Want more social media followers for your blog? We’ve found a great trick: show your Facebook timeline right on your WordPress site. This keeps your site fresh and gets visitors to follow you on Facebook too.
Many people find it hard to add their Facebook timeline to their WordPress site. They often end up with feeds that look bad and don’t fit their site. But don’t worry – we have an easy fix that looks good too.
This guide will show you how to add your Facebook timeline to WordPress using a simple tool.

Why Display Your Facebook Timeline in WordPress?
According to our marketing research statistics, Facebook is the world’s most popular social media platform, with 2.9 billion monthly active users. This makes Facebook the perfect place to reach a new audience and engage with people who already know about your website.
However, people won’t see your Facebook posts if they just visit your site.
With that in mind, we recommend embedding your Facebook timeline in WordPress so that more people can enjoy your content. If people like what they see, they may even start following you on Facebook.
If you use the right plugin, then the social media feed will update automatically as you post new content to Facebook. This makes it an easy way to keep your website fresh and interesting, even for regular visitors.
That being said, let’s see how to display your Facebook timeline in WordPress. You can use the quick links below to navigate through the steps:
- Step 1: Install and Set Up the Custom Facebook Feed Plugin
- Step 2: Connect Your Facebook Page or Group to WordPress
- Step 3: Customize Your Embedded Facebook Feed
- Step 4: Embed Your Facebook Timeline in WordPress
Step 1: Install and Set Up the Custom Facebook Feed Plugin
The easiest way to embed your Facebook timeline in WordPress is by using the Smash Balloon Custom Facebook Feed plugin.
This plugin lets you embed Facebook albums, comments, reviews, community posts, and more on your site.

For this guide, we will use Custom Facebook Feed Pro, as it allows you to show photos and videos from your Facebook timeline.
Meanwhile, the free version only allows texts and links in your Facebook status posts.
Upon activation, you will need to go to Facebook Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
Step 2: Connect Your Facebook Page or Group to WordPress
Next, you need to connect your WordPress site to a Facebook page or a group timeline. We are going to use a Facebook page, but the steps will be largely the same for Facebook groups.
For a more detailed look at groups, please see our complete guide on how to embed a Facebook group feed in WordPress.
To connect your Facebook page or group to WordPress, go to Facebook Feed » All Feeds and then click on ‘Add New.’

Smash Balloon lets you create different feeds to add a Facebook event calendar in WordPress, show photos, embed a timeline, and more.
Since we want to display our Facebook timeline in WordPress, you will need to click on ‘Timeline’ and then click on ‘Next.’

After that, you can choose the Facebook page or group that you want to add to your site.
Simply click on ‘Add New’ to get started.

On the next screen, choose whether you want to embed the timeline from a page or group.
After making this decision, go ahead and click on ‘Connect to Facebook.’

This opens a popup where you can log in to your Facebook account and choose the pages or groups that you want to use.
After that, click on ‘Next.’

Once you have done that, Facebook will show all the information that Smash Balloon will have access to and the actions it can perform on your Facebook page or group.
To restrict Smash Balloon’s access to your Facebook account, just click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may limit the Facebook content that appears on your WordPress blog or website.
With that in mind, you should leave all the switches enabled whenever possible.

Next, click on the ‘Done’ button.
After a few moments, you should see a message confirming that you have linked your WordPress website to Facebook. Now you have done that, it’s time to click on ‘OK.’

Smash Balloon will now take you back to the WordPress dashboard automatically.
At this point, you will see a popup with the group or page you just connected to WordPress.
Simply select the radio button next to this source and then click on the ‘Add’ button.

If you accidentally closed the popup, don’t worry. Simply refresh the tab to reopen the popup.
Now, select your Facebook page or group, and click on ‘Next.’

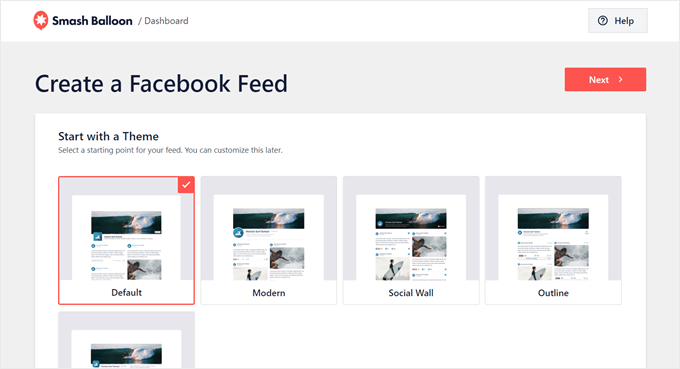
At this stage, you can choose a theme for your Facebook feed timeline. All of these themes are fully customizable, so you can fine-tune the design depending on how you want to display the timeline on your WordPress website.
If you’re not sure which one to use, you can just pick the ‘Default’ one and change it later in the next step.

Now, you can choose a template to use as the starting point for your embedded timeline.
We are using the ‘Default’ template, but you can choose any template you want. Again, you can also change the template later if you are not happy with it.

When you are ready, go ahead and click on the ‘Next’ button.
Step 3: Customize Your Embedded Facebook Feed
The Smash Balloon Custom Facebook Feed plugin gives you lots of ways to customize how the timeline looks on your site. With that in mind, let’s see the different changes you can make to your Facebook timeline.
On the Facebook Feed » All Feeds page, find your timeline feed and then click on its ‘Edit’ button, which looks like a small pencil.

This opens the Smash Balloon feed editor, which shows a preview of the Facebook group or page timeline to the right.
On the left-hand side, you will see all the settings you can use to change how the timeline looks. Most of these settings are self-explanatory, but we will quickly cover each area.

If you are not happy with how the feed looks, then you can try a different template by clicking on the ‘Template’ menu option.
Then, select the ‘Change’ button.

After that, you can change how your posts are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between list and masonry layouts. As you make changes, the preview will update automatically, so you can try different layouts to see what looks the best for your Facebook timeline.

You can also change the feed height and the number of posts that Smash Balloon shows on desktop computers, smartphones, and tablets.
If you change the number of posts, then you can preview how your feed will look on desktop computers and mobile devices using the row of buttons in the upper-right corner.

When testing the mobile version of your WordPress website, you may also want to change the number of columns that Smash Balloon shows on desktops, tablets, and smartphones.
For example, in the following image, we’re splitting the content into 4 columns on desktop, 3 columns on tablets, and 2 columns on mobile devices.
This can help your timeline fit comfortably on the screen, no matter what kind of device the visitor is using.

When you are happy with the layout, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, so you can move on to the next menu option, which is ‘Color Scheme.’

By default, your timeline will use the same colors as your WordPress theme, but this screen also allows you to switch between ‘Light’ and ‘Dark’ layouts.
You can even create your own color scheme by selecting ‘Custom’ and then using the settings to change the link color, background color, text color in WordPress, and more.

By default, Smash Balloon adds a header to your feed, which is your cover photo, profile picture, and the name of your Facebook page.
To change how this section looks, click on ‘Header’ in the left-hand menu.

On this screen, you can change the background color, the size of the header, hide or show your Facebook profile picture, and more.
You can also switch between the default ‘Visual’ header and a ‘Text’ header.

Want to remove the header completely? Then simply click on the ‘Enable’ toggle to turn it off.
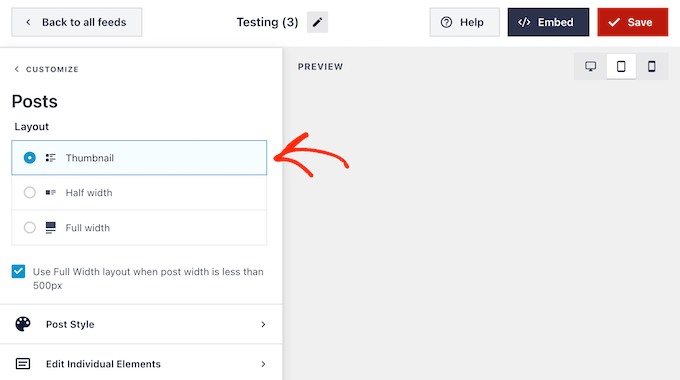
After that, you can change how the individual posts look inside the timeline by selecting ‘Post Style’ from the left-hand menu.

Depending on your template, you may be able to choose between different layouts.
You can select either thumbnail, half-width, or full-width layouts.

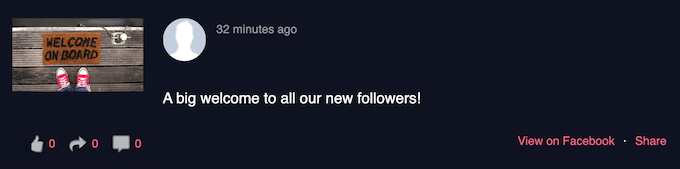
The thumbnail layout shows your Facebook posts with small images.
You can see an example of this in the following image.

Do you want to show bigger images instead?
Then you can select half-width as your post layout.

Finally, if you want to show your Facebook feed with the biggest images possible then you can choose the full-width layout.
Here’s an example of how this will look on your WordPress website:

When you’re happy with the general layout, it’s time to fine-tune the specific content inside each post.
To get started, click on ‘Post Style.’

On this screen, you can choose between a regular and a boxed layout.
If you select ‘Boxed’, then you can create a colored background for each post. This can help your Facebook posts stand out from the rest of your website and may also make the text easier to read.

You can also make the border radius bigger to create curved corners or add a box shadow to make the content stand out.
If you choose ‘Regular,’ then you can change the thickness and color of the line that separates the different social media posts.

You can also customize the individual parts within each post by going back to the main settings screen.
Once again, select ‘Post Style’ but this time choose ‘Edit Individual Elements’ instead.
On this screen, you will see all the different content that Smash Balloon includes in each timeline post, such as the post author, event title, shared link box, and more.
To remove a piece of content from your posts, simply click to uncheck its box.

You can also change the size and color of these individual elements. Simply click on the element’s name, such as ‘Post Author’ or ‘Post Text.’
You can then use the settings to customize this content. For example, you can also change the font size or add a new color.

By default, Smash Balloon doesn’t add a Facebook ‘like’ button to your feed. To grow your Facebook followers, you may want to add this button by selecting ‘Like Box’ from the editor’s left-hand menu.
After that, simply click on the ‘Enable’ button so that it turns blue.

By default, Smash Balloon adds this button below the timeline, but you can change this by opening the ‘Position’ dropdown and choosing ‘Top’ instead.
On this screen, you can also change how the ‘like’ section looks, including adding a custom call to action and adding the page’s cover photo.
A big follower count is great social proof that will encourage more people to join your Facebook group. With that in mind, you may want to click to enable the ‘Show fans’ switch.

When you are happy with how the ‘like’ button looks, you can move on to the ‘Load More Button’ settings.
The ‘Load More’ button gives visitors an easy way to scroll through more of your Facebook timeline, so Smash Balloon adds it to the feed by default.
This is a good start, but since it’s such an important button, you may want to help it stand out by changing its background color, hover state, and label.
You can also change the text that appears on the button by typing it into the ‘Text’ field.

If you prefer to remove the Load More button, then go ahead and click the ‘Enable’ toggle.
By default, Smash Balloon allows visitors to look through the photos and videos in your timeline without leaving your website.
The visitor can simply click on any photo or video to open a lightbox popup, as you can see in the following image.

The visitor can then use the arrows to scroll through all the photos and videos in your Facebook timeline.
If they want to like a photo, leave a comment, or share the image with their Facebook friends, then they can click on the ‘Comment on Facebook’ link.

This opens a new tab and takes the visitor directly to the post on your Facebook page.
There are a few different ways to customize Smash Balloon’s lightbox feature. To see your options, click on ‘Lightbox’ in the left-hand menu.

Here, you can change the color of the lightbox text, links, and background.
By default, the lightbox shows any comments that people have left on your photos and videos. If you prefer to hide these comments, then you can click the ‘Show Comments’ switch to turn it from blue (enabled) to grey (disabled).

The lightbox feature allows people to scroll through your photos and videos directly on your WordPress website.
However, you may prefer to encourage people to visit your Facebook page instead. In this case, you can disable the lightbox feature by clicking on the ‘Enable’ toggle.

Now, the visitor will need to click on the ‘View on Facebook’ link to take a closer look at any photo or video.
When you are happy with how the Facebook timeline looks, don’t forget to click on ‘Save’ to store your changes.

Step 4: Embed Your Facebook Timeline in WordPress
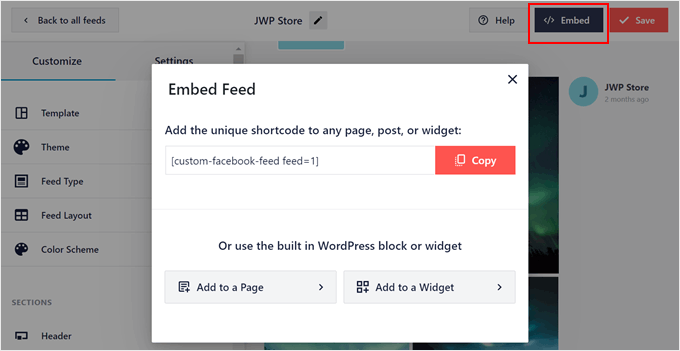
You are now ready to add the timeline to your website using a block, widget, or shortcode. To do this, just go click the ‘Embed’ button at the top of the Facebook feed editor page.
You will then see three options to add your Facebook timeline: using a shortcode, adding it to a page, or adding it as a widget.

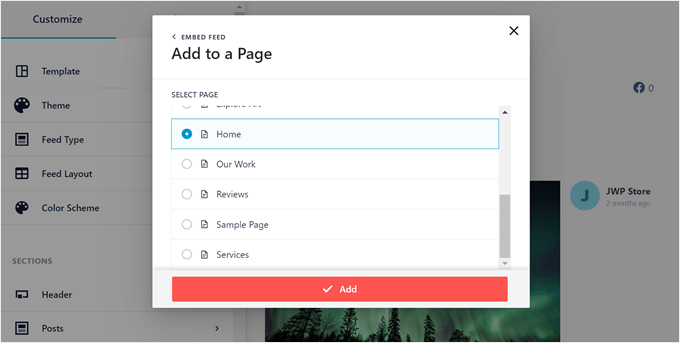
If you want to display the Facebook timeline on a page, then click the ‘Add to a Page’ button.
After that, select a page where you want to display the Facebook timeline. Then, click ‘Add.’

You will now be directed to the block editor for that page.
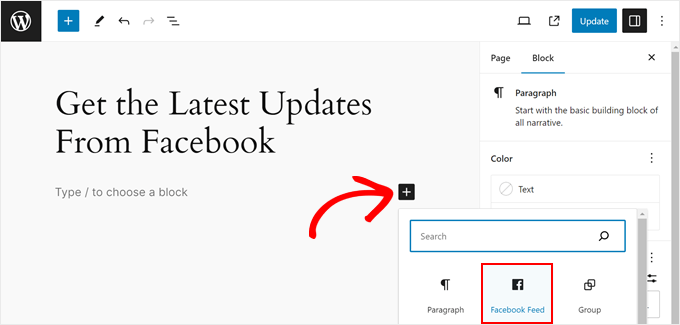
Go ahead and click the ‘+ Add Block’ button anywhere on the page and select the ‘Facebook Feed’ block.

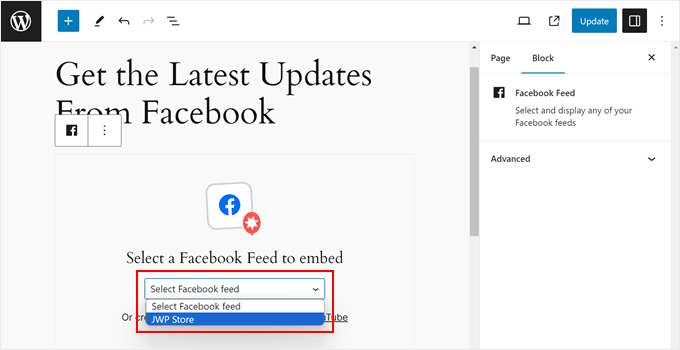
From there, just select the Facebook timeline you created earlier in the dropdown menu.
Once done, just click the ‘Update’ button to make the changes live.

If you want to display the Facebook timeline in a widget area, like a sidebar, then click the ‘Add to a Widget’ option the in Embed Feed popup from earlier.
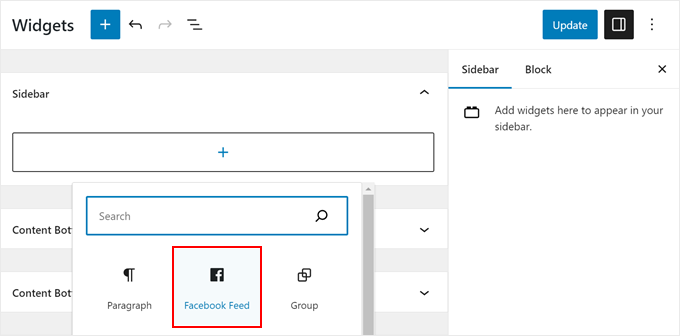
You will then be directed to the WordPress widget editor. Here, just click the ‘+ Add Widget’ button on your chosen widget area and choose the ‘Facebook Feed’ widget.

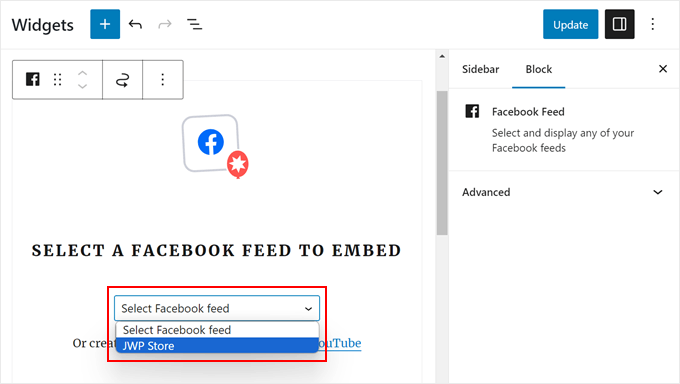
Once done, just select the Facebook timeline you created earlier in the dropdown menu.
You can now make the widget live by clicking on the ‘Update’ button. For more information, please see our step-by-step guide on how to add and use widgets in WordPress.

If those two methods don’t work, then you can embed the Facebook timeline using the shortcode method. For a detailed walkthrough, please see our guide on how to add a shortcode in WordPress.
Additionally, if you are using a block theme, then you can use the Full-Site Editor to add the ‘Custom Facebook Feed’ anywhere on your theme.
You can read our complete beginner’s guide to WordPress Full Site Editing for more information.
We hope this article helped you learn how to display your Facebook timeline in WordPress. You might also want to check out our guide on how to embed a Facebook video in WordPress and our expert picks of the best online community platforms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Viane
Wow! Thank you for this!
WPBeginner Support
You’re welcome
Admin
Anitha
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support
You’re welcome
Admin
Shahnewaj Islam Tamil
Both the plugin & this article is really amazing!
WPBeginner Support
Glad you like our recommendation and content
Admin
Nabeel
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support
Glad you like the recommended plugin
Admin
Amanda Burroughs
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support
Yes, events on your page can be displayed
Admin