Displaying random posts on your WordPress site can improve user engagement by introducing visitors to a wider range of your content, encouraging them to explore more of what you offer.
In the past, we have displayed random posts on the WPBeginner blog, so we’ve learned a few different ways you can do it. In our experience, the easiest and most effective approach is using a plugin like WPCode or Recent Posts Widget Extended.
In this article, we will show you how to easily display random posts in WordPress using both of these tools.

Why Display Random Posts in WordPress?
By default, WordPress lists your blog posts in reverse chronological order (from newest to oldest). This allows users to see your latest posts first.
However, most users will not get to see your older articles. For example, if you have been running your WordPress blog for a long time, then your older articles will not be prominently displayed anywhere on the website.
One way to overcome this is by making internal linking a habit. Linking to your older articles in new posts will help users discover them. It will also increase your page views and improve SEO.
Another way around this problem is displaying random posts on your WordPress pages, posts, or sidebar.
This helps users discover content they may not have found otherwise and also allows you to showcase older posts, improving the overall user experience.
Having said that, let’s see how you can easily display random posts in WordPress. We will cover two methods, and you can use the quick links below to jump to the one you want to use:
Method 1: Display Random Posts in WordPress Using WPCode (Recommended)
If you are looking for an easy and customizable way to show random posts in WordPress, then this method is for you.
Many tutorials will tell you to do this by adding code to your theme’s functions.php file. However, the smallest error while typing the code can break your website and make it inaccessible.
That’s why we recommend using WPCode, which is the best WordPress code snippets plugin on the market. It is the easiest and safest way to add custom code to your website.
First, you need to install and activate the WPCode plugin. For detailed instructions, please see our beginners’ guide on how to install a WordPress plugin.
Note: You can also use the free WPCode plugin for this tutorial. However, upgrading to the Pro version will give you access to a cloud library of code snippets, smart conditional logic, and more.
Upon plugin activation, head over to the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
Once you are there, click the ‘+ Add Custom Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

Next, you need to select ‘PHP Snippet’ as the code type from the list of options that appear on the screen.

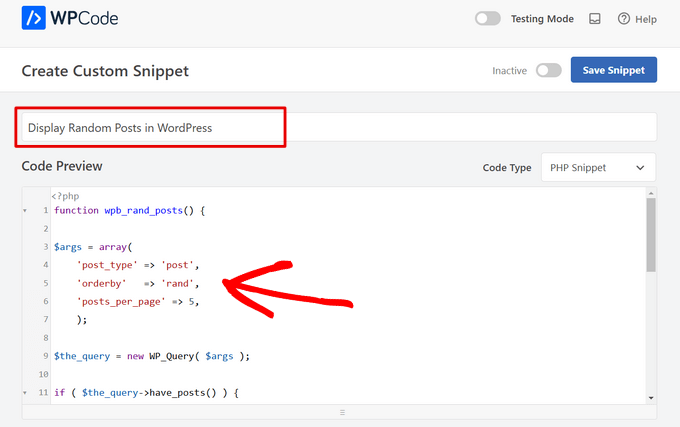
You will then be taken to the ‘Create Custom Snippet’ page, where you can start by typing a name for the code snippet.
This title is only there for your reference and won’t be shown on the website’s front end.

Next, simply copy and paste the following code into the ‘Code Preview’ box:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
Upon activation, this code will display 5 random posts on your website. You can also change the 'posts_per_page' value to a different number.
Next, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode.
Even after choosing this mode, you will need to add the [wpb-random-posts] shortcode to your website’s sidebar, page, or post to display random posts.
Keep in mind that this shortcode isn’t a result of the WPCode ‘Shortcode’ feature and is part of the code snippet itself.

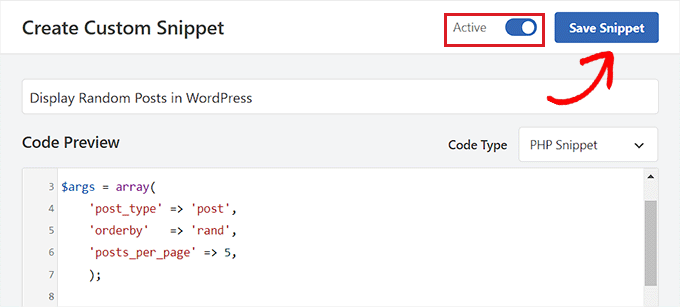
Finally, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active’.
After that, simply click the ‘Save Snippet’ button to store your changes.

Display Random Posts on a WordPress Page or Post
Once you have saved your code snippet, you can display random posts on your website’s page or post using this method.
First, open up a new or existing page/post from the WordPress dashboard.
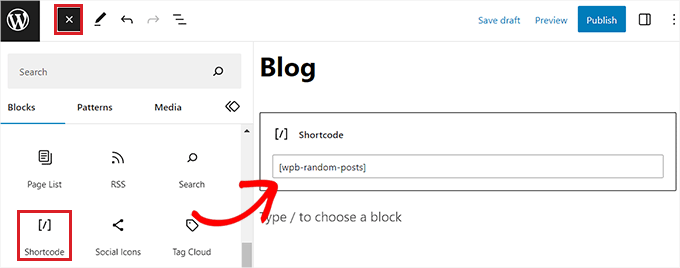
Next, click the ‘Add Block’ (+) button at the top left corner of the screen to open up the block menu. From here, find and add the Shortcode block to the WordPress page or post.
After that, simply copy and paste the following shortcode into the block:
[wpb-random-posts]

Finally, click the ‘Publish’ or ‘Update’ button at the top to save your changes.
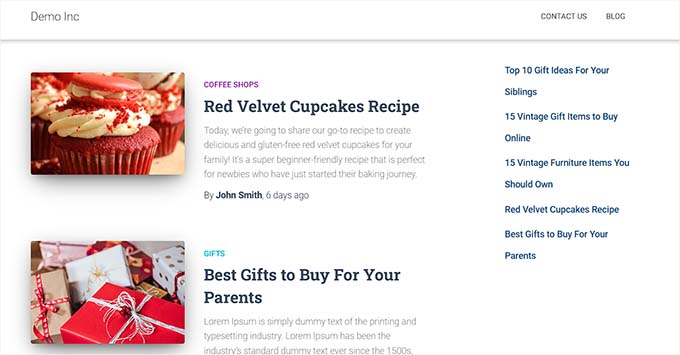
Now, you can visit your WordPress website to check out the random posts.

Display Random Posts in the Sidebar as a Widget
If you are using a classic theme, then this method is for you.
First, you need to visit the Appearance » Widgets page from the WordPress admin sidebar.
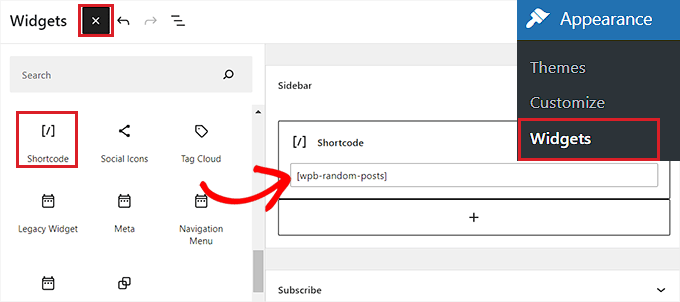
Once you are there, just click the ‘Add Block’ (+) button at the top left corner of the screen to open up the block menu.
From here, locate and add the Shortcode block in the ‘Sidebar’ tab. Next, copy and paste the following shortcode into the block:
[wpb-random-posts]

Finally, click the ‘Update’ button at the top to save your changes.
Now, you can visit your site to check out the random posts displayed in your WordPress sidebar.

Display Random Posts in a Block Theme
If you are using a block-based theme with the full site editor, then this method is for you.
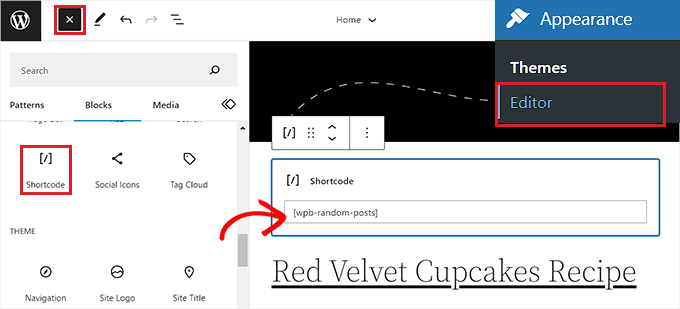
You can start by visiting the Appearance » Editor page from the WordPress admin sidebar. This will launch the WordPress full site editor.
Here, you need to click on the ‘Add Block’ (+) button at the top left corner and add the Shortcode block to your preferred place on the website.
After that, copy and paste the following shortcode into the block:
[wpb-random-posts]

Finally, click the ‘Save’ button at the top to store your changes.
Now, you can visit your website to see the random list of posts.

Method 2: Display Random Posts in the WordPress Sidebar Using the Recent Posts Widget Extended
This method is for you if you want to display random posts in your WordPress sidebar without using any code.
First, you need to install and activate the Recent Posts Widget Extended plugin. For instructions, you can see our tutorial on how to install a WordPress plugin.
Disclaimer: Keep in mind that the plugin hasn’t been tested with the lastest versions of WordPress. However, when we used it on our website in real time, it seems to be working fine. For details, see our guide on outdated WordPress plugins.
Once the plugin has been activated, you can simply display random posts in your WordPress sidebar using a block.
However, it only works for the widget area in classic WordPress themes. If you are using a block theme, then the plugin’s block won’t be available.
Similarly, the plugin doesn’t allow you to display random posts on a WordPress page or post.
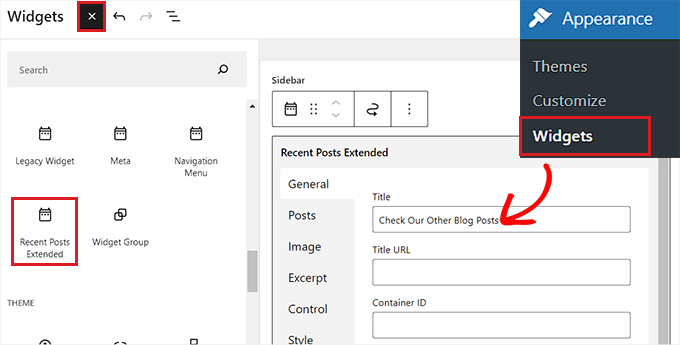
To display random posts in the WordPress sidebar, visit the Appearance » Widgets page from the admin dashboard.
Here, click the ‘Add Block’ (+) button at the top left corner of the screen to open up the block menu. Next, find and add the Recent Posts Extended block to the ‘Sidebar’ tab.
This will open the block’s configuration settings. Here, you can start by typing a title to be shown above your list of random posts.

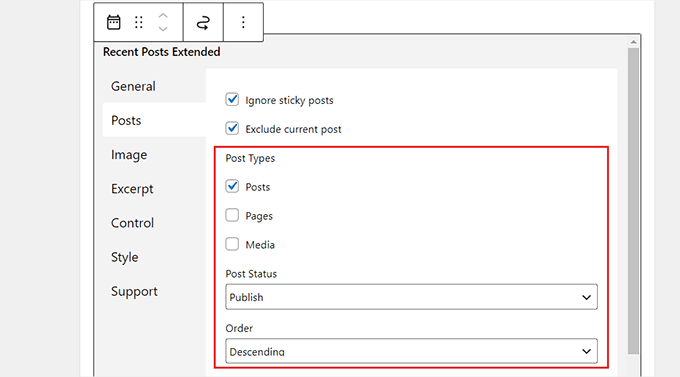
Once you have done that, switch to the ‘Posts’ tab in the column on the left.
From here, you can select the post type, post status, and order of the posts that you want to be displayed on your website. You can also choose a custom post type.

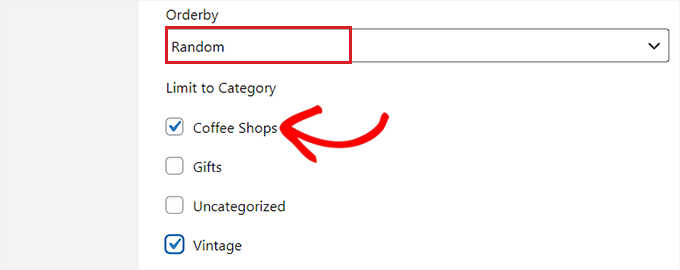
Next, scroll down to the ‘Orderby’ dropdown menu and select the ‘Random’ option. If you don’t configure this setting, then the block will only display the most recent posts published on your site.
After that, you can also limit the posts to certain categories by selecting them in the ‘Limit to Category’ section.

You can also configure the settings for thumbnails, excerpts, custom CSS, and more by switching to other tabs in the block.
Finally, click the ‘Update’ button at the top to save your changes. You can now visit your website to view the random posts displayed in the WordPress sidebar.

Bonus: Optimize Your Blog Posts For SEO
Other than displaying random posts on your WordPress site, it is also important to optimize each and every post for SEO.
This will improve your website’s search engine rankings and bring more traffic, helping you generate leads.
To optimize your blog posts properly, we recommend using keyword research tools like the WPBeginner Keyword Generator. These tools will allow you to find relevant keywords to use in your content.

Other than that, you can also use SEO writing assistant tools like Semrush to discover LSI and related keywords, change the language tone, and find out the average article length.
You can also use All in One SEO to improve your content quality further. It is the best WordPress SEO plugin on the market that lets you add FAQs and comes with a headline analyzer, AI title generator, article schema, link assistant, and more.

All of these features can ultimately help you boost the quality and SEO of your blog posts. For more details, you can see our complete AIOSEO review.
Other tips for increasing blog post ranking include using categories and tags, improving readability, adding a meta description, and using visual content like videos and images in your posts.
To learn more, you can see our beginner’s guide on tips to optimize your blog posts.
We hope this article helped you learn how to display random posts in WordPress. You may also want to see our beginner’s guide on how to easily re-order posts in WordPress and our tutorial on creating a private post in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve tried several methods to display random posts but none of them worked well like this custom query method. This tutorial is easy to understand and I love how you provided examples and code snippets to help illustrate the process. Your expertise has saved me so much time and frustration. Keep sharing your knowledge with us!
Jiří Vaněk
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support
You may want to take a look at the latest posts blog in the block editor for that.
Admin
Jiří Vaněk
Thank you for the advice. Yes, that works for me. I use Elementor and occasionally Seed Prod. Since I never use Gutenberg, this option never occurred to me. I simply didn’t know that Gutenberg had such a block. Thanks for the tip.
Chris Smith
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Admin
Michael
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support
For that functionality, you would want to check with the plugin’s support for if it is available.
Admin
Marvin Duru
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text “[wpb-random-posts]”.
What should i do?
WPBeginner Support
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Admin
Zeynep
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support
You would need the page to be a WordPress page for a WordPress shortcode to work.
Admin
Elle
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Admin
Maria Cristhiane Amorim
Hello! Can I do this in a listing?
WPBeginner Support
You would need to clarify what you mean by that
Admin
Rob Packenham
Thanks for the helpful article.
I have a question — my Wordpress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender
thanks shearing this code its very helpful……..
Nate
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate
Meant to say ‘orderby’ … I was spellcheck’d
smehsan
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY
It works fine with this piece of code.
Thank you KATHERINE
di sekitar
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart
Use the “Offset” variable to skip the latest X posts.
Khalil Sillah
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin