Do you want to restore the classic widgets editor in WordPress?
The release of WordPress 5.8 removed the classic widgets editor in favor of the Gutenberg widget block editor to control your website widget areas.
In this article, we’ll show you how you can disable widget blocks in WordPress, step by step.

Why Restore Classic Widgets in WordPress?
The widget block editor offers a lot of the same functionality as the classic widget editor. Plus, it gives you more control over the appearance of your widgets.
However, if you’ve been using WordPress for a while, then you may be more comfortable using the classic widget editor on your WordPress website.
Or, you enjoy the simplicity of the classic widget editor and want to disable widget blocks, like how some users prefer disabling the block editor.
That being said, let’s take a look at how to restore the classic widget editor in WordPress. Simply use the quick links below to jump straight to the method you want to use.
- Method 1. Restore Classic Widgets by Adding Code to WordPress (Recommended)
- Method 2. Restore Classic Widgets with a WordPress Plugin
Method 1. Restore Classic Widgets by Adding Code to WordPress (Recommended)
One way to disable widgets blocks is by adding code to WordPress. If you haven’t done this before, then see our beginner’s guide on how to copy and paste code in WordPress.
This method requires you to add the following code snippet to your functions.php file or by using a code snippets plugin.
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
This code snippet simply disables the Gutenberg block editor in your widget area. However, it keeps the block editor in your pages and posts.
Adding code to WordPress might seem complicated, but it’s easy with WPCode.

WPCode allows you to add custom code snippets in WordPress without having to edit your theme’s functions.php file.
It comes with smart code snippet validation that helps you prevent common code errors. That way you never have to worry about breaking your website when adding code snippets.
Plus, WPCode also has a built-in library of all of the most popular WordPress code snippets including the snippet for disabling widget blocks.
To get started, you need to install and activate the WPCode plugin. You can read our guide on how to install a WordPress plugin for step by step instructions.
Once the plugin is activated, go to Code Snippets » Library from your WordPress admin dashboard.
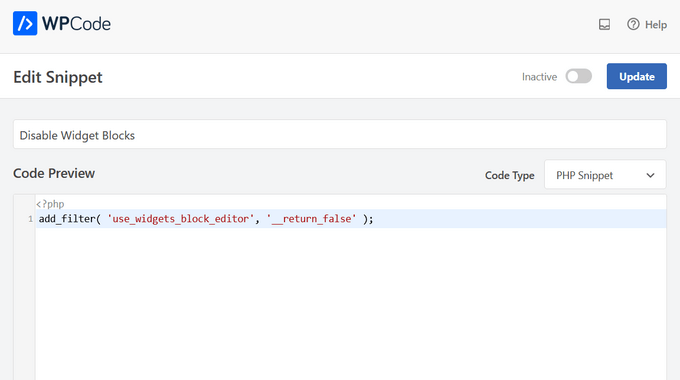
Then, search for the ‘Disable Widget Blocks’ snippet and click on the ‘Use snippet’ button.

The plugin will automatically add the code, enter a title for the code, select the correct insertion method, and even add tags to help you organize it.

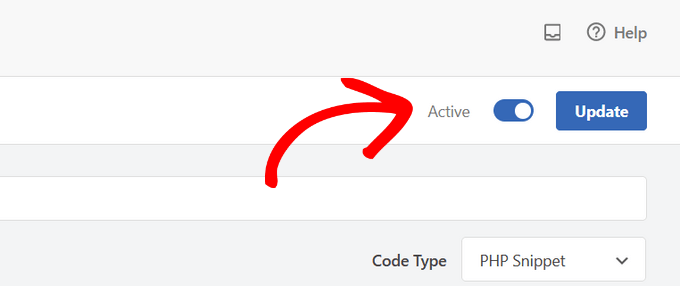
All you need to do is toggle the switch from ‘Inactive’ to ‘Active.’
Then, click on the ‘Update’ button.

Now, when you go to Widgets » Add New you can add widgets using the classic editor.

Method 2. Restore Classic Widgets by Using a WordPress Plugin
Another easy way to restore the classic widget editor is by using the Classic Widgets plugin. This plugin is developed and maintained by the WordPress core team.
The downside to this method is that installing one-off feature plugins like this can clutter up your WordPress admin. That’s why we recommend using WPCode because it can replace one-off feature plugins and simplify your website management.
To get started with this method, you need to install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, your WordPress blog will go back to the classic widget editor. There are no settings for you to configure.
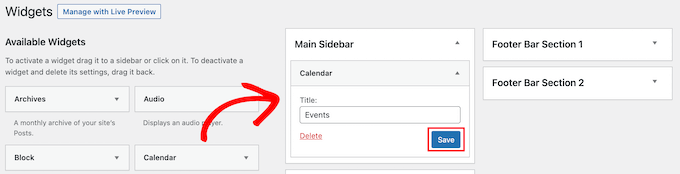
Now, you can navigate to Widgets » Add New in your WordPress admin panel to go to the widget dashboard.

To add new widgets, simply drag a widget to an available widget area.
Then, you can customize the widget settings. Make sure you click the ‘Save’ button to save your widget.

If you want to use widget blocks at any point in the future, then simply deactivate the plugin.
You can also disable Gutenberg and keep the classic editor on pages and posts as well. For more details, see our guide on how to disable Gutenberg and keep the classic editor in WordPress.
Video Tutorial
We hope this article helped you learn how to disable widget blocks and restore classic widgets in WordPress. You may also want to see our guide on how to easily create a custom WordPress theme and our expert picks of the must-have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.