We’ve heard from a lot of users who are looking for a way to disable the fullscreen editor in WordPress.
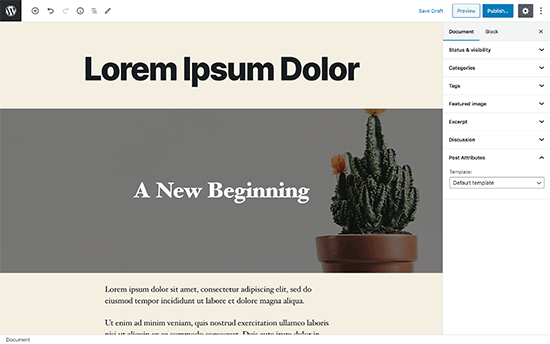
The WordPress 5.4 update brought a lot of changes, including opening the post and page editor in fullscreen mode by default. While this distraction-free mode offers a clean and easy to use experience, we know that some users may want to go back to the regular compact view.
In this article, we’ll show you how to easily disable the fullscreen editor in WordPress and go back to the regular editor.

Why WordPress Switched to Fullscreen Mode for The Editor?
WordPress introduced a new editor called The Block Editor (aka Gutenberg) in WordPress 5.0. This new editor allow users to use blocks for common elements and create beautiful content layouts.
It also mimics how your article or pages will look by using the same fonts and colors as your WordPress theme.
However, an admin menu on the left and one on top made it look a bit cluttered. There were just too many options on the screen, which you don’t need if you are focusing on writing content.

To deal with this, the WordPress core team decided to make the editor fullscreen by default, so users can have a distraction-free writing experience.

Now, it’s important to note that this fullscreen mode is nothing new. It was already there, and users were able to turn it on / off.
What’s changed now is that the fullscreen mode will now be the default view when writing posts in WordPress.
With that said, we’ll show you two different ways to disable the fullscreen mode in WordPress. You can use the quick links below to jump straight to the method you prefer:
Method 1: How to Disable The Fullscreen Mode for WordPress Editor (Easy Way)
It’s super easy to turn off the fullscreen mode for block editor in WordPress.
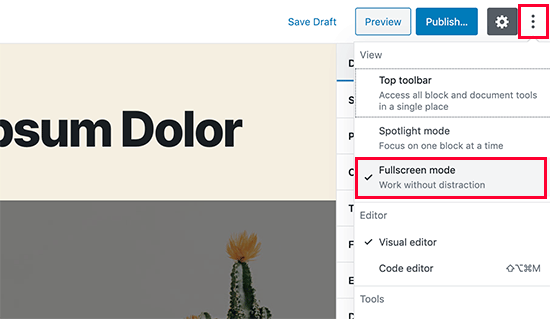
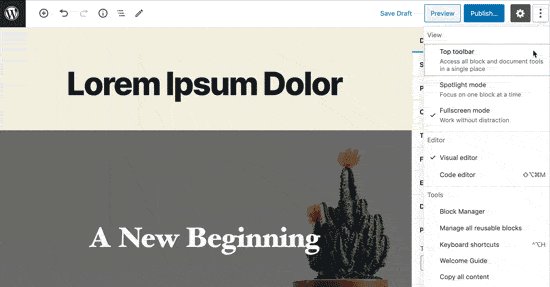
Simply edit a post or page and click on the three-dot menu in the top-right corner of the screen. This will display the settings menu for the post editor.
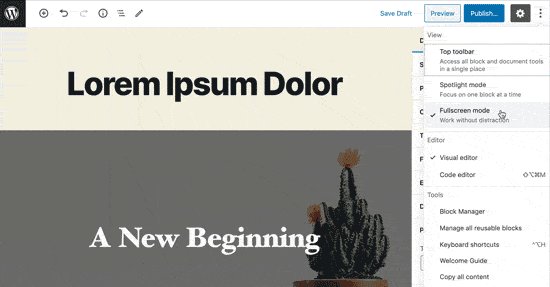
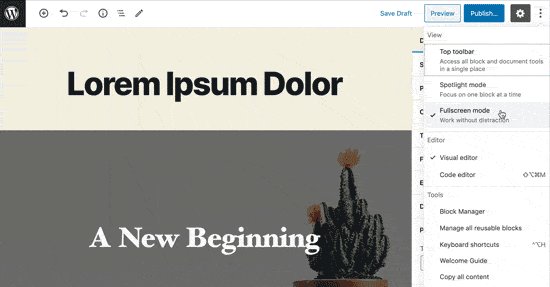
From here, you simply need to click on the ‘Fullscreen Mode’ to turn it off.

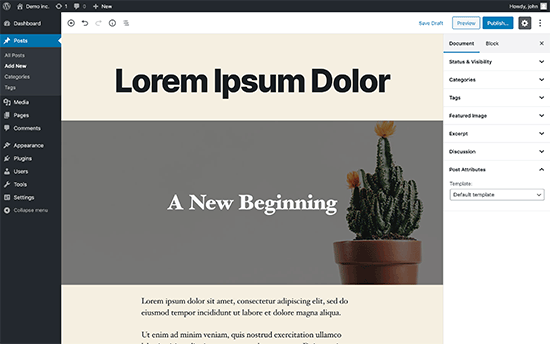
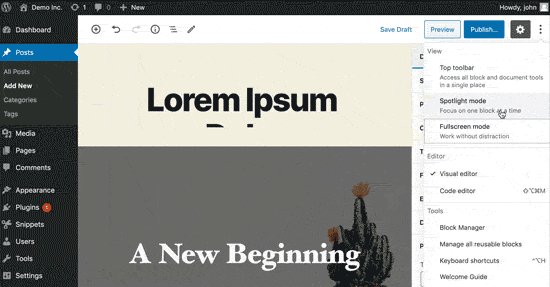
Post editor will instantly exit the fullscreen mode, and it will start showing the admin sidebar and the top toolbar.

WordPress will store your fullscreen mode preference in your browser’s temporary storage.
However, if you switched to a different browser, used incognito mode, or accessed the admin area from a different device, then you’ll again see the fullscreen editor.
If you use multiple devices, user accounts, or browsers to access your WordPress admin area, then this may be a little annoying to switch it back every time.
This next method helps you fix that, permanently.
Method 2: Permanently Disable Fullscreen Mode in WordPress (Code Snippet)
This method requires you to add code to your WordPress site. If you have not done this before, then see our guide on how to easily paste code snippets in WordPress.
You’ll need to enter the following code in your WordPress theme’s functions.php file, in a site-specific plugin, or in a custom code snippet plugin.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
Code Credit: Jean-Baptiste Audras
This code first checks if a user is viewing an admin area page. If they are, then it checks the status of the fullscreen editor. If the fullscreen editor is enabled, then it simply turns it off.
You can still manually turn on the fullscreen mode from the post edit screen, and your post editor would work just fine.
However, if you return, then it will automatically turn it off. This behavior applies to all users who can access the post editor on your website.
At WPBeginner, we always recommend adding code like this with the WPCode plugin. It allows you to add custom code in WordPress without editing your theme’s functions.php files, so you don’t need to worry about breaking your site.

If you want to manually add the snippet above using WPCode, simply follow our tutorial on how to easily add custom code in WordPress.
However, there’s an even easier way to do it. WPCode comes with a built-in library of 1,500+ ready-made code snippets, including one for disabling the fullscreen editor. So, we’ll use that method for this tutorial.
First, you’ll need to install and activate the free WPCode plugin. If you need help, follow this tutorial on how to install a WordPress plugin.
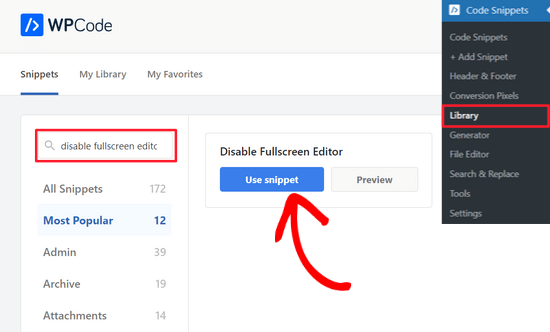
Once the plugin is activated, head to Code Snippets » Library from your WordPress dashboard.
Then, search for the ‘Disable Fullscreen Editor’ snippet and click the ‘Use snippet’ button underneath it.

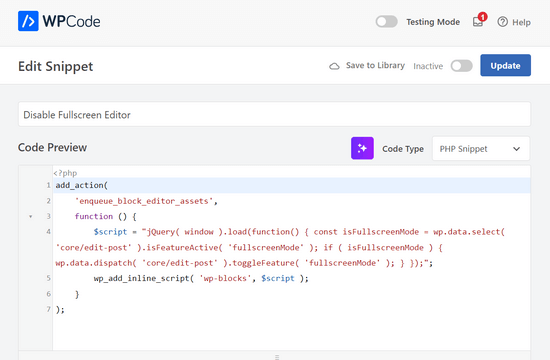
On the next page, WPCode will automatically add the code for you.
It will also set the proper insertion method, as well as add tags, which will help you keep track of all your custom code snippets.

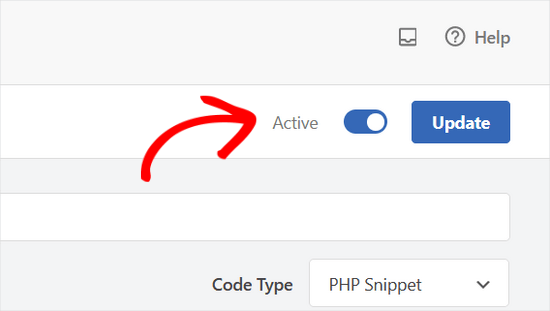
After that, simply toggle the switch from ‘Inactive’ to ‘Active’ and click the ‘Update’ button at the top of the page.

That’s it. Now, the fullscreen editor will be disabled for all users. You can always manually switch back to fullscreen mode from the post editor if you want.
We hope this article helped you learn how to disable the fullscreen mode in WordPress post editor. You may also want to see our tips for mastering the WordPress content editor, or check out our expert picks of the best drag and drop WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Antonacci
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Admin
Kurt
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin