Gravatar is a web service that connects a user’s email address to an online avatar.
WordPress automatically shows visitors’ Gravatars in the comment section, but you may want to add them to other areas of your website, too. This can help create a more visually appealing user experience and boost engagement.
In this article, we will show you how to easily display a Gravatar from the user’s email in WordPress by exploring various methods to give you flexible options.

What Is Gravatar and Why Display it?
Gravatar stands for Globally Recognized Avatar and allows people to link a picture to their email address.
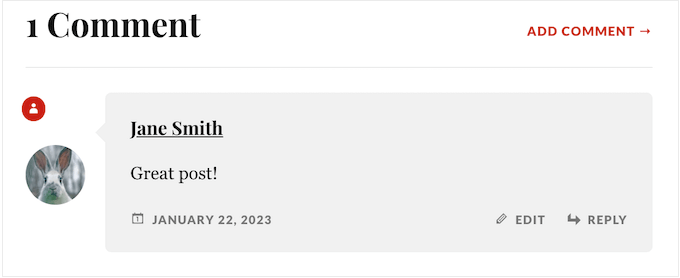
If a website supports Gravatar, then it can fetch the person’s picture and show it next to their name. For example, when a user leaves a comment with their email on a WordPress website, WordPress will display that person’s Gravatar next to their comment.

Gravatars can encourage users to join in the conversion, build a sense of community, and make your pages look more interesting. All of this together can help you get more comments on your WordPress posts.
Depending on how your site is set up, WordPress may show Gravatars in other locations, such as the author bio. However, you may want to change where user Gravatars appear on your WordPress blog or website. For example, you might show the user’s Gravatar in your website’s toolbar or user profile.
With that said, let’s look at how you can display the Gravatar from a user email in WordPress. Simply use the quick links below to jump to the method you prefer:
Method 1: Edit Your WordPress Theme (Best for Consistency)
First, you can add a Gravatar to your WordPress theme using code. This is a good choice if you want to show a Gravatar in the same location across your entire site, such as the sidebar or above the header. However, you will need to edit your template files, so it isn’t the most beginner-friendly method.
This method shows the Gravatar of the person who is currently logged into your website. This is useful for membership sites, online stores, or any other website where the user has to log in to an account.
To add a Gravatar to your theme, you will need to paste some code into your theme files. If you haven’t done this before, then check out our beginner’s guide to pasting snippets from the web into WordPress.
The easiest way to add code snippets to your WordPress website is by using WPCode. It is the best code snippet plugin for WordPress that allows you to add PHP, CSS, JavaScript, and more to your website.
First, you’ll need to install and activate the free WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, visit the Code Snippets » + Add Snippet» page in the WordPress dashboard. Here, you will see all the ready-made snippets that WPCode can add to your site.
Simply hover your mouse over ‘Add Your Custom Code (New Snippet)’ and click on the ‘Use Snippet’ button when it appears.

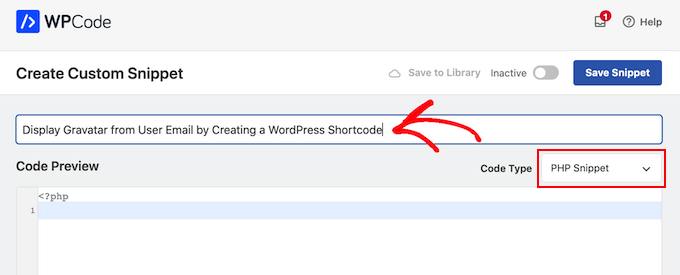
To start, type in a title for the code snippet. This is just for your reference, so you can use anything you want.
After that, open the ‘Code Type’ dropdown and select ‘PHP Snippet.’

You can now go ahead and paste the following into the code editor:
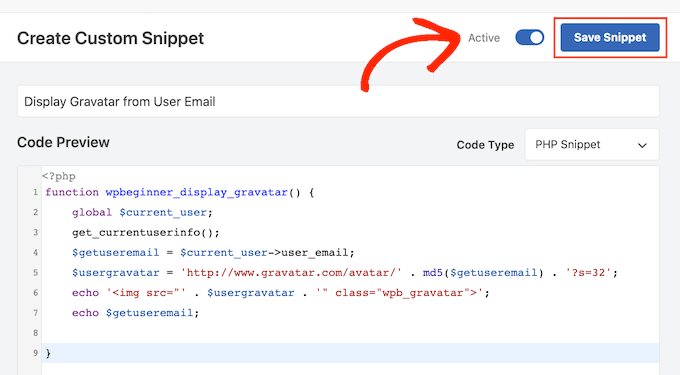
function wpbeginner_display_gravatar() {
global $current_user;
get_currentuserinfo();
$getuseremail = $current_user->user_email;
$usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32';
echo '<img src="' . $usergravatar . '" class="wpb_gravatar">';
echo $getuseremail;
}
This code creates a simple function that allows you to add a Gravatar anywhere in your WordPress template files.
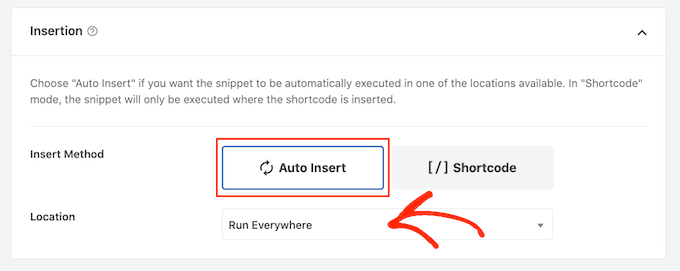
After pasting the code, scroll to the ‘Insertion’ section and select ‘Auto Insert.’ You’ll also need to open the ‘Location’ dropdown and choose ‘Run Everywhere.’

With that done, scroll to the top of the page and click on the ‘Inactive’ switch so that it shows ‘Active’ instead.
Then, simply click on the ‘Save Snippet’ button.

Now, you can show the user’s Gravatar anywhere on your WordPress website using the following function:
<?php wpbeginner_display_gravatar(); ?>
Simply add this function to the correct template file. For example, if you want to show the user’s Gravatar in your website’s header, then you’ll typically edit the header.php file.
However, this can vary depending on your WordPress theme. To help you find the right template file for your needs, take a look at our WordPress template hierarchy cheat sheet.
Pro Tip: If you run a multi-author WordPress blog, then you may want to show the author’s Gravatar instead of the visitor’s. To do this, you’ll need to add the code snippet to the blog post meta section instead.
Method 2: Using a Custom WordPress Shortcode (Completely Customizable)
You can also add a Gravatar to any page, post, or widget-ready area by creating a custom shortcode.
This is a good choice if you want to control exactly where the Gravatars appear on each page or if you want to show these pictures in different locations across your website.

Just like method 1, this approach will show the current user’s Gravatar. If you prefer, then you can show the Gravatar that’s assigned to a specific email address by making a simple change to the code.
This is useful if you have a person’s email address and want to display their Gravatar on your site, but they aren’t a registered user.
The easiest way to create custom shortcodes is to use WPCode. Even better, you don’t have to edit your theme files, making this a much more beginner-friendly method.
If you haven’t already, then you’ll need to install WPCode. You’ll also need to create a new custom code snippet by following the same process described above.
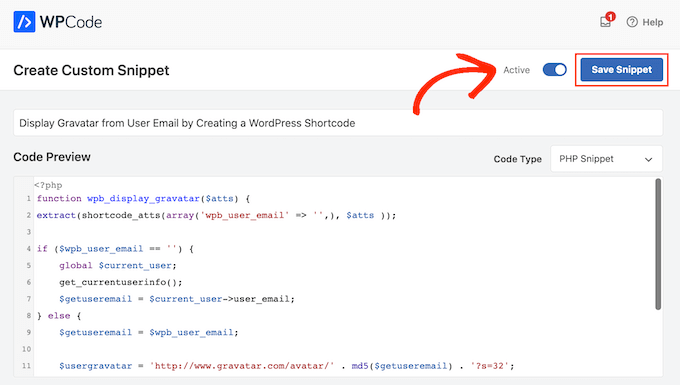
With that done, give the code snippet a name and choose ‘PHP Snippet’ as the code type.

Next, paste the following PHP into the code editor:
function wpb_display_gravatar($atts) {
extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));
if ($wpb_user_email == '') {
global $current_user;
get_currentuserinfo();
$getuseremail = $current_user->user_email;
} else {
$getuseremail = $wpb_user_email;
$usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32';
echo '<img src="' . $usergravatar . '">';
}
}
add_shortcode('wpb_gravatar', 'wpb_display_gravatar');
This code creates a [wpb_gravatar]shortcode that you can add to any page, post, or widget-ready area.
When you are ready, scroll to the ‘Insertion’ section and make sure that ‘Auto Insert’ is selected. You’ll also need to open the ‘Location’ dropdown and choose ‘Run Everywhere’ if it isn’t already selected.
Finally, scroll to the top of the screen and click on the ‘Inactive’ toggle so that it shows ‘Active’ instead. You can then click on ‘Save Snippet’ to make your code live.

You can now show the user’s Gravatar on any page, post, or widget-ready area using the following shortcode:
[wpb_gravatar]
For more information on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.
If you want to show the Gravatar of a specific user, then you can simply add their email address to the shortcode:
[wpb_gravatar wpb_user_email="john.smith@example.com"]
If you’re not happy with how the Gravatar looks, then you can style it using custom CSS. For example, you can add the following CSS code snippet to your WordPress theme stylesheet:
.wpb_gravatar {
padding: 3px;
margin: 3px;
background:#FFFFFF;
border:3px solid #eee;
}
For more details on adding CSS to WordPress, see our guide on how to easily add custom CSS to your WordPress site.
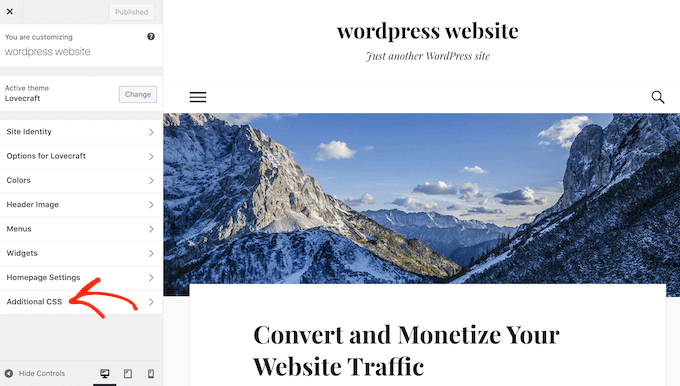
If you prefer, then you can add custom CSS using the WordPress Customizer. In the dashboard, simply go to Appearance » Customize.
Pro Tip: If you don’t see the option for Customize under Appearance, you can follow our guide on how to access the missing theme customizer in WordPress.
In the left-hand menu, click on ‘Additional CSS.’

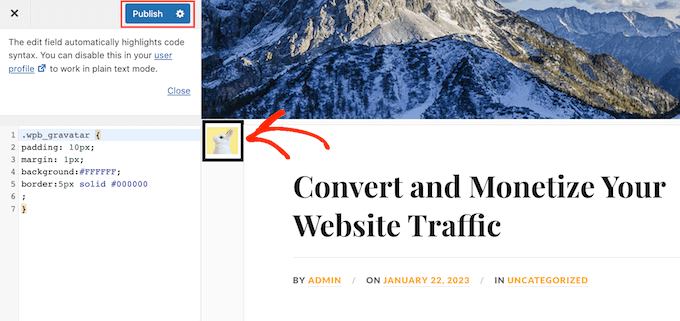
You can then paste the custom CSS into the small code editor.
With that done, simply click on ‘Publish.’

Now if you visit your website, you’ll see your Gravatar with the new style.
For even more tips on customizing Gravatars on your site, see our guide on how to change the Gravatar image size in WordPress.
How to Add a Custom Shortcode Using the Full Site Editor
If you are using one of the newer block-based themes, then you can add the shortcode to any template or template part. This allows you to show the user’s Gravatar across your entire website without having to edit the template files.
For example, you might add the shortcode to your site’s blog template or header template part.
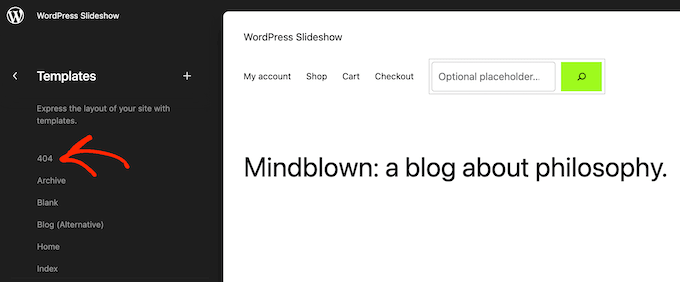
To get started, head over to Appearance » Editor in the WordPress dashboard.

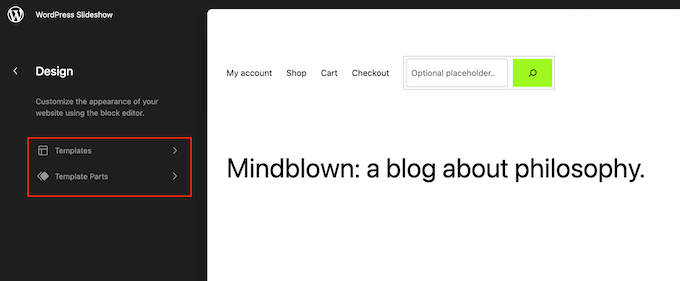
By default, the full site editor shows your theme’s home template, but you can add shortcodes to any template or template part, such as the header or footer.
To see all the available options, just select either ‘Templates’ or ‘Template Parts’.

You can now click on the template or template part you want to edit.
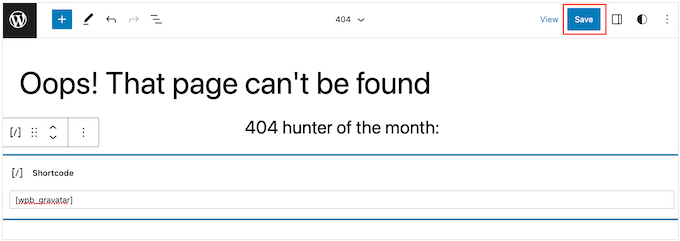
As an example, we will add the shortcode to the 404 page template, but the steps will be exactly the same no matter which template you select.

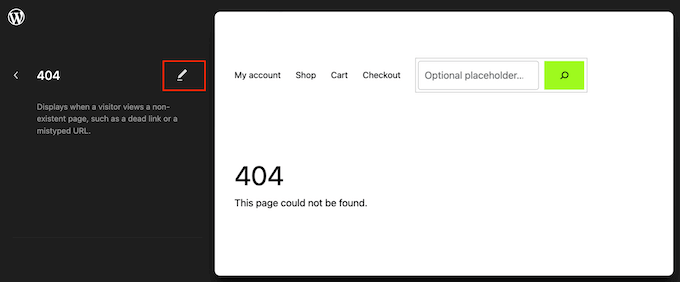
WordPress will now show a preview of the template or template part.
To add the shortcode, go ahead and click on the small pencil icon.

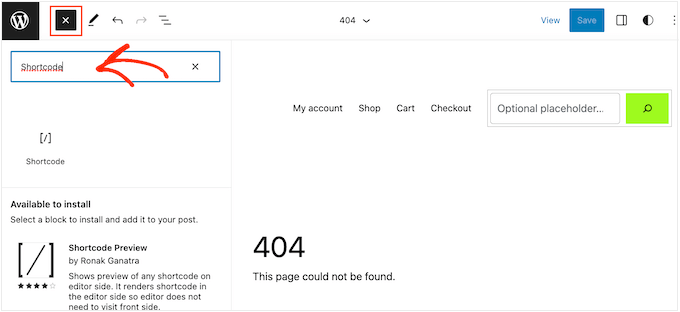
With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar, go ahead and type in ‘Shortcode’.

When the right block appears, drag and drop it onto the theme template.
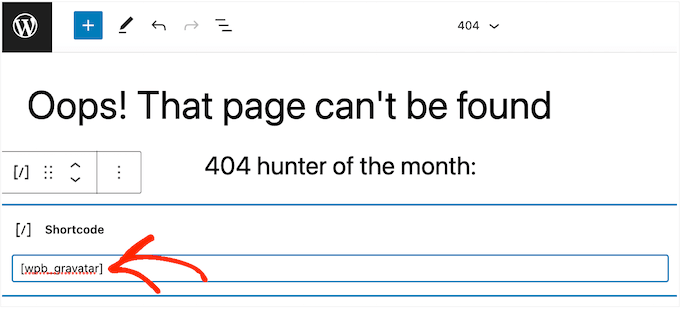
You can now either paste or type the [wpb_gravatar] shortcode into this block.

After that, go ahead and click on the ‘Save’ button.
Now, simply visit your WordPress blog to see the Gravatar in action.

Bonus: Lazy Load Gravatars in WordPress Comments
Once you have added Gravatars in multiple places on your website, it is a good idea to lazy load those Gravatars in WordPress comments.
This is because most of the Gravatars are displayed in the comments section and can slow down your site speed, particularly on articles with a lot of comments.
To lazy load Gravatars, just install and activate the a3 Lazy Load plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, head over to the Settings » a3 Lazy Load page from the WordPress dashboard and expand the ‘Lazy Load Images’ tab.
Then, simply toggle the switch next to the ‘Gravatars’ option to ‘On’. After that, click the ‘Save Changes’ button to store your settings.

Now, all the Gravatars in your author bios and comments will be lazy-loaded to boost site performance. For more instructions, see our tutorial on how to lazy load Gravatars in WordPress comments.
We hope this article helped you learn how to display Gravatar from user emails on your WordPress site. You may also want to see our tutorial on how to notify users when their comment is approved in WordPress and our guide on how to add quick tags in WordPress comment forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Really appreciate the comprehensive guide, especially the bonus section about lazy loading Gravatars.
I will try it out right now!
THanks WPBeginner team!
Best Bibek
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Admin
Iqbal Hussain
This post is really helpful for me.
James Katt
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D.
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support
Please take a look at this guide, how to set custom avatars for users in WordPress.
Admin
Nicholas Kyriakides
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis
Also, make sure you strtolower() the email, before md5’ing it!
Pascal
WordPress has a get_avatar() function. Use this instead.