A horizontal scroll bar appears when an element on that page is too wide to be displayed and overflows beyond the screen. Most WordPress themes don’t use horizontal scrolling because it can break your site layout and confuse users.
It’s frustrating for you as a site owner, and believe us, it’s even more frustrating for your visitors trying to navigate your content.
Fortunately, from our experience, disabling overflow and getting rid of that scroll bar is usually straightforward and makes a big difference in your site’s appearance and how easy it is to use.
In this article, we’ll show you how to easily disable overflow in WordPress and remove the horizontal scroll bar. Our straightforward instructions are user-friendly and easy to follow, even if you are not a coding expert.

What Causes Horizontal Scroll Bar or Overflow in WordPress?
When setting up your WordPress website, it is important to make it user-friendly and accessible for everyone.
WordPress will show a horizontal scrollbar if an element is wider than your website layout. This is called ‘overflow.’ Having a horizontal scroll bar can break your design and make your website less user-friendly.
A web page with both horizontal and vertical scroll bars can also be disorienting for the visitor and become hard to navigate. It can result in people leaving your site, causing lower conversions and sales.
Disabling overflow will make your site more user-friendly, create a fixed-width layout, and improve the overall responsiveness of your site.
With that in mind, let’s take a look at how to easily disable the overflow horizontal scroll bar in WordPress:
Method 1: Adding the CSS Snippet Using Theme Customizer
You can disable overflow in WordPress by simply adding CSS code in the ‘Additional CSS’ option of the theme customizer.
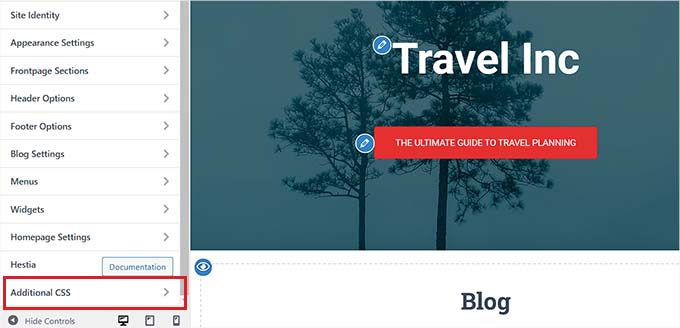
All you have to do is visit the Appearance » Customize page from the WordPress dashboard.
Note: You might see Appearance » Editor instead of Customize. This means your theme uses the full-site editor (FSE) instead of the Theme Customizer, and you should check out our guide on how to fix the missing theme customizer or use Method 2 below.

Once you are on the Customize page, click on the ‘Additional CSS’ tab.
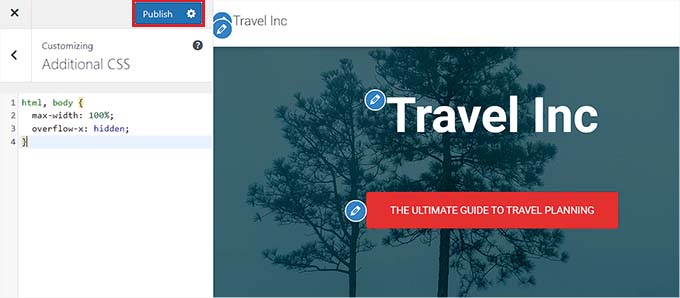
Then, simply copy and paste the following code:
html, body {
max-width: 100%;
overflow-x: hidden;
}
After that, any overflow will be removed, and you will be able to see it applied on your website’s live preview pane.
Don’t forget to click on the ‘Publish’ button at the top of the page when you are done!

Method 2: Adding the CSS Snippet Using WPCode
You can also add the CSS code via a code snippet using the WPCode plugin.
WPCode is the best WordPress code snippet plugin on the market, used by over 1 million websites.
We recommend this method as this plugin makes it easy to add custom code to WordPress without having to edit any of your theme files.
First, install and activate the WPCode plugin on your website. For more details, you can see our step-by-step guide on how to install a WordPress plugin.
Note: WPCode also has a free version that can be used for this tutorial. However, buying the premium plan will unlock features like conditional logic, a cloud library of code snippets, and more.
Upon activation, visit the Code Snippets » + Add Snippets page from the WordPress dashboard.
Here, click on the ‘+ Add Custom Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

Then, you need to select ‘CSS Snippet’ as the code type from the list of options that pop up on the screen.

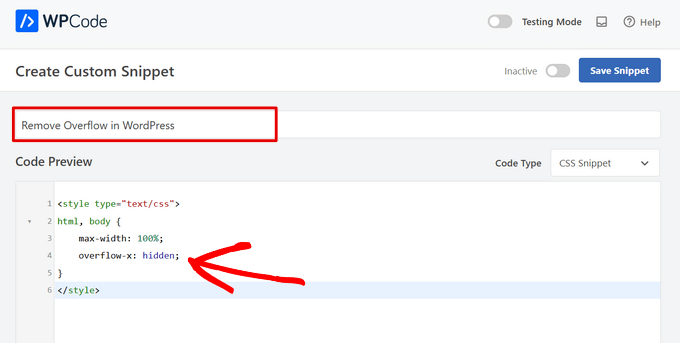
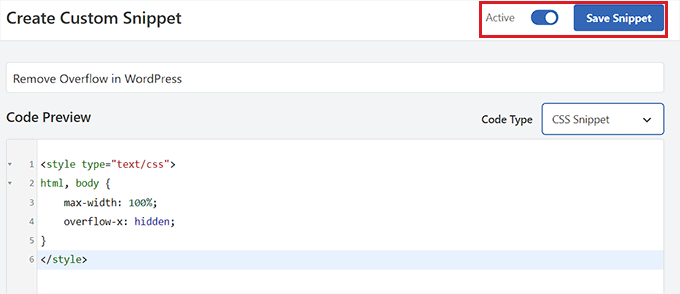
Now, you’ll be taken to the ‘Create Custom Snippet’ page, where you can start by entering a title for your code snippet.
This name won’t be displayed to the users and is for your identification only.

After that, copy and paste the following CSS code snippet into the ‘Code Preview’ box:
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Once you have done that, scroll down to the ‘Insertion’ section, where you will find two options, ‘Auto Insert’ and ‘Shortcode.’
From here, select the ‘Auto Insert’ mode to automatically execute your code upon activation.

However, if you just want to disable the horizontal scroll bar on some specific pages, then you can select the ‘Shortcode’ mode.
On doing that, WPCode will provide you with a shortcode upon snippet activation that you can paste on a specific website area or page to remove the overflow.
Once you’ve chosen your option, go to the top of the page and toggle the switch from ‘Inactive’ to ‘Active’ in the top right corner.
Then, just click the ‘Save Snippet’ button.

That’s it! You just removed any horizontal overflow scroll bars on your site.
Bonus: Add a Custom Scrollbar in WordPress
Once you have disabled the horizontal scroll bar, you can also add a custom scrollbar.
For example, if your site uses a specific color scheme according to your brand colors, then you could use that same color for your scroll bar. This will look visually appealing and encourage users to explore your site.
To create a custom scrollbar, install and activate the Advanced Scrollbar plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
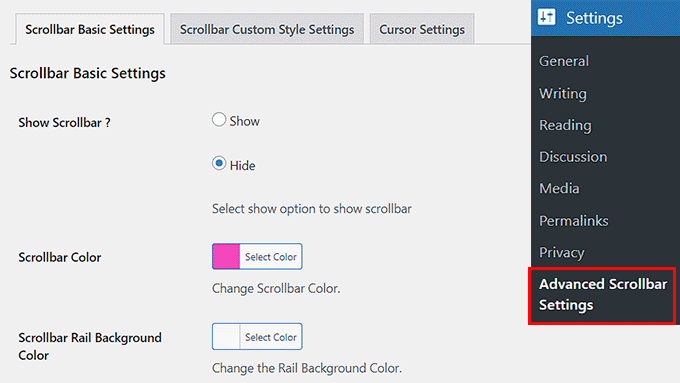
Upon activation, visit the Settings » Advanced Scrollbar Settings page from the WordPress dashboard. From here, you can now change the color of the scroll bar according to your liking.

Once you are done, click the ‘Save Changes’ button to store your settings. For more information, see our tutorial on how to add a custom scrollbar in WordPress.
We hope this article helped you learn how to disable the overflow on your WordPress site. You may also want to see our expert picks for the best code snippets to use on your WordPress site and our beginner’s guide on how to remove unused CSS in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Daniela Dejeu
Method 1 worked perfectly, thank you!!
WPBeginner Support
You’re welcome!
Admin
Dennis Muthomi
Thank you for this helpful guide.
I tried the second method of adding the CSS code using the WPCode plugin, but the changes didn’t seem to reflect on my website’s frontend. I cleared all caches, but the horizontal scrollbar is still there.
could the issue be related to the theme I’m using?
WPBeginner Support
Yes, there is a good chance your specific theme is overriding the CSS and if you reach out to your theme’s support they should be able to help.
Admin
Jiří Vaněk
I used your CSS code, but if I increase the size of the site in the browser to eg 130%, the scrollbar still shows at the bottom? Where am I making mistake?
Also, if I replace the letter x with a y, the scroll bar on the right side does disappear, but the website doesn’t scroll down?
Any advice?
WPBeginner Support
When using browser zoom there is a chance that something on the page itself has a minimum width that you are running into that would cause the scroll bar issue.
We do not recommend using y as having that not set is what allows scrolling on a site.
Admin
Jiří Vaněk
Thanks for the advice on the Y axis and so I will look on the page for where it might be causing the problem in the X axis. Thanks for the advice on what to focus on.
Tanvi
When I used the WP Code plug in, this worked on all my pages but my home page. I didn’t do anything to disable the horizontal scroll bar on only some specific pages. What can I do about this?
WPBeginner Support
You may need to check with the support for your specific theme to see if they have CSS code that would override it specifically for your homepage.
Admin
Mara
I posted the code but now I can’t scroll vertically on mobile anymore. do you know how to solve this?
WPBeginner Support
It would depend on how your theme is set up, overflow-x is only supposed to remove the horizontal overflow on the site so your theme may be using overflow in a specific way. You would want to check with the support for your theme and they should be able to assist!
Admin
Tobin Loveday
Thanks guys, this was super helpfull!
Seems like themes should have this automatically, but oh well.
WPBeginner Support
Glad our guide was helpful and some themes have added this but not all themes
Admin