WordPress allows certain HTML tags in the comments section, like <a>, <em>, and <strong>. While these tags can be useful for commenters, they are often misused by spammers.
Spam comments usually contain HTML links and bold text to push unwanted content. Many of these comments are generated by bots, filling your site with clutter.
Luckily, disabling HTML in your comments can help stop this type of spam. By removing the ability to use HTML, you create a cleaner, safer space for users to interact.
We understand that this might sound very technical. But don’t worry – there’s no need to dive into complex coding or configurations. With a beginner-friendly code snippet plugin like WPCode, you can disable HTML in your WordPress comments section with ease.
In this guide, we will show you how to quickly disable HTML in WordPress comments. This simple change can protect your site and improve your visitors’ experience.

Why Should You Disable HTML in WordPress Comments?
When people post comments, they can add links, bold text, italics, and other elements to their message. This sounds harmless, but it’s not always a good thing.
Allowing HTML means users can format their comments, but it also leaves the door open for abuse. Bots and scripts are often programmed to post comment spam using HTML tags, making the comments section messy and unsafe.
So, disabling HTML can help block these unwanted posts and keep your site secure.
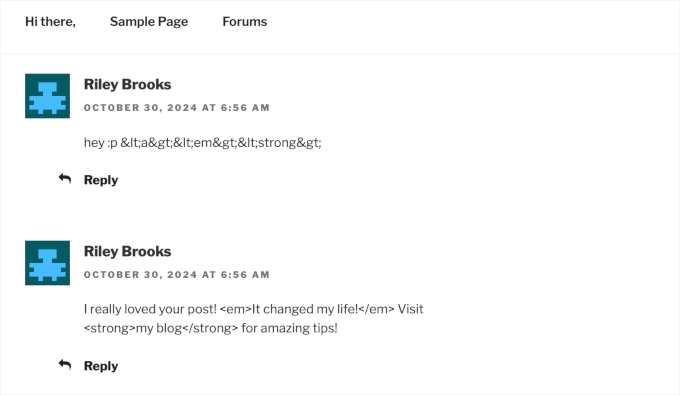
This means that someone can still post something like:
I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips!
Or a very random string like this:
<a><em><strong>
The comment will still show up, but the HTML tags will not be functional.
This simple feature gives you more control over the type of content shared on your website. It also makes managing your site easier and keeps your readers safe from unwanted or harmful comments.
Now, let’s see how you can disable HTML in WordPress comments.
Disabling HTML in WordPress Comments
Typically, people will tell you that the method for disabling HTML in WordPress comments involves a bit of coding. They say you’ll need to open your theme’s functions.php file and add a custom code snippet.
However, this isn’t the most beginner-friendly method, and you risk breaking your site by modifying your functions.php file.
That’s why we recommend using a code snippet plugin like WPCode.

WPCode lets you safely add custom CSS, PHP, HTML, and more to WordPress. You can simply paste a snippet into its editor and activate it with one click.
So, let’s install and activate the WPCode plugin. You can start out with the free version, as it supports custom code snippets. If you need help, then you can follow our guide on how to install a WordPress plugin.
Note: WPCode Pro comes with more features. So, if you like the plugin, then you might want to upgrade to the premium version. It includes a library of 100+ ready-made snippets, like disabling comments and disabling attachment pages. In addition, you can also get access to the complete revision history for all your snippets and the ability to schedule your code.
Upon activation, you’ll want to head over to Code Snippets » + Add Snippet.

This will take you to the code snippet library.
Since we’re going to use a custom snippet, you can hover over the ‘Add Your Custom Code (New Snippet)’ and click the ‘+ Add Custom Snippet’ button.

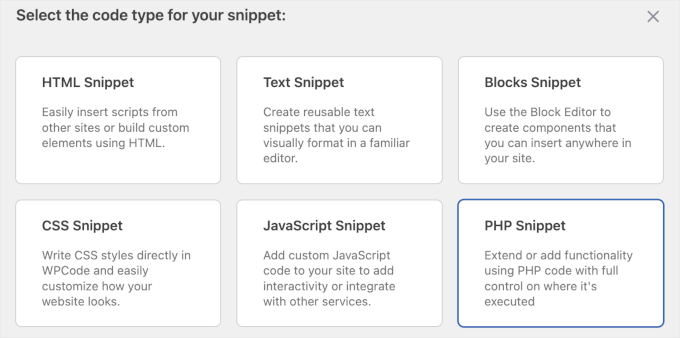
On the next screen, WPCode will ask you to choose a code type.
In this case, you’ll want to choose ‘PHP Snippet’. Simply click on the relevant box to select the PHP code type.

You should now arrive at the code editor.
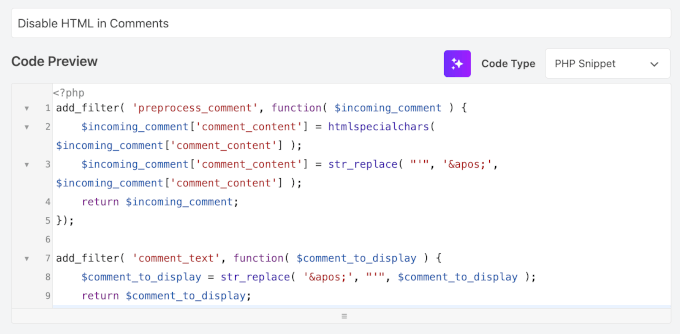
From here, you can first add a title for your custom code snippet. Let’s make sure you use a clear name, as it will help keep everything organized. For example, we are using ‘Disable HTML in Comments.’
Next up, in the ‘Code Preview’ box, you can add the following custom code snippet:
add_filter( 'preprocess_comment', function( $incoming_comment ) {
$incoming_comment['comment_content'] = htmlspecialchars( $incoming_comment['comment_content'] );
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return $incoming_comment;
});
add_filter( 'comment_text', function( $comment_to_display ) {
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
});
Here’s what it looks like in the editor:

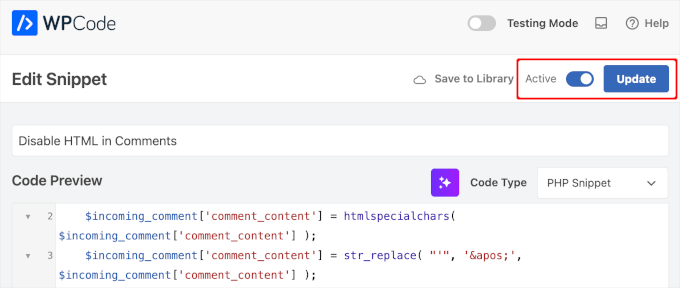
From here, all you have to do is run the code.
To do this, you can switch the toggle from ‘Inactive’ to ‘Active’ and click the ‘Save Snippet’ or ‘Update’ button.

And that’s it!
Now, you can test commenting on your own blog post using HTML tags and see how it appears on the front end.
Here’s what it looks like on our demo site:

Note: This method is better and more beginner-friendly because it does not require changing the core files.
If you want to edit your core files, then you may go to wp-includes/kses.php and edit the code there. That said, this isn’t the recommended approach—just sharing it here for your reference. You can see WP Codex for more details.
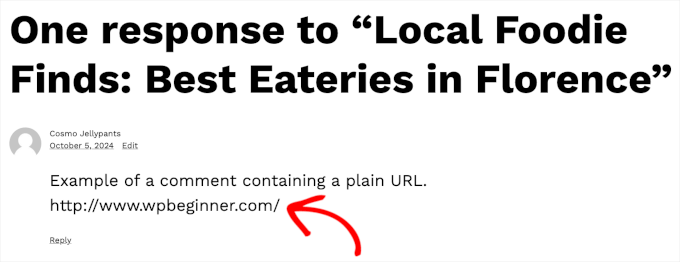
Bonus Tip: How to Disable Auto Linking of URLs in WordPress Comments
If you want to boost your site security even further, then it’s a good idea to disable auto-linking of URLs in WordPress comments.

WordPress automatically converts text URLs in comments into clickable links. This auto-linking doesn’t change your database but is displayed in the admin area and comments section.
While some commenters may have genuine reasons for pasting links, some others might have malicious intent with their direct URLs.
Spammy URLs can pose security risks. Some of these links might lead to harmful sites or scams, which could compromise your visitors’ safety. By keeping your comment section clean and free of these direct URLs, you help ensure a better experience for everyone on your site.
The good news is that you can use WPCode to do this easily and safely. For step-by-step instructions, you can see our guide on how to disable auto-linking of URLs in WordPress comments.
That’s all. We hope this article has helped you learn how to disable HTML in WordPress comments. Next up, you might want to explore our expert picks of the best plugins to improve WordPress comments and our guide on how to display the most commented posts in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gwyneth Llewelyn
Unfortunately, the Peter’s Literal Comments plugin is not active any longer; it has been updated last in 2015, and may not even work on recent versions any more. You might need to recommend a different plugin instead…
WPBeginner Support
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
What html codes I can use in comment box of wordpress site as a visitor?
WPBeginner Support
Hi,
You can use the following HTML tags in comments by default.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Very well written article, i always follow your blog for all my wordpress problems thnks
Ekesmall
Is not working here………anyway round??
Sandile Nxumalo
After all these years, this still works. Thanks
carlo
Dude, you forgot the closing tag }
WPBeginner Support
Thanks for pointing out, we have fixed the code snippet.
Admin
anshu
there are lots of commnts on my every blog post … how to disable HTML hyperlink so that i can prevent my blog post from spam
falvarez
I think that something is missing. You should add your function plc_comment_display() to the filter stack like this:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Brilliant article thanks! Seems to work perfectly well with the latest versions of wordpress as well (3.3) Made the code a lot cleaner as mentioned and seems to have made life easier when trying to implement the comments form into side areas ect. (Had a nightmare with previous use of the normal code)
wordpress hosting
The more mature you are, the harder at risk you are for getting something undesirable happen to you while overseas. Thanks for revealing your suggestions on this blog.You have good grapes on wordpress thanks for making my problem so easy .
Kamal
Great, by this way one can ensure that nobody drops links in the comment box. I really hate to see people doing that unnecessarily.
shoaib hussain
Nice piece of code,but if you happen to use thesis like I am,only needs to check a radio button and the html code vanishes.
Editorial Staff
Yes you are right, but we are not supporting Thesis on this site because it is not compatible with the GPL License.
Admin
Cruz3N
Its confused me Bro, but i make some simple plugin that allow you to replace with > ;
<?php
/*
Plugin Name: Filter Comments
Plugin URI: http://cruzenaldo.com/plugin-sederhana-filter-komentar/
Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML
Author: Cruz3N
Author URI: http://www.cruzenaldo.com/
Version: 1.0
*/
function my_function ($text) {
$text = str_replace('’, ‘> ;’, $text);
return $text;
}
add_filter(‘comment_text’, ‘my_function’);
?>
You can modification that better… Hope usefull
Download here
http://www.box.net/shared/rgb4lmt5uy
And this is my ugly blog :p
http://cruzenaldo.com/
Best Regard
Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger Pemula
Thanks for the Great Tips.
Is it affecting commentluv plugin?
Editorial Staff
Haven’t tried yet, but don’t think it should.
Admin
Ms. Freeman
This will be of great help from those spam bots that try to leave comments with twenty or so links…LOL:) Thanks
Jad Limcaco
Thanks! Didn’t know how to do this before.