Every time you upload an image, WordPress automatically generates multiple copies in different sizes. Themes and plugins may add even more.
However, these default sizes don’t always work for your needs. Maybe they’re too large and slow down your site, or too small and lose their impact.
At WPBeginner, we know how important it is to have perfectly sized images that improve your website’s design. So, don’t panic – we’ll help you solve these issues.
In this article, we’ll show you how to create additional image sizes in WordPress and use them on your website. By the end of it, you’ll have custom image sizes to match your exact needs – whether it’s for thumbnails, featured images, or a unique layout. 🎨

Why Create Additional Image Sizes in WordPress?
Typically, popular WordPress themes and plugins create additional image sizes automatically. For example, your theme may create different sizes to use as thumbnails on your archive pages or custom home pages.
However, sometimes, these images may not perfectly meet your requirements. For example, you may want to use different image sizes in a child theme or grid layout.
To do this, you’ll need to create additional image sizes in WordPress and then call the right image when needed.
With that in mind, we’re going to show you how to create additional image sizes in WordPress. Here’s a quick overview of all the tips we’ll cover in this article:
Ready? Let’s get started!
Registering Additional Image Sizes for your Theme
Most WordPress themes support featured images, also known as post thumbnails.
However, if you’re creating a custom WordPress theme, then you’ll need to add support for featured images.
Most WordPress experts might recommend adding the following custom code snippets to your theme’s functions.php file.
add_theme_support( 'post-thumbnails' );
However, it’s not quite beginner-friendly, as you risk breaking your site from just one tiny mistake. Instead, we recommend adding the custom snippets using WPCode instead.

WPCode is a powerful code snippet plugin that simplifies adding custom code to WordPress, used by over 2 million website owners. It runs snippets as if they were in your theme files, making customizations future-proof and easy to manage, even for beginners.
✏️ Note: Many of our brand partners rely on WPCode to add custom code snippets to their websites. We’ve seen firsthand how simple yet powerful it is, which is why we highly recommend it. Want to learn more? Check out our full WPCode review!
The good news is that the WPCode free version lets you add your custom code snippets. So, let’s install and activate the plugin. If you need help, then you can see the step-by-step instructions in our guide on how to install a WordPress plugin.
Upon activation, you can navigate to Code Snippet » + Add Snippet from your WordPress dashboard. Then, go ahead and click on the ‘Add Your Custom Code (New Snippet)’ button.

On the next screen, you will name your custom code snippet. For example, you can name this one ‘Post Thumbnail Support.’
Then, you can copy and paste this code into the ‘Code Preview’ area:
add_theme_support( 'post-thumbnails' );
Here’s what it might look like on the editor:

After that, let’s make sure you change the code type to ‘PHP Snippet.’
Next up, you can switch the toggle from ‘Inactive’ to ‘Active and click on ‘Save Snippet.’

Once you’ve added the custom code snippet support for post thumbnails, you can register additional image sizes using the add_image_size() function.
Once again, let’s open the WPCode custom code snippet editor by heading over to Code Snippet » + Add Snippet. After that, let’s choose the ‘Add Your Custom Code (New Snippet)’ button.

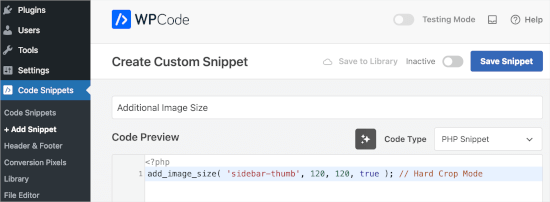
Next up, you can name this code snippet ‘Additional Image Sizes.’
Then, in the code editor, you’ll use the add_image_size function in the following format:
add_image_size( 'name-of-size', width, height, crop mode );
Here are a few examples of how the full function might look:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
We’ve specified 3 different WordPress image sizes. Each has different modes, such as hard crop, soft crop, and unlimited height. You can choose one depending on your needs.
Here’s the preview in the code editor:

Don’t forget to change the code type to ‘PHP,’ toggle from ‘Inactive’ to ‘Active, and click the ‘Save’ button.
With that in mind, let’s look at how you might use each mode on your own WordPress blog or website.
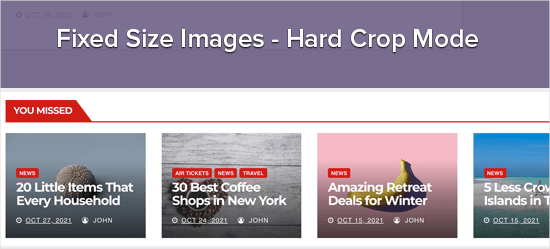
1. Hard Crop Mode
In the above example, we used a ‘true’ value after the height. This tells WordPress to crop the image to the exact size we defined, which is 120px by 120px in this case.
This function will automatically crop the image either from the sides or from the top and bottom, depending on its size. This way, you can make sure that all your images are in proportion and look good on your WordPress website.

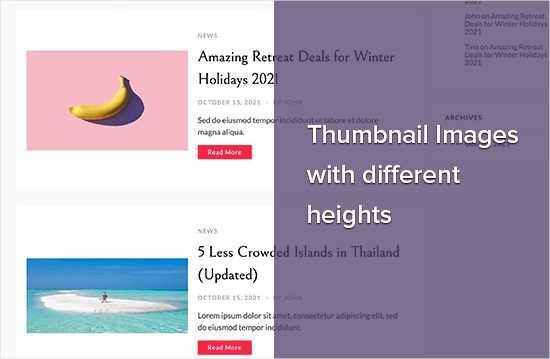
2. Soft Crop Mode
As you can see in our soft cropping example, we haven’t added a ‘true’ value after the height:
add_image_size( 'homepage-thumb', 220, 180 );
This is because soft cropping mode is turned on by default.
Soft cropping resizes the image proportionally without distorting it, so you may not get the exact dimensions you want. Usually, soft crop matches the width dimensions, but the height dimensions may be different based on each image’s proportion.
Here’s an example of how this might look:

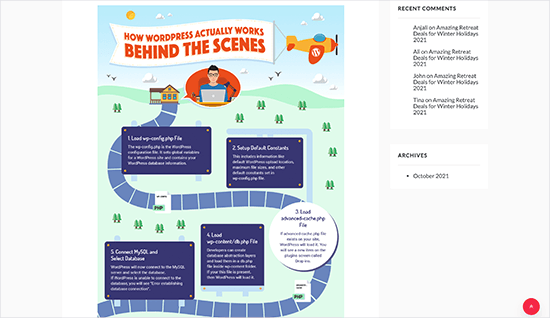
3. Unlimited Height Mode
Sometimes, you may have long images that you want to use on your website while limiting their width. For example, you may have created an infographic for your business website. Infographics tend to be very long and usually wider than the content width.
Unlimited height mode allows you to specify a width that won’t break your layout without limiting the height.

Displaying additional image sizes in your WordPress theme
Once you’ve added more image sizes to your website, it’s time to display them in your WordPress theme.
Simply open the theme file where you want to use a different image size and then add the following code inside the post loop:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
You may want to add some styling so the image perfectly fits with the rest of your site. However, this is all you need to display additional image sizes in your theme.
Regenerating Additional Image Sizes
The add_image_size() function only creates additional sizes when you upload a new image. This means any images you upload before creating the add_image_size() function won’t have the new sizes.
To fix this problem, you must regenerate your WordPress website’s thumbnails using Perfect Images. This plugin will also regenerate your featured images and retina images and update your media metadata.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
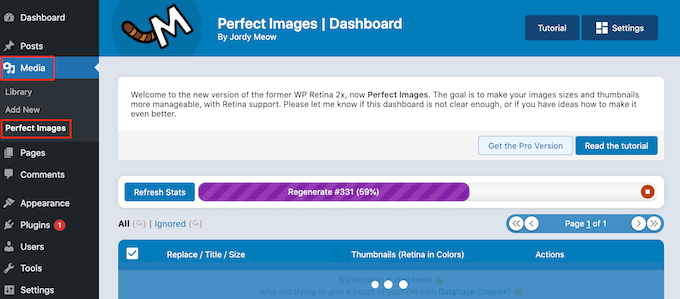
Upon activation, you can go to Media » Perfect Images.
Perfect Images will now scan your WordPress media library, so you may need to wait a few moments for it to finish.

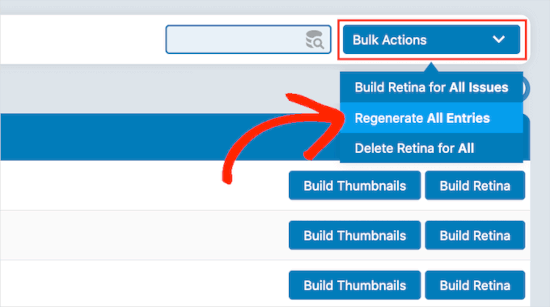
Once it’s finished, you’ll want to open the dropdown menu that shows ‘Bulk Actions’ by default and then select ‘Regenerate All Entries.’
Perfect Images will now regenerate all your thumbnails.

For more information on this topic, please see our article on how to regenerate new image sizes.
Enabling Additional Image Sizes for Your Post Content
Even though you’ve added some new image sizes, you can only use them in the WordPress theme and not in the post content.
To make these new sizes available in the WordPress content editor, you need to register the following code to WPCode:
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Simply repeat the same process to add a custom snippet code we shared. Then, don’t forget to activate and save the snippet after adding the code.
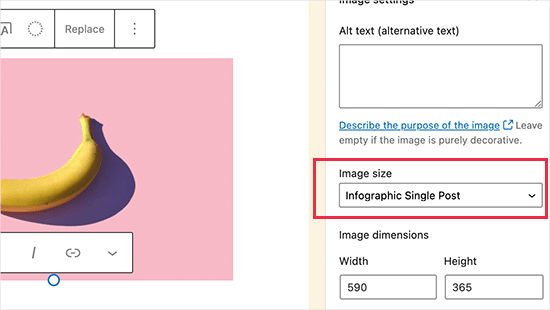
Now, when you upload an image to WordPress, you’ll see all the custom sizes under ‘Image size.’ You can now change the image size when working on any page or post.

Bonus Tip: Fixing Image Upload Issue in WordPress
If you’re having an image upload issue, then you might want to know what causes it. With WordPress, this can happen for a few different reasons.
First, different browsers handle uploads in their own way, so what works in one browser might not work in another.
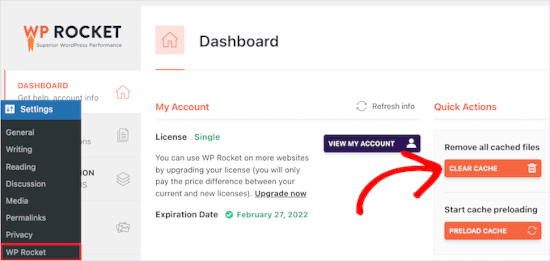
Your site’s cache could also be causing trouble. If it’s outdated, it can interfere with the upload, so clearing it might help.

Sometimes, plugins and themes can be the problem, too.
Certain plugins can mess with the upload process without you knowing it. Some themes aren’t coded well and may cause conflicts when you try to upload images.
For troubleshooting tips, you can read our guide on how to fix image upload issues in WordPress.
We hope this article helped you learn how to create additional image sizes in WordPress. You may also want to see our expert picks of the best WordPress plugins for managing images or see our guide on how to bulk resize large images.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for bringing up the topic of creating additional image sizes. it’s a crucial aspect of managing a visually appealing and efficient site. I learned this the hard way when I first started designing a blog. Initially, I was uploading full-size images without considering how they would appear in different sections of the site. This slowed down my site significantly. Once I figured out how to create custom image sizes, I was able to optimize images for different layouts without sacrificing quality. It not only improved site speed but also ensured that images displayed perfectly across all devices
I think for anyone managing a media-heavy site, mastering this process will be very helpful for site’s performance. Welldone WPbeginner !
Jiří Vaněk
If I can offer some advice, don’t focus solely on image size if speed is your concern. It’s also important to consider the image format. I adjusted my images to different sizes according to an article, which significantly improved my website’s speed, but it’s also a good idea to think about converting images from PNG or JPG to WebP. WebP is a relatively modern format that can reduce the image size by up to 90% while maintaining similar quality. That’s where the real magic happens in terms of loading speed. Additionally, there are free WordPress plugins that can automatically convert your existing images to WebP.
Jiří Vaněk
Thanks for the tutorial, I’m trying to do the same thing using another tutorial but it didn’t work. This works perfectly.
axel
That was easy, thanx.
Something harder:
How do i get rid of old, unused thumbnail sizes?
(best without a plugin)
Kind regards
axel
WPBeginner Support
We cover how you can remove the unused image sizes in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
We recommend plugins to simplify the process, if you’re worried about the number of plugins on your site, we would recommend taking a look at our article below:
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
B Toro
Very simple and helpfull
WPBeginner Support
Glad our guide was helpful
Admin
JKLYN
Quite helpful tutorial. But how to set class for image??
Kim
Thanks WPBeginner, this worked a treat!
Thiago
Hi,
Great article! However, I still do not understand the usefulness of hard crop tool; I uploaded an image with 306×165, and after that I created two custom sizes: 256×148 (Soft Crop) and 256×148 (Hard Crop), however, as you can see in this print taken from the post: [http://prnt.sc/eromp3] both Options remain the same. I created a file in Photoshop containing 256×148 and I dragged the original image without resizing anything, and the result you can see in example 4 of the image above. So, my question is this: should image 2 not look like the image generated by Photoshop?
Follows below the code used on functions.php:
//Soft Crop used in example 2
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size8’, 256, 148 );
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes8’);
function my_image_sizes8($sizes) {
$addsizes = array(
“new-size8” => __( “New Size8”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
////Hard Crop used in example 3
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size9’, 256, 148, true, array( ‘center’, ‘center’ ) ); //(cropped)
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes9’);
function my_image_sizes9($sizes) {
$addsizes = array(
“new-size9” => __( “New Size9”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Thanks in advance!
Kevin
This works great, but on thing that always bothers me is that if someone uploads an image that is smaller than one of your cropped sized then that image will not be created, which ruins the layout if you wanted equal height images
Matt Rock
Struggling with the same issue, Kevin (uploading smaller image does not create cropped size). I understand why this might make sense (system will not produce unnecessary images), but a low/poor resolution would look better than an ill-cropped one…
gonza
Thanks for the info
you help me so much!
Sakshi
I write this code can.
Actually i want to set the post thumbnail size for the banner image.Which i was uploading through featured image in the background please suggest me.
Aakash
Hi,
I m new in wordpress,and accept i have many problems,and the first is,i created lot of post in wordpress,suppose A B C D,and when i update this in my website they look like first is D and then c and then b and then a means when i upload first they are show in last.if any solution that first they look in series not DCBA like ABCD…plz help
Daniel Knoflicek
awsome… so helpfull for a lot of gallery plugins…
Lavinia Manzanarez
Excellent! I read the use of this function on the Codex of Wordpress but sometimes I need a step by step thing, thank you!
WPBeginner Staff
Yes it is possible.
Farmer John
I too want to do the same as Ali Rohan wants to do. can you kindly elaborate pleas.. ‘coz i tried to implement the method explained by you but could not succeed. I can’t understand where I am doing wrong. How do I link the text of resolution to image file?
Ali Rohan
Thanks for nice article.
I wanna start a wallpapers website in wordpress so is it possible that when i upload one big wallpaper then it auto resized to many resolutions for users. For example when i upload 1920×1280 wallpaper then it must be resized to 1024×768, 800×600 etc resolution … so users can easily view and download desired size wallpaper ?
Aayush
Hi Dear. i need your urgent help. i have a problem with the images size. actually i am using a plugin WP Gallery Custom Links. i have uploaded lot of images in a post but every images has a different height and width so they are appearing with different different sizes. i want to set them with the same size which i want to set. please tell me any idea to solve this problem.
Here
I just needed to say thanks for saying this. You’re right on.|
Shoaib
Excellent explanation
Andrew
I’ve set this up and it’s working splendidly minus the suggestion MIKE LITTLE made above – the thumbnail is changed and it shows up that way in the backend in the media gallery – but on the frontend where my loop is – the image thumb is still what WP defaults to – i’ve even run REGEN THUMBS and it still doesn’t fix the issue – anyone else having this problem or know the fix???
WPBeginner Support
Look at your loop and use
<?php the_post_thumbnail('your-specified-image-size'); ?>instead ofthe_post_thumbnail()Admin
Tomasz
Nice tutorial!
Please check out the plugin which allows to manually crop the registered image sizes:
http://wordpress.org/plugins/manual-image-crop
WPBeginner Support
Thanks, looks like a nice plugin. We will look into it.
Admin
Marc C
Good tutorial – many thanks WPBEGINNER.
I too was having the problem of not being able to crop the new registered image sizes but the plugin posted by TOMASZ does the job nicely – thanks TOMASZ!
Robbe Clerckx
Still helpfull after all this time :). Thank you.
Danny
Thank you for this very clear and helpful tutorial. It saved me a lot of time since the WP documentation is very cryptic.
lydia karanja
I have a wordpress account but I did not know how to manage it but now I know all thanks to this tutorial, thank you very much for helping people understand more on how to create and manage their websites.
andy19at
@jezThomp Great if your images work
jezThomp
@andy19at Link…?
andy19at
@jezThomp A link? I didn’t post it cos it didn’t work.
jezThomp
@andy19at http://t.co/YvmiX9hR
mikelittle
You say: “The downside of hard cropping is that you cannot control which part of the image is displayed.” Not true.
When you have uploaded an image and before you insert into post, you can click on ‘edit image’ and from there change the thumbnail or the whole image, scale, rotate, or flip the image , and for the thumbnail select the exact portion of the image you want.
wpbeginner
@mikelittle Thanks for the correction Mike. Just edited the article
clelandillustration
I can’s seem to get the custom crop to work for new image sizes. The custom crop will work for the default “thumbnail” size version, but that crop won’t apply to new image sizes. It seems the crop is still uncontrollable for custom image sizes.
Brent Norris
good insight into the edit flow…
TdGon
Good article ..and photos to go along with it too…nice. I saw in a few places how to do this but they did not explain it as well as you do here. I am off to try it out.
Thanks a lot ! (0.o)
PaulDeWoutersd'Oplinter
excellent explanation for a confusing topic. and very useful plugin
mssbee
Great tutorial! Thanks for explaining the different crop options. It really helped me to understand how they work.
tjhakan
Nice tutorial. good job
defries
Nice round up of what can be done with just the default featured image feature. One extra tip: you can also set the width of your content area as a featured image and define that same width in Settings > Media. This way you can select a featured image to use in your theme and it will be automatically the maximum size of the content area.
Also great having those values in there for <a href=”http://codex.wordpress.org/Embeds”>oEmbed</a>.
Ordinary Randomness
Thanks for this tutorial, I was wondering why sometimes I had images that were not cropping to the size I had coded.