Do you want to add flipbox overlays and image hover effects to your WordPress site?
Even if you are using a high-quality WordPress theme, you might feel limited by the customization options. In this case, you can use flipboxes and image hovers to add eye-catching animated effects to your site.
In this article, we will show you how to add flip box overlays and image hovers to your WordPress site.

What Is a Flipbox?
A flipbox is a box that flips over when you hover your mouse over it. You can add this hover effect to content like images and text boxes.

Similar to other animated content such as GIFs and responsive sliders, the flipbox effect can make it more interactive and engaging. For example, you might show an author’s photo and name, and then use a flipbox animation to reveal their bio when a reader hovers over it.
If you are a WordPress freelancer, then you might show your customers’ logos and then use a flip animation to reveal a link to each project.
While these animated effects can enhance your website’s user experience, it’s important not to go overboard. A large number of animations can get overwhelming and confusing, and may even affect your website’s performance.
That being said, let’s take a look at how you can add flipbox overlays and image hover effects to your WordPress website.
How to Create Flipbox Overlays and Hover Effects in WordPress
There are many different ways to add animations to WordPress, including using the SeedProd page builder or writing custom code.
However, the best way to create flipbox and hover effects is by using the Flipbox – Awesomes Flip Boxes Image Overlay plugin. This free plugin comes with several different flipbox styles featuring a mix of images, text, and call-to-action buttons.
Create a New Flipbox
The first thing you will need to do is install and activate the Flipbox – Awesomes Flip Boxes Image Overlay plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Once the plugin is installed and activated, you can create your first flipbox by going to Flip Box » Create New.

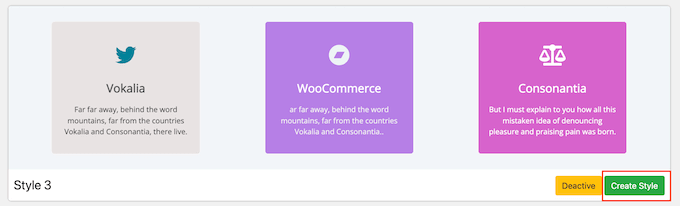
This shows all the different templates you can use.
If you don’t want to use any of these designs, then click on ‘Import Templates’.

If you see a template you want to use, then go ahead and click on ‘Import’ to add it to your WordPress blog or website.
After choosing a design, you need to click on its ‘Create Style’ button.

In the popup that appears, type in a name for the flipbox design. This is just for your reference, so you can use anything you want.
You can also choose which layout to use by clicking on either 1st, 2nd, or 3rd.

With that done, go ahead and click on ‘Save’.
Add Content to your Flipbox
You can change how the flipbox looks using the General, Front, and Backend tabs.

You can change the fonts, padding, and margins. Most of these settings are self-explanatory, so it’s worth looking through them to see what different effects you can create.
When you are happy with how the box looks, it’s time to add some content. Simply scroll to the flipbox preview at the bottom of the screen and hover your mouse over it.
When it appears, click on the ‘Edit’ button.

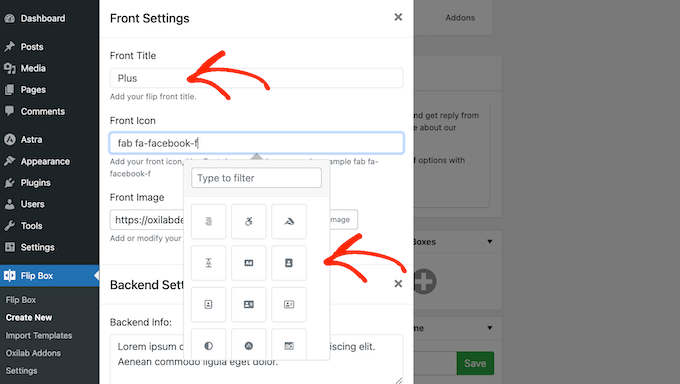
To change the title that appears on the front of the flipbox, you can type it into the ‘Front Title’ field.
After that, you can change the front icon by clicking on the ‘Font Icon’ field and then choosing a new image from the popup that appears.

Next, you can add an image to the front of the flipbox. Simply click on ‘Upload Image’ and then choose a file from the media library or upload a new image from your computer.
If you don’t already have an image that you want to use, then you can create one using web design software such as Canva.
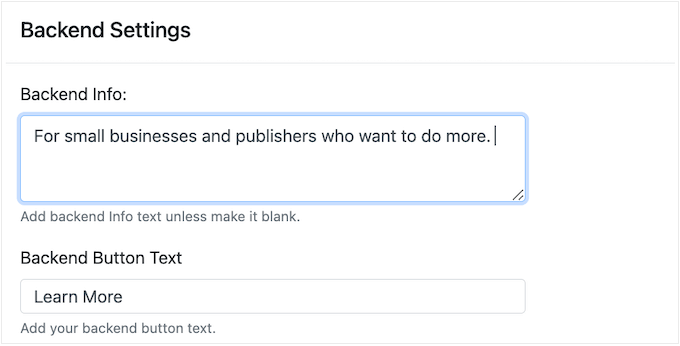
When you are happy with the front flipbox, it’s time to design the back. To start, type the content you want to display into the ‘Backend Info’ box.

Often, you will want to use a call to action to send visitors to a related page, such as the listing for a popular product, pricing information, or some other content.
To change the text that appears on the call to action button, simply type into ‘Backend Button Text’. You can then add the destination URL to the ‘Link’ field.

Finally, click ‘Upload Now’ to change the background image.
When you are happy with how the back of the flipbox is set up, it’s time to click ‘Submit’.

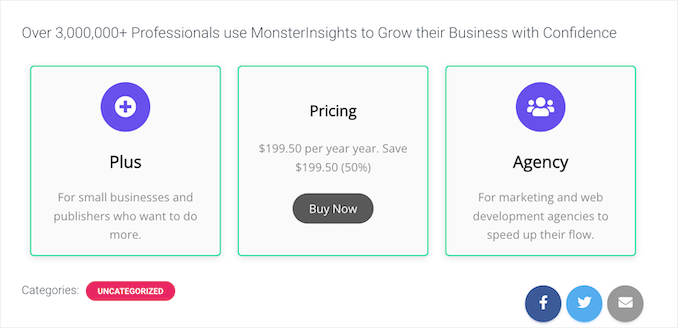
The preview will now update to show all your changes.
Create Multiple Flipboxes
At this point, you may want to add more boxes by clicking on the ‘+’ in the ‘Add New Flip Boxes’ section.
This allows you to create multiple flipboxes with the same style and then organize them into columns and rows.

You can now create more flipboxes by following the process described above.
For example, you might create a flipbox for each of your pricing plans.

Add the Flipbox to your WordPress Website
When you are happy with the flipbox, you can add it to your WordPress website using a shortcode that the plugin provides automatically.
On the right-hand side of your screen, just copy the value in the ‘Shortcode’ box.

You can now add the flipbox to any page, post, or widget-ready area using shortcode.
For step-by-step instructions on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.

The plugin also has a flipbox widget that you can add to any widget-ready area of your WordPress theme.
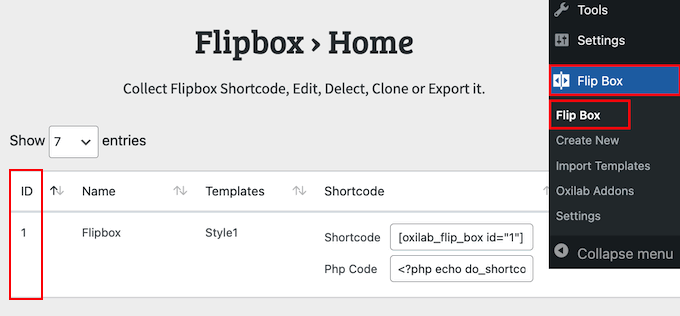
If you have created more than one flipbox animation, then you will need to know the ID. To get this information, you can go to Flip Box » Flip Box and look in the ‘ID’ column.
In the following image, the flipbox ID is 1.

When you have this information, go to Appearance » Widgets.
Here, you need to click on the ‘+’ button.

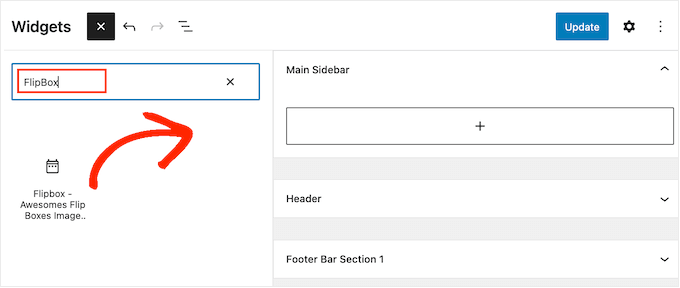
You can now type in ‘Flipbox’.
When the right widget appears, just drag and drop it onto the sidebar, footer, or similar section.

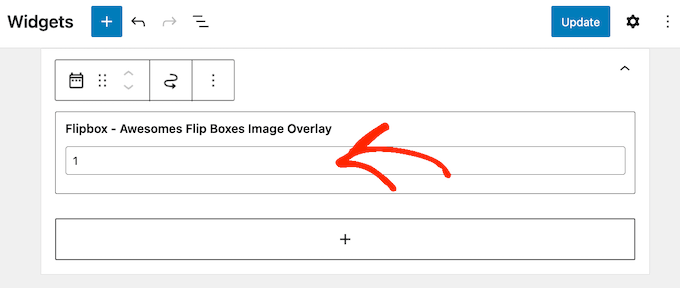
The Flipbox widget will show one of your animations by default.
To show a different flipbox instead, type its ID into the field.

When you are happy with how the widget looks, click on ‘Update.’
For more information, please see our guide on how to add and use widgets in WordPress.
We hope this article helped you learn how to add flipbox overlays and hovers to your WordPress site. You may also want to check out our guide on how to create an image gallery, or see our expert pick of the best WordPress slider plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.