In our many years of working with WordPress, one strategy we’ve consistently seen deliver results is targeting ads to search engine visitors.
It seems that search engine visitors are more likely than your regular readers to click on targeted advertisements. By showing ads only to these visitors, you can boost the click-through rate (CTR) and increase sales.
In this article, we will show you how to display ads only to search engine visitors in WordPress.

Why Display Ads to Only Search Engine Visitors?
There are different ways to make money online, and showing ads is one of them.
You can use Google AdSense to show ads on your WordPress blog and earn a set fee when a user clicks on the advertisements. This strategy is called cost-per-click (CPC).
However, getting more clicks can be a challenge if the ads aren’t targeted to the right audience. This is where limiting ads to search engine visitors can help boost ad revenue.
Different studies, industry experts, and our own experience show that visitors from search engines are more likely to click on ads on your site compared to other visitors. You can show the right ads to the right users and improve CPC.
This strategy also helps show ads only when they are needed. Having too many advertisements can be distracting and bad for the user experience. By displaying them to only search engine visitors, your WordPress website won’t be cluttered with ads.
That said, let’s see how you can display ads to only search engine visitors.
Showing Ads to Only Search Engine Visitors
To display ads to only visitors from search engines, you will need to add a custom code snippet to your WordPress website.
This might sound technical and difficult, but we will show you an easy way to add code snippets without editing code or hiring a developer.
If you haven’t set up ads on your site, then please see our guide on how to properly add Google AdSense to WordPress.
Next, you will need to install and activate the WPCode plugin. To learn more, please see our guide on how to install a WordPress plugin.
WPCode is the best code snippet plugin for WordPress, and it helps you insert custom code anywhere on your site. It also helps you manage and organize all your code snippets.
Note: For this tutorial, we will use the WPCode Lite version, which is available for free. However, there are premium plans that offer more features like conditional logic, safe error handling, a code snippets library, and more.
Upon activation, you need to head to Code Snippets » + Add Snippet from your WordPress dashboard. Next, click the ‘Add Your Custom Code (New Snippet)’ option.

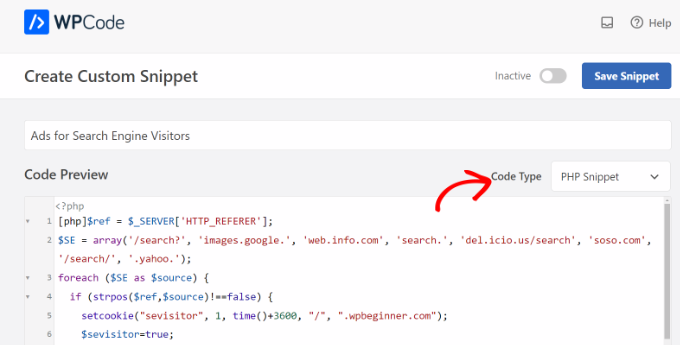
From here, you will need to copy this code snippet:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
Note: In the setcookie line, be sure to change .wpbeginner.com to your own site domain.
Next, you must paste the code into the WPCode ‘Code Preview’ area. You will also need to enter a name for your snippet and then click the ‘Code Type’ dropdown menu and select the ‘PHP Snippet’ option.

After that, you will need to scroll down and select the Insertion method for the code snippet.
WPCode will use the ‘Auto Insert’ option by default and run the code everywhere. However, you can change this and insert the custom code on specific pages, before or after content, show it on eCommerce pages, and more.

As an alternative, you can also switch to the ‘Shortcode’ insertion method and manually enter a shortcode to run the code snippet.
For this code snippet, we recommend using the Auto Insert method.
Once you are done, don’t forget to click the toggle at the top to activate the code snippet, and then click the ‘Save Snippet’ button.

Choose Where to Display Ads on Your Site
Next, you will need to add another code snippet and choose where you’d like to display the ads to only search engine users.
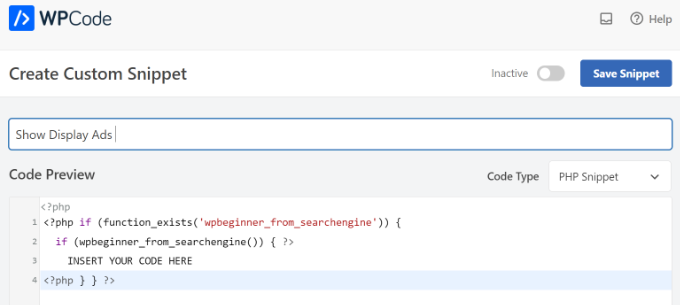
Simply copy the following code:
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
Note: Don’t forget to replace ‘INSERT YOUR CODE HERE’ in the above snippet with your Google AdSense code.
The snippet above uses the first code as a reference and analyzes whether the referrer agent is from any type of search URL, which includes Google, Yahoo, Delicious, and more.
If a visitor’s browser says that the referrer agent is from any search site that you have specified, then it will store a cookie on their browser called ‘visitor’ for 1 hour from the time they visited your site.
To add the code, simply go to Code Snippets » + Add Snippet from your WordPress dashboard and select the ‘Add Your Custom Code (New Snippet)’ option.

Next, you can enter a name for your code snippet at the top and paste the code into the ‘Code Preview’ area.
You will also need to change the ‘Code Type’ by clicking the dropdown menu and selecting the ‘PHP Snippet’ option.

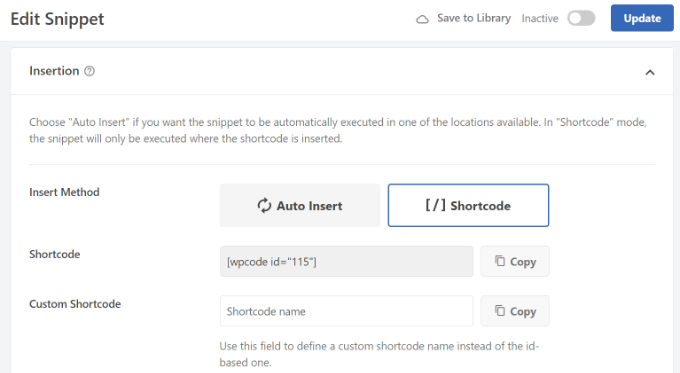
After that, you can click the ‘Save Snippet’ button and scroll down to the Insertion section.
Here, you will need to select the ‘Shortcode’ method. This way, you can easily add the shortcode to show display ads anywhere on your site.

You can copy the shortcode or write it down in a notepad file.
When you are done, don’t forget to click the toggle at the top to activate the code and then click the ‘Update’ button.
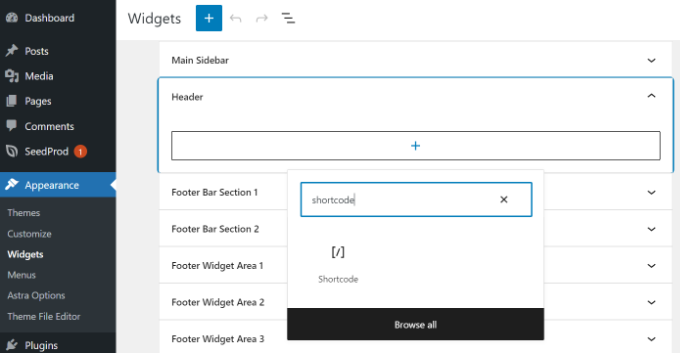
To add the shortcode, you can head to any section of your website. For example, if you want to show banner ads to search engine users in the sidebar, then just go to Appearance » Widgets from the WordPress dashboard.
From here, you can click the ‘+’ button to add a Shortcode widget block to the sidebar area.

Go ahead and enter the shortcode you just copied. Once you are done, simply click the ‘Update’ button.
WordPress will now display the search engine-specific ads that you have chosen to these users for a total of one hour from the time they first visited your site.
If this user bookmarks your site and comes back to it one day later because they like your content, then they will be considered your regular reader and will not see the search engine-specific ads.
We hope this article helped you learn how to display ads only to search engine visitors in WordPress. You may also want to see our ultimate guide to WordPress SEO and our expert picks for the best WordPress ad management plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for sharing this method. It will really improve user experience for returning visitors.
Please how do I make it like to only show for desktop or mobile users?
WPBeginner Support
In the WPCode options beneath the code area you can specify mobile or desktop
Admin
THANKGOD JONATHAN
Thank you for the reply. I will really give it a try and will give my feedback too when I am done.
Chanakya Sahu
Amazing guide. I didn’t know this. Now, I am interested in learning more of these customization via coding. The customizations are limitless
WPBeginner Support
Glad we could share this guide
Admin
Jiří Vaněk
It sounds very good, to reward regular website visitors by offering an ad-free experience when they come directly, while showing ads to visitors from search engines. Such a win-win solution, where one can pamper regular users a bit more and essentially give them a certain bonus. It’s a great idea to display ads based on the referrer and where they came from, although I haven’t implemented Google Ads on the website yet. Nonetheless, I’ll definitely consider this approach, especially in terms of the benefit it brings to regular users.
Ralph
This is really interesting idea! Thanks to this method we can potentially lower the number of impressions and at the same time increase CTR. At least in theory…
Can this affect Google Ads in such way it will increase our CPS and/or CPM and make us more money?
WPBeginner Support
We gave not tested it enough to confidently say if it will or not either way.
Admin
Douglas Negreiros Ferreira
Would be great setting a shortcode for this, then you can set it on a widget or in any post/page…
Nice piece of code brow!
WPBeginner Support
We’ll certainly consider a method for that the next time we review this code
Admin
fredick
Why This Code Dosnt Work With Cache?
WPBeginner Support
Your cache would show users the standard version of the site as that is what it would normally have saved for most users
Admin
Debajyoti Das
Can I face a google penalty if I disable “facebook comments widget” or any widget section of my WP site for search visitors…
PS: You can add .bing. to your code.
Editorial Staff
No you don’t face penalty…
Admin
Kaushik Biswas
I’ve used this for a while. It also works in blogger blogs. But the problem is, if the ads aren’t shown, then either that space has to be collapsible or some other ad or image should be shown, or else, the ad space looks blank.
Andrew Sylvester
This is a really cool idea, but its biggest drawback is that it won’t work properly if you’re using any sort of WP cache plugin (as most are, or should be!).
I took the concept and reworked it with JavaScript instead, but I wonder if there’s a better way…
Editorial Staff
Care to share the JS code?
Admin
Abhishek Bharadwaj
Can we show different ads to search engine and regular readers?
Editorial Staff
Yes, just use the else statement in the if tag, and specify the other ads for regular readers
Admin
Sam Su
I am not if my ads are showing. I have try this code but I don’t have other computer to preview my ads. Right now it is not showing even if I browse it coming from Google search engine.
Robert
Great idea lowering impressions whilst increasing click-throughs can only help your earning potential.
A nice simple piece of code which is easily integrated.
Keith Davis
You guys know your stuff.
If only I had your php skills!
LiewCF
I don’t think modifying functions.php file is a good idea. It will be overwritten in WordPress upgrade.
Editorial Staff
We are talking about theme’s functions.php which has nothing to do with the Core update.
Admin
Leon
Cool idea and it works great but regular readers can make you money too!
Editorial Staff
Yes, but most of the time if your user is not targeted enough for the content, then you can become a victim of Smart Pricing.
Admin
Saket Jajodia
Will surly going to try this on my blogs….