We believe every part of your website should work hard to create a great experience for your visitors. That’s why we guide people on how to disable image attachment pages in WordPress.
These attachment pages are created automatically by WordPress for every image you upload. They show up as thin pages with just an image, which can confuse visitors and search engines.
Taking a moment to manage them is one of those simple secrets to a more polished and user-friendly site. It ensures your visitors stay focused on your amazing content.
Plus, it helps search engines see the real substance of your site—your posts and pages. This guides them to rank the content that truly matters.
Let’s go through the straightforward process together. You’ll be glad you took this simple step to refine your website.

Why Should You Disable Image Attachment Pages in WordPress?
By default, WordPress creates a single page for every media attachment you have on your site. This includes images, audio and video files, PDFs, and more.
Some users might find this functionality useful, but most WordPress websites don’t need it.
For example, photographers may find attachment pages useful. A photography theme could use the attachment page to display EXIF data. This could show the camera model used, the camera settings, and even the image’s location data.
Many WordPress blog owners will accidentally link their images to the attachment pages instead of the image itself, or they don’t like the way it looks because many themes don’t have special templates for the image attachment pages.
Sometimes, an image on your website can become popular, and people might start landing on the attachment page directly from Google. Ideally, you want visitors to land on your post and see the image in the context you have used it.
To help solve this problem, we will show you two different ways to disable image attachment pages in WordPress so you can choose the best one for you:
- Disable Image Attachment Pages in WordPress (With a Plugin)
- Disable Image Attachment Pages in WordPress (With a Code Snippet)
- Frequently Asked Questions About Image Attachment Pages
Method 1: Disable Image Attachment Pages in WordPress (With a Plugin)
The easiest way to disable image attachment pages is by using All in One SEO (AIOSEO). It’s the best SEO plugin for WordPress, used by over 3 million sites.
The first thing you’ll need to do is install and activate the free All in One SEO plugin. To do this, see our guide on how to install a WordPress plugin.
Once the plugin is installed and activated, you’ll have a new menu item called ‘All in One SEO.’
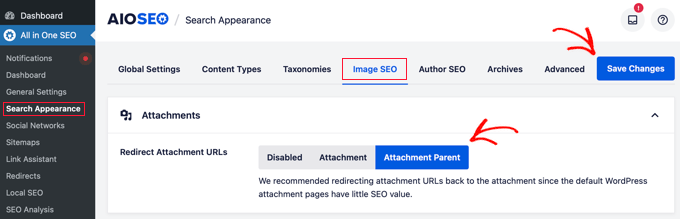
Navigate to All in One SEO » Search Appearance. Next, click the ‘Image SEO’ navigation tab.

The first setting is ‘Redirect Attachment URLs.’ You can disable the setting entirely or redirect to the attachment page or the attachment parent page.
We recommend redirecting to the ‘Attachment Parent’ page. That way, when a user lands on the image attachment page, they’ll be redirected to your article instead.
Note: If a media or image does not have a parent page, which means that it is not uploaded to a post or a page, then AIOSEO will display the image’s attachment page.
Once you select your preferred setting, just click ‘Save Changes’ before exiting the screen.
Method 2: Disable Image Attachment Pages in WordPress (With a Code Snippet)
Another option is to add a code snippet to WordPress. We do not recommend editing your WordPress files directly, so we are going to use WPCode for this tutorial.
To get started, you will need to install the free WPCode plugin. For more details, see our guide on how to install a WordPress plugin.
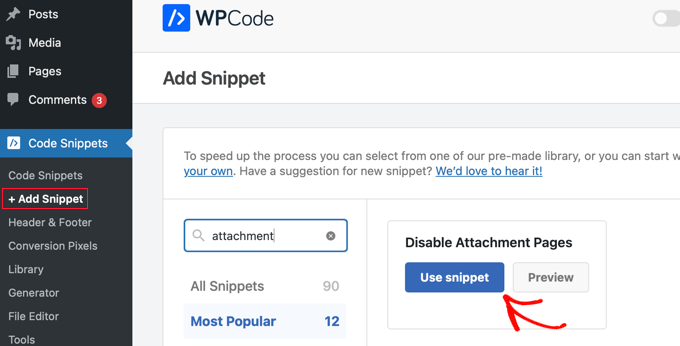
Upon activation, you will need to go to Code Snippets » Add Snippet in your admin dashboard.
Then, simply type ‘attachment’ into the search field. A snippet titled ‘Disable Attachment Pages’ should appear on the right.
When you hover over it, click the ‘Use Snippet’ button.

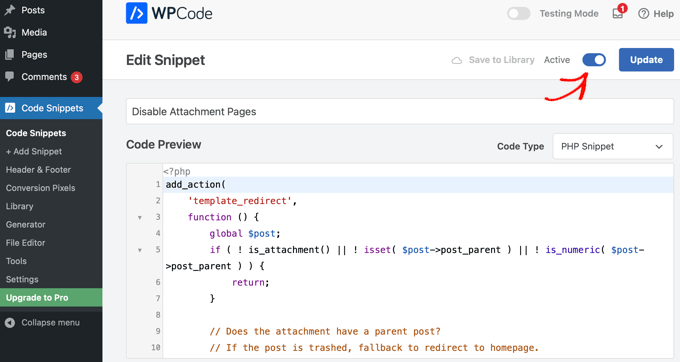
You will be taken to the ‘Edit Snippet’ page, where all of the settings are set for you automatically.
All you need to do is toggle the switch to ‘Active’ and click the ‘Update’ button.

Now, when a user lands on your image attachment page, they’ll be redirected to the parent post. If there is no parent post for the image, then the user will be redirected to the site’s homepage.
Frequently Asked Questions About Image Attachment Pages
We know you might have a few more questions about this topic. Here are the answers to some of the most common ones we hear from our readers.
1. Why is disabling image attachment pages good for my website’s SEO?
Disabling image attachment pages is great for SEO because it removes thin, low-value pages from your site. Instead of having search engines index these empty pages, you redirect users and search engine crawlers to the actual post or page where the image is used. This consolidates your site’s authority on your main content, which can help your posts rank higher.
2. Will disabling attachment pages delete my images or break my site?
Not at all! Your images will remain perfectly safe in your WordPress media library and will continue to display in your posts and pages. This process only disables the separate, automatically-generated pages for those images. Both methods we described are safe and will not break your site.
3. What is the easiest way to disable image attachment pages?
For most users, the easiest way is to use a plugin like All in One SEO (AIOSEO). It requires no code and gives you a simple toggle switch to redirect attachment URLs. This method is quick, safe, and perfect for beginners who prefer not to touch any code files.
4. What happens when someone clicks a link to an old attachment page?
Once you disable attachment pages using either method, anyone who visits an old URL for one will be automatically redirected. They will be sent to the post or page where the image is actually located (the parent post). This creates a much better user experience and ensures you don’t lose any potential visitors to a dead-end page.
5. Should I also disable attachment pages for other media like videos or PDFs?
Yes, we recommend it. WordPress creates attachment pages for all media uploads, not just images. Disabling them for all media types using the methods in this guide helps keep your site clean and focused on your primary content, providing the same user experience and SEO benefits across the board.
We hope this article helped you disable image attachment pages in WordPress. You may also want to see our beginner’s guide to image SEO and our guide on how to fix common image issues in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chukwudi Udegbunam
This worked. Thank you so much. Got an site alert from Google and when I clicked it, I discovered this issue.
WPBeginner Support
Glad our guide was able to help!
Admin
Jiří Vaněk
I used WP Code for deactivation along with the snippet you showed. It works perfectly. Personally, I didn’t know exactly how attachment pages functioned or why, but this method of redirecting users seems much more efficient for my blog. Plus, using WP Code makes it a really simple adjustment. Thanks!
Dayo Olobayo
I followed the instructions in the article to create an image.php file with the provided code. The guide was clear and easy to follow. Everything works perfectly. Thanks!
WPBeginner Support
You’re welcome!
Admin
Hajjalah
Surely, most of the new bloggers face the issue of attachment pages being indexed. When i read this article, i went straight to google search and found very many attachment pages when i searched for my website domain. Luckily, this article clearly guided me throughout the entire process of stopping the useless practice. But when i tried to remove the indexed pages from Google Search Console, the only option was to temporarily remove the pages for six months . i don’t know why i can’t use the permanent removal feature.
WPBeginner Support
When Google recrawls your site it will see the markup to not index those pages and not include them in search results.
Admin
Mrteesurez
I want to ask if the image attachment page affect SEO in the sense that some page like tags and some taxonomies are showing on Google with no contents.
This makes search engine thinks the blog has little contents on his blog ?
WPBeginner Support
It can affect SEO, if you are not specifically using the attachment pages for some reason then we would recommend disabling them.
Admin
Matt
Worked perfectly! I used the code method of setting up an image.php file with the code snippet. Works perrrfect.
WPBeginner Support
Glad our guide was helpful!
Admin