what if you want to achieve even more unique and creative effects?
In the following articles, you’ll find helpful guides on adding various design elements to your website:
- How to Add Image Hover Effects in WordPress – This guide explores different hover effects you can create for your images, making your website more engaging and interactive for visitors.
- How to Easily Add CSS Animations in WordPress – Animations, along with box shadows, can create a dynamic and visually appealing user experience, grabbing your visitors’ attention and keeping them engaged.
- How to Add a Parallax Effect to Any WordPress Theme – By incorporating parallax effects, you can enhance the illusion of depth and create a more immersive website.
- How to Create a Custom Shape Divider in WordPress – This article shows you how to create unique shapes to visually separate sections of your content.
- How to Easily Create a Responsive Slider in WordPress – This guide teaches you how to create sliders to showcase your content in an attractive and space-saving way.
- How to Add an Animated Background in WordPress – Adding animated backgrounds can create a unique and visually interesting user experience.
We hope this tutorial helped you learn how to add a box shadow in WordPress. You may also want to learn how to remove unused CSS in WordPress and how to optimize WordPress CSS delivery.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Thanks for the variety of methods presented, especially the no-code options like using SeedProd or CSS Hero. I particularly liked the explanation of why box shadows are important for user experience and drawing attention to key elements.
Trying this out now!
Jiří Vaněk
I sometimes switch between Elementor, Gutenberg, and SeedProd. I use SeedProd the least so far, and since it is completely different from Elementor, it sometimes takes me a while to find even basic things. Therefore, I appreciate that you included SeedProd in this list as well. At least I could try it out right away.
Dayo Olobayo
I’ve been using SeedProd for a while now and I love it. I didn’t know that it could also be used to add box shadows. I’ll definitely have to try that out.
Jennifer Wan
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in Wordpress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support
Glad we could show you two new methods
Admin
Yusuf Ali
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support
We hope our article was helpful in making it easier to add!
Admin