Sometimes, comments may disappear from your custom post types after switching to Disqus.
We used Disqus ourselves in the past so we’re very familiar with the tool’s quirks, and we’ve found that this can happen if your comments are not migrated properly.
Thankfully, there’s a quick and easy fix.
In this article, we will show you how to disable the Disqus comment system on custom post types in WordPress. By following a few simple steps, you can resolve this issue and get your comments back where they belong.

Why We Switched Away From Disqus
In the past, we experimented with using the Disqus comment system on WPBeginner. However, we quickly switched back to the default WordPress comments.
There were several reasons why we switched away from Disqus, but early on, we noticed some comments weren’t appearing on our custom post types after moving to Disqus.
If you are still using Disqus to manage and moderate comments in WordPress, then one solution is to import these comments manually. However, this can take a lot of time and effort, particularly if your custom posts have a lot of comments.
Thankfully, there is a faster workaround for Disqus users. With that in mind, let’s see how you can quickly and easily disable Disqus for custom post types.
Disabling Disqus on Custom Post Types in WordPress
Before getting started, you need to make sure you have enabled syncing between Disqus and your WordPress website.
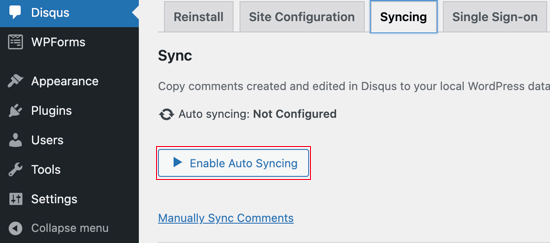
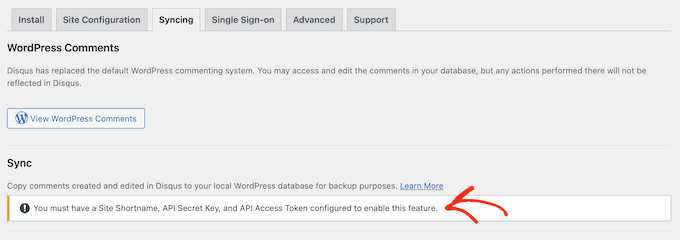
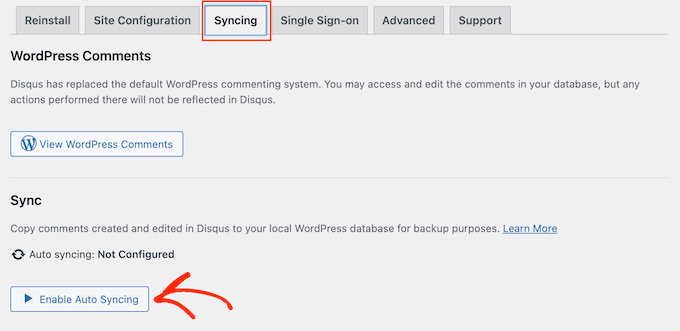
In the left-hand menu, select Disqus and then click on the ‘Syncing’ tab. You can then click on ‘Enable Auto Syncing’ if it’s not already activated.

Note: At this point, you may see the following error: “You must have a Site Shortname, API Secret Key, and API Access Token configured to enable this feature.”
If this happens, then we will show you how to fix the error at the end of the post.
After that, you must add some code to your WordPress site.
Often, tutorials will ask you to edit your theme’s functions.php files directly, but we don’t recommend this approach, as a small mistake could cause a number of common WordPress errors or even break your site completely.
With that being said, we recommend using the free WPCode plugin instead. It is the easiest and safest way to add custom code in WordPress.
We have thoroughly tested the tool and found it to be super reliable. To learn more, see our WPCode review.
Note: You can also switch to WPCode’s pro plan to unlock the cloud library of code snippets, custom block creation, smart conditional logic, and more.
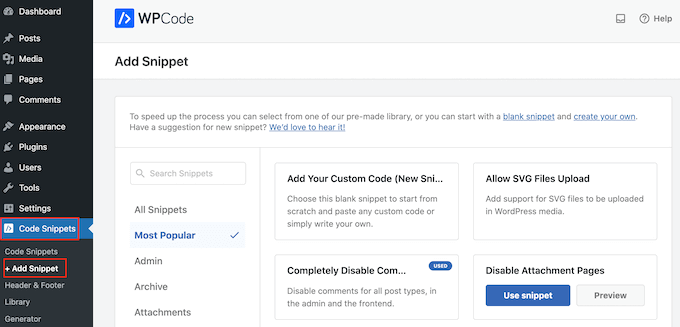
Upon activation, visit the Code Snippets » + Add Snippet page in your WordPress dashboard.

Here, you will see all the different ready-made snippets that you can add to your site. These include snippets that allow you to disable widget blocks in WordPress and remove the WordPress version number.
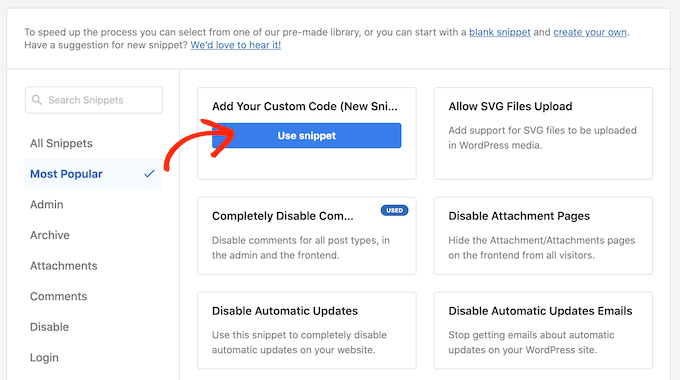
To add your own snippet, hover over ‘Add Your Custom Code’ and then click ‘Use snippet.’

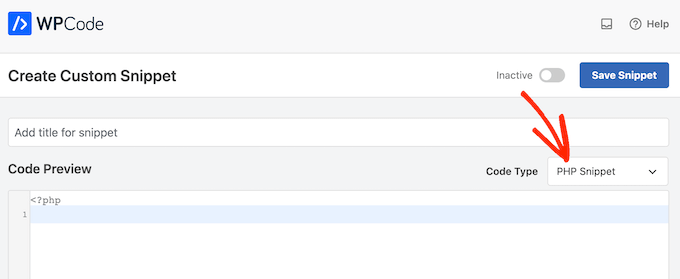
On this screen, type in a title for the custom code snippet. This can be anything that helps you identify the PHP snippet.
Next, simply open the ‘Code Type’ dropdown and select ‘PHP Snippet.’

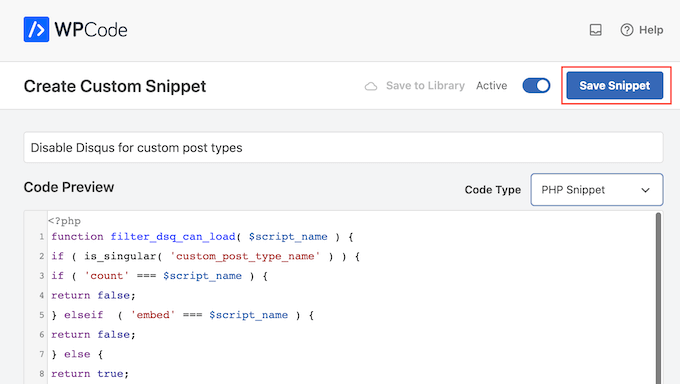
After that, just paste the following code snippet into the editor:
function filter_dsq_can_load( $script_name ) {
if ( is_singular( 'custom_post_type_name' ) ) {
if ( 'count' === $script_name ) {
return false;
} elseif ( 'embed' === $script_name ) {
return false;
} else {
return true;
}
}
}
add_filter( 'dsq_can_load', 'filter_dsq_can_load' );
This code creates a filter that checks for a specific custom post type and then disables the Disqus comment template.
With that in mind, make sure you replace custom_post_type_name with the name of the custom post type where you want to disable Disqus.
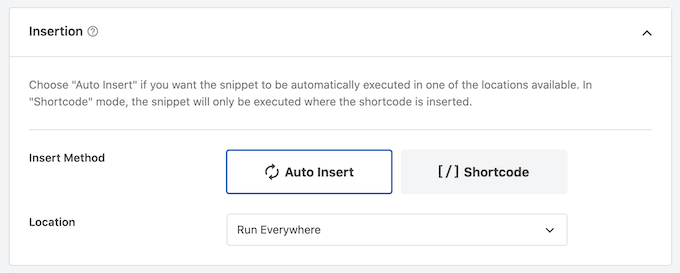
Below the code box, you will see the insertion options. If it isn’t already selected, then click on the ‘Auto Insert’ method so the snippet will be automatically inserted and executed across your entire WordPress blog.
After that, open the ‘Location’ dropdown and click on ‘Run Everywhere.’

Then, scroll to the top of the screen and click on the ‘Inactive’ toggle so it changes to ‘Active.’
Finally, go ahead and click on ‘Save’ to make the Disqus snippet live.

Troubleshooting: You Must Have a Site Shortname, API Secret Key, and API Access Token
When you try to enable the Disqus auto-syncing, you may get an error: “You must have a Site Shortname, API Secret Key, and API Access Token configured to enable this feature.”

If this happens, then you will need to create a Disqus application by heading over to the Disqus website. If you haven’t already, then you can create a free account using your email address or sign in using another account, such as your Facebook or Twitter account.
With that done, click on the ‘Registering an application’ link.

On this screen, you can type in some information about your application, such as its name, your organization, and the website where you plan to use Disqus.
When you are happy with the information you have entered, just click on ‘Register my application.’

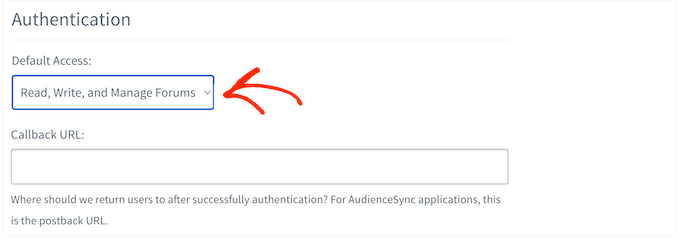
With that done, scroll to the ‘Default Access’ section.
You can now choose ‘Read, write, and manage forums’ from the dropdown menu.

After that, scroll to the bottom of the screen and click on ‘Save Changes.’
You can now click on the ‘Details’ tab.

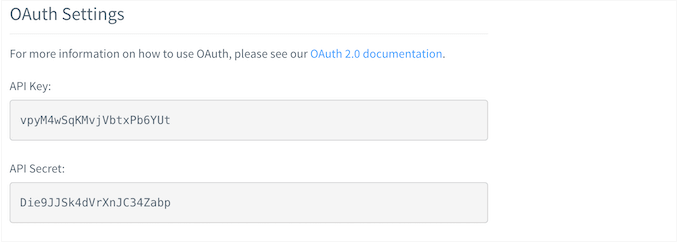
After that, scroll to the ‘OAuth Settings’ section.
Here, you will find the API key, API secret, and access token. You will need to add this information to the Disqus plugin settings.

In the WordPress dashboard, select Disqus from the left-hand menu.
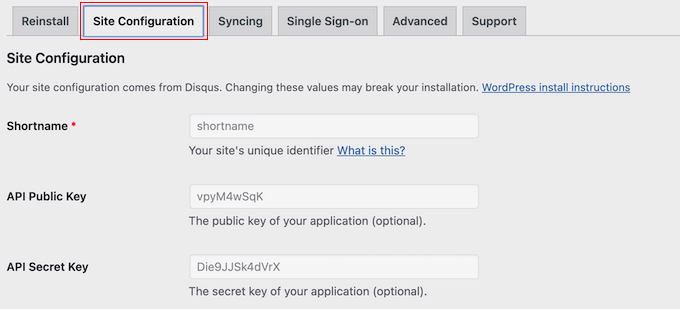
Then, click on the ‘Site Configuration’ tab.

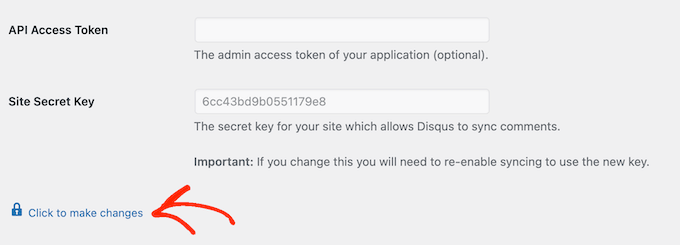
On this screen, you need to select the ‘Click to make changes’ link.
You can now add the API key, API secret, and access token into the different fields. You will also need to add your site’s shortname if you haven’t done this already.

With that done, click on the ‘Save’ button.
Now, if you select the ‘Syncing’ tab, then you should see a new ‘Enable Auto Syncing’ button instead of an error.

We hope this tutorial helped you learn how to disable Disqus on custom post types in WordPress. You may also want to learn how to easily bulk delete all WordPress comments and see our beginner’s guide on moderating WordPress comments.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ludy Amano
The new Disqus Plugin (2018) requires some changes on this code to work properly:
function filter_dsq_can_load( $script_name ) {
// $script_name is either ‘count’ or ’embed’.
if ( ‘count’ === $script_name ) {
return false;
}
return true;
}
add_filter( ‘dsq_can_load’, ‘filter_dsq_can_load’ );
Priyanka
Do we need to add this code along with what mentioned in this blog?
Arta
Disqusting….
Hemang Rindani
WordPress is a great enterprise web content management service that allows a company to control website(s) effortlessly. With unlimited built-in tools and their flexibility & scalability, a developer can design website for any business requirements. It is advisable to keep the site interesting where adding a comment box will play a crucial role. Disqus is one of the easiest ways to add comment box on any page however sometimes it is essential to disable it on a few sections where you don’t require reader’s inputs. The method described in article is spot-on as I readily implemented it. Thanks for sharing.
I feel Jetpack is a good alternative. It allows your readers to connect to your website and leave a comment in multiple ways. It uses default WordPress comment option, can connect to WordPress.com or allows users to login through Facebook, G+ and twitter. There are many other features that make Jetpack a great tool.
Raunak Hajela
You showed us how to disable disqus in custom post type but what about enable? I recently added disqus on my interview custom post type but it’s not working. Why? I created two custom post types i.e Interviews and Blog. It is working in blog post type but not in interviews post type. Tell me how should I fix it.
This is my code of both custom post types. I am using genesis template here –
//* Register Interviews Post Type (Changes by NSS)
add_action( ‘init’, ‘create_interview_post_type’ );
function create_interview_post_type() {
$labels = array(
‘name’ => __( ‘Interviews’ ),
‘singular_name’ => __( ‘Interviews’ ),
‘all_items’ => __(‘All Interviews’),
‘add_new’ => _x(‘Add new’, ‘Interviews’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Interview’),
‘new_item’ => __(‘New Interview’),
‘view_item’ => __(‘View Interview’),
‘search_items’ => __(‘Search in Interviews’),
‘not_found’ => __(‘No Interviews found’),
‘not_found_in_trash’ => __(‘No Interviews found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘interviews’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’)
);
register_post_type( ‘interview’, $args);
}
//* Register Blog Post Type (Changes by NSS)
add_action( ‘init’, ‘create_nssblog_post_type’ );
function create_nssblog_post_type() {
$labels = array(
‘name’ => __( ‘Blog’ ),
‘singular_name’ => __( ‘Blog’ ),
‘all_items’ => __(‘All Posts’),
‘add_new’ => _x(‘Add new’, ‘Blog’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Post’),
‘new_item’ => __(‘New Post’),
‘view_item’ => __(‘View Post’),
‘search_items’ => __(‘Search in Posts’),
‘not_found’ => __(‘No Posts found’),
‘not_found_in_trash’ => __(‘No Posts found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘blog’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’ )
);
register_post_type( ‘nssblog’, $args);
}
Wakil Nikzad
Thank you for this great post.
We’ve installed and configured Disqus plugin in our website. everything is almost great with it, except default commenting option. I wonder if there is any option for choosing Guest Commenting as default.
However there are a lots of people who have Disqus account, but it differs in different societies/countries. For example: in Afghanistan most of the internet users don’t know about Disqus.
Travis Pflanz
You don’t need a Disqus account to comment on the Disqus system. You have to option to use Facebook, Twitter, Google+, Name/Email or Guest.
I’m always logged in, so I had to logout to make sure this is the case.
Logout and take a look.
danh
I see what you are doing and like it. I think I’m having a load order problem. If I doctor the disqus plugin code to not add filter when my custom post type is being used, it addresses my problem:
if ( ‘custom_post_type_name’ != get_post_type() ){
add_filter(‘comments_template’, ‘dsq_comments_template’);
}
If I try your suggestion of removing the filter if it has been added, then it doesn’t work for me. I presume that functions.php is being executed before disqus.php, so there is no filter to remove at the time the removal is executed. I still haven’t worked out a fix.
Piku
Great article
Erik
Thanks for sharing.
Akash Agarwal
yes it is. I just in search of it. Its help me a lot. Thanks for sharing such useful and informative post.
Manuel Edburg
Woah. Interesting article! I noticed that and thought it was some error. I never knew this was possible.
Eduardinho Teixeira
Ok, i see… In case i disable Disqus in custom post type, what happens then? Does that post stay with comments disabled? Or in that case, WP Comments are back to the page?