When we started our video membership website, we had a simple goal — helping people learn WordPress through beginner-friendly video guides. But we dealt with the same challenge you’re facing now: creating an online learning platform that actually works.
Maybe you’re a teacher looking to reach more students or an expert wanting to share your knowledge online. Whatever your goal, creating an eLearning website is simpler than you might think.
We’ve seen everyone, from cooking instructors to tech trainers, successfully build their teaching platforms using WordPress.
The best part? You don’t need to be super tech-savvy or have a huge budget. We’ve discovered some really practical ways to set everything up using WordPress and a few carefully chosen tools.
In this guide, we’ll share the exact steps we used (and still use) to build successful eLearning websites. We’ll walk you through everything – no confusing tech talk, just clear, practical steps to get your courses online.

Why Should You Create an eLearning Website?
Creating an eLearning website opens up endless opportunities to share knowledge, reach a wider audience, and even make money online. Whether you’re a teacher, business owner, or content creator, an online learning platform lets you connect with learners from anywhere around the world.
It’s also a cost-effective way to provide valuable resources. Instead of renting classroom space or printing materials, you can create online courses that are accessible 24/7.
Plus, you’ll have complete control over the design, branding, and content of your learning hub, making it easy to build a website that reflects your vision.
💡 Get a stunning, high-performance eLearning website without lifting a finger! Our WordPress design experts will bring your ideas to life with a dedicated project manager, custom designs, and fast delivery. Check out our WordPress design plans today!
How to Create an eLearning Website Using WordPress
You might feel tempted to offer your online courses on a third-party platform like Teachable or Skillshare. But we highly recommend using WordPress instead.
WordPress is a popular website builder that makes it super easy to create your own eLearning platform. It allows you to have full control over your earnings and ownership of your content.
Plus, with its flexible learning management system (LMS) plugins and education themes, WordPress makes it easy to set up a professional-looking site that serves both educators and students.

Plus, you don’t need to be a tech whiz to use WordPress. It gives you all the tools you need to build a website without learning how to code.
Now, keep in mind that when we refer to WordPress, we’re talking about WordPress.org. It’s an open-source platform that gives you full control over your website, allowing you to customize and extend its features however you like.
For more detailed information, you can check out our in-depth comparison of WordPress.com vs. WordPress.org.
Before diving in, let’s talk about what you’ll need to get started with WordPress.
Getting Started With Your eLearning Website
To set up a WordPress website, you’ll need 2 things: a domain name and web hosting.
A domain name is your website’s unique address on the Internet, such as learnsphere.com or growacademy.com. It’s what your customers will type into their browsers to find your site.
Web hosting is the online storage space where your website lives. For an eLearning platform, you’ll need to make sure that your web hosting provider can support the tools you’ll need for your platform. These might include webinar hosting, secure logins, and scalability to accommodate growing numbers of students.
To make it easier, you can check out our curated list of the best WordPress hosting options available.
While WordPress itself is free, the cost of a domain name and hosting can add up. A domain name usually costs around $14.99 per year, and hosting starts at $7.99 per month. This is a big investment.
Thankfully, Bluehost has an excellent offer for our readers. As one of the world’s largest hosting providers and a WordPress-recommended hosting partner, it is a super reliable choice.
In addition to excellent web hosting services, you’ll get a free domain name and SSL certificate for just $1.99 per month.

An SSL certificate keeps your eLearning website secure by encrypting the data shared between your site and its visitors. It’s especially important if you’re accepting payments or handling sensitive information, like login details.
When you purchase a Bluehost plan, the setup wizard will guide you through the checkout process. It includes choosing a domain name, creating account details, and adding package extras (if you want them).
In the next sections, we’ll show you how to create a fully functional eLearning website using WordPress. Here’s a quick overview of all the steps we’re going to cover:
- Step 1. Install WordPress
- Step 2. Find a Good eLearning Website Theme
- Step 3. Create Your eLearning Home Page
- Step 4. Install and Set Up MemberPress LMS
- Step 5. Build Your First Online Learning Materials
- Step 6. Restrict Access to eLearning Materials
- Step 7. Display an Online Contact Us Form
- Step 8. Add and Adjust the Navigation Menu
Now, let’s get started!
Step 1. Install WordPress
The first step is to install WordPress so that you can create an eLearning website. Most of the process should be automatic, though it depends on your web host.
For example, after you sign up for a web hosting plan with Bluehost, you’ll be taken to the control panel, where WordPress is automatically installed on your domain name.

For step-by-step instructions, you can check out our comprehensive guide on how to install WordPress. It includes detailed installation steps for some of the most popular WordPress hosting providers, including Bluehost.
Step 2. Find a Good eLearning Website Theme
Website themes, sometimes called layouts or templates, control the look and feel of your site. Your eLearning website needs a WordPress theme that not only looks great but also supports the functionality you need for courses, lessons, and student engagement.
Here’s how you can find the perfect theme for your site.
Explore the WordPress Theme Directory
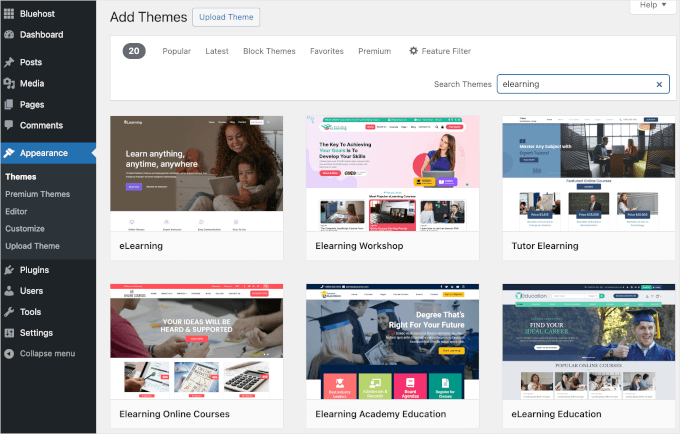
The WordPress theme directory is a great place to start if you’re on a budget. It’s packed with free themes that are easy to install directly from your WordPress dashboard.
Simply go to Appearance » Themes and then click ‘Add New.’ From here, you can use the ‘Search Themes’ feature to look for themes with a professional design and features tailored to educational sites.

For curated picks, see our post on the best WordPress education themes for teachers.
Check Out Premium Theme Marketplaces
If you want more advanced features and unique designs, premium theme marketplaces like ThemeIsle or Themify offer a wide range of options.
These themes usually include extras like better customization, advanced support, and pre-built layouts specifically for eLearning websites.
Use SeedProd for Total Customization
If you want ultimate flexibility when designing your web pages, then we recommend using SeedProd.
It is a drag-and-drop website builder that lets you design your site from scratch or use ready-made templates. You can customize everything, from fonts to layouts, without writing a single line of code.

Several of our partner brands have used this page builder to create entire websites that sell their software, and they’ve had excellent experiences with it. Our readers frequently ask us about using SeedProd, so we regularly test it ourselves as well. For more information, see our SeedProd review.
Plus, SeedProd works seamlessly with WordPress, so adding features like course registration or payment forms is a breeze.
However, in our opinion, the best part is that you can use SeedProd’s AI Theme Builder to generate entire websites in less than 60 seconds.
For instructions, see our guide on how to make a custom WordPress theme.
Each option has its perks. Free themes are perfect for a quick start, premium themes offer polished designs, and SeedProd lets you build something truly unique.
Once you’ve chosen an eLearning theme, you can follow our guide on how to install a WordPress theme.
Just remember, you can completely change your WordPress theme at any point, so you’re not locked into your site’s original design.
Step 3. Create Your eLearning Home Page
Once you’ve installed your chosen theme, you’re ready to create a home page for your eLearning website.
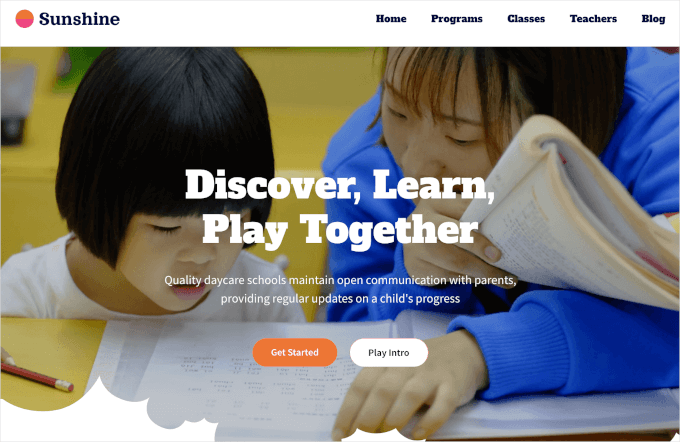
You can do this using the WordPress block editor. You may want to start building your homepage by adding the page title and a tagline. Simply click on the relevant blocks and type them in.

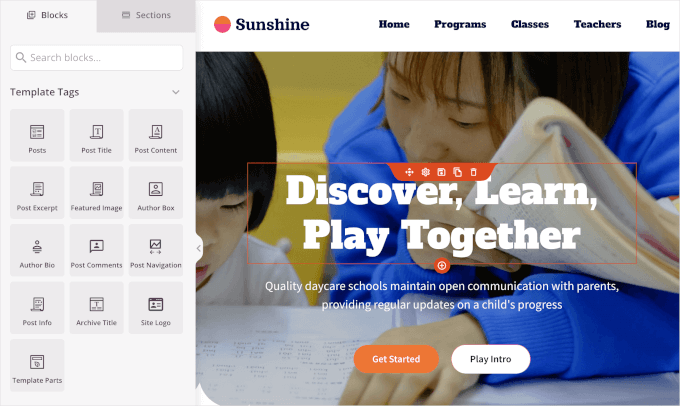
Then, you might want to add a hero image.
A hero image is the big, eye-catching image you see at the top of a homepage. It’s one of the first things people notice when they visit your WordPress site, so it’s a great spot to show off what it’s all about.
For an online course site, the hero image could show students learning, working together, or engaging with content.
Tip: A hero image is often paired with a headline that tells visitors what your site offers and a call-to-action button that encourages them to take action. For instance, you could tell people to check out your courses. So, adding a hero image makes your site more inviting and encourages people to get involved right away.
For a detailed guide on adding and customizing hero images, you can check out our article on how to add a hero image.
Then, you’ll need to add text elements. Here are some of the essential eLearning homepage elements you may want to include:
- Course Highlights: Feature your top or most popular courses with images, descriptions, and buttons to enroll.
- About Section: Share a brief introduction about yourself or your eLearning platform. That way, visitors know why they can trust you.
- Testimonials: Showcasing student reviews and feedback helps build trust and enhance your brand’s credibility with potential learners. You can check out our guide on how to add rotating testimonials for details.
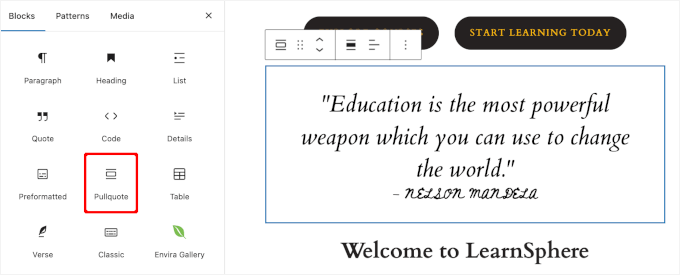
A quote from an influential figure is a fun element to add, too. It can inspire or motivate your visitors, connecting with them on an emotional level.

When you’re satisfied with the layout, you can just click the ‘Publish’ button in the block editor.
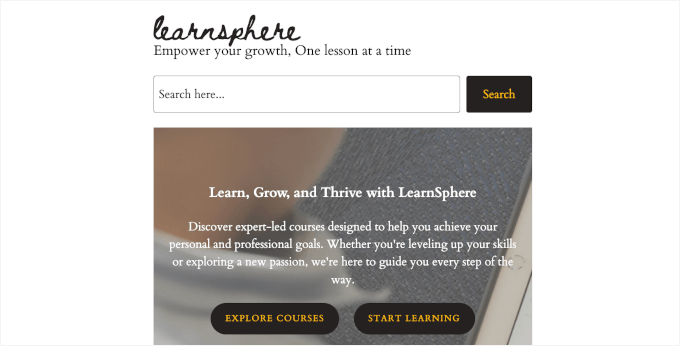
Here’s what our custom home page looks like:

For details, you can read our guide on how to create a custom homepage in WordPress.
Step 4. Install and Set Up MemberPress LMS
Soon, you’ll be ready to start creating your educational content. But first, you’ll need to set up a Learning Management System (LMS). That way, you can offer exclusive lessons or courses behind a membership paywall, turning your knowledge into a source of income.
A membership site also helps build a community where users can interact, ask questions, and share ideas. This can boost everyone’s learning experience.
Out of all the LMS plugins we’ve tested, MemberPress stands out for its Classroom Mode. The plugin also offers helpful add-ons like course assignments, grade books, and quizzes. Plus, you can track student progress directly from your WordPress dashboard.

We know all of this sounds impressive, but you might wonder if it’s complicated to set up. Here’s the thing: it’s simpler than it looks. We’ve worked on plenty of projects like this ourselves, including building a free membership website to offer our WordPress courses.
MemberPress makes it easy to create a smooth learning experience. Feel free to check out our comprehensive MemberPress review for more details.
To get started, you can install and activate the MemberPress plugin. If you need help, then you can read our guide on how to install a WordPress plugin.
After activation, you’ll see the MemberPress menu in your dashboard. Go ahead and click on it, and you’ll be guided through a series of setup steps.
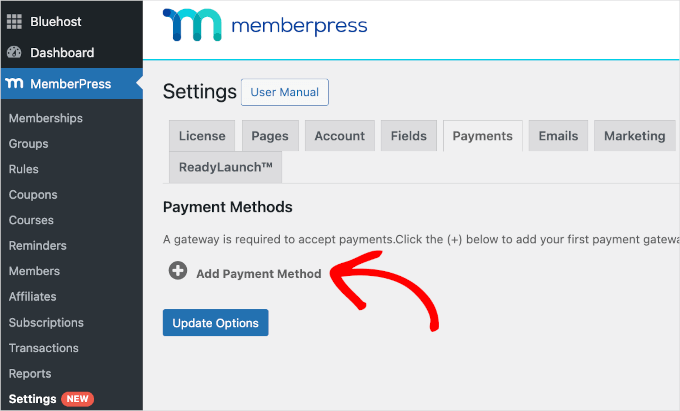
Then, you’ll need to configure your payment methods. To do this, let’s navigate to MemberPress » Settings and switch to the ‘Payments’ tab.
After that, you can click on the ‘+ Add Payment Method’ button and start setting up your payment gateways.

Once you’ve entered all the payment details, you should be ready to create your first online courses.
Before we move on, it’s important to note that while MemberPress is an excellent choice for creating eLearning websites, there are some other plugins that can serve as alternatives:
- Thrive Apprentice is a great option for course creators who need to focus on detailed reporting and personalized content. For more information about the tool, read our Thrive Themes Suite review.
- WishList Member offers a great way to improve course engagement with gamification features. For more details about our experience testing it, you can see our WishList Member review.
- AccessAlly allows you to build powerful online courses and members-only content, including WordPress group learning, online learning communities, and more.
- Courses for MemberMouse is great for teachers who need an all-in-one membership and course solution. You can get more information about the platform in our MemberMouse review.
Related: For more options, you might want to check out expert picks of the best WordPress LMS plugins or our comparison of MemberPress Courses vs. LearnDash.
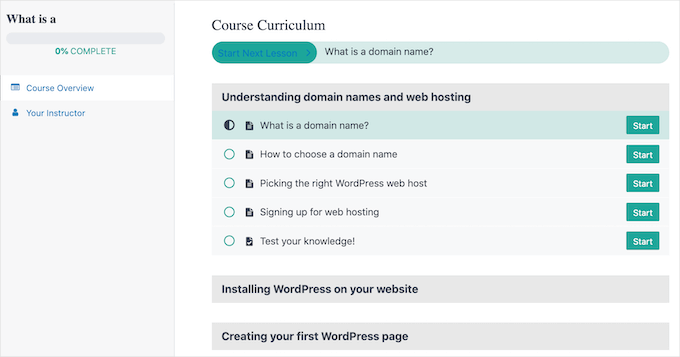
Step 5. Build Your First Online Learning Materials
Now, it’s time to start creating your online learning materials. With MemberPress, you have all the tools you need to make your courses stand out.
You can easily create lessons, add quizzes, and even award your students with certificates. Every feature you need is already available, so you can focus on teaching instead of getting stuck at setup.
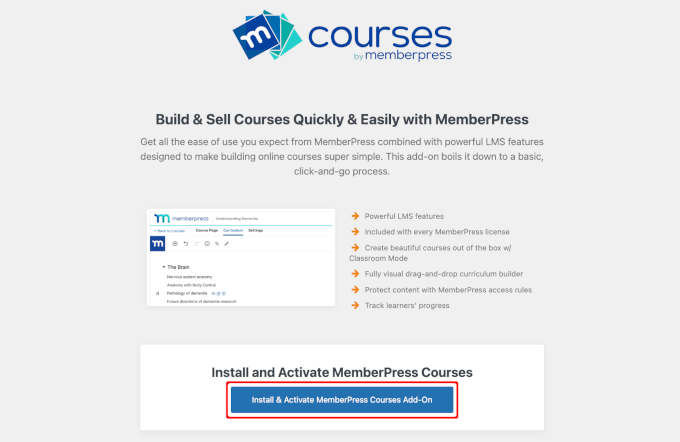
To get started, you’ll need to activate the MemberPress Courses add-on. Just go to the MemberPress » Courses page, and you’ll find a button to install and activate the add-on.

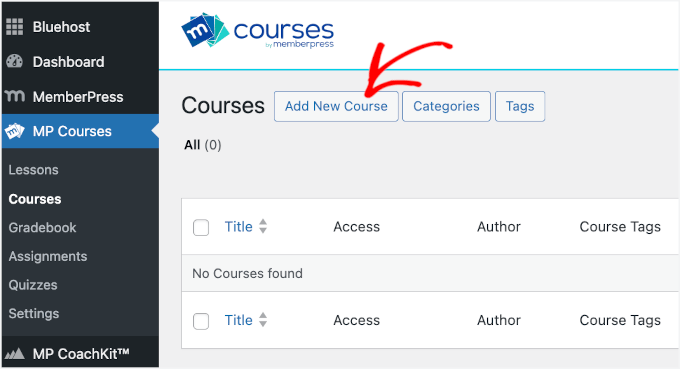
Upon activation, you’ll see a new menu item called ‘MP Courses’ in your WordPress dashboard.
You can go ahead and click the ‘Add New Course’ button.

This will open the MemberPress course builder.
You might notice that the MemberPress course builder uses the default WordPress block editor. With its drag-and-drop interface, you can easily add and customize blocks to create engaging course layouts without needing any coding skills.
From here, you can explore the builder to craft your first course. For detailed instructions, please see our guide on how to create and sell online courses in WordPress.
If you’re offering online coaching, then you might want to use the CoachKit™ addon instead.
CoachKit lets you create as many coaching programs as you want. It also allows you to set milestones to keep clients motivated and sync your website with Calendly to schedule in-person coaching sessions.
To start, you can install and activate it by navigating to MemberPress » CoachKit™.

This will create an ‘MP CoachKit™’ menu in your WordPress dashboard. But before creating any program, you’ll need to configure some settings.
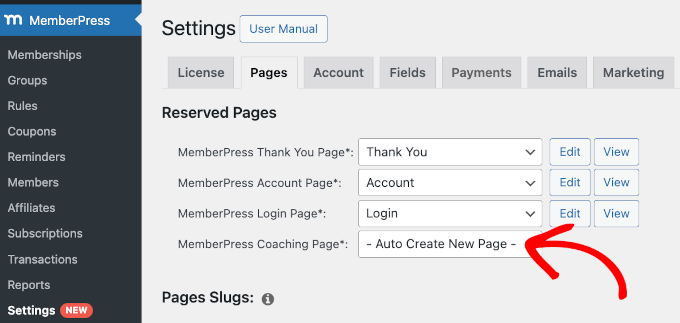
By default, MemberPress will create a ‘Coaching’ page for you to manage your clients and track their progress. You can check it out by heading over to MemberPress » Settings and switch to the ‘Pages’ tab.
In the ‘MemberPress Coaching Page*’ field, you’ll see ‘Auto Create New Page’ selected from the dropdown menu.

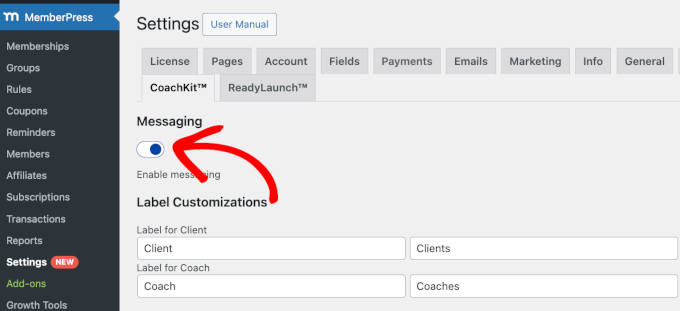
The next step is to move to the ‘CoachKit™’ tab.
We recommend enabling the live chat ‘Messaging’ feature on your eLearning site so that you can talk directly with your clients.

With that done, you can start creating your first online coaching program.
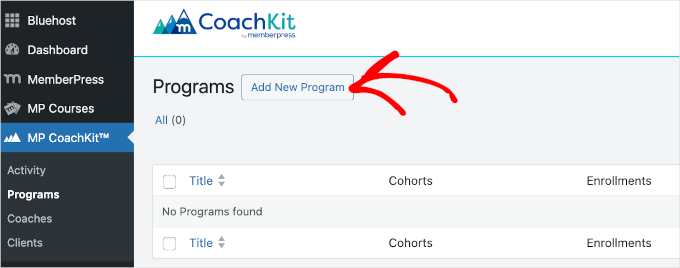
Let’s navigate to ‘MP CoachKit™’ and click the ‘Add New Program’ button.

For more details, you can check out our guide on how to start an online coaching business.
Step 6. Restrict Access to eLearning Materials
Once you’ve set up your courses, it’s time to create rules that control who can access your educational content. This is where MemberPress really shines.
The plugin lets you set up different user membership levels and then restrict access to certain lessons or materials based on these levels. You can also restrict access to specific categories, tags, or even individual lessons.
Creating Membership Levels
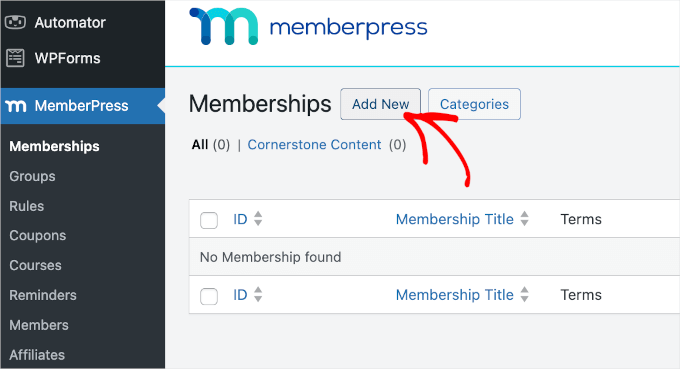
To get started, you’ll first need to create your membership levels. Simply go to the MemberPress » Memberships page and click the ‘Add New’ button.

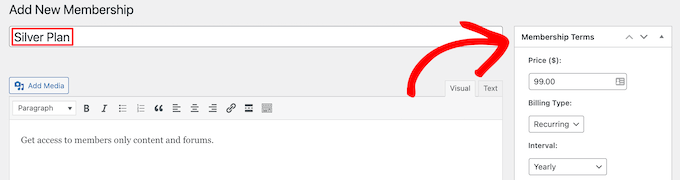
This will open an editor where you can choose all the essential settings for your membership.
For example, you’ll be able to pick the name, add a description, and configure membership terms like price and billing intervals.

When you’re finished, you can hit the ‘Publish’ button to save your new membership plan. Then, you can repeat the process to create as many membership levels as you need.
Adding Membership Rules
After that, head over to MemberPress » Rules. Then, click the ‘Add New’ button.
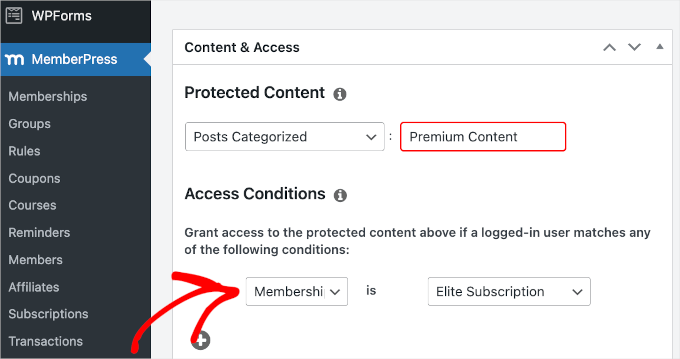
On the next screen, you can choose the content you want to protect in the ‘Protected Content’ section. Then, you can configure the access condition.
For instance, we have set posts categorized as premium content to be available for elite subscribers only.

Don’t forget to click the ‘Save Rule’ button to store your settings.
Creating User Login Forms
Once your memberships and rules are set up, you’ll need to provide a way for students to log in and out of your portal.
To do this, you can simply use MemberPress’ pre-made shortcode, which generates a login form with all the essential elements.
You’ll need to create a new page with the block editor or open the existing one where you want to add your login form.

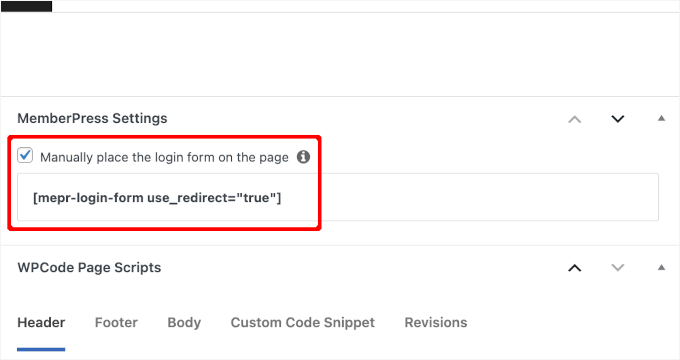
Then, scroll down to the ‘MemberPress Settings’ area at the bottom of the editor.
Here, you can check the box next to ‘Manually place the login form on the page.’ This will then reveal the login shortcode.

Now, all you have to do is copy the shortcode and paste it into the editor above.
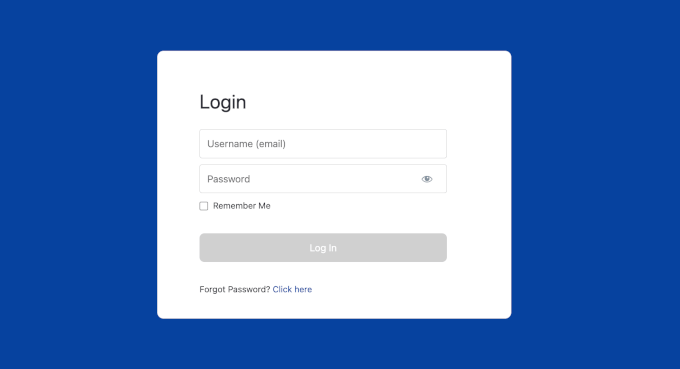
Here’s an example of what a MemberPress login page will look like on a live site:

For more information on setting up membership levels, restricting access to content, and adding login forms, see our ultimate guide on how to create a membership site.
Step 7. Display an Online Contact Us Form
Having a ‘Contact Us’ form on your eLearning website is super important. It gives your visitors an easy way to reach out if they have questions, feedback, or need support. So, we recommend adding one as the next step.
The good news is that creating a contact form is simple and doesn’t require any coding skills. The best tool to use for this is WPForms. It’s easy to use, even for beginners, and offers lots of helpful features like spam protection and the ability to customize your form fields.
We have lots of firsthand experience with WPForms, and it’s become one of our favorite tools. We use it for our contact forms, website migration forms, and annual user surveys. You can learn more about it in our complete WPForms review.
With WPForms, you can create a contact form in just a few minutes, and your potential students or clients will have a direct way to reach you for any inquiries.

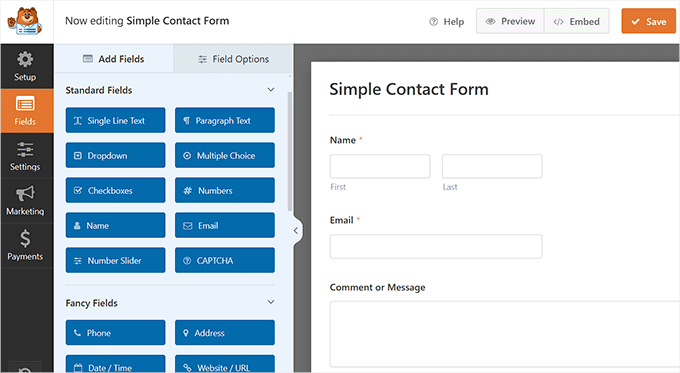
To set one up, let’s install and activate the WPForms plugin. If you need help, you can see our guide on how to install a WordPress plugin.
Then, you can follow through our step-by-step instructions on how to create a contact form.
Note: You can create a simple contact form using the WPForms free version. That said, upgrading to the WPForms premium version will unlock more advanced features, including smart conditional logic.
Step 8. Add and Adjust the Navigation Menu
Now, you’re very close to finalizing your eLearning website.
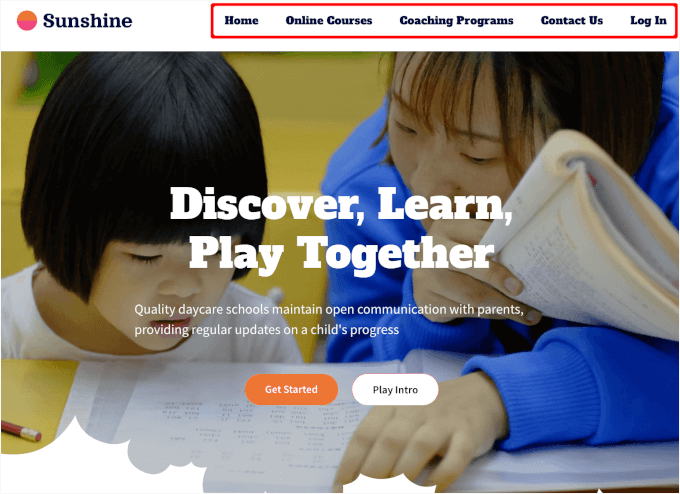
In this final step, you’ll set up an easy-to-follow navigation menu to help visitors find their way around your platform. Plus, if you created a custom homepage, then you might not have a navigation bar yet.
A clear and simple menu helps your visitors find what they’re looking for, be it your online courses, coaching programs, or contact page.

Luckily, WordPress makes it easy to create menus and sub-menus no matter what theme you’re using.
For step-by-step guidance, you can go ahead and check out our beginner’s guide on how to add a navigation menu in WordPress.
Bonus Tip: How to Grow Your New eLearning Website
Building your eLearning website is just the first step. Now, it’s time to attract students and grow your online presence. Here are some practical tips to help you get started:
- Start Blogging About Your Niche: Writing blog posts about topics relevant to your eLearning niche can improve your authority. Blogging helps you connect with your audience and boosts your website’s visibility in search engines. Not sure where to start? Check out our guide on how to start a blog.
- Optimize Your Site for SEO: To attract organic traffic, make sure your website is optimized for search engines. Tools like All in One SEO can make this super easy. Plus, our ultimate WordPress SEO guide has everything you need to know on how to get started with SEO, even if you’re a beginner.
- Share eBooks to Grow Your Email List: Offering free lead magnets like eBooks is a smart way to generate leads. You can then create popups or forms that encourage visitors to download your eBook in exchange for email addresses. You may also wish to see our guide on how to sell eBooks if you wish to make money from them.
- Start Email Marketing: On top of all that, you’ll want to stay connected with your audience through email marketing. Sending newsletters, course updates, and exclusive offers is a great way to keep your students engaged. Don’t miss our guide on email marketing 101 for step-by-step instructions.
When you follow these tips, you can grow your eLearning website and create a loyal audience that keeps coming back for more.
How to Create an eLearning Website FAQs
Below, we’ve answered some of the most common questions about how to create an eLearning website to help you get started.
Is creating an online course easy?
Creating an online course can be straightforward, but it depends on your content and goals. With the right tools and platform, you can build an engaging and educational course. One of the best options is MemberPress with its Courses and CoachKit™ add-ons.
Which are the best platforms for building an eLearning portal?
Some of the best platforms for building an eLearning portal include WordPress with an LMS plugin like MemberPress, AccessAlly, or LearnDash. These platforms provide various features to help you create and manage your courses.
Can I create a Learning management system using Wix?
Wix is mainly a website builder, so you might find a template kit for creating a basic eLearning site. However, if you need more advanced features for your online courses, platforms like WordPress integrated with MemberPress Courses and CoachKit™ might be a better choice.
How much does it cost to create an eLearning website?
The cost of creating an eLearning website can vary. For basic setups, you may only need to cover platform fees, which can start at $0-$50/month. For more advanced features, you can expect to spend on hosting, premium plugins, and course development, potentially totaling $200-$500+ per year.
We hope this guide has helped you learn how to create an eLearning website. Next up, you might want to see our guide on how to run a virtual classroom online with WordPress and our expert picks of the best WordPress LMS plugins compared.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Winston Chamama
It’s been an eye opener content , of course am in the process of diversifying from refrigeration technician to a different profession altogether but venturing to digital marketing brings me much hope beyond survival.
WPBeginner Support
Glad to hear you found our content helpful!
Admin