Since its 6.7 release, WordPress has automatically created thumbnail images for all the PDF files that you upload to your website. While this can be handy for identifying your files, it can also cause conflicts with WordPress PDF plugins.
We had multiple readers contact us and ask us how to disable PDF thumbnail previews in WordPress. So, we looked for the most beginner-friendly solution that doesn’t require any coding knowledge.
In this article, we will show you how to easily disable PDF thumbnail previews in WordPress.

Why Disable PDF Thumbnail Previews in WordPress?
Since WordPress 4.7, WordPress has been generating thumbnail previews of PDF files uploaded from the WordPress media uploader.

This is a very useful feature for most WordPress sites.
However, some site owners may already be using PDF plugins that handle thumbnail previews and the overall display of the PDF downloads on their website.
If the new feature is conflicting with your existing PDF uploads, then you may want to disable PDF thumbnail previews in WordPress.
Having said that, let’s take a look at how to easily disable PDF thumbnail previews in WordPress.
Disable PDF Thumbnail Previews in WordPress
This tutorial requires you to add a simple code snippet to your WordPress site. If you haven’t done this before, then you may want to see our guide on pasting code snippets from the web into WordPress.
Many tutorials will tell you to add this code directly to your theme’s functions.php file. However, we don’t recommend this because a small error can break your WordPress website and cause any number of WordPress errors.
Instead, we recommend using the free WPCode plugin. It’s the best code snippets plugin that allows you to add custom code in WordPress without breaking your WordPress site.
Note: There is also a premium WPCode plugin. Although you don’t need it for this tutorial, it will give you access to a cloud-based snippets library, conditional logic, and more. For more details, see our complete WPCode review.
First, you need to install and activate the free WPCode plugin. For more details, just see our guide on how to install a WordPress plugin.
Next, you need to go to Code Snippets » + Add Snippet. Here, you can hover your mouse over ‘Add Your Custom Code (New Snippet) and click on ‘Use snippet’.

You can enter a name for your code snippet into the box at the top. In our example, we are using ‘Disable Thumbnail Previews’.
Then, you need to copy the following code:
function wpb_disable_pdf_previews() {
$fallbacksizes = array();
return $fallbacksizes;
}
add_filter('fallback_intermediate_image_sizes', 'wpb_disable_pdf_previews');
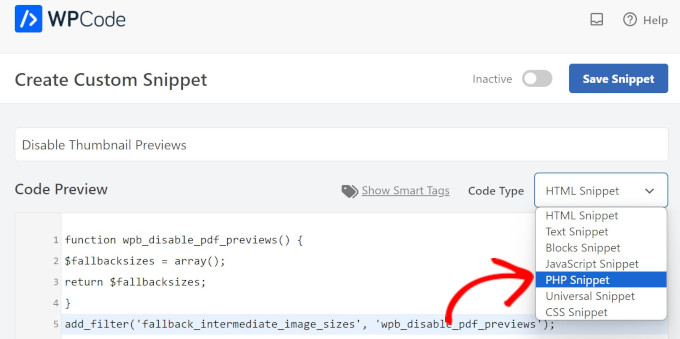
Paste this code into the ‘Code Preview’ box.
You then need to click on the ‘Code Type’ dropdown and choose ‘PHP Snippet’.

Then, simply click on the toggle on the top to make the snippet ‘Active’ and then select ‘Save Snippet.
WPCode will now execute the code snippet on your WordPress website.

This code simply gives WordPress an empty array for PDF thumbnail sizes and stops WordPress from generating thumbnail previews.
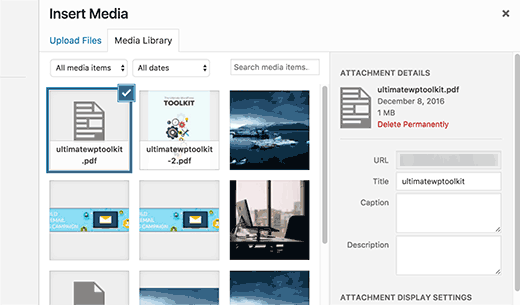
You can now try uploading a PDF file to your WordPress site using the media uploader. You will notice that WordPress will not generate any thumbnail previews for your PDF file.

We hope this tutorial helped you learn how to disable PDF thumbnail previews in WordPress. You may also want to see our list of the best code snippets for WordPress and our guide on how to easily add custom code in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





dkelly
Works! Thanks for posting this. This will save storage on my server. I’ve been asking myself why wordpress is generating images from my pdf files. I use woocommerce and couldn’t figure this out until your post. I tried to disable a few plugins before I began to suspect that this was a wordpress update. The PDF preview images don’t work on woocommerce anyhow since the images are placed in a protected directory. Thanks.