Displaying your WordPress form entries on the front end of your site can make it more interactive and engaging.
This approach lets you show important information right where visitors can see it. For example, you can use this feature to:
🌟 highlight positive reviews,
🗂️ create directories,
🗓️ display event calendars, and much more!
There are several ways to achieve this, but we found that Formidable Forms and WPForms offer the easiest ways. In this article, we’ll walk you through the 2 methods to display WordPress form entries on your site.

Why Display WordPress Form Entries on the Frontend?
Forms are great for keeping in touch with your visitors, getting feedback and suggestions, helping users resolve their issues, and more. Displaying form entries on your WordPress website for your visitors can be helpful in certain situations.
For example, you can display testimonials and product reviews that users submit through an online form. This way, you can leverage social proof to build brand trust and boost conversions.
You can also display form entries to create a business directory, display user-submitted events on a calendar, display statistics, and show other important information collected through online forms on your website. It’s a great way to provide valuable social proof for your products and services while adding credibility to your business.
However, when users submit a form on your WordPress website, their entries are kept private by default. Only the admin and other users who have permission can view the form entries.
In the following sections, we’ll share how you can show form entries on the front end of your WordPress website using Formidable Forms and WPForms. You can click the links below to jump ahead to your preferred section:
Ready? Let’s get started!
Method 1: Displaying WordPress Form Entries by Using Formidable Forms
The easiest way to show form entries in WordPress is by using Formidable Forms. It’s a popular WordPress contact form plugin and offers an all-in-one form builder with lots of customization features.
You can create all kinds of forms, especially advanced forms like event calendars, directories, and calculators.
ℹ️ We have tested Formidable Forms thoroughly to learn about all its features. You can see why we recommend it in our complete Formidable Forms review.

To get started, let’s install and activate the Formidable Forms plugin on your site. For this tutorial, we’ll use the Formidable Forms Pro version because it includes the ‘Visual Views’ addon.
If you need help, then please see our guide on how to install a WordPress plugin.
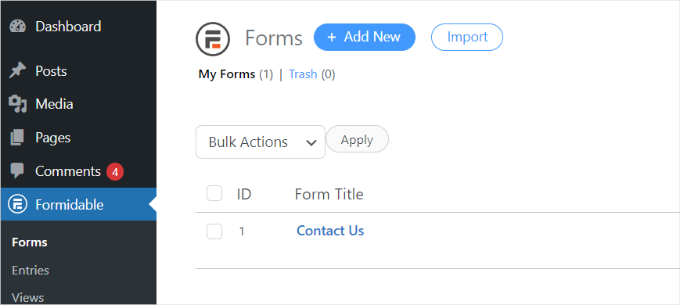
Upon activation, you can go to Formidable » Forms and click the ‘+ Add New’ button at the top.

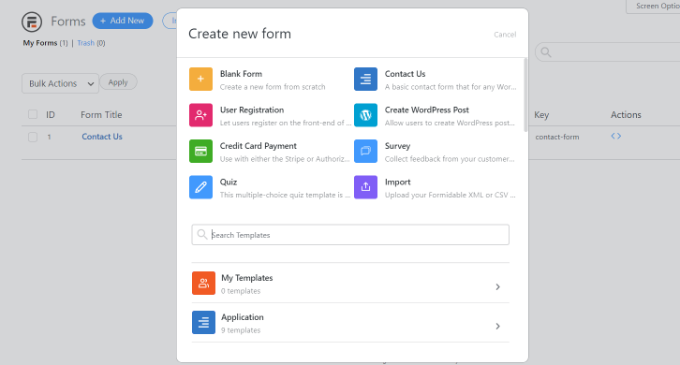
After that, a popup will appear asking you to select a form type, such as a contact form, user registration form, survey, or other.
Go ahead and select your preferred form type. For this tutorial, we’ll create a contact form to collect testimonials from users.

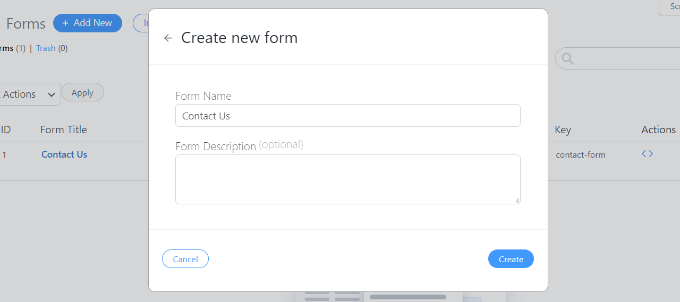
Next, you’ll need to enter a form name and description.
When you’re done, simply click the ‘Create’ button.

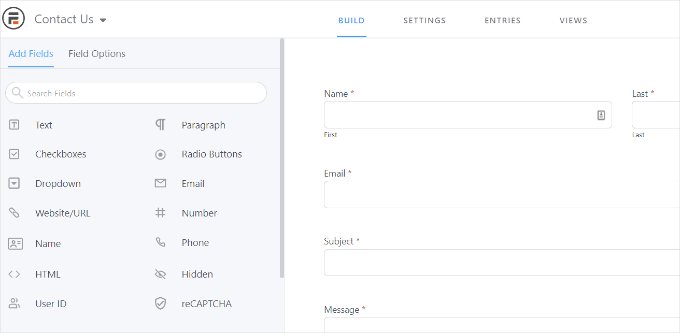
Now, you can use the form builder to customize your form.
Formidable offers a drag-and-drop builder that is super easy to use. Simply select any form field you would like to add to your form from the options on the left and place it in the form template.

After customizing, you can embed the form anywhere on your website.
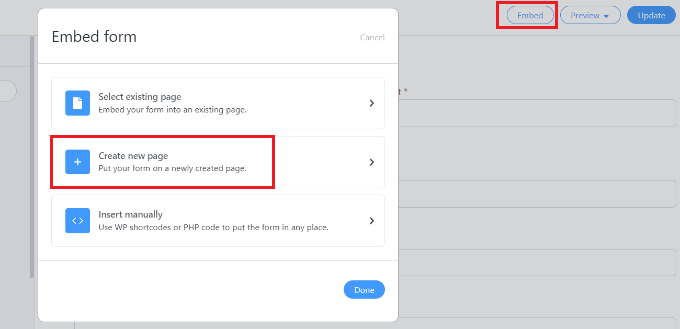
The plugin offers multiple options for adding your form. The easiest way is to click the ‘Embed’ button in the form builder at the top, and then select an existing page or create a new page to add your form.
Alternatively, you can use a ‘Formidable Forms’ block or a shortcode block in the WordPress content editor to embed your forms.
For this tutorial, we’ll choose the ‘Create new page’ option.

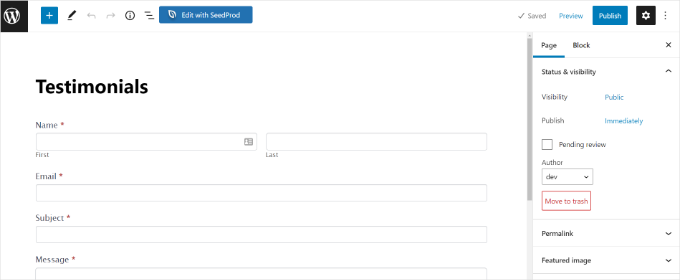
Once you’re inside the content editor, you’ll see that you have created a dedicated page for your Formidable Forms form.
Before making it live, you might want to preview it by clicking the ‘Preview’ button.
When you’re satisfied with its appearance, go ahead and publish your page.

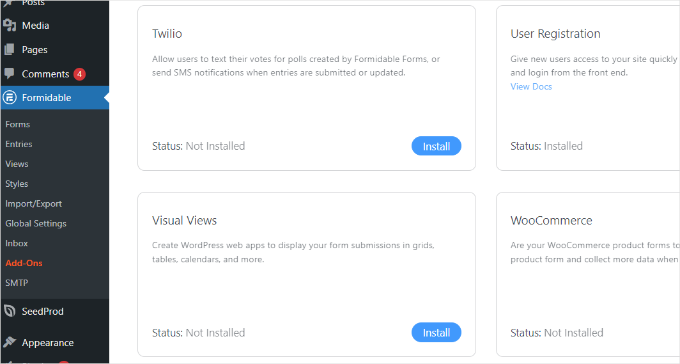
After your form is live and you start receiving entries, you’ll want to install and activate the ‘Visual Views’ add-on in Formidable Forms.
To do that, simply go to Formidable » Add-Ons from your WordPress dashboard. Next, you can scroll down to the ‘Visual Views’ addon and click the ‘Install’ button.

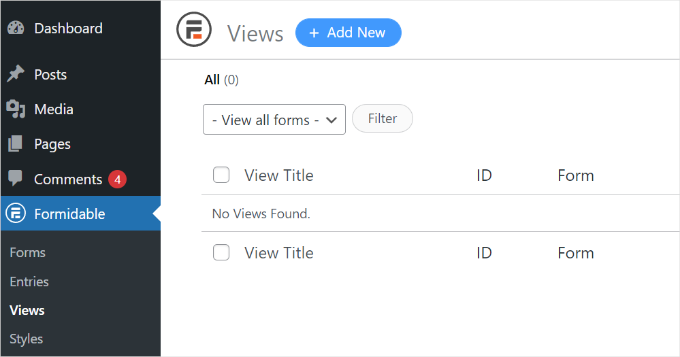
Once the addon is active, you can go to Formidable » Views from your WordPress dashboard.
Then, go ahead and click the ‘+ Add New’ button at the top.

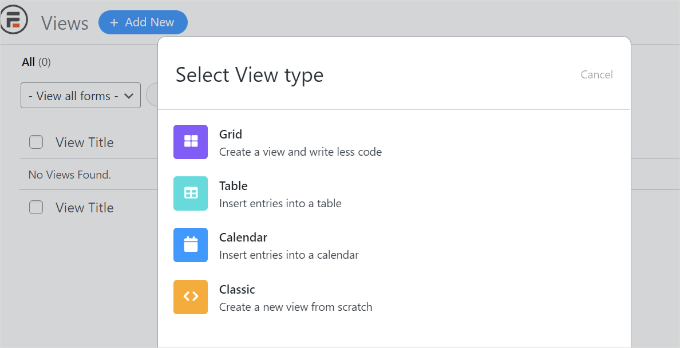
A popup window will appear. Here, you’ll need to select a view type, such as grid, table, calendar, and classic view.
For this tutorial, we’ll choose the ‘Grid’ view to show form entries.

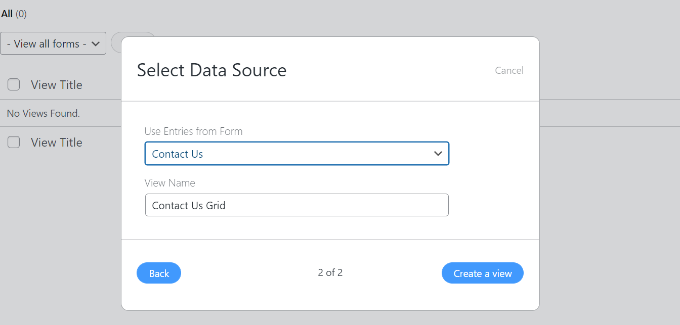
The next step is to select a data source for your view.
Go ahead and click on the ‘Use Entries from Form’ dropdown menu to select your form. You can also enter a view name.
After selecting your data source, simply click the ‘Create a view’ button.

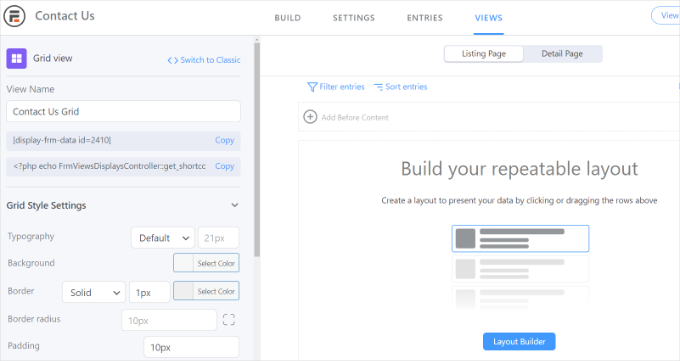
This will launch the view builder in Formidable Forms.
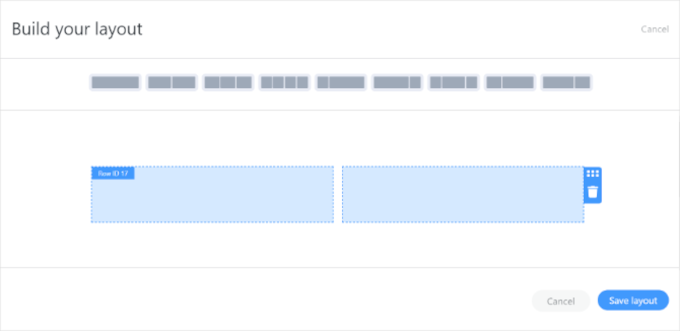
To get started, go ahead and click the ‘Layout Builder’ button.

Next up, you’ll need to select a layout to display your form entries.
Simply choose a layout from the given options at the top. You can add multiple layouts to show form entries.

After selecting a layout, go ahead and click the ‘Save layout’ button.
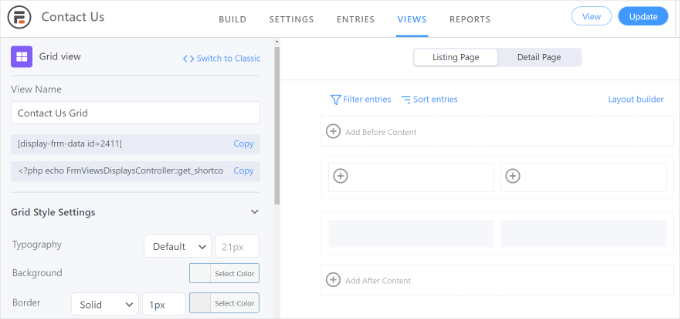
You can then add content to the view builder by clicking the ‘+’ button. There are options to customize the layout of the form entries and add content before and after the form entries.
The plugin also gives options to change the typography, background color, border, and more under the ‘Grid Style Settings’ panel on your left.
You’ll also see a shortcode under the ‘View Name’ field, which you’ll need when showing form entries on your site.

There are more advanced options in the ‘Grid Style Settings’ panel. In the advanced settings, you can limit the number of entries, page size, and more.
When you’ve customized the view, don’t forget to click the ‘Update’ button at the top.
Next, you’ll need to display your form entries on your WordPress website. To do that, copy the shortcode given under the ‘View Name.’
The shortcode will look like this:
[display-frm-data id=2410]
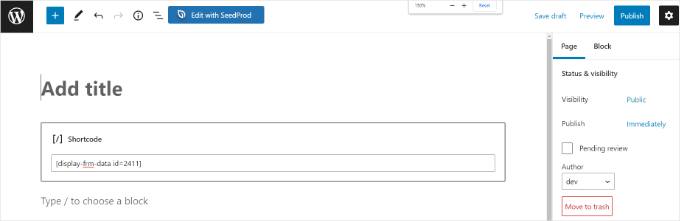
Once you’ve copied the shortcode to the clipboard, you can go to any post or page where you’d like to display form entries. In the content editor, simply add a ‘Shortcode’ block.

Now, enter the shortcode you copied earlier in the shortcode block.
After that, you might want to preview the page before publishing it.

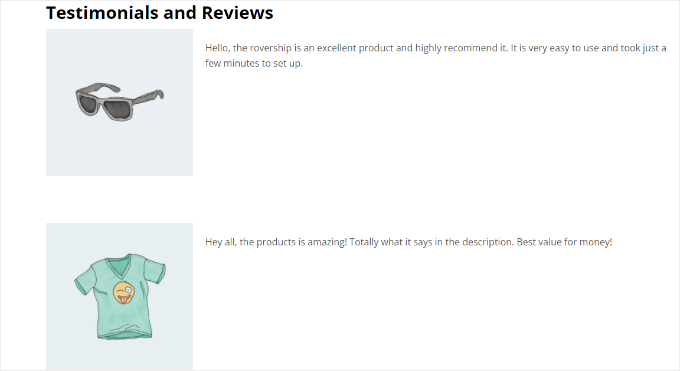
You can now visit your website to see the form entries in action.
Here’s what they look like on our demo website:

Method 2: Displaying WordPress Form Entries by Using WPForms
Another way of displaying form entries on the front end of your WordPress website is through WPForms. However, this method requires editing code and is recommended for advanced users who have knowledge about coding.
WPForms is the best contact form plugin for WordPress and lets you create different types of forms using the AI-powered form builder and drag-and-drop editor.
ℹ️ At WPBeginner, we use WPForms to create various forms, like contact forms and annual user surveys. Get more information about it in our detailed WPForms review!

First, you’ll need to install and activate the WPForms plugin. For more details, please see our guide on how to install a WordPress plugin.
Important Note: If you want to see your form entries in the WordPress dashboard, then you’ll need the WPForms Pro version. There is also a WPForms Lite version that you can use for free, which sends email notifications of all your form entries.
Upon activation, you can start creating an online form using WPForms. You can check out our step-by-step guide on how to create a contact form in WordPress.
Once you start to get form entries, you’ll need to enter the following code into your theme’s functions.php file.
But do note that doing so can break your website if you make even a small mistake.
💡 So we recommend using WPCode, the best code snippet plugin for WordPress. Some of our partner brands use this plugin to add and manage their custom code snippets. For a deeper look into the platform, check out our WPCode review.
Then, to enter the code, please see our guide on how to easily add custom code in WordPress for more information.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
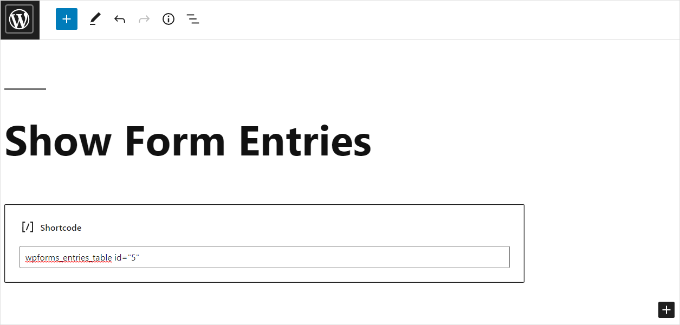
Once you’ve added the code to your website using the free WPCode plugin, you’ll need to enter the following shortcode to any page or post to show form entries.
Simply copy this shortcode to the clipboard:
[wpforms_entries_table id="FORMID"]
Just replace the FORMID with your form’s ID.
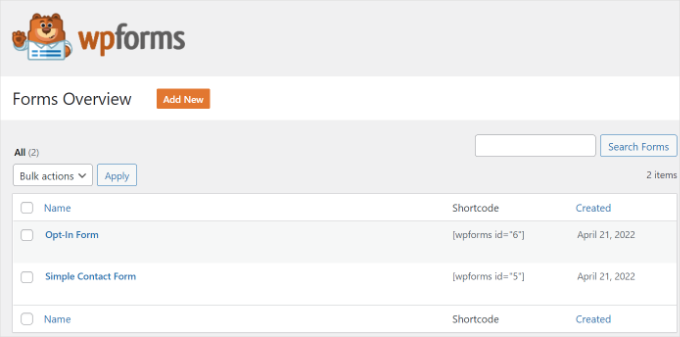
You can find the form ID by going to WPForms » All Forms and then looking at the Shortcode column.

To add a shortcode, simply create a new page or edit an existing one.
Next, go ahead and add a ‘Shortcode’ block.

After adding the block, simply enter your shortcode.
Now preview your WordPress page and click the ‘Publish’ button at the top.

And that’s all there is to it!
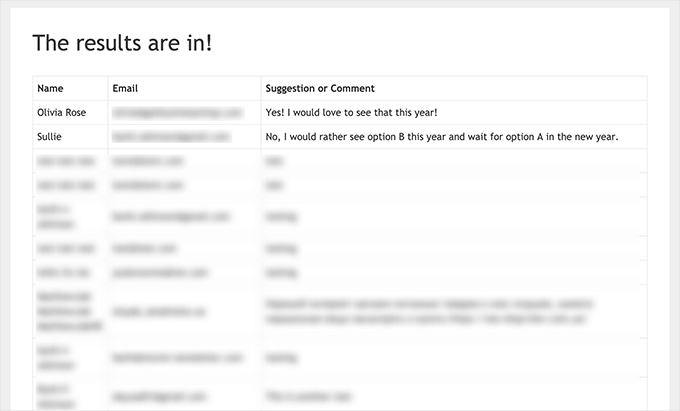
Here’s what the preview of our form entries looked like on the front end:

You can further customize the display using custom CSS styles as needed.
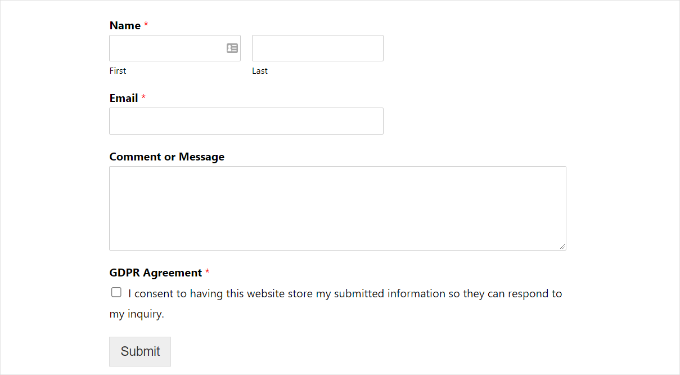
Bonus Tip: Creating GDPR-Compliant Forms
The General Data Protection Regulation (GDPR) is a law in the European Union that started on May 25th, 2018. It’s all about giving people in the EU more control over their personal data and making sure companies handle this data properly.
If you have a WordPress site, it probably collects user info, especially through forms. To make sure your forms follow GDPR rules, you should:
- Get explicit consent: Ask users if it’s okay to store and use their personal info.
- Access requests: Let users see the personal information you have about them.
- Deletion requests: Allow users to ask for their data to be deleted from your site.

For more details, you can check out our guide on how to create GDPR-compliant forms in WordPress. It’ll answer all your questions in easy-to-understand language.
Video Tutorial
🎬 See it in action! Watch our video tutorial to display WordPress form entries on your site:
We hope that this article helped you learn how to display WordPress form entries on your site. You may also want to see our guides on how to create an online order form and how to add a coupon code field to your forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Nice article on showing WordPress form entries! The Formidable Forms section was super helpful. I used this method for a client’s testimonial page and it worked like a charm. One more tip: consider adding a moderation step before entries are shown publicly especially for user generated content. That extra layer of control will help keep the entries relevant and quality and prevent spam or inappropriate content.
Melanie
I made this table for a front end page for a Wpforms form. But I’d like to add a filter where users can select date range like you see on the back end when you view entries. How can I do that?? Thanks!
WPBeginner Support
We don’t have a recommended method at the moment but should that change we will be sure to share!
Admin