One of the best ways to help visitors find what they are looking for on your website is to organize your content with taxonomies like categories and tags. However, if your website has many subcategories, it can sometimes be difficult for visitors to find related information.
The best way we have found to solve this problem is to show the subcategories on the main category pages. For example, if you have a category called ‘Travel’, and a subcategory called ‘Europe’, then you could show the ‘Europe’ on the main ‘Travel’ category page.
This allows users to quickly navigate to specific areas of your website. Advanced users can achieve this by customizing their taxonomy archive pages with a code snippet.
In this article, we will show you how you can easily display your child taxonomies on your parent taxonomy archive pages to enhance user engagement and navigation.

Why Display a Child Taxonomy on the Parent Taxonomy Archive Page?
By displaying all of your child taxonomies on the parent taxonomy archive page, you can make it less generic and more useful to your visitors.
For example, if you run a WordPress blog about books and have a taxonomy called ‘Subjects’, then you can add child taxonomies like ‘Fiction’, ‘Non-Fiction’, and more, so your readers can easily sort through your books.
When you have a lot of content, this not only makes it easier to stay organized but helps your visitors find related content faster.
For more details on using taxonomies, see our guide on how to create custom taxonomies in WordPress.
That being said, let’s show you how to display child taxonomies on parent taxonomy archive pages.
Displaying Child Taxonomies on Parent Taxonomy Archive Page
This tutorial requires some basic understanding of how to add code to WordPress. For more details, see our beginner’s guide to pasting snippets from the web into WordPress.
Then, you will need to find your WordPress theme’s taxonomy template file. It will usually be named something like taxonomy-{taxonomyname}.php.
If you’ve created a custom taxonomy called ‘books’, then the name would be taxonomy-books.php. If you don’t have this file, then you will need to create it first.
To learn more, see our WordPress template hierarchy cheat sheet to help find the taxonomy theme template file that you need to edit.
Once you have found the right taxonomy template file, you can simply add the following code to where you want to display the list:
<?php
$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
if ($term->parent == 0) {
$args = array(
'taxonomy' => 'subject',
'depth' => 1,
'show_count' => 0,
'title_li' => '',
'child_of' => $term->term_id
);
wp_list_categories($args);
} else {
$args = array(
'taxonomy' => 'subject',
'depth' => 1,
'show_count' => 0,
'title_li' => '',
'child_of' => $term->parent
);
wp_list_categories($args);
}
?>
You need to replace the taxonomy subject with the name of your taxonomy.
This code will identify the current parent taxonomy based on the post ‘slug’, then it will display any of the child taxonomies that are related to that term.
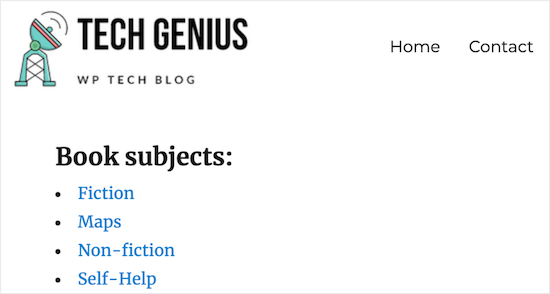
Here is how the child taxonomy list will look to your visitors.

Notice how it simply lists all of the child taxonomies of the single parent taxonomy. In this case, it shows the different book subjects present in our parent taxonomy.
For more details on customizing your taxonomy page, see our guide on how to show the current taxonomy title, URL, and more in WordPress.
Expert Guides on Custom Taxonomies in WordPress
We hope this article helped you learn how to display a child taxonomy on the parent taxonomy archive page. You may also want to see some other guides related to custom taxonomies:
- When Do You Need a Custom Post Type or Taxonomy in WordPress?
- How to Create Custom Taxonomies in WordPress
- How to Convert WordPress Categories to Custom Taxonomies
- How to Show the Current Taxonomy Title, URL, & More in WordPress
- How to Add Taxonomy Images (Category Icons) in WordPress
- How to Add Custom Meta Fields to Custom Taxonomies in WordPress
- How to Add Categories to a Custom Post Type in WordPress
- How to Display Custom Taxonomy Terms in WordPress Sidebar Widgets
- How to Add Ajax Taxonomies Filter in WordPress Search
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kzain
This is a valuable solution for websites with multi-level taxonomies! The code snippet approach seems straightforward for displaying child taxonomies on parent archive pages. For someone unfamiliar with code, are there any alternative plugins that might achieve this functionality without needing to edit theme files?
WPBeginner Support
We will be sure to take a look and if there is one we recommend we will update this article and share!
Admin
Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol