RSS makes it easy to automatically pull content from other sites and display it on yours. It is a great way to keep your readers engaged with fresh, relevant information.
By displaying RSS feeds, you can automatically feature news, updates, or articles from other sources, providing variety and added value to your audience. This can boost user engagement, grow website traffic, and increase page views.
At WPBeginner, we have written extensively about RSS feeds and tested various tools and plugins over the years to improve our own feed. This hands-on experience has given us a deeper understanding of the best practices, benefits, and limitations of using RSS feeds effectively.
In this article, we will show you how to easily display any RSS feed on your WordPress blog.

Why Display Any RSS Feed on Your WordPress Blog?
All WordPress blogs come with built-in support for RSS feeds. This allows your users to receive regular updates from your website using an RSS feed reader, like Feedly.
You can even use RSS feed integrations to send new post notifications to your users via email newsletters and push notifications.
Your blog’s RSS feed is simply the website’s address with /feed/ added at the end like this:
https://www.yourwebsite.com/feed/
For more details, see our complete guide on how to do content syndication in WordPress.
However, what many people don’t know is that you can also use RSS to pull content from other websites into your own.
This lets you curate content from other websites and automatically display content from social media platforms like Facebook, Instagram, Twitter, and YouTube. You can even use WordPress as a news aggregator.
That being said, let’s take a look at how to display any RSS feed on your WordPress blog. We will cover four methods:
Displaying Any RSS Feed With a Widget
You can easily display an RSS feed on your WordPress blog using the built-in WordPress widget. Keep in mind that this method is not available for block themes.
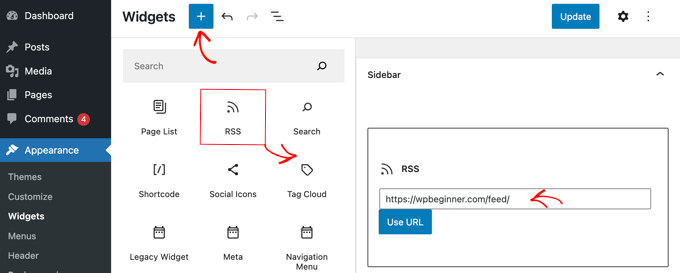
To do this, navigate to the Appearance » Widgets page from the WordPress dashboard and then click the ‘Add Block’ (+) button at the top of the screen.

Next, locate the RSS widget and drag it onto your sidebar or another widget-ready area. After that, you just need to type or paste the RSS feed that you wish to display.
For this tutorial, we’ll add WPBeginner’s RSS feed, which is located at https://wpbeginner.com/feed/. We’ll also add a title using a heading block.
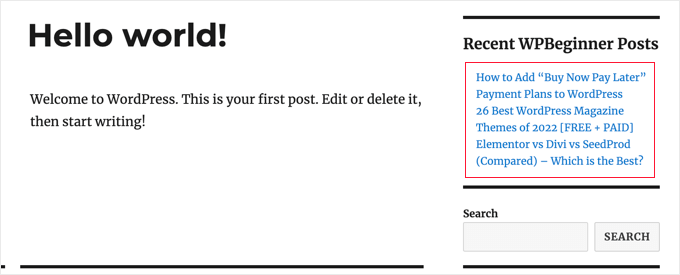
Here’s how the RSS widget looks on our test WordPress website.

Note that the default RSS widget comes with very basic features. For example, it doesn’t let you add thumbnails, social buttons, or other customizations. If you’d like to add those extra features, then it’s better to use a plugin.
Displaying Any RSS Feed With a Plugin
WP RSS Aggregator is the best WordPress RSS feed plugin on the market.
It lets you display RSS feeds on your blog, and by purchasing premium add-ons, you can turn your website into a content aggregator without any coding. For more details, see our WP RSS Aggregator review.
First, you need to install and activate the free WP RSS Aggregator plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
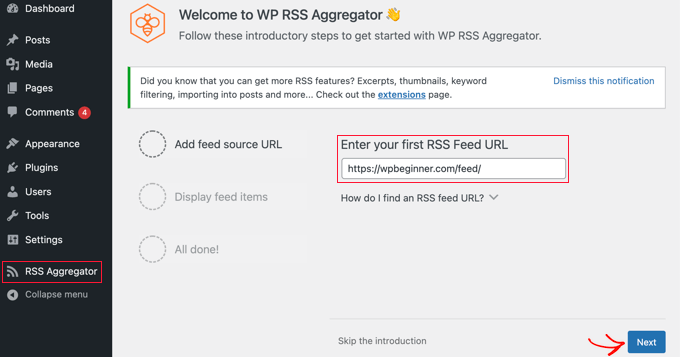
Upon activation, you will be asked to add your first RSS feed URL. For this tutorial, we’ll add https://wpbeginner.com/feed/. Once you’ve entered the feed URL, click the ‘Next’ button at the bottom of the page.

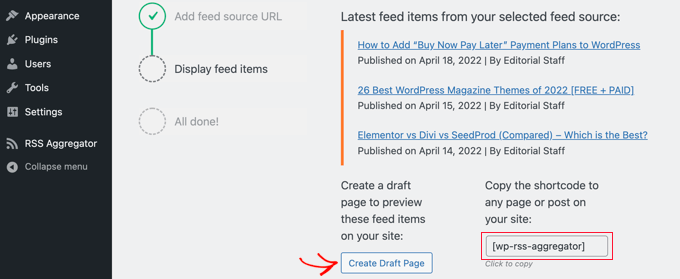
On the next page, you will see the latest feed items from the RSS feed you linked to.
You can then click the ‘Create Draft Page’ button to add the feed to a new page draft or use the shortcode on the right to add them to any post, page, or widget area.

For this tutorial, we will click the ‘Create Draft Page’ button.
Upon doing that, the page will be created automatically, and the button text will change to ‘Preview the Page.’
You can now click on that button to preview the RSS feed on your website. This is a screenshot from our demo website.

The page displays a bulleted list of links to the latest three posts in the feed, along with information about the source and the date the post was published.
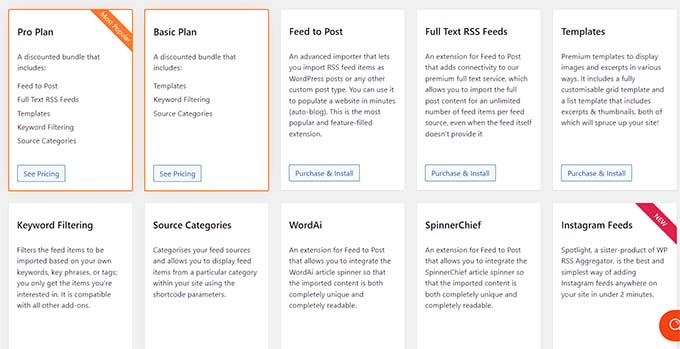
WP RSS Aggregator plugin becomes a real powerhouse when you use their premium add-ons. These allow you to create separate posts for each RSS item and import the full text of each post.
Others allow keyword filtering of RSS items, the ability to categorize each item, and much more.

Using these add-ons, this plugin can be used for auto-blogging. However, you should be careful when doing that because scraping full content from third-party websites may lead to copyright violations and legal trouble.
How to Display Social Media Feeds With a Plugin
Adding social media feeds to your WordPress blog can help increase your followers, improve social engagement, and enrich your existing content.
Smash Balloon is the best social media feed plugin for WordPress and is trusted by over 1.75 million users.
It’s actually a combination of plugins that make it easy to create and display custom feeds from Facebook, Instagram, Twitter, and YouTube on your WordPress blog.
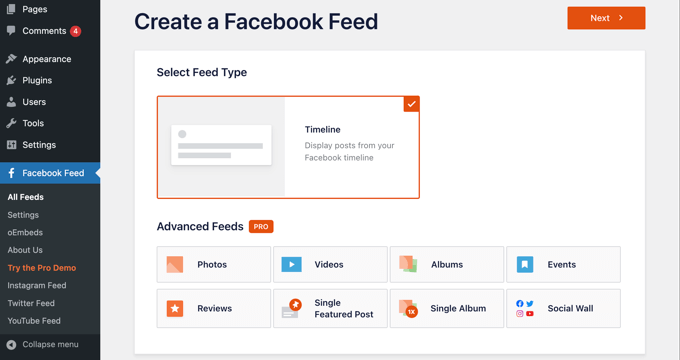
Adding a Facebook Social Media Feed in WordPress
You can add a Facebook feed to your site by installing and activating the Smash Balloon Facebook Feed plugin.
There’s also a free version that lets you create basic Facebook feeds, but it doesn’t include all the advanced features like embedding photos, albums, and more.
Smash Balloon lets you combine feeds from multiple Facebook pages and customize your Facebook feed’s appearance without coding.

For more details, see our guide on how to create a custom Facebook feed in WordPress.
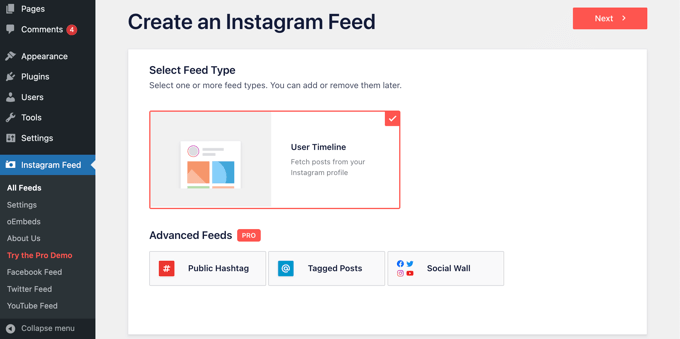
Adding an Instagram Social Media Feed in WordPress
Smash Balloon Instagram Feed is the best Instagram plugin for WordPress.
It even has a free plan that you can use to embed Instagram feeds on your website.
This plugin lets you display Instagram content by hashtag or account. You can also show comments and like counts, including lightbox popups, and more.

You can learn how to use the plugin in our detailed guide on how to create a custom Instagram feed in WordPress.
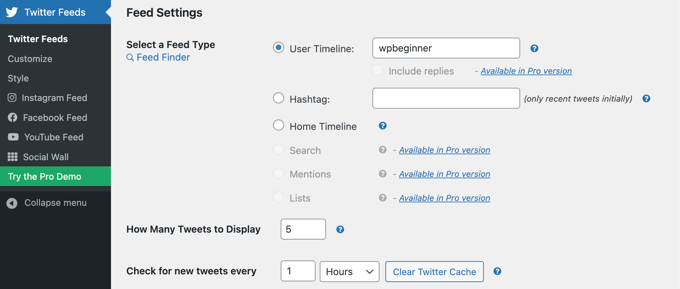
Adding a Twitter Social Media Feed in WordPress
Smash Balloon Custom Twitter Feeds is the best Twitter feed plugin for WordPress.
The plugin lets you display multiple Twitter feeds, respond, like, and retweet while on your website, and show full tweets in lightboxes.
It even has a free version that you can use if you are on a budget.

For more instructions on adding a Twitter feed to WordPress using this plugin, see our guide on how to embed tweets in WordPress.
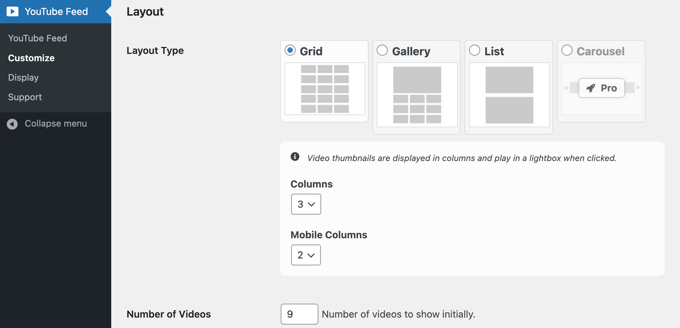
Adding a YouTube Social Media Feed in WordPress
Feeds for YouTube by Smash Balloon is the best YouTube social media plugin for WordPress. It has pro and free versions.
The plugin lets you create a customizable gallery from all your channels, add live streaming, use advanced search queries to create custom feeds, and more.
You can also choose from different layout templates to change the appearance of your video feed.

For more detailed instructions, see our guide on creating a YouTube gallery in WordPress.
Displaying Any RSS Feed Using Code
Using code, you can make use of a WordPress built-in function to display any RSS feed on your blog.
Simply paste the following code into any WordPress file that you choose. We recommend you create a custom page for this purpose:
<h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2>
<?php // Get RSS Feed(s)
include_once( ABSPATH . WPINC . '/feed.php' );
// Get a SimplePie feed object from the specified feed source.
$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' );
if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly
// Figure out how many total items there are, but limit it to 5.
$maxitems = $rss->get_item_quantity( 5 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<ul>
<?php if ( $maxitems == 0 ) : ?>
<li><?php _e( 'No items', 'my-text-domain' ); ?></li>
<?php else : ?>
<?php // Loop through each feed item and display each item as a hyperlink. ?>
<?php foreach ( $rss_items as $item ) : ?>
<li>
<a href="<?php echo esc_url( $item->get_permalink() ); ?>"
title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>">
<?php echo esc_html( $item->get_title() ); ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
You can customize this code by changing the title on Line 1, the feed’s URL on Line 7, the number of items to display on Line 12, and any other setting that you like.
Bonus: Add Post Thumbnails to WordPress RSS Feeds
Once you have added the RSS feed for any website, you may also want to show the thumbnails along with the posts to make your feeds visually appealing.
This can help provide a better user experience and may encourage users to spend more time browsing your RSS feeds.
To do this, you must install and activate the Featured Images in RSS for Mailchimp & More plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
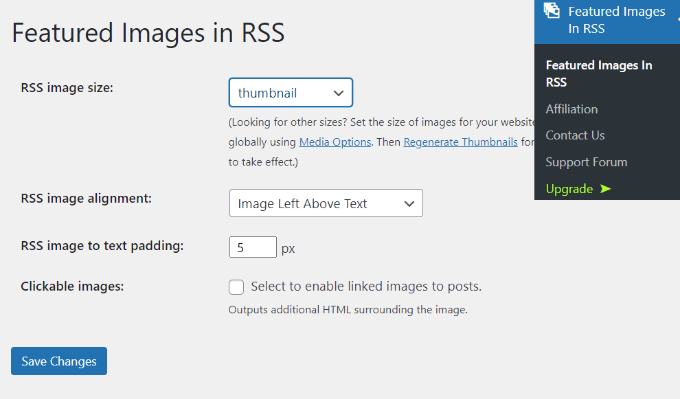
Upon activation, visit the Featured Images in RSS page from the WordPress admin sidebar and select ‘Thumbnail’ from the ‘RSS Image Size’ dropdown menu.

After that, you can also configure the alignment and text padding and choose if you want to make the images clickable. Once that is done, just click the ‘Save Changes’ button to store your settings.
Now, every blog post’s thumbnail will be displayed in the RSS feed along with the title. For more information, see our tutorial on how to add post thumbnails to your WordPress RSS feeds.
We hope this tutorial helped you learn how to display any RSS feed on your WordPress blog. You may also want to see our beginner’s guide on how to completely customize your WordPress RSS feeds and our amazing tips to optimize your RSS feeds quickly.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
How does SEO specifically deal with duplication, for instance, if I display a channel across multiple websites as additional information that my website visitors can follow? Will Google view this negatively and affect my SERP rankings due to content duplication on the website?
WPBeginner Support
It heavily depends on how you are implementing the feeds. If you are linking back to a site with an RSS feed it should normally be treated as a backlink if you are only sharing a snippet and linking back to the site.
Admin
Jiří Vaněk
Basically, I wanted to create a page on the topic of what I read, or what the reader of my website may also find interesting. The idea was to display an excerpt from another website based on RSS. That is, the title, the first few words and the whole thing to have defacto as a backlink to the given website. That is, not to display the entire content, but only an excerpt.
Elizabeth
I have a wordpress site, and I started a new page and inserted the above in the ‘text’ screen. So I am new to this and the ‘visual’ part of the coe is showing as below. I have max items of 10. What do I do now?
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
get_permalink() ); ?>”
title=””>
Jessie
Its not working for me is there something i neglected to do?
Shekhar Yadav
Hello Sir ! Thank you so much for this code.. I’m also looking for same issue to implement feeds from external URL to my wordpress website. I have been successfully integrated all feeds from external URL to my website. But there is no thumbnail image is appearing with posts.. Can you please help me ?? I just want to show thumbnail image with feeds.
Thanks in advance…
Mimin
how to display the latest posts by category from other sites
Kevin
Is there a way to get links to open in a new tab or window?
Rob
Let’s try that again… forget that my sample code would be executed
The code should look something like this:
<a href=”…” title=”…” target=”_blank”> … </a>
Isabelle
Hi, thanks so much for this, very useful. I am trying to customise it to display the post summary as well as the title but not successful – is there an easy way to customise it for this? Thanks!
Zhad
Good article, by the way.
Is there any way to retrieve a featured image?
Bryce
Is there a way to take only a certain category out of the feed and show that? I have a site where the client has the blog at a different URL. On certain pages, they want posts that are relevant. Thanks for any direction!
WPBeginner Support
You can try advance category excluder plugin.
Admin
Musadiq
Hi,
How to add several RSS feeds from same (but different categories) or different websites with their thumbnail of feature image?
Thanks in advance.
michael C
Am also trying to add content, but a shortened version with html removed or integrated.
I have just added get_content() ); ?> but the whole content is retrieved with untreated html markup.
Have you got an easy way to set it up? like you’ve already written it down somewhere?
and thanks a lot for sharing this script in the first place!
Jesse Brockis
Thanks for the code, I added a few bits and pieces to fit my project namely (I’m no php lord so if I’ve done something crummy let me know):
1. Excerpt
2. Strip HTML tags and images from excerpt
3. Add read more button
WPBeginner Support
Jesse, try adding your code snippet in
[php] your code [/php].Admin
Torque
Hey, thanks for this!
I am having a small issue where I cannot get the date to show.
http://stage.mosaichomecare.com/
Jane’s GTA Café Blog Feed in the bottom left works well, but right now the date should be showing above each tile. Any thoughts?
WPBeginner Support
Seems like it is working fine now.
Admin
Zach
I have tried this code and cant get it to work, does it only work on a wordpress.org site? we have set up a wordpress.com and I want to display the rss feed of a sport club on a specific page and not in a widget on all pages.
Thanks in advance
Zach
WPBeginner Support
Yes. You can not add custom code in WordPress.com sites.
Admin
sheddy sky
I want to display, the content(full article and picture) from a sport club to my website that will have forum where members can interact. I tried normal RSS feed code from the club site but it does not display enough content and no pictures.
Please what can I use.
WPBeginner Support
Most likely their RSS feed does not include full content so you can only fetch what’s in the feed. It is also likely that they are preventing image hotlinking.
Admin
nilesh
hi please help me I have an error on my wordpress site
SimplePie reported: cURL error 28: Operation timed out after 10000 milliseconds with 0 bytes received
WPBeginner Support
It seems like the feed you are trying to fetch is taking too long.
Admin
rakesh kumar
I want to receive feeds from several sources and then i want to distribute that content into categories and subcategories. How can i do this in my wordpress blog. Do you have any idea?
CY
Hello
Is there any plugin or hack that I can use to display multiple RSS feeds on my WordPress site?
For example, how do I display news excerpts from CNN, Reuters, NYT, etc?
Possible to display specific feeds based on keywords? For example, Pinterest?
Would be most grateful to get an answer as I have been searching high and low for the past week.
Thanks in advance.
Editorial Staff
You can use a plugin called FeedWordPress (We used it a while ago). People are reporting that it is broken, but you can give it a try. Alternatively, use Yahoo Pipes to combine all of your feeds. Then use the pipes feed to display it on your blog.
Admin
Himanshu
What alterations in the code should i do in order to fetch the feed from multiple links?
Thanks
Editorial Staff
Not sure if you can do that with this code alone. You would have to use something like Yahoo Pipes or another combine all the feeds into one. Then use it with this code. Alternatively, there are plugins like FeedWordPress that lets you do what you are talking about.
Admin
BdF
Yes but: discovering a feed depends on the server the feed emanates from. Since you will want to display several feeds from several different sites, if at some point ONE server is slow or down, the code will get stuck. This has been the weakness of many feeds plugins.
Kimberly Yow
I had previously been told this could only be done in a sidebar so I am happy to see your post and the necessary code. Thanks for sharing!
Editorial Staff
Nope, any where you really want to do it. Sidebar, footer, Separate page, author page, any thing that you like.
Admin
T-trix
i think a screenshot will be better than no one
carlitos
Its good to show data from other websites, if you run a sports blog you can to a custom page or your own sidebars and title it like “Espn Headlines” or “FoxSports Last News”.
Thanks for this code wpbeginner